ylz外网连接ESB流程
先在指定目录下写Controller,在目录下com.ylzinfo.controller.zhizhi
package com.ylzinfo.controller.zhizhi; import java.util.Map; import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody; import com.ylzinfo.util.AjaxPageResponse;
import com.ylzinfo.util.ESBService;
import com.ylzinfo.util.EsbUtil;
import com.ylzinfo.util.UnitUser;
import com.ylzinfo.util.UserHelper; /**
* @Description: 用于老师管理测试
* @author: shengzhizhi
* @modifier:
* @date: 2018年7月12日 上午10:38:53
*/
@RequestMapping("/unit/zhizhi/lsgl")
@Controller
public class LsglController {
private static Logger logger = LoggerFactory.getLogger(LsglController.class); /**
* @Description: 返回老师list
* @author: shengzhizhi
* @modifier:
* @date: 2018年7月12日 上午10:43:20
*/
@RequestMapping(value = "/list", method = RequestMethod.GET)
public String getList(Model model) {
return "zhizhi/lsgl/list";
} @RequestMapping(value="/query",method =RequestMethod.POST)
@ResponseBody
public AjaxPageResponse getquery(@RequestBody Map<String,String> param){//param 把前端的数据传入
UnitUser user = (UnitUser)UserHelper.currentUser();
param.put("employUnit", user.getId());//每条都要,用于记录都哪些人操作了
return EsbUtil.call(ESBService.Zhizhi.QUERYLIST, param);//param传入数据
} }
然后在ESBServicece里面写好地址
public static class Zhizhi{
public final static String QUERYLIST = "com.ylzinfo.rsrc.ggfw.zhizhi.queryLsglList";
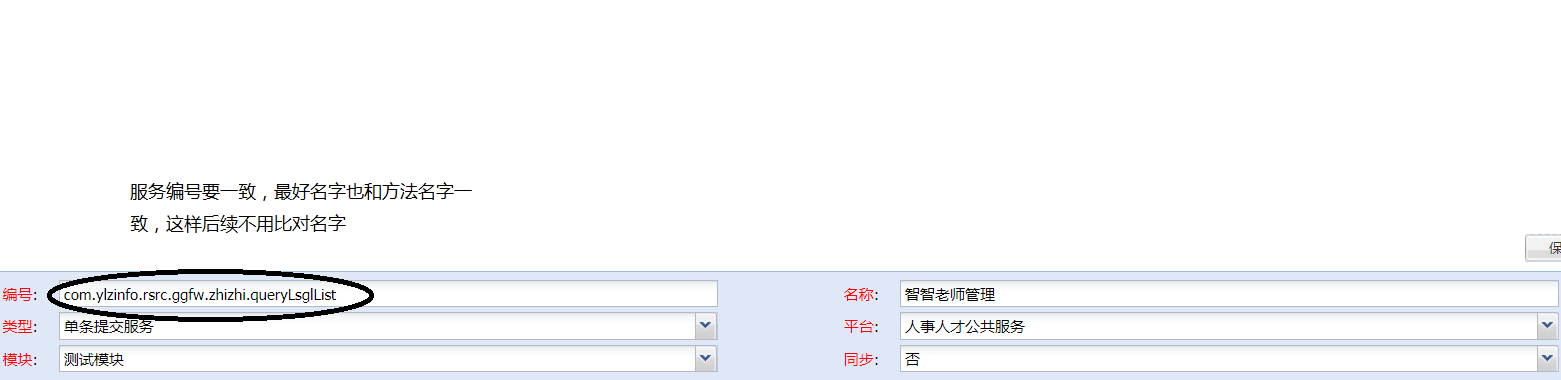
} //在ESB Service里面加入服务编号 在ESB网址服务上配置
ESB配置 地址 http://10.97.141.19/esbos/ 账号worker密码123

 参数配置都是 data data 1 string in ,加载完后要内存加载一次,测试的时候可以直接用{}来测试内容
参数配置都是 data data 1 string in ,加载完后要内存加载一次,测试的时候可以直接用{}来测试内容
在jsp目录底下找到index 打开之后再里面加入对瓶的地址
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@include file="/WEB-INF/jsp/common/taglibs.jspf" %>
<!DOCTYPE html>
<html>
<head lang="en">
<base:meta/>
<title>人事人才公共服务-单位主页</title>
<!--layer-->
<link type="text/css" rel="stylesheet" href="${ctx}/assets/plugins/layer-v2.4/skin/layer.css"/>
<!--zTree插件-->
<link type="text/css" rel="stylesheet" href="${ctx}/assets/plugins/zTree_v3-master/css/zTreeStyle/zTreeStyle.css"/>
<!--iconfont字体库-->
<link type="text/css" rel="stylesheet" href="${ctx}/assets/font/iconfont.css"/>
<link type="text/css" rel="stylesheet" href="${ctx}/assets/font/font-awesome.css"/>
<!--通用样式-->
<link type="text/css" rel="stylesheet" href="${ctx}/assets/css/common.css"/>
<!--框架主要样式-->
<link type="text/css" rel="stylesheet" href="${ctx}/assets/css/ggfwkj.css"/>
</head>
<body>
<div class="index">
<!--左侧菜单-->
<div class="left">
<div class="left-nav" id="left-nav">
<ul id="treeDemo" class="ztree"></ul>
</div>
<!---收缩按钮-->
<div class="shrink"></div>
<!---收缩按钮-->
</div>
<!--左侧菜单-->
<!--右侧内容-->
<div class="page-wrapper">
<!--右侧内容主tab-->
<div class="content-tabs">
<button class="roll-nav roll-left">
<i class="iconfont icon-ttpodicon"></i>
</button>
<div class="page-tabs">
<a href="javascript:" class="J_menuTab active" data-id="daas">首页</a>
</div>
<button class="roll-nav roll-right J_tabRight">
<i class="iconfont icon-next"></i>
</button>
<div class="roll-nav roll-right btn-group" id="other_operation">
<button class="closeopers">
其他操作<i class="iconfont icon-down"></i>
</button>
<ul class="dropdown-menu-right">
<li class="J_tabRefreshActive"><a>刷新当前选项卡</a></li>
<li class="J_tabShowActive"><a>定位当前选项卡</a></li>
<li class="divider"></li>
<li class="J_tabCloseAll"><a>关闭全部选项卡</a></li>
<li class="J_tabCloseOther"><a>关闭其他选项卡</a></li>
</ul>
</div>
</div>
<!--右侧内容主tab-->
<div class="page-content">
<!--<div class="tab-content" data-id="daas"><iframe src="test.html" width="100%" height="100%" frameborder="0"></iframe></div>-->
<iframe class="J_iframe" src="" width="100%" height="100%" frameborder="0" data-id="daas"></iframe>
</div>
<!--右侧内容-->
</div>
</div>
<!--底部-->
<script type="text/javascript" src="${ctx}/assets/js/jquery-1.12.3.min.js"></script>
<!--layer插件-->
<script type="text/javascript" src="${ctx}/assets/plugins/layer-v2.4/layer.js"></script>
<!--zTree插件-->
<script type="text/javascript" src="${ctx}/assets/plugins/zTree_v3-master/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="${ctx}/assets/data/data.js"></script>
<script type="text/javascript" src="${ctx}/assets/js/ggfwkj.js"></script>
<script type="text/javascript">
$(function () {
var zNodes1 = [
{
id: 1, pId: 0, name: "需求管理", open: false, iconSkin: "icon-shouyeshouye2", children: [
{id: 11, pId: 1, name: "平时需求", "url": "${ctx}/unit/psxqgl/list", "target": "main"},
{id: 12, pId: 1, name: "年度需求", "url": "${ctx}/unit/ndxqgl/list", "target": "main"}
]
},
{
id: 13, pId: 0, name: "智智TEST", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 131, pId: 13, name: "老师管理", "url": "${ctx}/unit/zhizhi/lsgl/list", "target": "main"}//在这里加入 ]
},
{
id: 2, pId: 0, name: "毕业生接收", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 21, pId: 2, name: "毕业生申报", "url": "${ctx}/unit/bysjs/bys/list", "target": "main"},
<%-- {id:22, pId:2,name:"企业骨干申报","url":"${ctx}/unit/bysjs/qygg/list","target":"main"}, --%>
<%-- {id:23, pId:2,name:"凭劳动合同申报","url":"${ctx}/unit/bysjs/ldht/editnew","target":"main"}, --%>
{id: 24, pId: 2, name: "我的申报进度", "url": "${ctx}/user/bysjs/sbjd/list", "target": "main"},
]
},
{
id: 3, pId: 0, name: "人才确认及住房补贴", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 30, pId: 3, name: "申报须知","url":"${ctx}/unit/zfbt/sbxz","target":"main"},
{id: 31, pId: 3, name: "人才类型申报操作指南","url":"${ctx}/unit/zfbt/sbzn","target":"main"},
{id: 32, pId: 3, name: "单位基本信息", "url": "${ctx}/unit/zfbt/company", "target": "main"},
{id: 33, pId: 3, name: "人才类型确认申报", "url": "${ctx}/unit/zfbt/sfqr/list", "target": "main"},
{id: 34, pId: 3, name: "人才类型确认审核", "url": "${ctx}/unit/zfbt/sfqr/approvallist", "target": "main"},
{id: 35, pId: 3, name: "人才类型审核记录", "url": "${ctx}/unit/zfbt/sfqr/approvalrecord", "target": "main"},
{id: 36, pId: 3, name: "住房补贴申报操作指南","url":"${ctx}/unit/zfbt/zfbtsbzn","target":"main"},
{id: 37, pId: 3, name: "人才住房补贴申报", "url": "${ctx}/unit/zfbt/btsq/apply", "target": "main"},
{id: 38, pId: 3, name: "人才住房补贴审核", "url": "${ctx}/unit/zfbt/btsq/audit/list", "target": "main"},
{id: 39, pId: 3, name: "住房补贴审核记录", "url": "${ctx}/unit/zfbt/btsq/applyrecord", "target": "main"}
]
},{
id: 5, pId: 0, name: "台湾实习见习", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 51, pId: 5, name: "台湾见习岗位申报", "url": "${ctx}/unit/twsxjx/jxgwsb/list", "target": "main"},
{id: 52, pId: 5, name: "台湾实习见习人员申报(单位)", "url": "${ctx}/unit/twsxjx/jxrysb/list", "target": "main"},
{id: 53, pId: 5, name: "台湾实习见习人员补贴申报", "url": "${ctx}/unit/twsxjx/jxbtsb/dwpcList", "target": "main"}
/* ,{id:54, pId:5,name:"台湾实习见习人员投保","url":"${ctx}/unit/twsxjx/jxrytb/list","target":"main"}*/
]
},
{
id: 4, pId: 0, name: "职业见习", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 41, pId: 4, name: "见习岗位申报", "url": "${ctx}/unit/zyjx/jxgwsb/list", "target": "main"},
{id: 42, pId: 4, name: "见习人员申报(单位)", "url": "${ctx}/unit/zyjx/jxrysb/list", "target": "main"}
, {id: 43, pId: 4, name: "见习人员投保(保险公司)", "url": "${ctx}/insurance/zyjx/jxrytb/list", "target": "main"}
]
},
{
id: 12, pId: 0, name: "人力资源机构年度验证", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 121, pId: 12, name: "年度验证申报指南", "url": "${ctx}/unit/ndyz/czzn", "target": "main"},
{id: 122, pId: 12, name: "年度验证申报", "url": "${ctx}/unit/ndyz/list", "target": "main"}
]
},
{
id: 6, pId: 0, name: "继续教育", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 81, pId: 6, name: "继续教育指南", "url": "${ctx}/unit/jxjy/cxry00/jxjyzn", "target": "main"},
{id: 61, pId: 6, name: "计划报备", "url": "${ctx}/unit/jxjy/pxjhbb/list", "target": "main"},
<%-- {id:62, pId:6,name:"计划培训内容管理","url":"${ctx}/unit/jxjy/jhpxnr/list","target":"main"}, --%>
{id: 63, pId: 6, name: "办班管理", "url": "${ctx}/unit/jxjy/jhpxnr/list2", "target": "main"},
/* {id:61, pId:6,name:"公共课报备","url":"${ctx}/unit/jxjy/pxjhbb/list","target":"main"},
{id:63, pId:6,name:"公共课学时确认","url":"${ctx}/unit/jxjy/jhpxnr/list2","target":"main"}, */
{id: 64, pId: 6, name: "学时确认", "url": "${ctx}/unit/jxjy/qtxsqr/list", "target": "main"},
{id: 65, pId: 6, name: "学时验证", "url": "${ctx}/unit/jxjy/xsyzxx/list", "target": "main"},
{id: 66, pId: 6, name: "人员资料审核", "url": "${ctx}/unit/jxjy/ryzlsh/list", "target": "main"},
{id: 67, pId: 6, name: "专技职务审核", "url": "${ctx}/unit/jxjy/zjzwsh/list", "target": "main"}
]
},
{
id: 7, pId: 0, name: "干部调动", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 71, pId: 7, name: "干部调动申报(单位)", "url": "${ctx}/unit/gbdd/gbddsb/list", "target": "main"}
]
},
{
id: 8, pId: 0, name: "新引进人才生活补贴", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 81, pId: 8, name: "申报操作指南", "url": "${ctx}/unit/shbt/shbtrysb/sbzn", "target": "main"},
{id: 82, pId: 8, name: "单位基本信息", "url": "${ctx}/unit/shbt/shbtrysb/company", "target": "main"},
{id: 83, pId: 8, name: "补贴人员申报", "url": "${ctx}/unit/shbt/shbtrysb/list", "target": "main"},
]
},
{
id: 9, pId: 0, name: "人事代理", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 91, pId: 9, name: "代理", "url": "${ctx}/unit/rsdl/rsdl", "target": "main"},
{id: 92, pId: 9, name: "解约", "url": "${ctx}/unit/rsdl/rsjy", "target": "main"}
]
}, {
id: 10, pId: 0, name: "干部调动(机关系统)", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 101, pId: 10, name: "工作人员流动", "url": "${ctx}/unit/bcbnry/bcbnrysb/list", "target": "main"}
]
}, {
id: 11, pId: 0, name: "台湾特聘专家", open: false, iconSkin: "iconfont icon-shouyeshouye2", children: [
{id: 111, pId: 11, name: "单位信息设置", "url": "${ctx}/unit/twtpzj/dwxx", "target": "main"},
{id: 112, pId: 11, name: "特聘专家申报", "url": "${ctx}/unit/twtpzj/tpzjsb", "target": "main"},
{id: 113, pId: 11, name: "岗位需求申报", "url": "${ctx}/unit/twtpzj/gwxqsb"}
]
}
];
loadleftnav('treeDemo', '', zNodes1);
});
</script>
</body>
</html>
之后在对应的jsp目录底下加入文件list(用于query),前端用的框架不一样,用的BOOTSTRAP(只要看query,因为只做了这个测试)
<%--
Created by IntelliJ IDEA.
Description: 单位台湾专家申报列表
User: hexp
Date: 2018/01/18
Time: 10:41
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@include file="/WEB-INF/jsp/common/taglibs.jspf" %>
<!DOCTYPE html>
<html>
<head>
<base:meta/>
<base:base/>
</head>
<body>
<div class="wrapper-content">
<div class="box">
<div class="box-header with-border">
<div class="form-horizontal form-search" id="form">
<div class="form-group form-group-sm"> <label class="span1-5 control-label">姓名:</label>
<div class="span2-5">
<input type="text" id="name" class="form-control">
</div>
</div>
<div class="form-group form-group-sm">
<label class="span1-5 control-label">性别:</label>
<div class="span2-5">
<syscode:sysCode sysCode="discounttype" type="select" id="sex" cssclass="form-control selectpicker"/>
</div>
<label class="span1-5 control-label">地址:</label>
<div class="span2-5">
<syscode:sysCode sysCode="dw_state" type="select" id="address" cssclass="form-control selectpicker"/>
</div> </div>
<div class="form-btn">
<button type="submit" class="btn btn-primary" id="searchButton">
<i class="iconfont icon-sousuo-sousuo"></i>搜索
</button>
<button type="reset" class="btn btn-default" id="resetButton">
<i class="iconfont icon-reset"></i>重置
</button>
</div>
</div>
</div>
<div class="box-body">
<div class="btn-group-sm" id="myop">
<button id="btn-add" type="button" class="btn btn-success">
<i class="iconfont icon-xinzeng-copy"></i>申报
</button>
<button id="btn-edit" type="button" class="btn btn-primary">
<i class="iconfont icon-bianji"></i>修改
</button>
<button id="btn-report" type="button" class="btn btn-info">
<i class="iconfont icon-up "></i>上报
</button>
<button id="btn-unreport" type="button" class="btn btn-info">
<i class="iconfont icon-quxiao"></i>撤销上报
</button>
<button id="btn-delete" type="button" class="btn btn-warning">
<i class="iconfont icon-shanchu"></i>删除
</button>
<button id="btn-print" type="button" class="btn btn-primary">
<i class="iconfont icon-207"></i>打印
</button>
</div>
<table id="table"></table>
</div>
</div>
</div>
<script>
$(function(){
$table = $('#table').bootstrapTable({
height: 'auto',
dataField: "data",
url: ctx + "/unit/zhizhi/lsgl/query",
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
singleSelect: false,//是否单选
clickToSelect: true,//是否启用点击选中行
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
showRefresh: true, //是否显示刷新按钮
undefinedText: '',//当数据为 undefined 时显示的字符
pagination: true, //开启分页
sidePagination: 'server',//服务器端分页
queryParamsType: '',//分页参数类型,默认为limit(参数即为limit、offset),此处设置为空(参数即为pageNumber、pageSize)
pageNumber: 1,//默认加载页
pageSize: 10,//每页数据
pageList: [10, 20, 50],//可选的每页数据
toolbar: '#myop',
method: 'post',
sortName: 'state',
queryParams: function (params) { params.name = $('#name').val();
params.sex = $('#sex').val();
params.address = $('#address').val(); return params;
},//请求服务器数据时的参数
columns: [{
field: 'checkbox',
checkbox: true,
width: 20
},{
field: 'name',
title: '姓名',
width: 60,
halign: 'center',//表格居中
align: 'left',//数据的对齐方式
sortable: 'true'
}, {
field: 'sex',
title: '性别',
width: 20,
halign: 'center',//表格居中
align: 'center',//数据的对齐方式
sortable: 'true',
code:'aac004'
}, {
field: 'address',
title: '地址',
width: 50,
align: 'center',
sortable: 'true'
}]
});
$(window).resize(function () {
$table.bootstrapTable('resetView', {
height: 'auto'
});
}); //查询
$("#searchButton").click(function () {
$table.bootstrapTable("refresh");
});
//重置
$("#resetButton").click(function () {
$("#form").find("input").each(function () {
$(this).val("");
});
$("#form").find("select").each(function () {
$(this).val("");
})
});
/**
* 申报
*/
$("#btn-add").click(function () {
var index = layer.open({
type: 2 //Page层类型
, area: ['90%', '90%']
, maxmin: true
, title: '台湾特聘专家申报'
, shade: 0.6 //遮罩透明度
, maxmin: true //允许全屏最小化
, anim: 1 //0-6的动画形式,-1不开启
, content: ctx + "/unit/twtpzj/tpzjsb/add"
,end : function() {
$table.bootstrapTable("refresh");
}
});
layer.full(index);
});
/**
* 修改
*/
$("#btn-edit").click(function () {
var row = $table.bootstrapTable("getSelections");
if (row.length !=1) {
layer.msg("请选择要修改的数据",{icon:5});
return;
}
var index = layer.open({
type: 2 //Page层类型
, area: ['90%', '90%']
, maxmin: true
, title: '台湾特聘专家申报'
, shade: 0.6 //遮罩透明度
, maxmin: true //允许全屏最小化
, anim: 1 //0-6的动画形式,-1不开启
, content: ctx + "/unit/twtpzj/tpzjsb/add?id="+row[0].id
,end : function() {
$table.bootstrapTable("refresh");
}
});
layer.full(index);
});
/**
* 上报
*/
$("#btn-report").click(function () {
var row = $table.bootstrapTable("getSelections");
if (row.length < 1) {
layer.msg("请选择要上报的数据",{icon:5});
return;
}
var ids = [];
for(var i=0;i<row.length;i++){
ids.push(row[i].id);
}
$.post(ctx+"/unit/twtpzj/tpzjsb/report",{"ids":ids.join(",")},function(data){
if (data.code ==GlobalConst.SUCCESS) {
layer.msg(data.message,{icon:1},function () {
$table.bootstrapTable("refresh");
});
}else{
layer.msg(data.message,{icon:5});
}
},"json");
});
/**
* 撤销上报
*/
$("#btn-unreport").click(function () {
var row = $table.bootstrapTable("getSelections");
if (row.length < 1) {
layer.msg("请选择要撤销上报的数据",{icon:5});
return;
}
var ids = [];
for(var i=0;i<row.length;i++){
ids.push(row[i].id);
}
$.post(ctx+"/unit/twtpzj/tpzjsb/unreport",{"ids":ids.join(",")},function(data){
if (data.code ==GlobalConst.SUCCESS) {
layer.msg(data.message,{icon:1},function(){
$table.bootstrapTable("refresh");
});
}else{
layer.msg(data.message,{icon:5});
}
},"json");
});
/**
* 删除
*/
$("#btn-delete").click(function(){
var row = $table.bootstrapTable("getSelections");
if (row.length < 1) {
layer.msg("请选择要删除的数据",{icon:5});
return;
}
var ids = [];
for(var i=0;i<row.length;i++){
ids.push(row[i].id);
}
layer.confirm("只能删除未上报数据,确认是否删除?",function () {
$.post(ctx+"/unit/twtpzj/tpzjsb/delte",{"ids":ids.join(",")},function(data){
if (data.code ==GlobalConst.SUCCESS) {
layer.msg(data.message,{icon:1},function () {
$table.bootstrapTable("refresh");
});
}else{
layer.msg(data.message,{icon:5});
}
},"json");
})
});
/**
* 打印
*/
$("#btn-print").click(function () {
var row = $table.bootstrapTable("getSelections");
if (row.length < 1) {
layer.msg("请选择要打印的数据",{icon:5});
return;
}
var index = layer.open({
type: 2 //Page层类型
, area: ['90%', '90%']
, maxmin: true
, title: '台湾特聘专家申报'
, shade: 0.6 //遮罩透明度
, maxmin: true //允许全屏最小化
, anim: 1 //0-6的动画形式,-1不开启
, content: ctx + "/unit/twtpzj/tpzjsb/print?id="+row[0].id
,end : function() {
$table.bootstrapTable("refresh");
}
});
layer.full(index);
});
});
</script>
</body>
</html>
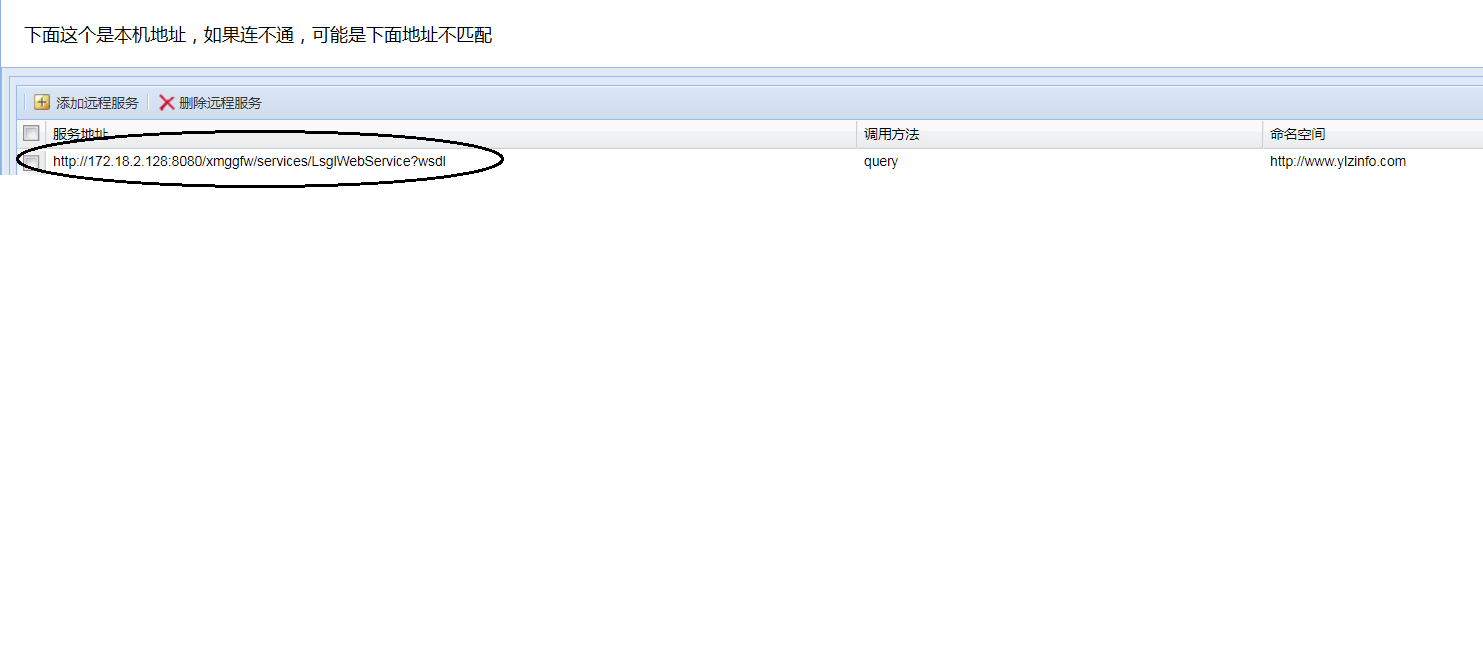
之后去内网工程配置,在FramWork WebService底下加入Service就可以,注意名字写法已经规定好,还需要在services
.xml里面加入配置(注意名字)
<service name="LsglWebService" targetNamespace="http://www.ylzinfo.com">
<description>老师管理</description>
<!-- 通过ServiceObjectSupplier参数指定SpringServletContextObjectSupplier类来获得Spring的ApplicationContext对象 -->
<parameter name="ServiceObjectSupplier">
org.apache.axis2.extensions.spring.receivers.SpringAppContextAwareObjectSupplier
</parameter>
<schema schemaNamespace="http://www.ylzinfo.com"/>
<!-- SpringBeanName固定的不能改 helloWorld是spring中注册的实现类得id -->
<parameter name="SpringBeanName">LsglWebService</parameter>
<!-- 在这里最值得注意的是<messageReceivers>元素,该元素用于设置处理WebService方法的处理器。 例如,getGreeting方法有一个返回值,因此,需要使用可处理输入输出的RPCMessageReceiver类,
而update方法没有返回值,因此,需要使用只能处理输入的RPCInOnlyMessageReceiver类。 -->
<messageReceivers>
<messageReceiver mep="http://www.w3.org/2004/08/wsdl/in-only" class="org.apache.axis2.rpc.receivers.RPCInOnlyMessageReceiver"/>
<messageReceiver mep="http://www.w3.org/2004/08/wsdl/in-out" class="org.apache.axis2.rpc.receivers.RPCMessageReceiver"/>
</messageReceivers>
</service>
package com.ylzinfo.framework.webservice.zhizhi;
/**
* @Description:
* @author: shengzhizhi
* @modifier:
* @date: 2018年7月12日 下午1:41:57
*/
public interface LsglWebService {
String query(String data);
}
package com.ylzinfo.framework.webservice.zhizhi.imp; import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.ylzinfo.apps.zhizhi.lsgl.domain.Lsgl_teacher;
import com.ylzinfo.apps.zhizhi.lsgl.service.LsglService;
import com.ylzinfo.eva.core.web.validate.AjaxPageResponse;
import com.ylzinfo.framework.webservice.zhizhi.LsglWebService; /**
* @Description:
* @author: shengzhizhi
* @modifier:
* @date: 2018年7月12日 下午1:43:16
*/
@Service("LsglWebService")
public class LsglWebServiceImpl implements LsglWebService {
private static final Logger logger = LoggerFactory.getLogger(LsglWebServiceImpl.class);
@Autowired
private LsglService lsglService; @Override
public String query(String data) {
AjaxPageResponse pageResponse = JSONObject.parseObject(data, AjaxPageResponse.class);
logger.debug(pageResponse.toString());
try {
Lsgl_teacher teacher = JSONObject.parseObject(data, Lsgl_teacher.class);
lsglService.query(teacher, pageResponse);
} catch (Exception e) {
logger.error("系统异常",e);
pageResponse.fail("出现异常");
} return JSON.toJSONString(pageResponse);
} }
去测试
ylz外网连接ESB流程的更多相关文章
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网连接Mysql云数据库
购买好Mysql云数据库,这里是腾讯云 在管理中把外网地址开通,然后可以看到本云数据库的外网地址 注意:外网地址com到前面才是连接地址,冒号后面的10057是连接的端口号,可以看下面的连接语句 cm ...
- Android根据内网外网连接情况配置服务器访问IP
新项目的app,可通过内网和外网的服务器ip进行请求访问,但是客户提供了专业终端,终端在wifi情况下走外网内网都可以,但关闭wifi则只能走4G专网,也就是只能走内网. 可前往我的小站查看:Andr ...
- openstack self-service 实例 连接外网数据表流程
我的openstack的架构是最简单的controller-compute架构,在provider基础上创建self-service self-service的实例上外网的流量走向 登陆实例,pin ...
- 内网服务器设置NAT123端口映射,方便外网连接;如何测试端口连通情况。
一.nat123设置端口映射. 1)首先去nat123官网注册账号. http://www.nat123.com/ 2)下载nat123客户端 http://www.nat123.com/Pages_ ...
- redis外网连接的一些坑
前言 在使用阿里云和腾讯云的redis 可以减少很大的维护量.但是在我们的业务场景中遇到了一个情况,阿里和腾讯的redis均不支持外网访问.因此,正好帮人解决一个问题,就拿出来分享一下. 阿呆的故事 ...
- 通过配置rinetd来实现ECS跳转访问非外网连接的mongodb
跳转的原理通用,不单单针对mongo,其他需求应用也可以使用这种方式 生成环境中的mongodb迁移到了阿里云上的mongodb,由于机制的问题,mongodb不能直接被外网访问,故此采用的办法为 ...
- 利用微软RD Client APP远程连接PC(附外网连接方法)
一.下载RD Client 这个就不用多说了... 二.设置PC允许远程桌面连接 PC系统以win10为例: 1.进入“远程设置”允许远程协助与远程桌面连接 桌面右键单击“此电脑”,属性,单击左边“远 ...
- 页面检测网络外网连接- 网页基础模块(JavaScript)
方法一 html 添加图片标签 加载外站图片 <img id="connect-test" style="display:none;" onload=&q ...
随机推荐
- hdu-4632 Palindrome subsequence (回文子序列计数)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4632 问题要求回答一串字符串中回文子序列的数量,例如acbca就有 a,c,b,c,a,cc,aa,a ...
- Stanford: Creating a Hadoop-2.x project in Eclipse
Creating a Hadoop-2.x project in Eclipse http://snap.stanford.edu/class/cs246-data-2014/hw0.pdf Hado ...
- Confluence 6 指派空间权限概念
如果你是一个空间的管理员,你可以对空间的使用权限进行控制.你可以为独立用户或者Confluence Groups的权限进行权限的指派/收回. Confluence 管理员可以将用户分配到用户组中,这样 ...
- 【洛谷p1313】计算系数
(%%%hmr) 计算系数[传送门] 算法呀那个标签: (越来越懒得写辽)(所以今天打算好好写一写) 首先(ax+by)k的计算需要用到二项式定理: 对于(x+y)k,有第r+1项的系数为:Tr+1= ...
- python and or的理解规则
>>> 'a' and 'b' 'b' >>> '' and 'b' '' >>> 'a' and 'b' and 'c' 'c’ 解释:在布尔上 ...
- Watto and Mechanism CodeForces - 514C (字典树,哈希)
大意: 给定字符串集$S$, 每次询问给出字符串$a$, 求$S$中是否存在一个字符串恰好与$a$相差一个字符. 直接建字典树暴力复杂度是$O(n\sqrt{n})$, 也可以用set维护所有哈希值, ...
- springboot项目线程使用
下面是一个demo: public class TestThread { private static int nThreads =Runtime.getRuntime().availableProc ...
- 调整innodb redo log files数目和大小的具体方法和步骤
相较于Oracle的在线调整redo日志的数目和大小,mysql这点则有所欠缺,即使目前的mysql80版本,也不能对innodb redo日志的数目和大小进行在线调整,下面仅就mysql调整inno ...
- MySql语句中Union和join的用法
Union UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 请注意,UNION 内部的 SELECT 语句必须拥有相同数量的列.列也必须拥有相似的数据类型.同时,每条 SELECT ...
- 开发Web应用(2)(二十一)
在完成配置之后,举一个简单的例子,在快速入门工程的基础上,举一个简单的示例来通过Thymeleaf渲染一个页面. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 1 ...
