chrome自带调试工具介绍
Chrome浏览器不仅可以调试页面、JS、请求、资源、cookie,还可以模拟手机进行调试等等,为开发者提供了很多方便,下面就介绍一下我常用到的调试技巧。
1.chrome浏览页面常用快捷键
Ctrl+N 打开新窗口。
Ctrl+T 打开新标签页。
Ctrl+W关闭当前标签
Ctrl + F4 关闭chrome浏览器
Ctrl+Tab 或 Ctrl+PgDown 切换到下一个标签页。
Ctrl+Shift+Tab 或 Ctrl+PgUp 切换到上一个标签页。
Ctrl+1 到 Ctrl+8 切换到标签栏中指定地位编号所对应的标签页。
Ctrl+9 切换到最后一个标签页。
Ctrl+Shift+T 从头打开前次封闭的标签页。谷歌浏览器可记住比来封闭的 10 个标签页。
F5 刷新页面
Ctrl + F5 强制刷新页面
F12 审查元素
F10设置断点后按此键可以一行一行执行js,在执行的过程中若遇到了一个js函数就可以按F11键跳到那个函数里面去
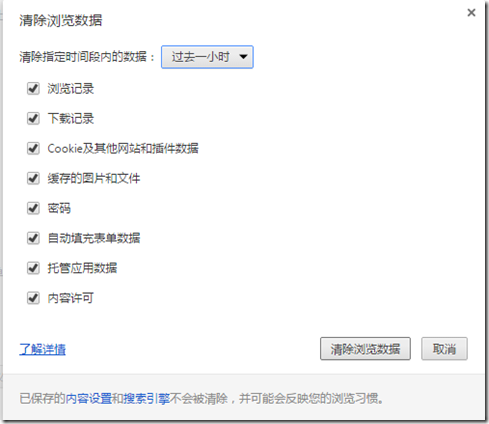
Ctrl+Shift+Delete:用于显示“清除浏览数据”界面,如下

2.打开chrome开发者工具:按F12或者点击右键然后选择审查元素

3.Elements标签页:Elements标签页的左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。 
- Edit as HTML直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。
- Copy可以将HTML代码直接复制下来,在拷贝别人网站上面的HTML代码的时候灰常方便,你懂的~~
- Delete node删掉一个HTML Node
- Break on可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改: 
- Style看HTML元素的样式
- Computed可以看元素的盒子模型
- Properties看到元素具有的方法与属性,比查API手册要方便得多
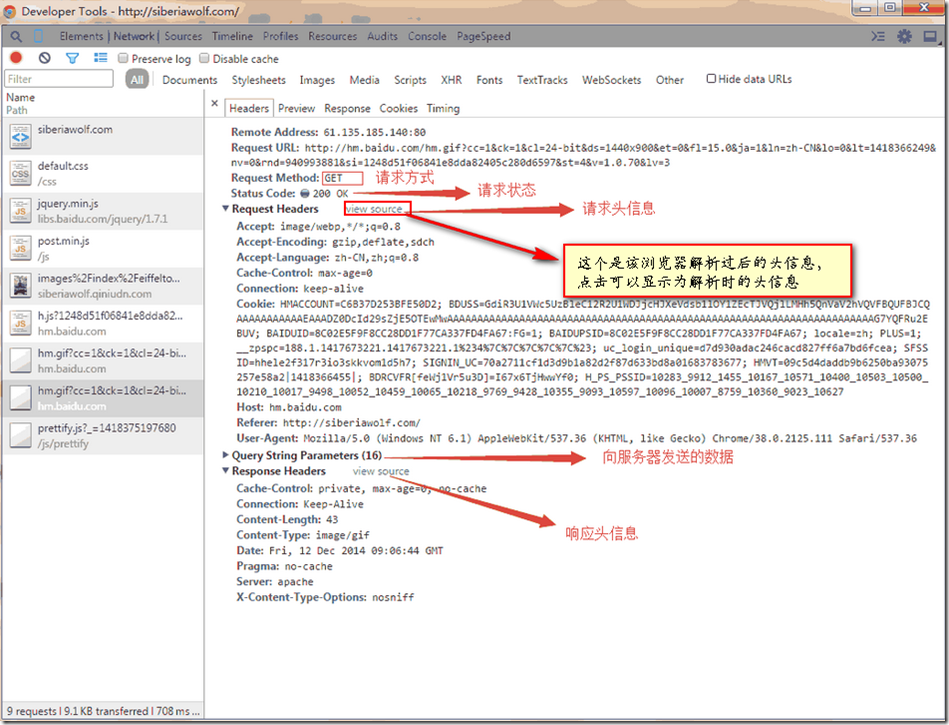
4.Network标签页:Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。

点击左侧某一个具体请求URL,可以看到该请求的详细HTTP请求情况: 
我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息。
- Headers请求头信息和响应头信息
- Preview预览结果,如果是文件可以查看这个文件;如果是图片可以预览这个图片;如果是从服务器返回来的JSON数据,可以查看格式话后的JSON
- Response从服务器返回的响应结果
- Cookies请求和响应的Cookie
- Timing具体的响应时间


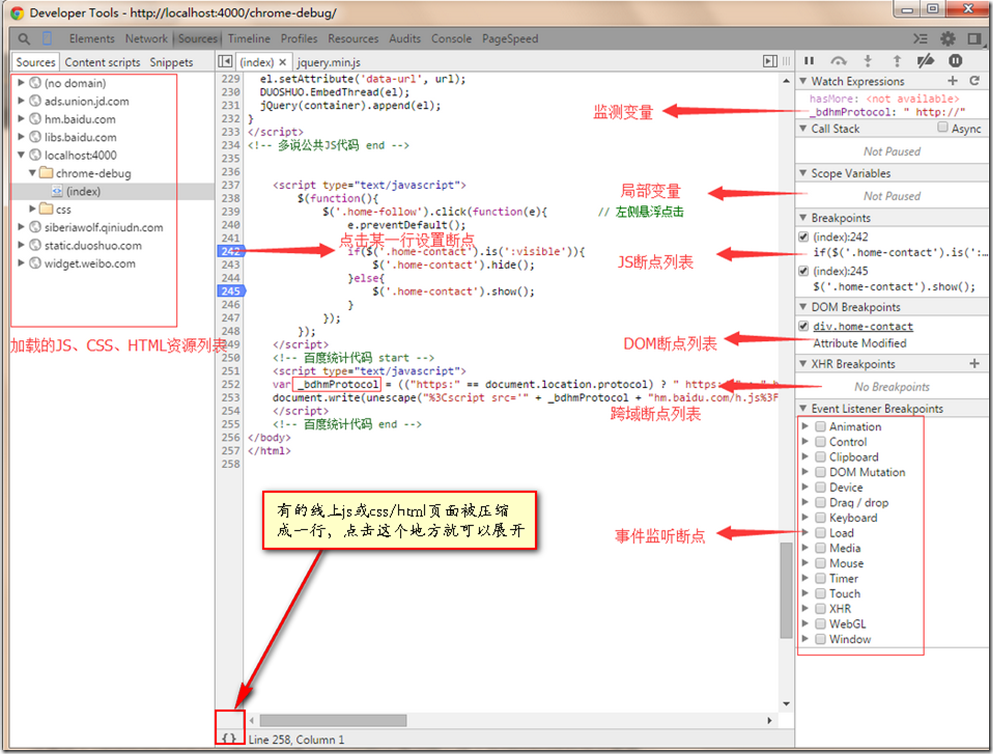
5.Sources标签页:sources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。 

6.Timeline标签页:注意这个Timeline的标签页不是指网络请求的时间响应情况,这个Timeline指的JS执行时间、页面元素渲染时间(每个信息都怎么看,我没弄懂..) 
7.Profiles标签页:主要是做性能优化的,包括查看CPU执行时间与内存占用(这个也没弄懂) 

8.Audits标签页:这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow) 
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了 
9.Console标签页:就是Javascript控制台了 
在这个面板可以查看错误信息、打印调试信息(console.log())、写一些测试脚本,还可以当作Javascript API查看用。 
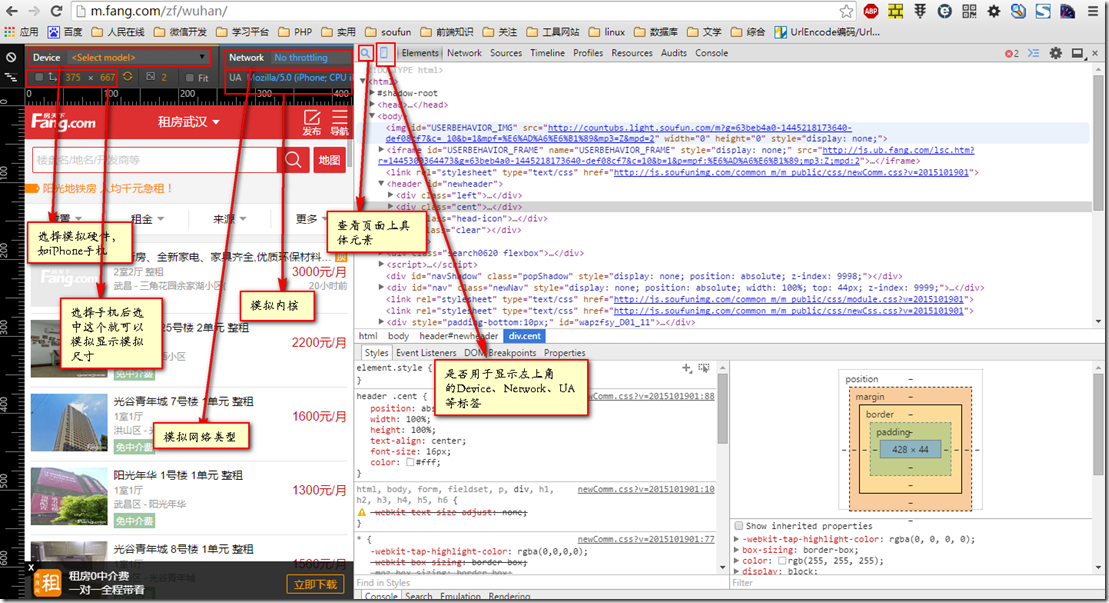
10.移动端开发调试:现在新版chrome弹出控制台后如下图,其中的工具对移动端调试非常方便。 
在控制台中可以直接模拟手机、调整UA、修改网络连接状态 
11.推荐安装的的插件:
json viewer:格式化输出json数据,方便看json数据
二维码生成器:根据当前页面的地址生成二维码
firebug :这个不说了
Image Downloader for Tumblr:Download images from Tumblr with a single click. 若要一键下载该网页图片,可以试试这个
fireshot: 捕捉网页截图,可以存储为各种格式
有道词典Chrome划词插件 :方便查看英语单词,呵呵,咋英语不好
YSlow :分析网页并提供建议去优化网页
参考博客:http://segmentfault.com/a/1190000002439648
chrome自带调试工具介绍的更多相关文章
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
天啦噜!原来Chrome自带的开发者工具还能这么用! (提升JS调试能力的10个技巧) Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript ...
- 天啦噜!原来Chrome自带的开发者工具能这么用你知道么!
Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript控制台部分的功能. 我最早写代码的时候,也就是在JS控制台里输出一些服务器返回的内容,或者一 ...
- 天啦噜!原来Chrome自带的开发者工具还能这么用!
作者:余博伦链接:https://zhuanlan.zhihu.com/p/22665710来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. Chrome自带开发者工具. ...
- DevTools:Chrome 内置调试工具
DevTools:Chrome 内置调试工具 2016-08-29 https://developers.google.com/web/tools/chrome-devtools
- Linux环境下的GCC编译器与GDB调试工具介绍
假如现在我们有如下代码需要编译运行和调试.文件名为:test.c #include <stdio.h> int main() { int day, month, year, sum, le ...
- Chrome自带恐龙小游戏的源码研究(七)
在上一篇<Chrome自带恐龙小游戏的源码研究(六)>中研究了恐龙的跳跃过程,这一篇研究恐龙与障碍物之间的碰撞检测. 碰撞盒子 游戏中采用的是矩形(非旋转矩形)碰撞.这类碰撞优点是计算比较 ...
- Chrome自带恐龙小游戏的源码研究(完)
在上一篇<Chrome自带恐龙小游戏的源码研究(七)>中研究了恐龙与障碍物的碰撞检测,这一篇主要研究组成游戏的其它要素. 游戏分数记录 如图所示,分数及最高分记录显示在游戏界面的右上角,每 ...
- Chrome自带恐龙小游戏的源码研究(六)
在上一篇<Chrome自带恐龙小游戏的源码研究(五)>中实现了眨眼睛的恐龙,这一篇主要研究恐龙的跳跃. 恐龙的跳跃 游戏通过敲击键盘的Spacebar或者Up来实现恐龙的跳跃.先用一张图来 ...
- Chrome自带恐龙小游戏的源码研究(五)
在上一篇<Chrome自带恐龙小游戏的源码研究(四)>中实现了障碍物的绘制及移动,从这一篇开始主要研究恐龙的绘制及一系列键盘动作的实现. 会眨眼睛的恐龙 在游戏开始前的待机界面,如果仔细观 ...
随机推荐
- put请求
Action(){ int HttpRetCode; //定义一个变量,用于接收HTTP返回的状态码 web_add_header("Session-Id", "a3ff ...
- SQL-24 获取所有非manager员工当前的薪水情况,给出dept_no、emp_no以及salary ,当前表示to_date='9999-01-01'
题目描述 获取所有非manager员工当前的薪水情况,给出dept_no.emp_no以及salary ,当前表示to_date='9999-01-01'CREATE TABLE `dept_emp` ...
- DevExpress v18.1新版亮点——DevExtreme篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExtreme JavaScript Controls v18.1 的新功能 ...
- 谷歌开源的TensorFlow Object Detection API视频物体识别系统实现(一)[超详细教程] ubuntu16.04版本
谷歌宣布开源其内部使用的 TensorFlow Object Detection API 物体识别系统.本教程针对ubuntu16.04系统,快速搭建环境以及实现视频物体识别系统功能. 本节首先介绍安 ...
- Java基础-数据类型和包装类
数据类型 分为基本数据类型和引用数据类型 基本数据类型变量存储的就是数据本身,引用数据类型的变量是保存数据的空间地址 四种基本数据类型: 逻辑型 boolean 文本型 char 整数型 byte s ...
- php优秀框架codeigniter学习系列——index.php
程序流程图 先来看看CI框架运行的程序流程图. 从图中我们 看到,index.php作为唯一的入口文件,会初始化CI框架运行所需的基本资源. 路由器(Routing)会根据http请求,确定如何处理: ...
- 使用pyspider爬取巨量淘宝MM图片
具体搭建步骤不再赘述,这里主要使用到了fakeagent,phantomjs和proxy pyspider的爬取相当智能,在不能获取图片的时候会适当的暂停一段时间再试探性的爬取,配合fakeagent ...
- busybox 安装问题解决
直接编译错误 1.loginutils/passwd.c:93:16: error: storage size of ‘rlimit_fsize’ isn’t known 解决方法:在busybox根 ...
- [翻译]60,000毫秒内对Linux进行性能诊断
原文链接:http://techblog.netflix.com/2015/11/linux-performance-analysis-in-60s.html 原文作者:Brendan Gregg,L ...
- TJU Problem 2101 Bullseye
注意代码中: result1 << " to " << result2 << ", PLAYER 1 WINS."<& ...

