css实现16:9的图片比例
摘自:https://www.cnblogs.com/caizhenbo/p/css.html
需求:
最近产品要求不管原图的大小是多少,宽度一定,高度要自自适应为16:9。
分析:
对于正常的固定好宽度大小,这个需求很容易解决,直接通过人工计算,根据宽度的数值计算好高度的数值,然后css直接设置高度就行了。这样当然简单。可是现在在移动开发的过程中,我们为了自适应不同大小的屏幕,通过设置百分比来定宽,这样css无法通过计算得出这个固定的高度。
当然解决这个方式可以通过js,程序算出绝对高度再进行设置。这是解决问题最容易想到的方法。但是这使我们这个功能的实现需要js的介入,大材小用,我们的原则是能用css实现的功能尽量用css,这有利于后期项目的维护。
css同样可以实现这个问题,我们可以利用边距的百分比属性定义来优雅实现。
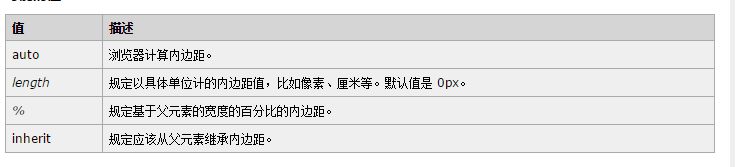
我们来看W3C对应边距采用不同值得定义

也就是说如果我们的边距值设置为百分比的话,是基于父元素的宽度
所以CSS的实现方案
我们通过百分比设置宽度,根据宽度的比例数值*9/16,计算出高度的百分比数值,设置内边距为高度的数值,最后用绝对定位把图片百分百填充到我们设置的区域里面
代码实现:
|
1
2
3
|
<div class="img_wap"> <img src=""/> </div> |

.img_wap{
padding-bottom: 56%;
width: 100%;
position: relative;
}
.img_wap img{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}

实现效果:

css实现16:9的图片比例的更多相关文章
- CSS与HTML5响应式图片
随着 Retina 屏幕的逐渐普及,网页中对图片的适配要求也越来越高.如何让图片在放大了两倍的 Retina 屏幕显示依然清晰,曾经一度困扰着网页开发者,好在 CSS3 与 HTML5 已经着力在改变 ...
- !!!css如何让img图片居中?css的display属性实现图片居中(代码实例)
在我们开发前端页面的时候,为了让页面效果美观,会让图片呈现居中效果.那么css怎么让img图片居中显示呢?本篇文章给大家带来css如何让img图片居中?css的display属性实现图片居中(代码实例 ...
- css中如何做到容器按比例缩放
需求: 一般在响应式中,我们会要求视频的宽高比为16:9或4:3,这么一来就比较头大了.当用户改变浏览器宽度的时候(改变高度不考虑),视频的宽度变了,那么高度也得根据我们要求的16:9或4:3改变. ...
- css网页中设置背景图片的方法详解
在css代码中设置背景图片的方法,包括背景图片.背景重复.背景固定.背景定位等 用css设置网页中的背景图片,主要有如下几个属性: 1,背景颜色 {">说明:参数取值和颜色属性一样 ...
- css 鼠标移动到按钮图片改变;图片换层;鼠标放上透明度改变直到隐藏;
css 鼠标移动到按钮图片改变: 方法一: <style> .pp a { width:575px; height:157px; background:url(1.jpg);/*图片地址* ...
- 7:CSS Sprites的原理(图片整合技术)
7:CSS Sprites的原理(图片整合技术) 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-position”来实现背景图片的定 ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- Android系统移植与调试之------->如何使用PhotoShop转换24位的bmp图片为16位bmp图片
使用Android移植时候,很多图片都需要16为的bmp格式,所以研究了一下如何从24位转换成16位,供大家参阅 step1:查看bmp图片的属性,如下图所示,是24位的 step2:用PhotoSh ...
- div css 伪类 不固定图片大小 居中, css div 实现三角形
div css 伪类 不固定图片大小 居中 <style> .pic_box{width:300px; height:300px; background-color:#beceeb; fo ...
随机推荐
- Visual Studio使用Web Deploy远程发布网站及其配置
https://blog.csdn.net/yzj_xiaoyue/article/details/60574378 废话不多说,直接进入正题(各个步骤请看图片的序号): IIS配置 1.打开服务器 ...
- content_type
1.作用 将app名称与其中表关系进行保存 在models创建表时,关联到ContentType并不会产生实际的字段 2.使用 在models中代码 from django.db import mod ...
- 定义结构体和table type
1: 在se11 中创建结构体 2: 定义一个内表, row type 使用structure类型,将会具有structure的字段. 3:在代码中 使用 结构体和table type *& ...
- Linux修改IP网络配置
文件路径:/etc/sysconfig/networe-scripts/ifcfg-eth0 BOOTPROTO="static" IPADDR=IP地址 NETMASK=掩码 G ...
- DLNg[结构化ML项目]第二周迁移学习+多任务学习
1.迁移学习 比如要训练一个放射科图片识别系统,但是图片非常少,那么可以先在有大量其他图片的训练集上进行训练,比如猫狗植物等的图片,这样训练好模型之后就可以转移到放射科图片上,模型已经从其他图片中学习 ...
- git 冲突解决办法
1. Pull is not possible because you have unmerged files. 症状:pull的时候 $ git pull Pull is not possible ...
- CentOS6.5安装Tomcat8.0
1.首先从官网下载最新的安装包 http://tomcat.apache.org/ apache-tomcat-8.0.20.tar.gz 2.上传安装包到 /usr/local/mypackage ...
- RNN通俗理解
让数据间的关联也被 NN 加以分析,我们人类是怎么分析各种事物的关联,?最基本的方式,就是记住之前发生的事情. 那我们让神经网络也具备这种记住之前发生的事的能力. 再分析 Data0 的时候, 我们把 ...
- C++调用openssl库生成RSA加密秘钥对
直接上代码.默认生成的是pkcs#1格式 // ---- rsa非对称加解密 ---- // #define KEY_LENGTH 1024 // 密钥长度 #define PUB_KEY_FILE ...
- HTML-CSS线性渐变
实现背景的渐变可以通过为背景添加颜色渐变的图片,也可以使用浏览器的功能来为背景添加渐变的颜色 在IE6或IE7浏览器下可以使用一下示例的CSS语句,设置filter属性来实现颜色 filter:pro ...
