认识hasLayout——IE浏览器css bug的一大罪恶根源
什么是hasLayout?hasLayout是IE特有的一个属性。很多的ie下的css bug都与其息息相关。在ie中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。当一个元素的hasLayout属性值为true时,它负责对自己和可能的子孙元素进行尺寸计算和定位。虽然这意味着这个元素需要花更多的代价来维护自身和里面的内容,而不是依赖于祖先元素来完成这些工作。
下列元素默认 hasLayout=true
<table> <td> <body> <img> <hr> <input> <select> <textarea> <button> <iframe> <embed> <object> <applet> <marquee>
很多情况下,我们把 hasLayout的状态改成true 就可以解决很大部分ie下显示的bug。
hasLayout属性不能直接设定,你只能通过设定一些特定的css属性来触发并改变 hasLayout 状态。下面列出可以触发hasLayout的一些CSS属性值。
-------------------------------------
display
启动haslayout的值:inline-block
取消hasLayout的值:其他值
--------------------------------------
width/height
启动hasLayout的值:除了auto以外的值
取消hasLayout的值:auto
---------------------------------------
position
启动hasLayout的值:absolute
取消hasLayout的值:static
----------------------------------------
float
启动hasLayout的值:left或right
取消hasLayout的值:none
---------------------------------------
zoom
启动hasLayout的值:有值
取消hasLayout的值:narmal或者空值
(zoom是微软IE专有属性,可以触发hasLayout但不会影响页面的显示效果。zoom: 1常用来除错,不过 ie 5 对这个属性不支持。)
----------------------------------------
writing-mode: tb-rl
这也是微软专有的属性。
ie7还有一些额外的属性可以触发该属性(不完全列表):
min-height: (任何值)
max-height: (任何值除了none)
min-width: (任何值)
max-width: (任何值除了none)
overflow: (任何值除了visible)
overflow-x: (任何值除了visible)
overflow-y: (任何值除了visible)5
position: fixed
因元素hasLayout而导致的问题其实一般都很容易发现:往往是内容出现错位甚至完全不可见。举一个典型例子,当一个元素内含浮动或绝对定位的内容时,它通常会表现出奇怪和错误的行为,看下面的代码:
<div id="nofloatbox">
<div id="floatbox"></div>
</div>
CSS代码如下:
#nofloatbox {
border: 1px solid #FF0000;
background: #CCC;
}
#floatbox {
float: left;
width: 100px;
height: 100px;
border: 1px solid #0000FF;
background: #00FF00;
}
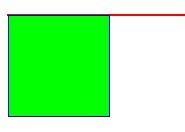
ie显示结果如下图:

可见无浮动的div并没有被里面的浮动元素的高度撑开,其高度并不会自动计算。我们下面再给这个无浮动的div加上个zoom:1;来触发其hasLayout属性试试,css代码如下:
#nofloatbox {
border: 1px solid #FF0000;
background: #CCC;
zoom:1;
}
#floatbox {
float: left;
width: 100px;
height: 100px;
border: 1px solid #0000FF;
background: #00FF00;
}
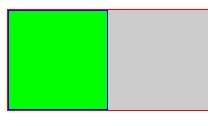
保存刷新ie浏览器窗口,如下图:

同样,设定上文所述的其他会触发hasLayout的css属性都会得到这个结果。
通常firefox等标准的遵守浏览器可以加上overflow: hidden;来解决,而IE则不行,需要触发其hasLayout属性才可以。
hasLayout对于内联元素也可以有效果,当内联元素的hasLayout为true的时候,可以给这个内联元素设定高度和宽度并得到期望的效果。如下例:
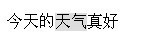
代码: <p>今天的<span style="width: 100px; height: 50px; background: #DDD;">天气</span>真好</p> 效果如下图所示:

下面给span加上zoom: 1;来触发hasLayout:
<p>今天的<span style="width: 100px; height: 50px; background: #DDD; zoom: 1;">天气</span>真好</p>
这回的效果如下图所示:

其实依据合理的语义化,恰当的文档流,正确的标准化所生产出来的页面,在各个公司出品的标准渲染的浏览器下,一般并不会存在太多兼容性的问题的。
一般如果是因为layout而引起的显示不符期望效果的话,在ff下会表现正常,而在ie下会出现错误。这个时候可以尝试触发父容器及其中的子容器的haslayout属性,通常可以通过加上zoom: 1;来调试。直到找到了产生问题的元素,再进行针对性的修正。最好的办法是对这个元素设置尺寸属性。但是,有时不便指定尺寸属性的情况下,就只能寻找替代方案了。对于ie7 ,最好的办法是设置最小高度属性为0;这个技术是无害的,因为0本来就是这个属性的初始值。而且没有必要对其他浏览器隐藏这个属性。而对于ie6和更早版本中触发一个元素hasLayout的方法是在overflow属性是visible的情况下设置这个元素的高度属性为1%,然后对其他浏览器隐藏这个设置。这种技术就是著名的Holly hack。
认识hasLayout——IE浏览器css bug的一大罪恶根源的更多相关文章
- 认识hasLayout——IE浏览器css bug的一大罪恶根源 (转)
认识hasLayout--IE浏览器css bug的一大罪恶根源 转 什么是hasLayout?hasLayout是IE特有的一个属性.很多的ie下的css bug都与其息息相关.在ie中,一个元素要 ...
- 浏览器css bug及bug解决方法
Bugs及解决方案列表(以下实例默认运行环境都为Standard mode): 如何在IE6及更早浏览器中定义小高度的容器? 方法: #test{overflow:hidden;height:1px; ...
- 【转】IE浏览器CSS BUG集锦
Internet Explorer CSS Bugs Overview Internet Explorer is famous for not supporting many of CSS prope ...
- IE下css bug集合-翻译自haslayout.net
概述IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 本页列举了IE下的一些问题,实例样本和一些我们已知的解决方法. 尽管我已经尽力按照它们本来的性质对它们进行分 ...
- 【转载】IE浏览器常见的9个css Bug以及解决办法
IE浏览器常见的9个css Bug以及解决办法 我们在浏览网页的时候经常看见这样的现象:某个网页在IE6浏览器中打开很正常,但是在IE8里面打开可能完全变形了.或者也有可能出现完全相反的现象.这让We ...
- ie6,ie7,ie8 css bug兼容解决方法
IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 这里收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希 ...
- ie6,ie7,ie8 css bug兼容解决记录
ie6,ie7,ie8 css bug兼容解决记录 转载自:ie6,ie7,ie8 css bug兼容解决记录 - 前端开发 断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面 ...
- 打败 IE 的葵花宝典:CSS Bug Table
博主说:本博客文章来源包括转载,翻译,原创,且在文章内均有标明.鼓励原创,支持创作共享,请勿用于商业用途,转载请注明文章链接.本文链接:http://www.kein.pw/?p=35 原文发表于:A ...
- 彻底解决Google浏览器CSS居中问题
div做的界面时,又出现CSS hack(CSS兼容浏览器问题)在IE内核浏览器或者firefox浏览器中都能居中,没有居中的可以用其特殊标签来设定居中,如下划线 _ IE6优先识别,!importa ...
随机推荐
- hdu2255 奔小康赚大钱 二分图最佳匹配--KM算法
传说在遥远的地方有一个非常富裕的村落,有一天,村长决定进行制度改革:重新分配房子.这可是一件大事,关系到人民的住房问题啊.村里共有n间房间,刚好有n家老百姓,考虑到每家都要有房住(如果有老百姓没房子住 ...
- MySql NDB cluster replication配置
文章目录 单机部署: 1. 创建ndb_mgmd配置文件: 2. 创建ndbd配置文件 3. 创建mysqld配置文件 4. 安装初始数据库 5. 按顺序启动ndb_mgmd, ndbd, mysql ...
- MySQL--派生表Condition Pushdown优化
如果派生表外部过滤条件可以下推到派生表内部,可以有效减少派生表内部扫描数据量和派生表使用内存甚至避免使用派生表. 如对于下面查询: SELECT * FROM ( SELECT cluster_id, ...
- DOM Access and Manipulation JS 操纵DOM
JS 操纵DOM 有两种很简单的方式: 如果知道ID 的情况下. 我们可以使用 document.getElementById 我们还可以使用 document.getElementById(&quo ...
- MySQL 出现 Host is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts'
MySQL 出现 Host is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts' 一大 ...
- redhat 6.4下PXE+Kickstart无人值守安装操作系统
一 前言 作为中小公司的运维,经常会遇到一些机械式的重复工作,例如:有时公司同时上线几十甚至上百台服务器,而且需要我们在短时间内完成系统安装.常规的办法有什么?1.光盘安装系统:每个服务器DVD内置光 ...
- SpringBoot2
2018.3月Spring Boot2.0发布,是Spring Boot1.0发布4年之后第一次重大修订.Spring Boot2.0版本经历了 17 个月的开发,有 215 个不同的使用者提供了超过 ...
- 安装Redis的PHP扩展
1.安装phpize(php如果升级到php7,这步会报错,报错参考:https://www.cnblogs.com/clubs/p/10091103.html) yum install php-de ...
- CentOS7局域网下安装离线Ambari
1 Ambari介绍.安装与应用案例介绍 1.1 Ambari Ambari 跟 Hadoop 等开源软件一样,也是 Apache Software Foundation 中的一个项目,并且是顶级项目 ...
- 动态设置所有string字段不分词
PUT http://192.168.1.12:9200/test { "settings": { "number_of_shards": 3, &qu ...
