Canvas设置width与height 的问题!
最近因为工作需要,所以就学了一下Html中的Canvas标签。
当我看了一下教程后,自己写了一个hello world的时候,麻烦事就出现了。看下面代码:
<!DOCTYPE html>
<html lang="en">
<body>
<canvas id="canvas1" style="width: 200px;height: 200px; border:1px solid black;">
</canvas>
<script>
var oC = document.getElementById('canvas1');
var ctx = oC.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 200);
ctx.stroke();
</script>
</body>
</html>
上面代码的意思,是要在一个width和height各为200px的canvas上画一条直线,该直线的起点为(0,0),终点为(200,200);
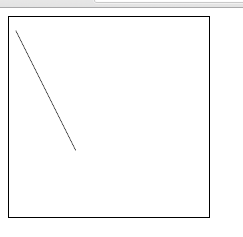
然而浏览器画出来的图像却是:

一看这图~怎么是这样的斜度?不应该啊~本应该是一个对角线才对啊~~
后来差了一下资料才知道,canvas标签设置width和height的时候,有以下几种方式和产生的后果:
Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法:
方法一:
1 <canvas width="500" height="500"$amp;>amp;$lt;/canvas>
方法二:使用HTML5 Canvas API操作
1 var canvas = document.getElementById('欲操作canvas的id');
2 canvas.width = 500;
3 canvas.width = 500;
若通过如下方法设置宽高,那么Canvas元素将由原来大小被拉伸到所设置的宽高:
方法一:使用CSS 会被拉伸
1 #欲操作canvas的id{
2 width:1000px;
3 height:1000px;
4 }
也包含了行间样式中的 style="" 。也就是上面的例子,也会产生拉伸的情况。
方法二:使用HTML5 Canvas API操作 会被拉伸
1 var canvas = document.getElementById('欲操作canvas的id');
2 canvas.style.width = "1000px";
3 canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);会被拉伸
其它:canvas的width和height也不能用百分比表示。canvas会将百分值当成数值显示
所以,通过上面的资料便可知道其原因就是我上面例子中代码会让canvas的宽高被拉伸了,从而使得图像跟预想的不一致的。
现在我重写了一份正确设置canvas宽高大小的代码例子:
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:1px solid black;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.moveTo(0, 0);
cxt.lineTo(200, 200);
cxt.stroke();
</script>
</body>
</html>
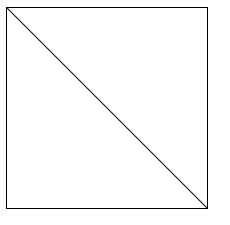
结果:

结束。
Canvas设置width与height 的问题!的更多相关文章
- canvas的width和height设置问题
最近在学习canvas属性中遇到一个小问题,就是canvas的width和height设置问题 代码如下: <!DOCTYPE html> <html lang="en&q ...
- H5 canvas的 width、height 与style中宽高的区别
Canvas 的width height属性 1.当使用width height属性时,显示正常不会被拉伸:如下 <canvas id="mycanvas" width=&q ...
- canvas基础入门(一)canvas的width、height于css样式中的宽高区别
canvas的width.height于css样式中的宽高对画布的内容显示是有所区别的 1.在canvas标签下调用他的width和height,而且是没有单位的宽高,这种指定canvas大小的方法也 ...
- 使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.
1. embed 标签 支持 .swf 格式. .flv 的不支持. 2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ...
- Android开发遇到的问题:不给include设置width、height,导致ListView GridView内容无法显示
我的目的是做一个带有TextView的ListView列表页面. 以下是这个页面的xml: <?xml version="1.0" encoding="utf-8& ...
- Canvas的width,height 和 样式中Canvas的width,height
控制Canvas的大小,有两种方式: 1:直接设置Canvas标签上的书width,height属性值; 2:通过Css设置Canvas的width,height; 这两种方式,区别是很大的. 1:C ...
- 初学canvas,遇到width和height显示问题和用excanvas.js兼容IE问题
/*-----------------------ITEYE 祈祷幸福博客原创,转载请注明.-------------------*/ 第一次认真写技术博客文~~~若有不严谨的地方,望指正. 今天是第 ...
- canvas里设置width和css里设置width和js里设置width的区别
canvas.width 和 它的style.width是不一样的: canvas是个画布,有他自己的宽和高(默认是没有单位的纯数字),就是canvas.width和canvas.height的宽和高 ...
- 转:Canvas标签的width和height以及style.width和style.height的区别
转自:http://www.cnblogs.com/artwl/archive/2012/02/28/2372042.html 作者:Artwl 背景 今天在博问中看到一个问题:用canvas 的 l ...
随机推荐
- 1.Hibernate简介
1.框架简介: 定义:基于java语言开发的一套ORM框架: 优点:a.方便开发; b.大大减少代码量; c.性能稍高(不能与数据库高手相比,较一般数据库使用者 ...
- WebAPI
WebAPI的Host OWIN IIS WebAPI 的handler和Filter有啥区别? WebAPI 常用 Filters Exception Filter Timer Filter Lo ...
- 如何让spring mvc web应用启动时就执行特定处理
Asp.Net的应用中通过根目录下的Global.asax,在Application_Start方法中做一些初始化操作,比如:预先加载缓存项对网站热点数据进行预热,获取一些远程的配置信息等等. Spr ...
- 记从安装centos系统在到使用mono3.2部署MVC过程遇到的问题
一.安装虚拟机并安装配置系统 我不太愿意去下载vmware就用系统里面自带的Hyper-V 系统我选择了最新版本的CentOs6.4 下载地址:http://mirrors.163.com/cento ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
- Google Java编程库Guava介绍
本系列想介绍下Java下开源的优秀编程库--Guava[ˈgwɑːvə].它包含了Google在Java项目中使用一些核心库,包含集合(Collections),缓存(Caching),并发编程库(C ...
- AngularJS过滤器filter-时间日期格式-渲染日期格式-$filter
今天遇到了这些问题索性就 写篇文章吧 话不多说直接上栗子 不管任何是HTML格式还是JS格式必须要在 controller 里面写 // new Date() 获取当前时间 yyyy-MM-ddd ...
- SQL Server 在多个数据库中创建同一个存储过程(Create Same Stored Procedure in All Databases)
一.本文所涉及的内容(Contents) 本文所涉及的内容(Contents) 背景(Contexts) 遇到的问题(Problems) 实现代码(SQL Codes) 方法一:拼接SQL: 方法二: ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(7)-MVC与EasyUI DataGrid
系列目录 本节知识点 为了符合后面更新后的重构系统,文章于2016-11-1日重写 EasyUI读取MVC后台Json数据 开始实现 我们的系统似乎越来越有趣了 首先从前端入手,开打View下面的Sh ...
