java 移动开发获取多级下拉框json数据的类和mobile-select-area插件
我这里以行政区划做例子
//这个类是把数据库中的行政区划转化为json格式的data
@SuppressWarnings("rawtypes")
public class XzqhLoadManager extends BaseManager {
/**查询市级**/
private static final String GET_CITY_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 2 and node_pid = '03' order by node_id ";
/**查询县级**/
private static final String GET_DISTRICT_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 3 and node_pid = ? order by node_id ";
/**查询镇街**/
private final static String QUERY_TOWNSTREET_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 4 and node_pid = ? order by node_id ";
/**查询村社**/
private final static String QUERY_VILLAGECOMMUNITY_SQL = "select xzqh_id,node_id,xjgmc from mz_xzjg where node_level = 5 and node_pid = ? order by node_id ";
public static void getXzqhJsonData(ServiceData sdata) {
String responeMessage = "{success:'true', message:'ok'}";
log.info(responeMessage);
try {
RowList row_level2 = AspDaoUtil.getJdbcTemplate().queryRowList(GET_CITY_SQL);
JSONArray jsonArr2 = new JSONArray();
JSONArray jsonArr3 = new JSONArray();
JSONArray jsonArr4 = new JSONArray();
JSONArray jsonArr5 = new JSONArray();
JSONObject json2 = new JSONObject();//市级
JSONObject json3 = new JSONObject();//区县
JSONObject json4 = new JSONObject();//镇街
JSONObject json5 = new JSONObject();//村社
FieldList field_level2 = null;
FieldList field_level3 = null;
FieldList field_level4 = null;
FieldList field_level5 = null;
RowList row_level3 = null;
RowList row_level4 = null;
RowList row_level5 = null;
for (int i = 0; i < row_level2.size(); i++) {
field_level2 = row_level2.get(i);
row_level3 = AspDaoUtil.getJdbcTemplate().queryRowList(GET_DISTRICT_SQL,new Object[] {
field_level2.get("node_id")});
for(int j = 0; j<row_level3.size();j++){
field_level3 = row_level3.get(j);
json3.put("id", field_level3.get("xzqh_id"));
json3.put("name", field_level3.get("xjgmc"));
row_level4 = AspDaoUtil.getJdbcTemplate().queryRowList(QUERY_TOWNSTREET_SQL, new Object[] {
field_level3.get("node_id")});
for(int k=0; k<row_level4.size();k++){
field_level4 = row_level4.get(k);
json4.put("id", field_level4.get("xzqh_id"));
json4.put("name", field_level4.get("xjgmc"));
row_level5 = AspDaoUtil.getJdbcTemplate().queryRowList(QUERY_VILLAGECOMMUNITY_SQL, new Object[] {
field_level4.get("node_id")});
//Thread.sleep(5000); //间隔执行时间10秒
for(int m=0; m<row_level5.size();m++){
field_level5 = row_level5.get(m);
json5.put("id", field_level5.get("xzqh_id"));
json5.put("name", field_level5.get("xjgmc"));
jsonArr5.add(json5);
json5.remove(json5);
}
json4.put("child", jsonArr5);
jsonArr5.removeAll(jsonArr5);
jsonArr4.add(json4);
json4.remove(json4);
}
json3.put("child", jsonArr4);
jsonArr4.removeAll(jsonArr4);
jsonArr3.add(json3);
json3.remove(json3);
}
json2.put("id", field_level2.get("xzqh_id"));
json2.put("name", field_level2.get("xjgmc"));
json2.put("child", jsonArr3);
jsonArr3.removeAll(jsonArr3);
jsonArr2.add(json2);
json2.remove(json2);
}
//log.info(jsonArr2);
String xzqhJsonStr = "{\"data\": " + jsonArr2.toString() + "}";
log.info(xzqhJsonStr);
String filepath = "D:/yl_yjt_app/";
log.info(filepath);
CreateFileUtil.createJsonFile(xzqhJsonStr, filepath, "xzqhJson");
responeMessage = "{success:'true', message:'ok', data:'"+xzqhJsonStr+"'}";
} catch (Exception e) {
responeMessage = "{success:'false', message:'错误:请联系客服!'}";
log.info(e.getMessage());
}
sdata.setResponseBody(responeMessage);
}
}
//我们把用类处理得到的data.jason文件放到html的当前文件夹下


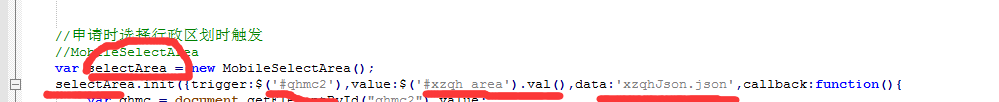
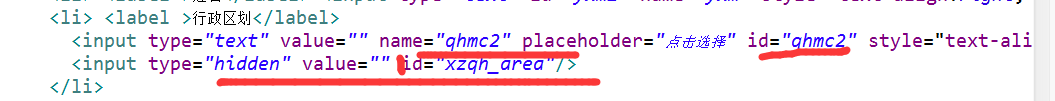
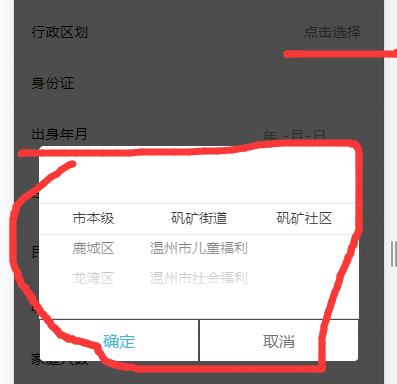
//现在html中写好放置的行政区划的选择按钮 这里的点击事件,放在$(function{})中,可以自动检测到是否点击




 ///这个就是效果,移动开发mobile-select-area插件。
///这个就是效果,移动开发mobile-select-area插件。
插件方法属性
default:0||1
0为空,true时默认选中第一项,默认1
trigger:
触发弹窗的DOM元素 ,可以是input或其他
value:
初始值,
level: int
级别数,默认是3级的
separator: ,
id值分隔符
eventName:tap|click
触发事件名称,默认click,使用zeptojs的可以用tap事件
data:
当data为json对象时可以直接解析,此时直接接收数组
当data为string发送ajax请求后返回json,格式如下:mobile-select.js的特性
特性
- 原生js移动端选择控件,不依赖任何库
- 可传入普通数组或者json数组
- 可根据传入的参数长度,自动渲染出对应的列数,支持单项到多项选择
- 自动识别是否级联
- 选择成功后,提供自定义回调函数callback() 返回当前选择索引位置、以及选择的数据(数组/json)
- 每次手势滑动结束后,也提供一个回调函数transitionEnd() 返回当前选择索引位置、以及选择的数据(数组/json)
- 能够在已经实例化控件后,提供update函数,传其他参数再次渲染
- 提供重定位函数
java 移动开发获取多级下拉框json数据的类和mobile-select-area插件的更多相关文章
- avalon.js 多级下拉框实现
学习avalon.js的时候,有一个多级下拉框的例子,地址 戳这里 代码实现了联动, 但是逻辑上面理解有点难度,获取选择的值 和 页面初始化 功能存在问题. 在写地图编辑的时候,也用到了多级下拉框,特 ...
- Java Swing应用程序 JComboBox下拉框联动查询
在web项目中,通过下拉框.JQuery和ajax可以实现下拉框联动查询. 譬如说,当你查询某个地方时,页面上有:省份:<下拉框省份> 市区:<下拉框市区> 县乡:<下拉 ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- Python+selenium之获取文本值和下拉框选择数据
Python+selenium之获取文本值和下拉框选择数据 一.结合实例进行描述 1. 实例如下所示: #新增标签操作 def func_labels(self): self.driver.find_ ...
- easy ui 下拉框绑定数据select控件
easy ui 中的下拉框控件叫做select,具体代码如下: html代码:①.这是一个公司等级的下拉框 <tr> <td>公司等级:</td> <td&g ...
- FineReport——JS二次开发(隐藏下拉框控件的倒三角)
在对FR控件进行二次开发的过程中,需要自定义样式,比如下拉框控件带有自动检索的功能,但是又希望它的显示样式如同文本框一样,这时就需要隐藏多余的部分. 在对在线文档的查阅中可以发现很多选择器适用于多种控 ...
- Selenium+Java(八)Selenium下拉框处理
Selenium定位下拉框中的元素与普通元素定位有所不同,下面介绍三种定位下拉框元素的方法. 下拉款HTML代码如图所示: 一.通过text定位 //获取下拉框对象 Select city = new ...
- AngularJS 多级下拉框
<div ng-app="MultiDropDownApp" ng-controller="MultiDropDownControl as vm"> ...
- easy ui 下拉级联效果 ,下拉框绑定数据select控件
html代码: ①两个下拉框,一个是省,另一个市 <tr> <td>省:</td> <td> <select id="ProvinceI ...
随机推荐
- DHCP机制
DHCP概念:局域网的网络协议,使用UDP协议工作,在工作过程中,它有两个对象,DHCP客户端和DHCP服务端,DHCP服务运行在67端口和68端口. 用途:1)个内部网络或网络服务供应商自动分配IP ...
- hadoopMR自定义输入格式
输入格式 1.输入分片与记录 2.文件输入 3.文本输入 4.二进制输入 5.多文件输入 6.数据库格式输入 详细的介绍:https://blog.csdn.net/py_123456/ar ...
- c# 操作文本文件
计算机在最初只支持ASCII编码,但是后来为了支持其他语言中的字符(比如汉字)以及一些特殊字符(比如€),就引入了Unicode字符集.基于Unicode字符集的编码方式有很多,比如UTF-7.UTF ...
- js操作字符串的常用方法
使用 substring()或者slice() 函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组 例子: str=”jpg|bmp|gif|ico|png”; arr=the ...
- ActiveMQ 集群和主从
举例说明:假设有 3 个 broker 节点,分别是61616,61618, 61620,其中 61616 和 61618 组成主.从节点,而 61616(或61618)和 61620 构成集群.61 ...
- Linux Shell获取系统资源使用百分比(CentOS)
CPU使用率: top -b -n | | 内存使用率: free -m | grep '^-' | awk '{print $3/($3+$4)*100"%"}' IO使用率(F ...
- JSP开发Web应用系统
1.动态网站开发基础 1-1:动态网页 a.为什么需要动态网页(当我们需要修改网页内容的时候,都要重新上传一次覆盖原来的页面.而且,制作必须要通过专用的网页制作工具,比如:Dreamweaver.Fr ...
- ie edge 自动给数字加下划线
<meta name="format-detection" content="telephone=no,email=no,address=no">
- js图片时间和倒计时
图片时间原理 原理:使用定时器每秒获取时间,获取时间的时,分,秒,组成一个6位数的字符串,然后用charAt,截取出对应的字符,图片命名和数字相对应就ok拉 倒计时原理 原 ...
- UVa LA 3029 City Game 状态拆分,最大子矩阵O(n2) 难度:2
题目 https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_pr ...
