轻量级jquery框架之--工具栏(toolbar)
工具栏需求:
(1)要求工具栏可以通过JSON配置格式生成,这样可以从服务器端控制生成的JSON来控制UI层面的按钮状态
(2)可以自定义按钮的图标样式。
(3)可以定义按钮事件,按钮事件需要支持以字符串形式定义(服务端对应的按钮JSON配置里的事件配置为字符串形式)
(4)支持工具栏全局事件,即点击任意按钮都触发的事件
(5)支持编程方式禁用、启用、添加、删除按钮
(6)支持配置额外的事件参数,考虑参数中附带权限标志
(7)工具栏需要考虑可以简单集成到tree组件、datagrid等可能需要用到工具栏的UI组件中
(8)如果是服务器端生成工具栏方式,为了便于工具栏事件的管理,考虑将工具栏的事件定义到当前页面window对象下的某个事件集合中
工具栏api设计:
一、JOSN配置定义:
全局定义:
var defaultOpts = {
params:{},//用于集成到tree datagrid时 行按钮的数据参数
align: 'left',//对齐方式,默认是left 、center、right
style:'normal',// normal / min / plain
buttons: [], //{}
operated: function () { }//任意按钮事件均触发的事件,优先自身注册的时候然后才调用通用事件,this= a标签
};
单个按钮定义:
buttons=[ {
id: '04', //按钮id
iconCls: '',//图标样式
cmd: 'test',//对应的权限标识
params:{pr1:123},//额外的参数
statu: false,//是否可用
text: '按钮',//文本
click: function (pr) {//点击事件,如果存在click,则字符串形式的handler不可用
},
handler:'字符串形式的事件', //配合methodsObject使用
methodsObject:'window对象下的事件集合名词'
}]
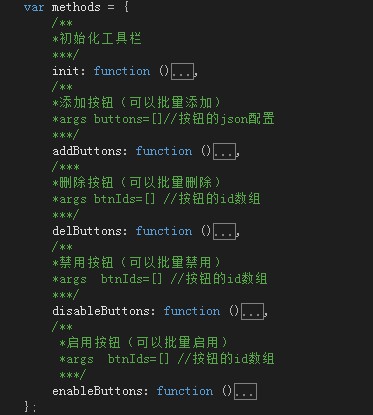
二、api定义

三、工具栏预览

代码下载:
https://code.csdn.net/hjwen/open-ui/tree/master
轻量级jquery框架之--工具栏(toolbar)的更多相关文章
- 轻量级jquery框架之--树(tree)
前言 在常用的UI组件中,树形组件与数据列表组件可以说是构成一个管理平台基本的两大数据核心组件.树形组件用于系统菜单,数据列表用于数据表现,两者配合即可完成一个简单的数据系统.要实现一个支持复选.工具 ...
- 轻量级jquery框架之--布局(layout)
布局需求 (1)支持横向生成布局项即可,不需要纵向生成布局. (2)支持布局项右侧收缩功能 (3)支持自定义布局项图标.标题,并提供动态修改布局项图片和标题的api (4)支持JSON/html/if ...
- 轻量级jquery框架之--面板(panel)
面板需求: (1)支持可拖拽,面板将作为后期的布局组件.window组件.alert组件的基础. (2)支持自定义工具栏,工具栏位置定义在面板底部,工具栏依赖toolbar组件. (3)支持加载JSO ...
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库
作者:IT程序狮链接:https://zhuanlan.zhihu.com/p/24598210来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 回顾今年已发布的 JS ...
- c# 轻量级ORM框架 实现(一)
发布一个自己写的一个轻量级ORM框架,本框架设计期初基于三层架构.所以从命名上来看,了解三层的朋友会很好理解. 设计该框架的目的:不想重复的写增删改查,把精力放到功能实现上. 发布改框架的原因:希望给 ...
- jQuery系列 第一章 jQuery框架简单介绍
第一章 jQuery框架简单介绍 1.1 jQuery简介 jQuery是一款优秀的javaScript库(框架),该框架凭借简洁的语法和跨平台的兼容性,极大的简化了开发人员对HTML文档,DOM,事 ...
- 轻量级php框架phpk v1.0发布
phpk框架简介 PHPK是一个简单易用,易于扩展的轻量级PHP框架.phpk不仅仅是一个php框架,也是一个js框架,内置一套全新的js内库,完全摒弃了庞大的jquery,所有的前端都是一个全新的微 ...
- 小谈Jquery框架
现在Jquery框架对于开发人员基本上是无人不知,无人不晓了,用起来十分的方便,特别是选择器十分强大,提高了我们的开发速度.但是好多人也只是停留在了会用的基础上,我个人觉得会用一个框架不算什么,只能说 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
随机推荐
- Constructing Roads--hdu1102
Constructing Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- Android 设置让EditText不自动获取焦点
在EditText所在的父控件中设置如下属性: android:focusable="true" android:focusableInTouchMode="true&q ...
- DJANGO的HTTPRESPONSE流式输出
在项目当中遇到的问题,网上有样例代码,但都不行,后来,发现在了1.5版本之后,新的STREAMHTTPRESPONSE对象, 搞定. from django.http import HttpRespo ...
- CoFun 1612 单词分组(容斥)
Description Stan有N个不同的单词,这天,Stan新结交的两个朋友来他这里玩,Stan作为主人,他需要送给他们单词,但由于Stan不能偏心,所以Stan给每个单词一个权值v_i,他需要他 ...
- shell下有操作json对象的库
http://kernelpanic.im/blog/2012/03/08/shell-manipulate-json/ Json.org推荐了两个:Jshon和JSON.sh 其中JSON.sh是完 ...
- 2013第50周二eclipse工具尝试
今天更深入的认识了eclipse开发工具,出现了各种问题在网络的帮助下最终都解决了,感觉似乎明白了很多道理需要总结一下,现在发现晚了,那就先记录下我印象深的几个问题吧: 1.eclipse编辑器设置. ...
- 去掉java反编译(JD-GUI)生成的源文件中注释
import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.File; import java.io.Fi ...
- hihoCoder 1116 计算 (线段树)
题意 : 描述 现在有一个有n个元素的数组a1, a2, ..., an. 记f(i, j) = ai * ai+1 * ... * aj. 初始时,a1 = a2 = ... = an = 0,每次 ...
- hdu 3853 LOOPS(概率 dp 期望)
Problem Description Akemi Homura is a Mahou Shoujo (Puella Magi/Magical Girl). Homura wants to help ...
- wpf纯前台绑定
<Window x:Class="Example1.MainWindow" ... xmlns:local="clr-namespace:Example1" ...
