【PyQt5-Qt Designer】工具箱(QToolBox)控件的使用
工具箱(QToolBox)+toolButton+tabWidget
总体介绍
QToolBox类提供了一列选项卡的小部件(选项卡内含项目)。
工具箱是一个小部件,它将选项卡一个一个的显示,当前项目显示在当前选项卡下方。每个选项卡在选项卡列中都有一个索引位置。一个选项卡的项目是一个QWidget。
每个项目都有一个itemText(),一个可选的itemIcon(),一个可选的itemToolTip()和一个widget()。项目的属性可以通过setItemText(),setItemIcon()和setItemToolTip()来改变。每个项目都可以使用setItemEnabled()单独启用或禁用。
项目使用addItem()添加,或使用insertItem()插入特定位置。项目总数由count()给出。可以删除项目,或使用removeItem()从工具箱中删除项目。通过组合removeItem()和insertItem(),您可以将项目移动到不同的位置。
当前项目小部件的索引由currentIndex()返回,并用setCurrentIndex()设置。可以使用indexOf()来找到特定项目的索引,并且item()返回给定索引处的项目。
currentChanged()信号在当前项目改变时发出。
更多详细的介绍,请见官网:QToolBox Class | Qt Widgets 5.10
类的归属
PyQt5->QtWidgets->QToolBox
继承:QFrame
小例子
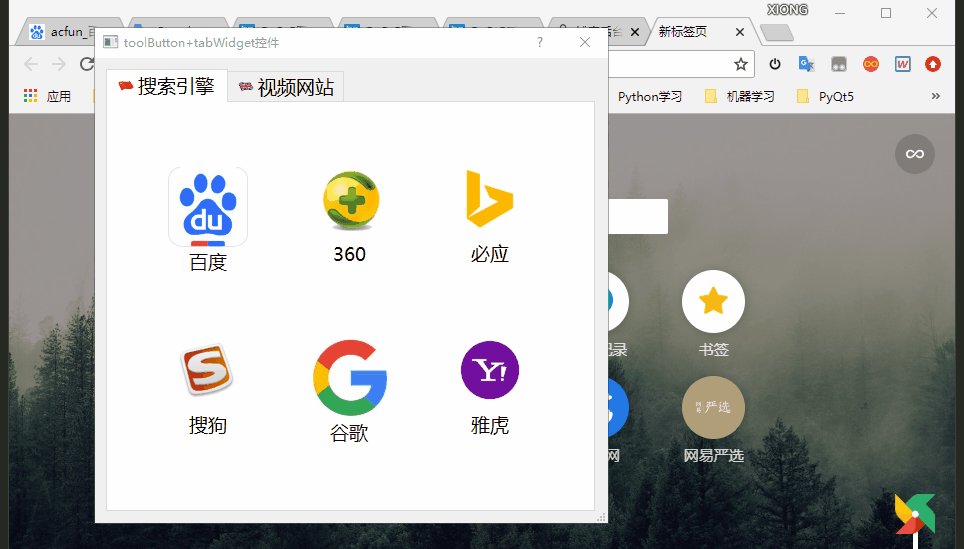
我们先通过一个视频来看一下今天的完成效果:

- 核心代码
class Example(QToolBox):
def initUI(self):
self.resize(280,500)
self.setWindowTitle('微信公众号:学点编程吧--QToolBox')
self.setWindowFlags(Qt.Dialog)
favorites =[
[
{'des':'百度搜索', 'pic':'image/se/baidu.ico'},
{'des':'搜狗搜索', 'pic':'image/se/sougo.ico'},
{'des':'必应搜索', 'pic':'image/se/bing.ico'},
{'des':'360搜索', 'pic':'image/se/360.ico'},
{'des':'谷歌搜索', 'pic':'image/se/google.ico'},
{'des':'雅虎搜索', 'pic':'image/se/yahoo.ico'}
],
[
{'des':'腾讯视频', 'pic':'image/v/tengxun.ico'},
{'des':'搜狐视频', 'pic':'image/v/sohuvideo.ico'},
{'des':'优酷视频', 'pic':'image/v/youku.ico'},
{'des':'土豆视频', 'pic':'image/v/tudou.ico'},
{'des':'AcFun弹幕', 'pic':'image/v/acfun.ico'},
{'des':'哔哩哔哩', 'pic':'image/v/bilibili.ico'}
]
]
for item in favorites:
groupbox = QGroupBox()
vlayout = QVBoxLayout(groupbox)
vlayout.setAlignment(Qt.AlignCenter)
for category in item:
toolButton = QToolButton()
toolButton.setText(category['des'])
toolButton.setIcon(QIcon(category['pic']))
toolButton.setIconSize(QSize(64, 64))
toolButton.setAutoRaise(True)
toolButton.setToolButtonStyle(Qt.ToolButtonTextUnderIcon)
vlayout.addWidget(toolButton)
name = category['des']
toolButton.clicked.connect(Branded Short Domain Powered by Bitly)
if name == '雅虎搜索':
self.addItem(groupbox,'搜索引擎')
else:
self.addItem(groupbox,'视频网站')
def run(self):
if self.sender().text() == '百度搜索':
webbrowser.open('https://www.baidu.com')
elif self.sender().text() == '搜狗搜索':
webbrowser.open('https://www.sogou.com/')
#...下面的代码和上面差不多,不再描述
在这个例子当中我们实现了以下的功能:
- 将按钮分类搜索和视频两类,并分别集合到不同选项卡中。
- 点击按钮会打开对应的网址
- 代码解析
favorites =[
[
{'des':'百度搜索', 'pic':'image/se/baidu.ico'},
{'des':'搜狗搜索', 'pic':'image/se/sougo.ico'},
{'des':'必应搜索', 'pic':'image/se/bing.ico'},
{'des':'360搜索', 'pic':'image/se/360.ico'},
{'des':'谷歌搜索', 'pic':'image/se/google.ico'},
{'des':'雅虎搜索', 'pic':'image/se/yahoo.ico'}
],
[
{'des':'腾讯视频', 'pic':'image/v/tengxun.ico'},
{'des':'搜狐视频', 'pic':'image/v/sohuvideo.ico'},
{'des':'优酷视频', 'pic':'image/v/youku.ico'},
{'des':'土豆视频', 'pic':'image/v/tudou.ico'},
{'des':'AcFun弹幕', 'pic':'image/v/acfun.ico'},
{'des':'哔哩哔哩', 'pic':'image/v/bilibili.ico'}
]
]
因为在程序中我们涉及到了12个按钮,每个按钮显示的图标和名称是不一样的,如果我建立12个按钮对象,再分别设置太麻烦了。
因此 我将不同的部分抽取出来,每一个按钮对应一个字典,而每一类按钮又组合成一个列表,最后将两个不同的列表组合成一个大的列表。
for item in favorites:
将favorites列表中的item进行遍历,每个item代表一个众多按钮的集合,也就是QToolBox的选项卡。
groupbox = QGroupBox()
vlayout = QVBoxLayout(groupbox)
vlayout.setAlignment(Qt.AlignCenter)
我们新建一个组合框,并对其进行垂直布局,布局方式为居中。
QGroupBox小部件提供了一个带有标题的组合框。一个组合框提供了一个框架,顶部的标题,一个键盘快捷键,并显示其内部的各种其他小部件(这点就是我们用到的)。
Qt.AlignCenter是一种对齐方式,我们在
学点编程吧:PyQt5系列教程(21):标签(QLabel)zhuanlan.zhihu.com 中介绍过,这里就不在详解了。
for category in item:
toolButton = QToolButton()
toolButton.setText(category['des'])
toolButton.setIcon(QIcon(category['pic']))
toolButton.setIconSize(QSize(64, 64))
toolButton.setAutoRaise(True)
toolButton.setToolButtonStyle(Qt.ToolButtonTextUnderIcon)
vlayout.addWidget(toolButton)
这里我们对每个按钮集合中项目进行遍历。新建QToolBox对象,并设置其相应的属性:显示的名称(是“优酷”还是“哔哩哔哩”)、图标及大小、按钮是否自动浮起、让按钮显示的名称在按钮下方,同时将这个按钮增加到垂直布局当中。
更多关于QToolButton的介绍,请参见
学点编程吧:PyQt5系列教程(23):工具按钮(QToolButton)zhuanlan.zhihu.com
name = category['des']
if name == '雅虎搜索':
self.addItem(groupbox,'搜索引擎')
else:
self.addItem(groupbox,'视频网站')
当我们遍历完一个按钮集合的时候,此时我们判断最后一个按钮显示的文字是“搜索引擎”还是“视频网站”,并将这一系列的按钮增加到一个选项卡中。
toolButton.clicked.connect(self.run)
def run(self):
if self.sender().text() == '百度搜索':
webbrowser.open('https://www.baidu.com')
elif self.sender().text() == '搜狗搜索':
webbrowser.open('https://www.sogou.com/')
#...下面的代码和上面差不多,不在描述
这个就是一个常规的信号与槽函数的调用,当我们点击按钮的时候会打开相应的网站。
我参照了上面大佬的代码自己用eric6 敲了一遍
效果如下:
完整代码:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'D:\360Downloads\Python编程\PyQt5教程\PyQt5学习资料\PyQt5内容显示系列控件\eric6-QToolBox\toolBox.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(513, 465)
Dialog.setSizeGripEnabled(True)
self.verticalLayout = QtWidgets.QVBoxLayout(Dialog)
self.verticalLayout.setObjectName("verticalLayout")
self.tabWidget = QtWidgets.QTabWidget(Dialog)
self.tabWidget.setMinimumSize(QtCore.QSize(0, 361))
self.tabWidget.setStyleSheet("font: 75 14pt \"微软雅黑\";")
self.tabWidget.setObjectName("tabWidget")
self.tabWidgetPage1 = QtWidgets.QWidget()
self.tabWidgetPage1.setObjectName("tabWidgetPage1")
self.gridLayout_2 = QtWidgets.QGridLayout(self.tabWidgetPage1)
self.gridLayout_2.setObjectName("gridLayout_2")
self.toolButton = QtWidgets.QToolButton(self.tabWidgetPage1)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("../image/se/百度.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton.setIcon(icon)
self.toolButton.setIconSize(QtCore.QSize(80, 80))
self.toolButton.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton.setAutoRaise(True)
self.toolButton.setObjectName("toolButton")
self.gridLayout_2.addWidget(self.toolButton, 1, 0, 1, 1)
self.toolButton_2 = QtWidgets.QToolButton(self.tabWidgetPage1)
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap("../image/se/360.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_2.setIcon(icon1)
self.toolButton_2.setIconSize(QtCore.QSize(80, 80))
self.toolButton_2.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_2.setAutoRaise(True)
self.toolButton_2.setObjectName("toolButton_2")
self.gridLayout_2.addWidget(self.toolButton_2, 1, 1, 1, 1)
self.toolButton_3 = QtWidgets.QToolButton(self.tabWidgetPage1)
icon2 = QtGui.QIcon()
icon2.addPixmap(QtGui.QPixmap("../image/se/bing.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_3.setIcon(icon2)
self.toolButton_3.setIconSize(QtCore.QSize(80, 80))
self.toolButton_3.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_3.setAutoRaise(True)
self.toolButton_3.setObjectName("toolButton_3")
self.gridLayout_2.addWidget(self.toolButton_3, 1, 2, 1, 1)
self.toolButton_4 = QtWidgets.QToolButton(self.tabWidgetPage1)
icon3 = QtGui.QIcon()
icon3.addPixmap(QtGui.QPixmap("../image/se/sougo.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_4.setIcon(icon3)
self.toolButton_4.setIconSize(QtCore.QSize(80, 80))
self.toolButton_4.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_4.setAutoRaise(True)
self.toolButton_4.setObjectName("toolButton_4")
self.gridLayout_2.addWidget(self.toolButton_4, 2, 0, 1, 1)
self.toolButton_5 = QtWidgets.QToolButton(self.tabWidgetPage1)
icon4 = QtGui.QIcon()
icon4.addPixmap(QtGui.QPixmap("../image/se/谷歌.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_5.setIcon(icon4)
self.toolButton_5.setIconSize(QtCore.QSize(80, 80))
self.toolButton_5.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_5.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_5.setAutoRaise(True)
self.toolButton_5.setObjectName("toolButton_5")
self.gridLayout_2.addWidget(self.toolButton_5, 2, 1, 1, 1)
self.toolButton_6 = QtWidgets.QToolButton(self.tabWidgetPage1)
icon5 = QtGui.QIcon()
icon5.addPixmap(QtGui.QPixmap("../image/se/yahoo.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_6.setIcon(icon5)
self.toolButton_6.setIconSize(QtCore.QSize(80, 80))
self.toolButton_6.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_6.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_6.setAutoRaise(True)
self.toolButton_6.setObjectName("toolButton_6")
self.gridLayout_2.addWidget(self.toolButton_6, 2, 2, 1, 1)
icon6 = QtGui.QIcon()
icon6.addPixmap(QtGui.QPixmap("../image/ico/China Flag.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.tabWidget.addTab(self.tabWidgetPage1, icon6, "")
self.tabWidgetPage11 = QtWidgets.QWidget()
self.tabWidgetPage11.setObjectName("tabWidgetPage11")
self.gridLayout = QtWidgets.QGridLayout(self.tabWidgetPage11)
self.gridLayout.setObjectName("gridLayout")
self.toolButton_7 = QtWidgets.QToolButton(self.tabWidgetPage11)
icon7 = QtGui.QIcon()
icon7.addPixmap(QtGui.QPixmap("../image/v/tengxun.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_7.setIcon(icon7)
self.toolButton_7.setIconSize(QtCore.QSize(80, 80))
self.toolButton_7.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_7.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_7.setAutoRaise(True)
self.toolButton_7.setObjectName("toolButton_7")
self.gridLayout.addWidget(self.toolButton_7, 0, 0, 1, 1)
self.toolButton_8 = QtWidgets.QToolButton(self.tabWidgetPage11)
icon8 = QtGui.QIcon()
icon8.addPixmap(QtGui.QPixmap("../image/se/搜狐.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_8.setIcon(icon8)
self.toolButton_8.setIconSize(QtCore.QSize(80, 80))
self.toolButton_8.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_8.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_8.setAutoRaise(True)
self.toolButton_8.setObjectName("toolButton_8")
self.gridLayout.addWidget(self.toolButton_8, 0, 1, 1, 1)
self.toolButton_9 = QtWidgets.QToolButton(self.tabWidgetPage11)
icon9 = QtGui.QIcon()
icon9.addPixmap(QtGui.QPixmap("../image/se/优酷.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_9.setIcon(icon9)
self.toolButton_9.setIconSize(QtCore.QSize(80, 80))
self.toolButton_9.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_9.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_9.setAutoRaise(True)
self.toolButton_9.setObjectName("toolButton_9")
self.gridLayout.addWidget(self.toolButton_9, 0, 2, 1, 1)
self.toolButton_10 = QtWidgets.QToolButton(self.tabWidgetPage11)
icon10 = QtGui.QIcon()
icon10.addPixmap(QtGui.QPixmap("../image/se/bilibli.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_10.setIcon(icon10)
self.toolButton_10.setIconSize(QtCore.QSize(80, 80))
self.toolButton_10.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_10.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_10.setAutoRaise(True)
self.toolButton_10.setObjectName("toolButton_10")
self.gridLayout.addWidget(self.toolButton_10, 1, 0, 1, 1)
self.toolButton_11 = QtWidgets.QToolButton(self.tabWidgetPage11)
icon11 = QtGui.QIcon()
icon11.addPixmap(QtGui.QPixmap("../image/se/土豆.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_11.setIcon(icon11)
self.toolButton_11.setIconSize(QtCore.QSize(80, 80))
self.toolButton_11.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_11.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_11.setAutoRaise(True)
self.toolButton_11.setObjectName("toolButton_11")
self.gridLayout.addWidget(self.toolButton_11, 1, 1, 1, 1)
self.toolButton_12 = QtWidgets.QToolButton(self.tabWidgetPage11)
icon12 = QtGui.QIcon()
icon12.addPixmap(QtGui.QPixmap("../image/se/acfun.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_12.setIcon(icon12)
self.toolButton_12.setIconSize(QtCore.QSize(80, 80))
self.toolButton_12.setPopupMode(QtWidgets.QToolButton.InstantPopup)
self.toolButton_12.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolButton_12.setAutoRaise(True)
self.toolButton_12.setObjectName("toolButton_12")
self.gridLayout.addWidget(self.toolButton_12, 1, 2, 1, 1)
icon13 = QtGui.QIcon()
icon13.addPixmap(QtGui.QPixmap("../image/ico/UK Flag.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.tabWidget.addTab(self.tabWidgetPage11, icon13, "")
self.verticalLayout.addWidget(self.tabWidget) self.retranslateUi(Dialog)
self.tabWidget.setCurrentIndex(1)
QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "toolButton+tabWidget控件"))
self.toolButton.setText(_translate("Dialog", "百度"))
self.toolButton_2.setText(_translate("Dialog", ""))
self.toolButton_3.setText(_translate("Dialog", "必应"))
self.toolButton_4.setText(_translate("Dialog", "搜狗"))
self.toolButton_5.setText(_translate("Dialog", "谷歌"))
self.toolButton_6.setText(_translate("Dialog", "雅虎"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tabWidgetPage1), _translate("Dialog", "搜索引擎"))
self.toolButton_7.setText(_translate("Dialog", "腾讯视频"))
self.toolButton_8.setText(_translate("Dialog", "搜狐视频"))
self.toolButton_9.setText(_translate("Dialog", "优酷视频"))
self.toolButton_10.setText(_translate("Dialog", "Bilibili"))
self.toolButton_11.setText(_translate("Dialog", "土豆"))
self.toolButton_12.setText(_translate("Dialog", "AcFun"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tabWidgetPage11), _translate("Dialog", "视频网站")) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())
ui界面代码
# -*- coding: utf-8 -*-
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog, QApplication
from Ui_toolBox import Ui_Dialog
import sys, webbrowser class Dialog(QDialog, Ui_Dialog): def __init__(self, parent=None):
super(Dialog, self).__init__(parent)
self.setupUi(self) @pyqtSlot()
def on_toolButton_clicked(self):
webbrowser.open('https://www.baidu.com') @pyqtSlot()
def on_toolButton_2_clicked(self):
webbrowser.open('https://www.so.com/') @pyqtSlot()
def on_toolButton_3_clicked(self):
webbrowser.open('http://cn.bing.com/') @pyqtSlot()
def on_toolButton_4_clicked(self):
webbrowser.open('https://www.sogou.com/') @pyqtSlot()
def on_toolButton_5_clicked(self):
webbrowser.open('https://www.google.com/') @pyqtSlot()
def on_toolButton_6_clicked(self):
webbrowser.open('https://www.yahoo.com/') @pyqtSlot()
def on_toolButton_7_clicked(self):
webbrowser.open('https://v.qq.com/') @pyqtSlot()
def on_toolButton_8_clicked(self):
webbrowser.open('https://film.sohu.com') @pyqtSlot()
def on_toolButton_9_clicked(self):
webbrowser.open('http://www.youku.com/') @pyqtSlot()
def on_toolButton_10_clicked(self):
webbrowser.open('https://www.bilibili.com/') @pyqtSlot()
def on_toolButton_11_clicked(self):
webbrowser.open('http://www.tudou.com/') @pyqtSlot()
def on_toolButton_12_clicked(self):
webbrowser.open('http://www.acfun.cn/') if __name__ == "__main__":
app = QApplication(sys.argv)
ui = Dialog()
ui.show()
sys.exit(app.exec_())
逻辑界面
【PyQt5-Qt Designer】工具箱(QToolBox)控件的使用的更多相关文章
- 在网页中编辑报表的报表设计器Stimulsoft Reports Designer.Web报表控件
Stimulsoft Reports Designer.Web报表控件是一款网页报表设计器.您想在网页中编辑您的报表吗?现在是可能的! Stimulsoft Reports Designer.Web ...
- 在Qt中使用ActiveX控件
Qt的windows商业版本提供了ActiveQt这个framework,使用这个组件我们可以在Qt中使用ActiveX控件,并且也开发基于Qt的ActiveX控件.ActiveQt包含了两个组件QA ...
- Qt 开发 MS VC 控件终极篇
Qt 开发 MS VC 控件终极篇 1. 使用 MSVC2015 通过项目向导创建 Qt ActiveQt Server 解决方案 项目配置:以下文件需要修改 1. 项目属性页->项目属性-&g ...
- Qt中使用ActiveX控件
(转自:http://blog.csdn.net/tingsking18/article/details/5403038) 在Qt中使用ActiveX控件 Qt的windows商业版本提供了Activ ...
- Qt实现表格树控件-自绘树节点虚线
目录 一.开心一刻 二.自绘树节点? 三.效果展示 四.实现思路 1.可扩展接口 2.函数重写 3.同步左侧表头 五.相关文章 原文链接:Qt实现表格树控件-自绘树节点虚线 一.开心一刻 一程序员第一 ...
- Qt实现表格树控件-支持多级表头
目录 一.概述 二.效果展示 三.实现方式 四.多级表头 1.数据源 2.表格 3.QStyledItemDelegate绘制代理 五.测试代码 六.相关文章 原文链接:Qt实现表格树控件-支持多级表 ...
- Qt开发Activex笔记(二):Qt调用Qt开发的Activex控件
若该文为原创文章,转载请注明原文出处本文章博客地址:https://blog.csdn.net/qq21497936/article/details/113789693 长期持续带来更多项目与技术分享 ...
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- qt超强精美绘图控件 - QCustomPlot一览 及 安装使用教程
1.概述 QCustomPlot 是一个超强超小巧的qt绘图类,非常漂亮,非常易用,只需要加入一个qcustomplot.h和qcustomplot.cpp文件即可使用,远比qwt方便和漂亮,可以自己 ...
随机推荐
- HeroKu PaaS模式
从HeroKu的官网看到一副流程图,演示了其提倡的应用构建通道,让包括个人开发者.创业团队.乃至各种规模的业务都能以自己的方式使用它,剩下的就是交给用户去开发出优秀的应用. 在开发者和应用的用户之间, ...
- hdoj:2036
#include <iostream> using namespace std; struct Point { int x, y; }; Point a[]; int main() { i ...
- Java知多少(99)Graphics2D类的绘图方法
Java语言在Graphics类提供绘制各种基本的几何图形的基础上,扩展Graphics类提供一个Graphics2D类,它拥用更强大的二维图形处理能力,提供.坐标转换.颜色管理以及文字布局等更精确的 ...
- c++类成员函数后边加const是为什么?
时间是让人猝不及防的东西,晴是有风阴时有雨,争不过朝夕,又念着往昔,偷走了青丝却留住一个你 #include <iostream> #include <string> usin ...
- idea java 非web程序打包
以下打包非常暴力.O(∩_∩)O哈哈~ 方法一: 第一步:选择需要打包的程序 第二步:选择需要打包的文件 第三步:artifacts->jar->from modules with... ...
- Centos7 中lvs DR配置
服务器主机: 10.200.3.100 DirectServer 10.200.3.99 RealServer1 10.200.3.101 RealServer2 10.2 ...
- swoole webSocket服务
socket.php <?php //创建websocket服务器对象,监听0.0.0.0:9502端口 $ws = ); //监听WebSocket连接打开事件 (刚打开的时候会给客户端发送 ...
- c# 二十四小时制
是显示数据时时间格式化12小时制的问题 HH为24小时制 DataFormatString="{0:yyyy-MM-dd HH:mm:ss}" hh为12小时制 DataForma ...
- 解决UEFI启动模式下无法使用U盘启动WIN7安装界面
问题场景 现在很多人都习惯使用U盘进行安装系统,主要是快捷方便.本文主要是讲解一下U盘在UEFI模式下无法启动Windows7安装界面的问题,可能很多人会说使用PE系统进行安装,但是因为我的主板只有独 ...
- html5__Notifications API 桌面通知
MDN地址 google 文档 https://developers.google.cn/web/fundamentals/push-notifications/ const koa2 = requi ...