vue-cli 2.x 项目优化之:引入本地静态库文件
vue-cli 将静态资源文件放到 static 文件夹下并引用:
- 将 node_modules 下相应的 xxx.min.js,复制到项目 static 文件夹下
- index.html 修改
添加script引入
<script src="static/js/vue.min.js"></script>
<script src="static/js/vue-router.min.js"></script>
- 修改 build/webpack.base.conf.js 文件:
注释掉下面这行
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
// 'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
添加externals部分(externals 和 resource 同级)。
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter'
},
优化后,速度对比
| 优化前编译时长 | 优化后编译时长 | 优化前build时长 | 优化后build时长 |
|---|---|---|---|
| 300~400ms | 200ms左右 | 8435ms | 4332ms |
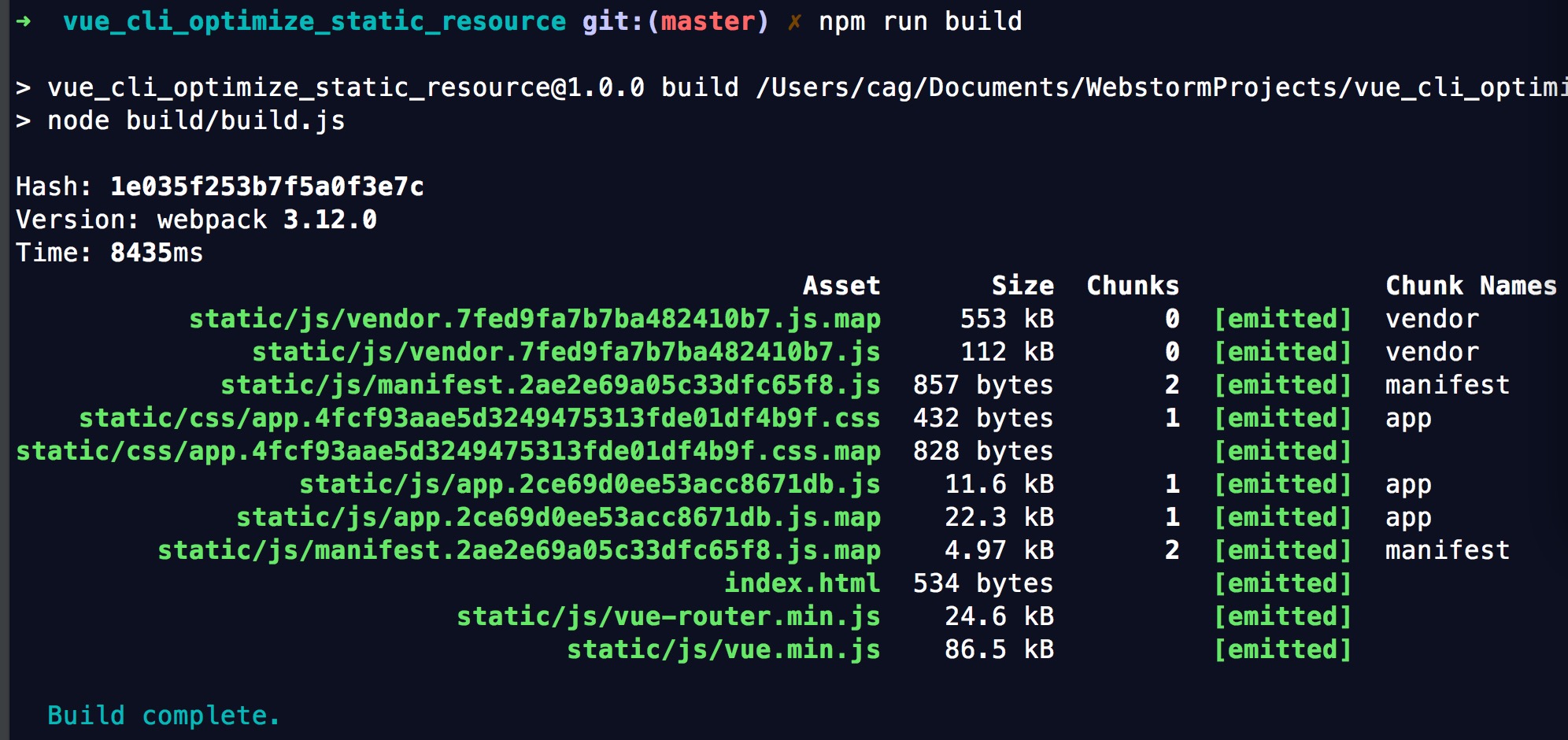
优化前文件大小:

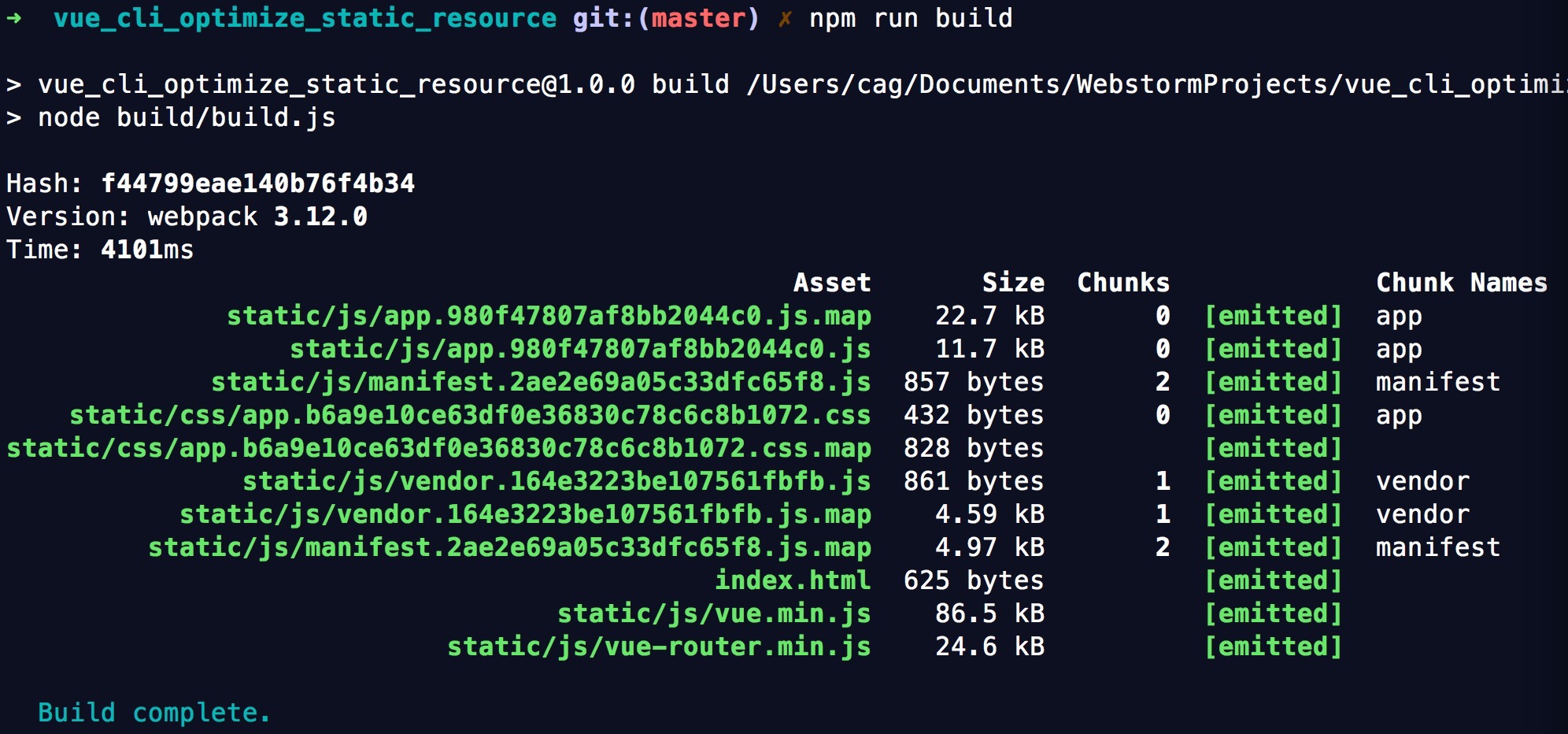
优化后文件大小:

vue-cli 2.x 项目优化之:引入本地静态库文件的更多相关文章
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue-cli 项目优化之3种方法对比:本地静态库资源(推荐)、cdn、DllPlugin
vue-cli 项目优化之3种方法对比:本地静态库资源(推荐).cdn.DllPlugin 事项 本地静态库资源 cdn DllPlugin 依赖 依赖cdn网站资源(有种完善方法:如果cdn引入不成 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- vue单页面应用项目优化总结(转载)
转载自:https://blog.csdn.net/qq_42221334/article/details/81907901这是之前在公司oa项目优化时罗列的优化点,基本都已经完成,当时花了点心思整理 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- Pycharm初始创建项目和环境搭建(解决aconda库文件引入不全等问题)
1.新建工程 1.选择新建一个Pure Python项目,新建项目路径可以在Location处选择. 2.Project Interpreter部分是选择新建项目所依赖的python库,第一个选项会在 ...
随机推荐
- Oracle function和procedure
1.返回值的区别 函数有1个返回值,而存储过程是通过参数返回的,可以有多个或者没有 2. 调用的区别,函数可以在查询语句中直接调用,而存储过程必须单独调用. 函数:一般情况下是用来计算并返回一个计算结 ...
- java基础学习之单例设计模式学习
最近狂补java基础的我重新学习了下单例,下面直接贴出代码,以作备忘 package com.darling.single; /** * 单例模式 * 单例即在内存中只存在该类的一个实例,要想实现这个 ...
- 深入浅出 - vue变化侦测原理
废话真多!!! 其实在一年前我已经写过一篇关于 vue响应式原理的文章,但是最近我翻开看看发现讲的内容和我现在心里想的有些不太一样,所以我打算重新写一篇更通俗易懂的文章. 我的目标是能让读者读完我写的 ...
- java学习笔记30(IO :缓冲流)
缓冲流: 读取数据大量的文件时,读取的速度慢,java提供了一套缓冲流,提高IO流的效率: 缓冲流分为字节缓冲流和字符缓冲流: 字节输入缓冲流和字节输出缓冲流如下: package com.zs.De ...
- 线程简述(Thread)
线程: 进程是一个正在运行的程序,例如电脑上现在在运行的qq,浏览器,电脑管家,这些都是进程 线程就是每一个进程中的一个执行单元,每一个进程至少一个线程,可以有多个线程,例如浏览器上每一个打开的网页都 ...
- 2018上C语言程序设计(高级)作业- 第3次作业
作业要求一 6-1 输出月份英文名 6-2 查找星期 6-3 计算最长的字符串长度 6-4指定位置输出字符串 6-5奇数值结点链表 6-6学生成绩链表处理 6-7链表拼接 作业要求二 题目6-1输出月 ...
- Mysql安装和基本使用
MySQL的介绍安装.启动 windows上制作服务 MySQL破解密码 MySQL中统一字符编码 MySQL MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Ora ...
- Ubuntu16.04安装OpenCV3.2以及PCL1.8
最近在学习slam14讲,需要配置一些环境<视觉slam十四讲> 这本书中已经给出如何配置相关环境的比较详细的说明,但是有些环境并无卵用,比如OpenCV以及PCL 这里给出自己屡试不爽的 ...
- CodeForces - 710F:String Set Queries (二进制分组 处理 在线AC自动机)
ou should process m queries over a set D of strings. Each query is one of three kinds: Add a string ...
- 获取div,表单中的内容
获得内容 - text().html() 以及 val() 三个简单实用的用于 DOM 操作的 jQuery 方法: text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元 ...
