ASP.NET AJAX入门系列(3):使用ScriptManagerProxy控件
在ASP.NET AJAX中,由于一个ASPX页面上只能有一个ScriptManager控件,所以在有母版页的情况下,如果需要在Master-Page和Content-Page中需要引入不同的脚本时,这就需要在Content-page中使用ScriptManagerProxy,而不是ScriptManager,ScriptManager 和 ScriptManagerProxy 是两个非常相似的控件。
主要内容
1.ScriptManagerProxy控件概述
2.简单示例
一.ScriptManagerProxy控件概述
在ASP.NET AJAX中,由于一个ASPX页面上只能有一个ScriptManager控件,所以在有Master-Page的情况下,如果需要在Master-Page和Content-Page中需要引入不同的脚本时,就需要在Content-page中使用ScriptManagerProxy,而不是ScriptManager,ScriptManagerProxy和 ScriptManager是两个非常相似的控件。简单定义形式如下:
<asp:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
<Services>
<asp:ServiceReference Path="CalculWebService.asmx" />
</Services>
</asp:ScriptManagerProxy>
在它下面可以添加的子标签有:Services,Scripts,AuthenticationService,ProfileService
二.简单示例
下面看一个简单的使用ScriptManagerProxy的例子。
1.首先我们准备两个WebService,在Master-Page中我们输入一个字符串,而在Content-Page中我们求两个数的和。
SimpleWebService.asmx
[ScriptService]
public class SimpleWebService : System.Web.Services.WebService {
public SimpleWebService () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string EchoString(String s)
{
return "Hello " + s;
}
}
CalculWebService.asmx
[ScriptService]
public class CalculWebService : System.Web.Services.WebService {
public CalculWebService () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public int Add(int a,int b) {
return a + b;
}
}
2.添加一个Master-Page,在它上面添加一个ScriptManager控件,并引入WebService SimpleWebService.asmx,并添加相应的HTML元素:
<div>
 <asp:ScriptManager ID="ScriptManager1" runat="server" >
<asp:ScriptManager ID="ScriptManager1" runat="server" >
 <Services>
<Services>
 <asp:ServiceReference Path="SimpleWebService.asmx" />
<asp:ServiceReference Path="SimpleWebService.asmx" />
 </Services>
</Services>
 </asp:ScriptManager>
</asp:ScriptManager>
 <asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
 </asp:contentplaceholder>
</asp:contentplaceholder>
 <h3>请输入名称:</h3>
<h3>请输入名称:</h3>
 <input id="inputName" type="text" />
<input id="inputName" type="text" />
 <input id="button" type="button" value="确 定" onclick="return OnbuttonGo_click()" />
<input id="button" type="button" value="确 定" onclick="return OnbuttonGo_click()" />
 </div>
</div>
编写相应的JS代码:
<script type="text/javascript" language="JavaScript">
function OnbuttonGo_click()
{
requestSimpleService = SimpleWebService.EchoString(
document.getElementById('inputName').value, //params
OnRequestComplete //Complete event
);
return false;
}
function OnRequestComplete(result)
{
alert(result);
}
</script>
3.添加一个Content-Page,在它上面添加一个ScriptManagerProxy控件,并引入WebService CalculWebService.asmx,并添加相应的HTML元素:
<div>
<asp:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
<Services>
<asp:ServiceReference Path="CalculWebService.asmx" />
</Services>
</asp:ScriptManagerProxy>
<h3>请输入两个数:</h3> <input id="inputA" type="text" style="width: 110px" /> +
<input id="inputB" style="width: 110px" type="text" />
<input id="buttonEqual" type="button" value=" = " onclick="return OnbuttonEqual_click()"/>
</div>
编写相应的JS代码:
<script type="text/javascript" language="JavaScript">
function OnbuttonEqual_click()
{
requestSimpleService = CalculWebService.Add(
document.getElementById('inputA').value, //params
document.getElementById('inputB').value, //params
OnRequestComplete //Complete event
);
return false;
}
function OnRequestComplete(result)
{
alert(result);
}
</script>
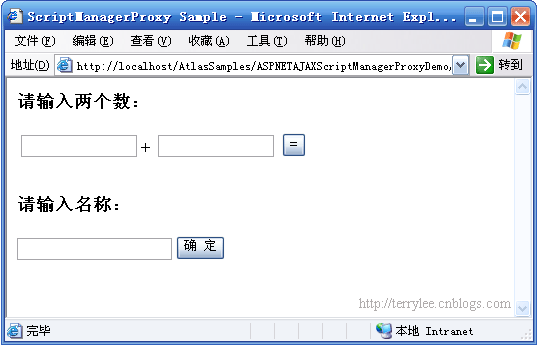
4.运行后界面如下:

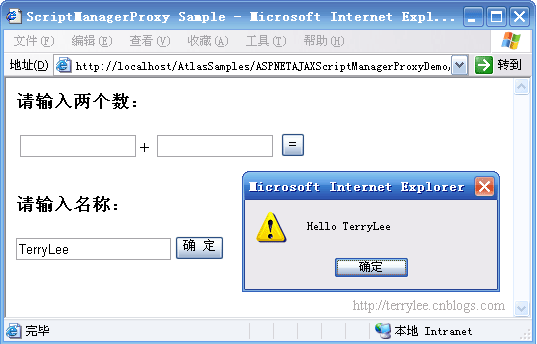
测试Master-Page中的Web Service:

测试Master-Page中的Web Service:

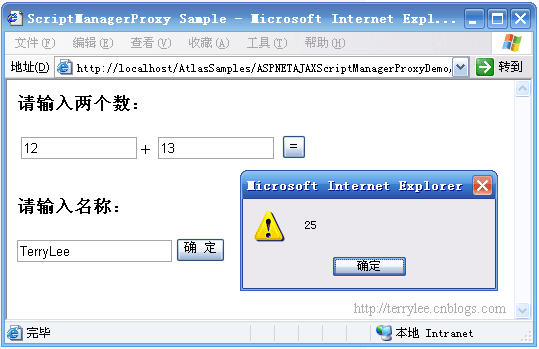
测试Content-Page中的Web Service:

关于ScriptManagerProxy就介绍到这儿,有个问题就是在我的IDE中为什么ScriptManagerProxy总是提示为未知元素,但运行起来并不抱错,结果也可以出来?
示例代码下载:/Files/Terrylee/ASPNETAJAXScriptManagerProxyDemo.rar
ASP.NET AJAX入门系列(3):使用ScriptManagerProxy控件的更多相关文章
- ASP.NET AJAX入门系列(1):概述
经常关注我的Blog的朋友可能注意到了,在我Blog的左边系列文章中,已经移除了对Atlas学习手记系列文章的推荐,因为随着ASP.NET AJAX 1.0 Beta版的发布,它们已经不再适用,为了不 ...
- ASP.NET AJAX入门系列
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(10):Timer控件简单使用
本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下ASP.NET AJAX中的服务端Timer控件的简单使用. 主要内容 Timer控件的简单使用 1.添加新页面并切换到设计 ...
- ASP.NET AJAX入门系列(11):在多个UpdatePanle中使用Timer控件
本文将使用Timer控件更新两个UpdatePanel控件,Timer控件将放在UpdatePanel控件的外面,并将它配置为UpdatePanel的触发器,翻译自官方文档. 主要内容 在多个Upda ...
- ASP.NET AJAX入门系列(9):在母版页中使用UpdatePanel
本文简单介绍一下在母版页中使用UpdatePanel控件,翻译自官方文档. 主要内容 1.添加UpdatePanel控件到Content Page 2.通过Master Page刷新UpdatePan ...
- ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程
在本篇文章中,我们将通过编写JavaScript来使用客户端行为扩展UpdateProgress控件,客户端代码将使用ASP.NET AJAX Library中的PageRequestManager, ...
- ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中.以下两篇关于UpdateProgress的文章基本翻译自ASP.N ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二) UpdatePanel
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
随机推荐
- HTC脚本介绍和入门示例
一.简介 HTC脚本全称是Html Companent即html组件,个人认为它是为了在开发动态HTML中实现代码重用和页面共享目的,主要是把“行为”作为组件封装,可以在很大程度上简化DHTML的开发 ...
- redis 基础应用
redis 安装 -redis安装 -window的安装 -redis支持5大数据类型 -字符 Memcached 只支持字符串类型 -列表 -字典 -集合 -有序集合 面试题:游戏 ...
- Python爬虫框架Scrapy实例(三)数据存储到MongoDB
Python爬虫框架Scrapy实例(三)数据存储到MongoDB任务目标:爬取豆瓣电影top250,将数据存储到MongoDB中. items.py文件复制代码# -*- coding: utf-8 ...
- to linux
apt-get update // 更新 apt sudo apt-get install git // 安装git git clone git://github.com/yyuu/pyenv.git ...
- 微软Power BI 每月功能更新系列——3月Power BI 新功能学习
本月对Power BI Desktop 来讲是非常令人兴奋的一个月!!!以下是3月份最新的功能,下面马上带领大家看看本月的更新内容. 报表功能 报告页面工具提示(预览) 通过报告页面工具提示功能,可 ...
- [LeetCode&Python] Problem 746. Min Cost Climbing Stairs
On a staircase, the i-th step has some non-negative cost cost[i] assigned (0 indexed). Once you pay ...
- 将Myeclipse非maven项目,导入到IDEA
# 将Myeclipse非maven项目,导入到IDEA 1. 打开原项目,复制“.classpath”文件路径,在IDEA中打开项目时,选此文件路径 2. 进入项目转换界面,默认一步步完成 3. 导 ...
- XXS level1
level1 (1)查看PHP源码,发现可以通过调用window,alert()完成任务 window.alert = function() { confirm("完成的不错!") ...
- HDU 1716:排列2(全排列)
排列2 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submis ...
- EasyUI datagrid 查询、设置、提交 三
查询 $(“#grid”).datagrid(“load”,{ a: $('#id').val(),b :$('#text').val() }); {} 里面可以 是序列化参数 $(“#grid ...
