虎记:强大的nth-child(n)伪类选择器玩法
写在前面的戏:
最近参加了度娘前端IFE的春季班,刷任务,百度真是有营销头脑,让咱们这帮未来的技术狂人为他到处打广告(我可不去哪),其中做的几个任务中有几个以前没有用到的东西,
也算是有些许收获(现在做了一半任务哦,萌萌哒),今天就来捋一捋css强大的nth-child(n)选择器功能(以庆祝博客粉丝突破YI员,访问量突破一百大关,可喜可贺,荣登博客名人指日可待!!)
(常规选择器的YY)
这里说的东西有些初级哦,自己捋一捋思路写的,不想看就跳过吧
选择器又称为“查户口”,想找到一个节点,或者是找到多个节点,就跟警察抓凶手是一样一样的,从多方面入手,最简入手,就是抓人的准则
number1. class类(饭卡,能够证明是这个学校的,可以找出一批人)
number2. id身份证(就是找你呐,大胸弟)
number3. *[tittle='大光头']属性选择器(强哥吗?)
指向不到你哈,用关系找你
number1. div span后代选择器 (盒子兄啊,看看span是不是你孙子儿子啥的,有事儿)
number2. div>span子代选择器(好啊,盒子兄,就是你儿子span)
number3. div+span邻居选择器(span是你邻居吧)
最意外的是没有father选择器
事件选择器(犯人已经抓住)
a:link (抓住之前的生活,吃喝嫖赌是样样精通啊)
a:hover (被盯上的生活,女票跟人跑了)
a:active (被抓后的生活,吃牢饭)
a:visited (释放后的生活,吃喝嫖赌是样样精通啊)
伪元素(选中之后,施加魔法,给他个私生子,my god!这不是港剧才有的剧情吗)
:after 后面
:before 前面
(可以优雅得消除浮动
可以添加小三角...如下)
- .hidden:before {
- content: '';
- display: block;
- border-left: 6px solid transparent;
- border-right: 6px solid transparent;
- border-bottom: 6px solid #999999;
- position: absolute;
- top: -7px;
- left: 50px;
- }

有没有很赞(瞧这,又扯到小三角去了,灰色效果为展示使用,渐变后毫无p感)
除了以上的常规选择器之外,其他的生僻选择器就不写了,亮出主题(没事儿,列个表)
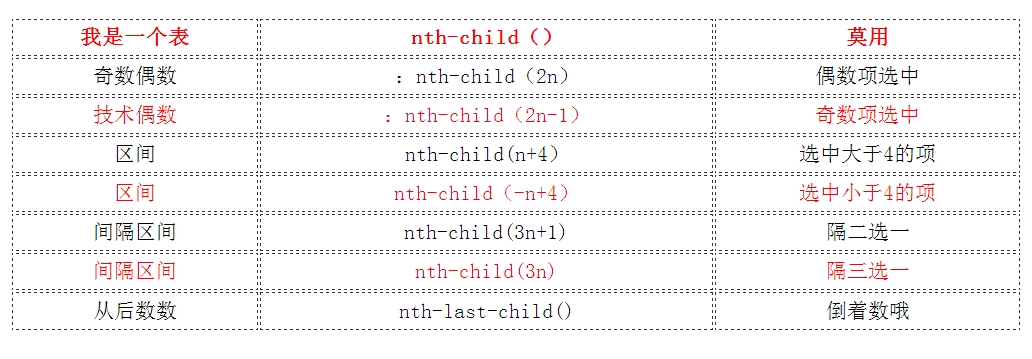
| 我是一个表 | nth-child() | 莫用 |
|---|---|---|
| 奇数偶数 | :nth-child(2n) | 偶数项选中 |
| 技术偶数 | :nth-child(2n-1) | 奇数项选中 |
| 区间 | nth-child(n+4) | 选中大于4的项 |
| 区间 | nth-child(-n+4) | 选中小于4的项 |
| 间隔区间 | nth-child(3n+1) | 隔二选一 |
| 间隔区间 | nth-child(3n) | 隔三选一 |
| 从后数数 | nth-last-child() | 倒着数哦 |
如果想选中表格中的元素,使用强大的nth-child()伪类选择器异常方便(更加让人着迷的是,括号中的函数表达式,可以有无限可能)
我想来【奇数】项变成color:red;中国红
- table tr:nth-child(2n-1){color: red;}

(偶数自行把玩)
我想【前三项】变成background-color:yellow;(幸运黄)

得劲
兄弟【隔三选一】来个过过瘾font-size:25px;
- table tr:nth-child(3n){font-size: 25px;}

come on man!!
序文:2016-03-18中午吃完饭
关于nth-child( 3n+1 )和nth-child(3n)的共同点和不同点(感谢向晴同学的指正,你是我第二个粉丝哦)
| 主角 | 相同点 | 不同点 |
|---|---|---|
| nth-child(3n) | 中间隔二选一 | 起点:从0开始 |
| nth-child(3n+1) | 中间隔二选一 | 起点:从一开始 |
赶紧再举个梨子(上图)
- table tr:nth-child(3n+1){color:red;} /*(3n+1),当n=0的时候,值为一 */

继续上代码
- table tr:nth-child(3n){color:red;} /*当n=0的时候,值等于零*/

(序文结束,还要谢谢向晴同学的指正!!)
最后一个咱就不试了,咱不骗人,铁定能成。
像这种需要简单函数表达式的,最好玩了,或者还有其他的玩法,这些只是常用的几种选择方法而已
关键是周围“敌军还有三十秒到达战场...”哎呦,“全军出击”
你懂的,(我不玩游戏,只是想出去透透气儿,哈哈哒)
手里有很多的学习笔记没有整理,等有空之后,再一篇一篇整理上博客,也算是对自己一个交代了
最后总结:前端文化博大精深,妙趣横生,实在有想走一辈子的冲动啊,ps(山无棱天地合,才敢...)
文章落款:2016年3月十七日,晚上十点不到,颈椎有点酸痛的感觉,(哎( ⊙ o ⊙ ),是颈椎)
虎记:强大的nth-child(n)伪类选择器玩法的更多相关文章
- CSS3 nth 伪类选择器
考察下面的 HTML 代码片段: <div> <section>section 1</section> <section>section 2</s ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- CSS3 选择器——伪类选择器
前面花了两节内容分别在<CSS3选择器——基本选择器>和<CSS3选择器——属性选择器>介绍了CSS3选择器中的基本选择器和属性选择器使用方法,今天要和大家一起学习CSS3选择 ...
- CSS3选择器(三)之伪类选择器
伪类选择器对于大家来说最熟悉的莫过于:link,:focus,:hover之类的了,因为这些在平时中是常用到的伪类选择器,那么先和大家一起简单总 结一下CSS中常用的伪类选择器的使用方法,最后把重心放 ...
- (转)CSS3:nth-child()伪类选择器,奇偶数行自定义样式first-child
原文地址 Table表格奇偶数行定义样式: CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好的标准只有得到行业浏览器的良好支持才算得上“标准”.CSS3标 准已提出数年,但 ...
- CSS选择器之伪类选择器(元素)
:first-child 选择某个元素的第一个子元素(IE6不支持) :last-child 选择某个元素的最后一个子元素 :first-of-type [CSS3]选择一个上级元素下的第一个同类子元 ...
- 第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一.属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1.E[attr] 表示存在attr属性即可: div[class] 2.E[attr=val] 表示属性值完全等于val: ...
- CSS3新增的伪类选择器
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤.CSS 3提供的伪类选择器主要分为以下三类: 结构性伪类选择器 UI元素状态伪类选择器 其他伪类选择器 1.结构性 ...
- CSS3 :nth-child()伪类选择器
CSS3 :nth-child()伪类选择器 CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好 的标准只有得到行业浏览器的良好支持才算得上“标准”.CSS3标 准已提出数年 ...
随机推荐
- C#/ASP.NET应用程序配置文件app.config/web.config的增、删、改操作
原文 http://www.cnblogs.com/codealone/archive/2013/09/22/3332607.html 应用程序配置文件,对于asp.net是 web.config,对 ...
- billing是如何的拆分的?
在SD模块中,我们经常会考虑Billing分拆,分拆的标准如下: 一.根据Billing的字段项目进行分拆 在sap的标准系统中,系统会比较VBRK表的所有字段(也包含复制拆分组合标准字段ZUKRI) ...
- uestc 10 In Galgame We Trust
题意:求最长的合法括号序列 解:栈+分类讨论 now表示已经算出的序列,且此序列与现在扫描的序列可能能够连接,tmp表示现在扫描到的序列长度 左括号入栈 右括号:1.栈空时:统计当前总长 并且将栈,n ...
- 算法精解(C语言描述) 第5章 读书笔记
第5章 5.1 单链表 /* -------------------------------- list.h -------------------------------- */ #ifndef L ...
- 设计模式之---模板方法template method的使用
在面向对象系统的分析与设计过程中经常会遇到这样一种情况:对于某一个业务逻辑(算法实现)在不同的对象中有不同的细节实现,但是逻辑(算法)的框架(或通用的应用算法)是相同的.Template Method ...
- English - 英语学习小笔记
1.It is...to do sth:做某事是.... 解析:It 是形式主语,后面一半接形容词做表语,to do sth是不定式短语作真正主语. 2.make do和make doing是两种表达 ...
- iOS 点转成字符串,再字符串转换成点
CGPointFromString(<#NSString *string#>) NSStringFromCGPoint(<#CGPoint point#>)
- 一行统计shell
cat count.log | awk '{print $7}' | awk '{if ($1 == "-") empty++ }END {print NR, empty, emp ...
- WireShark抓包时TCP数据包出现may be caused by ip checksum offload
最近用WireShark抓包时发现TCP数据包有报错:IP Checksum Offload,经过查阅资料终于找到了原因 总结下来就是wireshark抓到的数据包提示Checksum错误,是因为它截 ...
- hdu 4545 魔法串 2013金山西山居创意游戏程序挑战赛——初赛(1)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4545 这题太坑了,小明的串可以任意删掉某个字符 这句话不知道大家是怎么理解的,我觉得应该是能够删除其中 ...
