【web前端】移动端控制台插件,手机端页面查看相关页面控制台信息
一般调试手机端页面时,基本是在PC端使用手机模式进行断点或console调试、或查看有用的控制台信息的,但依旧有部分功能无法在PC端调试,经常需要使用alert进行断点,然后在手机端看效果,但是这样并不好。
所以如果说有一种插件,可以在手机端查看控制台相关日志,那可比alert强多了。
最近找到了一款,还挺好用的。
插件名:vconsole
比如我们要调试一个移动端页面

我们在页面中注入一段代码:引入vconsole,并创建一个控制台对象。

<!--//www.wuhairui.cn/build/vconsole.min.js-->
<script type="text/javascript" src="//wap.cmread.com/rbc/t/content/repository/ues/js/s109/vconsole.js"></script>
<script type="text/javascript">
var vConsole=new VConsole();
</script>
(请最好放在head标签内)
下面我们打开页面就能看到一个控制悬浮框:

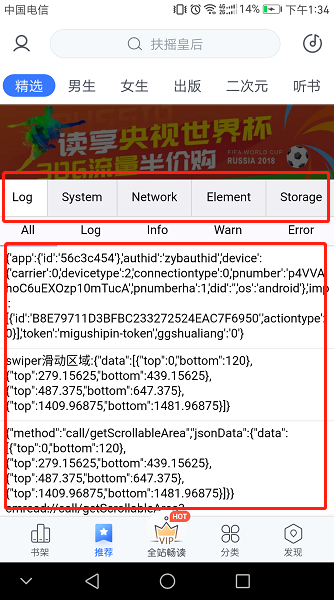
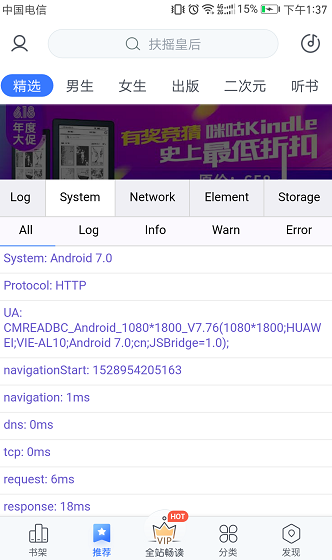
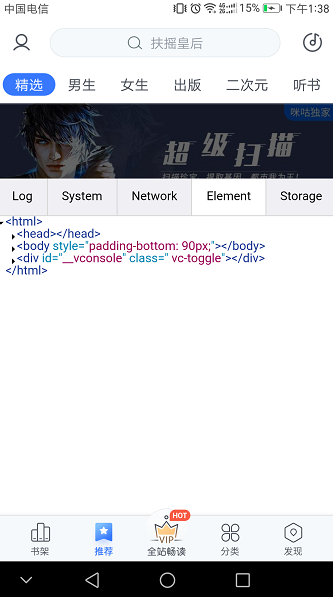
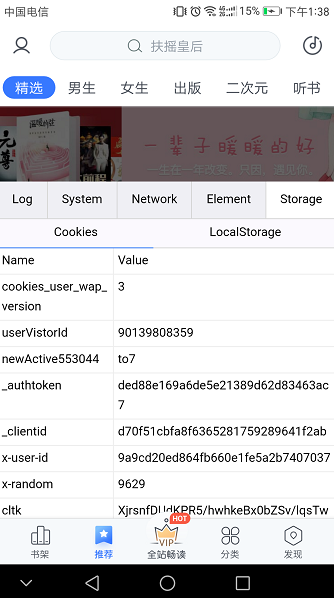
点击该悬浮框可打开该页面的控制台
可以看到console日志、页面信息、请求列表、页面dom、页面缓存等信息。基本构成控制台信息了。





更多功能请自行研究。
【web前端】移动端控制台插件,手机端页面查看相关页面控制台信息的更多相关文章
- PHP判断客户端是PC web端还是移动手机端方法
PHP判断客户端是PC web端还是移动手机端方法需要实现:判断手机版的内容加上!c550x260.jpg后缀变成缩略图PHP用正则批量替换Img中src内容,用正则表达式获取图片路径实现缩略图功能 ...
- JS前端开发判断是否是手机端并跳转操作(小结)
JS前端开发判断是否是手机端并跳转操作(小结) 这篇文章主要介绍了JS前端开发判断是否是手机端并跳转操作,非常不错,具有参考借鉴价值,需要的朋友可以参考下 常用跳转代码 ? 1 2 3 4 5 6 7 ...
- web前端/移动端H5博客专家博客大全--值得收藏的前端技术大牛博客地址
web前端/移动端H5博客专家博客大全--值得收藏的前端技术大牛博客地址 Huang Jie Blog .Com-前端开发 http://www.huangjieblog.com/?feed=rs ...
- Chrome谷歌浏览器web前端开发好用插件(自己用)备忘
Chrome谷歌浏览器web前端开发好用插件(自己用)备忘 一.总结 英语好一点的话要什么工具就直接去Chrome插件里面找非常方便. 二.测试题-简答题 1.Chrome修改页面字符集是什么? 解答 ...
- web前端--移动端适配总结
转自:https://segmentfault.com/a/1190000011586301 作者:Devinnn meta标签到底做了什么事情 做过移动端适配的小伙伴一定有遇到过这行代码: < ...
- EasyDSS高性能流媒体服务器前端重构(六)- webpack-dev-server 支持手机端访问
很多时候,前端开发的页面,不仅要在PC端测试效果, 还要在手机端测试效果. 在开发阶段, 我们以 webpack-dev-server 来启动浏览器, 打开正在开发的页面. webpack-dev-s ...
- web前端 —— 移动端知识的一些总结
个人在移动端的一些总结归纳,有新的知识点会一直更新 一.css部分 1.meta标签 <meta name="viewport" content="width=de ...
- DT6.0二次最后一次开发插件-手机端熊掌号定时提交
今天写完这个,就是DT6.0最后开放的插件,因为群里的朋友需要,就写了一个适合DT6的手机端定时插件.不过个人还是喜欢7.0的版本,7.0的插件在上几期分享了,今天就不过多说了! 我这个是初成品,改善 ...
- web前端-移动端响应式与自适应
一. 在HTML的头部加入meta标签 在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下: <meta name="v ...
随机推荐
- Java 基础 面向对象修饰符和自定义数据类型
不同修饰符使用细节 常用来修饰类.方法.变量的修饰符如下: public 权限修饰符,公共访问, 类,方法,成员变量 protected 权限修饰符,受保护访问, 方法,成员变量 默认什么也不写 也是 ...
- [LeetCode] 788. Rotated Digits_Easy tag: **Dynamic Programming
基本思路建一个helper function, 然后从1-N依次判断是否为good number, 注意判断条件为没有3,4,7 的数字,并且至少有一个2,5,6,9, 否则的话数字就一样了, 比如8 ...
- React.createClass 、React.createElement、Component
react里面有几个需要区别开的函数 React.createClass .React.createElement.Component 首选看一下在浏览器的下面写法: <div id=" ...
- Mysql删除重复记录,保留id最小的一条
mysql 查询重复字段,及删除重复记录的方法MySQL, 数据库, 数据库, 字段, 服务器数据库中有个大表,需要查找其中的名字有重复的记录id,以便比较.如果仅仅是查找数据库中name不重复的字段 ...
- Golang 引用库中含有初始化代码时如何引用
简单点说吧,要在引用库前加'_'符号 给出示例 //foo.go // /usr/local/go/pkg/src/foo/foo.go package foo import "fmt&qu ...
- iOS 开发常用链接总结
知识归纳 1.招聘一个靠谱的程序员 面试题答案 https://github.com/ChenYilong/iOSInterviewQuestions 2.中文 iOS/Mac 开发博客列表 http ...
- 设置sqlplus不显示除查询结果外的信息
背景:客户提出一个需求,写SQL脚本的时候,内容是拼接的,如何将这个拼接SQL执行的结果取出来调用执行呢? 我想到的方案是先把结果取出来,存为一个中间文件,再调用该文件即可. 知识点:如何将sqlpl ...
- MyBatis基础入门《一》环境搭建
MyBatis基础入门<一>环境搭建 参考资料链接:http://www.mybatis.org/mybatis-3/ 使用maven构建项目,STS开发工具,jdk1.8 项目结构: m ...
- LeetCode83.删除排序链表中的重复的元素
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次. 示例 1: 输入: 1->1->2 输出: 1->2 示例 2: 输入: 1->1->2->3-&g ...
- pip install pyinstaller
C:\Users\coder211\Desktop>pip install pyinstallerCollecting pyinstaller Downloading PyInstaller-3 ...
