python全栈开发day48-jqurey自定义动画,jQuery属性操作,jQuery的文档操作,jQuery中的ajax
一、昨日内容回顾
1.jQuery初识
1)、使用jQuery而非JS的六大理由
2)、jQuery对象和js对象转换
3)、jQuery的两大特点
4)、jQuery的入口函数三大写法
5)、jQuery原理
。。。。。
2.jQuery的选择器
1)、基础选择器
2)、层级选择器
3)、基本过滤选择器
$(‘div:eq(0)’)
4)、 属性选择器
$("input[type=‘radio’]")
5)、筛选选择器
$('#box').children('span')
3.jQuery动画
show() hide() toggle
fadeIn() fadeOut() fadeToggle
slideDown() slideUp() slideToggle()
二、今日内容总结
1.jQuery自定义动画
animate({json},2000,fn)
父子标签之间可以进行传值,通常是通过自定义标签属性
2.jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
1、html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
2、DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
3、类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
4、值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
5、attr和prop区别:
- .attr()
- html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
- .prop()
- 对dom对象属性的操作
- 区分:attr()和prop() 像id class title 当给标签设置此系统提供的属性,那么该对象内部自己会封装系统的属性
- DOM对象内部属性:
- div#aaa.uuu
- accessKey:""
- className:"uuu"
- clientHeight:0
- 。。。。
- ****当使用单选按钮的时候 使用prop()获取checked的true和fasle值,与服务器进行交互更好
3.jQuery的文档操作(DOM操作)
1)父子之间添加节点
末尾:
父节点.append(子节点) # 子节点:HTMLString、js对象,jQuery对象
子节点.appendTo(父节点) # 可直接对添加子节点进行相关操作
首位:
父节点.prepend(子节点)
子节点.prependTo(父节点)
2)同级节点之间添加节点
参考节点.after(要添加节点)
要添加节点.insertAfter(参考节点)
对应:before和insertBefore
3) 目标节点,replaceWith(要替换节点)
要替换节点.replaceAll(目标节点)
4) .clone(true)
5 ) remove() #返回值 不保留事件
detach() # 返回值 保留事件
empty() # 清空改对象下的所有子元素
nodejs jsonView
4.jQuery中的ajax初识
- (4)jquery的ajax()方法:
- getNowWeather();
- function getNowWeather(){
- $.ajax({
- url:'https://free-api.heweather.com/s6/weather/now?location=beijing&key=4693ff5ea653469f8bb0c29638035976',
- type:'get',
- success:function(allData){
- console.log(allData.HeWeather6[0])
- console.log(allData.HeWeather6[0].now.tmp);
- var tmp = allData.HeWeather6[0].now.tmp;
- var allTmp = tmp+"℃"
- $('.tmp').text(allTmp);
- }
- })
- };
三、预习和扩展

https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
1. 学习廖雪峰博客,实现其实战demo。
2. 防止事件冒泡 :
$('button').mouseover(function(event){
event.stopPropagation();
})
3. 获取电脑屏幕的最大值:screen
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- <style type="text/css">
- .box{
- width: 300px;
- height: 200px;
- background-color: red;
- }
- </style>
- </head>
- <body>
- <div class="box">
- </div>
- <script type="text/javascript" src="jquery.js"></script>
- <script type="text/javascript">
- window.onresize=function(){
- // console.log(screen.width);
- // console.log(screen.height);
- // console.log(document.documentElement.clientWidth);
- // console.log(document.documentElement.clientHeight);
- }
- // 获取盒子的高度和宽度
- $(function(){
- console.log($('.box').width());
- })
- </script>
- </body>
- </html>
- height 屏幕的像素高度
- width 屏幕的像素宽度
- availHeight 屏幕的像素高度减去系统部件高度之后的值(只读)
- availWidth 屏幕的像素宽度减去系统部件宽度之后的值(只读)。。。。。。。
4.自定义滚动条
https://blog.csdn.net/javao_0/article/details/55680160
https://segmentfault.com/a/1190000012800450
5. box-shadow:
http://web.jobbole.com/87938/
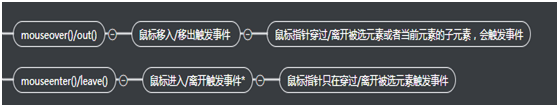
6.onmouseleave与onmouseout区别
1、onmouseleave、onmouseenter,鼠标进入到指定元素区域内触发事件,不支持冒泡,不包含子元素的区域。
2、onmouseout、onmouseover、鼠标进入指定元素触发事件,含子元素区域。
附加:jQuery中的子元素选择器find与children区别。
find是筛选出当前元素下的所有(儿子元素,孙子元素等)符合条件的元素。
children是筛选出当前元素下的直接子元素(儿子元素)。
7.事件的三个阶段:捕获阶段、目标阶段、冒泡阶段
https://blog.csdn.net/H12KJGJ/article/details/78813320
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <div id="a">
- <div id="b">
- <a href="javascript:;" id="c">点击</a>
- </div>
- </div>
- </body>
- <script type="text/javascript">
- oA = document.getElementById('a');
- oB = document.getElementById('b');
- oC = document.getElementById('c');
- //第三个参数默认是false,
- //是对事件冒泡过程添加函数进行处理
- oA.addEventListener('click',function(event){
- console.log('a');
- });
- oB.addEventListener('click',function(event){
- console.log('b');
- });
- oC.addEventListener('click',function(event){
- console.log('c');
- });
- //事件捕获过程处理
- //第三个参数设为true
- oA.addEventListener('click',function(event){
- console.log('a');
- },true);
- oB.addEventListener('click',function(event){
- console.log('b');
- },true);
- oC.addEventListener('click',function(event){
- console.log('c');
- },true);
- // 阻止冒泡事件的发生
- oA.addEventListener('click',function(event){
- if (event.target.className=='a') {
- console.log(event.target);
- }
- console.log(event.currentTarget);
- })
- for(var i=0;i<oA.children.length;i++){
- oA.children[i].addEventListener('click',function(event){
- event.stopPropagation(); //在子元素上阻止冒泡
- })
- }
- </script>
- </html>
8.cssText
https://www.cnblogs.com/majingyi/p/6840818.html
python全栈开发day48-jqurey自定义动画,jQuery属性操作,jQuery的文档操作,jQuery中的ajax的更多相关文章
- python全栈开发day67--字段类型、字段属性、ORM回顾
一.回顾总结 https://www.cnblogs.com/maple-shaw/articles/9323320.html 1. 视图 1. CBV 和 FBV from django.views ...
- Python全栈开发记录_第三篇(linux(ubuntu)的操作)
该篇幅主要记录linux的操作,常见就不记录了,主要记录一些不太常用.难用或者自己忘记了的点. 看到https://www.cnblogs.com/resn/p/5800922.html这篇幅讲解的不 ...
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
- Python全栈开发【模块】
Python全栈开发[模块] 本节内容: 模块介绍 time random os sys json & picle shelve XML hashlib ConfigParser loggin ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- python全栈开发中级班全程笔记(第二模块、第四章)(常用模块导入)
python全栈开发笔记第二模块 第四章 :常用模块(第二部分) 一.os 模块的 详解 1.os.getcwd() :得到当前工作目录,即当前python解释器所在目录路径 impor ...
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- python全栈开发从入门到放弃之迭代器生成器
1.python中的for循环 l = [1,2,3,4,5,6] for i in l: #根据索引取值 print(i) 输出结果: 1 2 3 4 5 6 2.iterable 可迭代的 可迭 ...
- Python全栈开发【基础四】
Python全栈开发[基础四] 本节内容: 匿名函数(lambda) 函数式编程(map,filter,reduce) 文件处理 迭代器 三元表达式 列表解析与生成器表达式 生成器 匿名函数 lamb ...
随机推荐
- mysql创建数据库指定编码格式
CREATE DATABASE `databasename` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
- 使用jQuery实现返回顶部功能
<p id="back-to-top"><a href="#top"><span></span>返回顶部< ...
- POJ1287 Networking【最小生成树】
题意: 给出n个节点,再有m条边,这m条边代表从a节点到b节点电缆的长度,现在要你将所有节点都连起来,并且使长度最小 思路: 这是个标准的最小生成树的问题,用prim的时候需要注意的是他有重边,取边最 ...
- Linux定时任务调度
⒈概述 任务调度:是指系统在某个时间执行的特定的命令或程序 分类:1)系统任务:有些重要的工作必须周而复始的执行,例如病毒扫描等 2)用户任务:个别用户可能希望定时执行某些程序,例如mysql定时备份 ...
- Cpp读文件、CString转String、String转CString
场景 C++读取文件 技术点 读取文件 fstream提供了三个类,用来实现c++对文件的操作.(文件的创建.读.写). ifstream -- 从已有的文件读入 ofstream -- 向文件写内容 ...
- 【Shell】获取当前路径
bathpath=$(cd dirname $0 ; pwd)
- ERROR 1067 (42000): Invalid default value for 'created_time'【转】
执行表增加字段语句报错 mysql> ALTER TABLE ha_question ADD COLUMN question_number INT; ERROR (): Invalid defa ...
- CAP理论介绍
经典CAP图 分布式系统的CAP理论:理论首先把分布式系统中的三个特性进行了如下归纳: ●一致性(C):在分布式系统中的所有数据备份,在同一时刻是否同样的值.(等同于所有节点访问同一份最新的数据副本) ...
- Project Euler Problem8
Largest product in a series Problem 8 Find the greatest product of five consecutive digits in the 10 ...
- centos6.5系统bash损坏之救援模式修复
1.模拟bash被损坏的情况 # mv /bin/bash /tmp [root@localhost ~]# sync [root@localhost ~]# shutdown -r now 2.挂载 ...
