《转载》使用CSS3 Flexbox布局
Flexbox(中文版本可以点击这里)的布局是一个用于页面布局的全新CSS3模块功能。它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间。较为复杂的布局可以通过嵌套一个伸缩容器(flex container)来辅助实现。
Flexbox可以简单快速的创建一个具有弹性功能的布局,当在一个小屏幕上显示的时候,Flexbox可以让元素在容器(伸缩容器)中进行自由扩展和收缩,从而容易调整整个布局。它的目的是使用常见的布局模式,比如说三列布局,可以非常简单的实现。
看看一些例子来了解Flexbox擅长哪种东西。
伸缩容器(flex containers)和伸缩项目(flex items)
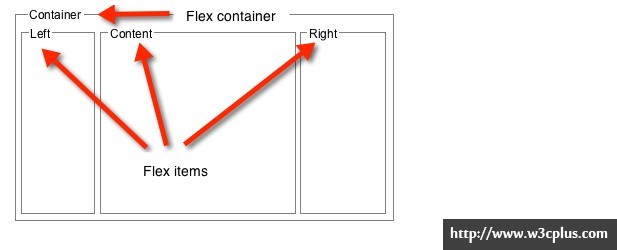
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:
<div class="container"></div>
.container {
display: flex;
}
伸缩方向与换行(flex-flow)
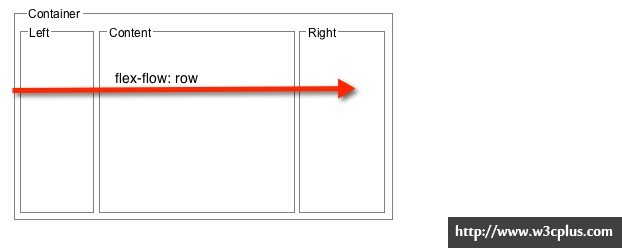
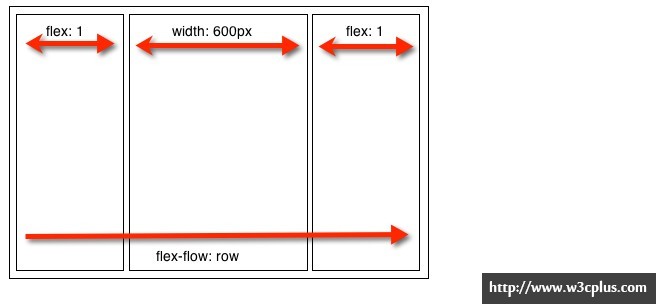
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列:

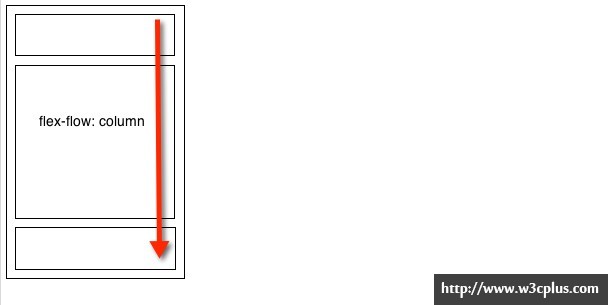
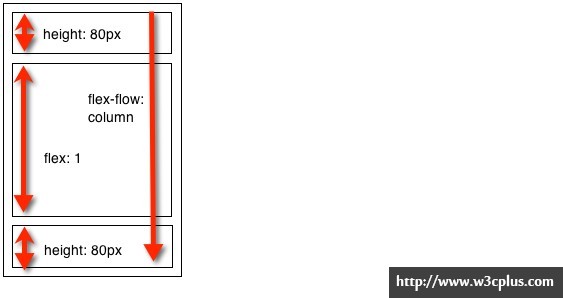
如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

这里将展处样设置伸缩容器,使用伸缩项目在一行中显示:
.container {
display: flex;
flex-flow: row;
}
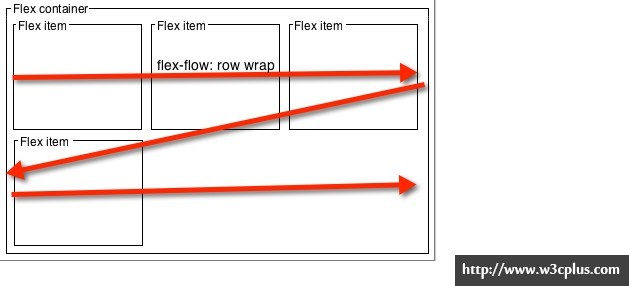
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。

这里展示了如何将伸缩容器设置为“wrap”:
.container {
display: flex;
flex-flow: row wrap;
}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:

下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
.main {
width: 600px;
}
.left {
flex: 1;
}
.right {
flex: 2;
}
完整的实例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
HTML结构
<div class="container">
<nav class="nav left">…</nav> <section class="main">
…
</section> <nav class="nav right">…</nav>
</div>
CSS代码
.container {
display: flex;
flex-flow: row;
}
.main {
width: 60%;
}
.left {
flex: 1;
}
.right {
flex: 2;
}
示例效果

在线演示案例。
浏览器支持
在2012年写作时,浏览器支持定案(最新版本)语法并不是很好。这个例子可以在Opera和webkit内容的Chrome下运行很好(webkit下需要添加前缀-webkit)。
在我的文章示例代码中没有写上浏览器的前缀,主要是让大家更好的理解。在2013年03月前为了更广泛的支持浏览器,你需要添加webkit内核和ie浏览器的前缀。你也可能需要考虑添加支持flexbox的老语法版本。我个人认为可以先学习flexbox的使用,在实际项目中推迟使用,直到最终的语法得到更多浏览器的支持。
原文链接:http://www.w3cplus.com/css3/css3-flexbox-layout.html
《转载》使用CSS3 Flexbox布局的更多相关文章
- 转:CSS3 Flexbox 布局介绍
转:CSS3 Flexbox 布局介绍 Flexbox是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布 ...
- CSS3 Flexbox布局那些事
相信研究过CSS3的同学对Flexbox布局一定不会陌生(作为一个未来主流的布局方式,至少有所耳闻).最近完成了两个项目:一个是移动端H5项目,一个是嵌入HTML页面的mac客户端项目.为了庆祝这两个 ...
- CSS3 flexbox 布局 ---- flex 容器属性介绍
flexbox布局是CSS3中新增的属性,它可以很轻松地帮我们解决掉一些常见的布局问题,比如导航栏. 我们用普通的方法写导航栏,通常会在ul, li 结构写好后,让li 元素左浮动,然后再给ul 清浮 ...
- 使用CSS3 Flexbox布局
Flexbox(中文版本可以点击这里)的布局是一个用于页面布局的全新CSS3模块功能.它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间.较为复杂的布局可以通过 ...
- CSS3 flexbox 布局 ---- flex项目属性介绍
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平 ...
- css3 flex布局/grid布局
1.CSS3 Flexbox 布局完全指南(图解 Flexbox 布局详细教程) 2.CSS Grid 布局完全指南(图解 Grid 详细教程)
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3之Flexbox布局
CSS3为我们提供了一种可伸缩的灵活的web页面布局方式-flexbox布局,它具有很强大的功能,可以很轻松实现很多复杂布局,在它出现之前,我们经常使用的布局方式是浮动或者固定宽度+百分比来进行布局, ...
- 三分钟学会CSS3中的FLEXBOX布局
原文地址,保护版权,请勿转载:http://page.factj.com/blog/p/2574 这篇文章里我们将学习CSS里flexbox布局的几个最重要的概念,通过学习flexbox布局,你会发现 ...
随机推荐
- sort(水题)
sort Time Limit: 6000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
- hdu 4521 线段树改点求点的应用
小明系列问题——小明序列 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others) Tot ...
- [DevExpress]图表开发工具类 ChartUtils
/// <summary> /// 基于.NET 3.5的Chart工具类;对应的DevExpress版本:12.1.7; /// </summary> public stat ...
- JS 利用CNZZ进行站长统计
利用CNZZ对网站进行站长统计 前端页面只需要在body中添加如下代码即可: <script type="text/javascript">var cnzz_proto ...
- SQL递归查询(with cte as) 物料分解
需求 最近在做一个MRP的项目,需要根据生产下达的计划从原始无聊表中分解出成品所需要的原材料和数量. 参考 http://www.cnblogs.com/xqhppt/archive/2011/02/ ...
- Android 打开系统最近任务及最近应用方法
Class serviceManagerClass; try { serviceManagerClass = Class.forName("android.os.ServiceManager ...
- SQL Server中调用WebService的实例
尊重原著作:本文转载自http://www.cnblogs.com/icycore/p/3532197.html 1.Ole Automation Procedures 服务器配置选项 当启用 OLE ...
- 初学DIV+CSS要记住的
初学DIV+CSS?有六个问题需要您关注一下!作为DIV+CSS初学者,如果在动手写代码之前对网页整体结构由一个清晰认识的话,写起来会事半功倍!但是,写的过程中总是有这样那样的问题,使得我们不得不停下 ...
- 与时间有关的windows函数
(一)time_t time(time_t *t) 如果t是空指针,直接返回当前时间.如果t不是空指针,返回当前时间的同时,将返回值赋予t指向的内存空间. 这个函数的返回值,是指自 Unix 纪元(J ...
- 多个不同的表合并到一个datatable中,repeater在绑定datatable
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI ...
