AjaxPro.dll,asp.net 前台js调用后台方法(无刷新)
1、什么是Ajax
Ajax是异步Javascript和XML(Asynchronous JavaScript and XML)的英文缩写。"Ajax"这个名词的发明人是Jesse James Garrett,而大力推广并且使Ajax技术炙手可热的是Google。Ajax的核心理念在于使用XMLHttpRequest对象发送异步请求。
2、为什么使用Ajax
- 减轻服务器的负担。Ajax的原则是"按需取数据",可以最大程序地减少冗余请求,减轻服务器的负担。
- 无需刷新页面,减少用户心理和实际的等待时间。特别是在读取大量数据时,不会像刷新页面那样出现白屏的情况,Ajax使用XMLHttpRequest对象发送请求并且得到服务器响应,在不重新载入整个页面的情况下,用Javascript操作DOM更新页面。因此在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加入一个"loading"的提示框让用户知道目前正在读取的数据),只有在数据接收完毕之后才更新社会相应部分的内容。这种更新是瞬间的,用户几乎感觉不到。
- 带来更好的用户体验
- 可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器负担,充分利用带宽资源,节约空间和宽带租用成本。
- 可以调用外部数据
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
- 进一步促进页面呈现与数据的分离
3、Ajax应用场景
场景1:数据验证
场景2:按需取数据
场景3:自动更新页面
4、Ajax开发框架
- JQuery
- Ext
- YUI
- Qooxdoo
- DWR(Direct Web Remoting)
目前该产品被加入到WebWork中,开源(Apache)。可以在Javascript代码中直接调用java方法的应用框架,可以把Javascript中的请求调用转递到java方法中并将执行结果返回给Javascript。
- AjaxPro
AjaxPro是首家支持以各种方式通过javascript访问服务端.net的免费库,类似于SAJAX。它能把Javascript请求发送到.NET方法,服务端传回给Javascript,甚至包括串行化自定义类。其主要特点如下:
可以在Javascript中访问Session和Application数据;
缓存查询结果
免费使用源代码
所有类支持Javascript客户端返回数据,可以在Javascript中使用DataSet
使用HtmlControls组件访问和返回数据
页面无需重载,用事件代理(数据访问层)
因为只提供一个调用接口方法,所以服务端CPU占用非常少。
- Magicajax
Magicajax以最简单的方式将Ajax功能整合到页面中,不需要修改ASP.NET控件,也不需要编写新的控件,更不需要撰写JAVASCRIPT,它有如下的特性:
应用配置简单,易于上手;
只用一个AJAXPANEL就实现Ajax功能,只要把需要无刷的控件放进AJAXPANEL就可以了。
Ajax功能和普通的POSTBACK可以共存于一个WEBFORM,MAGICAJAX处理模块只处理包含在AJAXPANEL中的控件的CALLBACK动作。
VIEWSTATE的内容对于POSTBACK和CALLBACK来说,都是可见的,因此,无论是CALLBACK产生的VIEWSTATE,还是POSTBACK产生的,都是可见的;
提供一个类似POSTBACK的CALLBACK的事件模型
支持IE和Firefox
- Anthem.NET
和传统的Ajax技术相比,Anthem.NET有以下优点:
不需要任何技术升级,以前不会使用Ajax技术的人员,按照以往的编程方式就可以实现异步交互;
支持asp.net 1.1和asp.net 2.0
5、AjaxPro说明
本文档将使用AjaxPro.Net框架实现Ajax功能:在客户端异步调用服务端方法。AjaxPro.Net是一个优秀的.net环境下的Ajax框架,用法很简单,可以查阅相关资料,本文档以一个简单的实例讲述使用AjaxPro的几个关键点,本例实现一个简单的功能,服务器端将页面中输入的数字加1后的结果返回给客户端(注意,必须有AjaxPro包,即AjaxPro.dll文件,可以在VSS上下载)。
6、AjaxPro实例说明
6.1、添加AjaxPro.dll应用
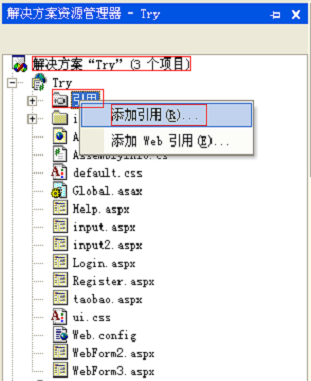
2.1.1用VS打开项目,在其资源管理器中,右击引用,左击"添加引用",如图1_1所示

图1-1
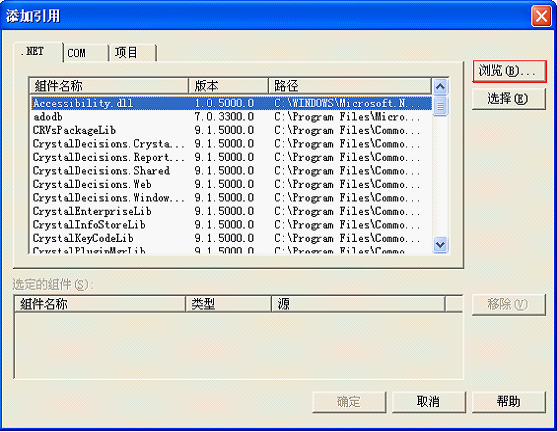
2.1.2出现如图1_2所示的对话框,点击浏览,找到AjaxPro.dll文件所在的位置,双击AjaxPro.dll,然后点击确定。

图1-2
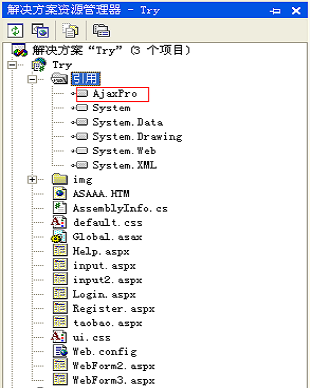
2.1.3在资源管理器的引用文件夹下,就可以看到AjaxPro了,说明添加引用成功,如图1_3所示。

图1-3
2.2、配置web.config
这一步的作用是保证客户端向"ajaxpro/*.ashx"的请求(POST和GET)都被AjaxPro.AjaxHandlerFactory拦截。
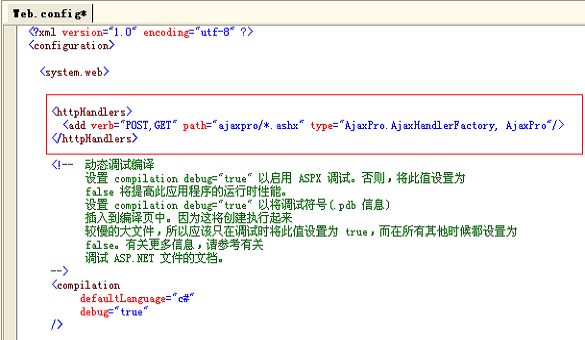
打开web.config文件,在<configuration><system.web>后添加以下代码,
|
<httpHandlers> <addverb="POST,GET"path="ajaxpro/*.ashx"type="AjaxPro.AjaxHandlerFactory, </httpHandlers> |
如图2_1所示。

图2-1
2.3、添加服务端方法
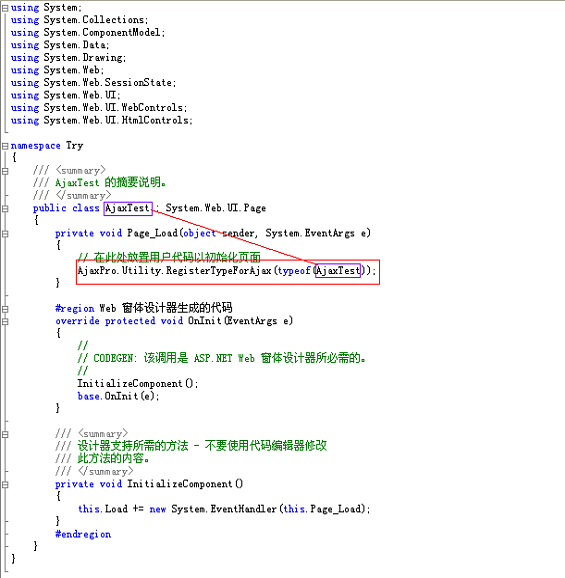
2.3.1打开后台代码,在Page_Load方法体内加上如下代码,
AjaxPro.Utility.RegisterTypeForAjax(typeof(所在类的类名));
如图3-1所示。

图3-1
其作用是向客户端输出下面的代码:
|
<script type="text/javascript" src="/ch33/ajaxpro/core.ashx"></script> <script type="text/javascript" src="/ch33/ajaxpro/ch33.Verify,ch33.ashx"></script> |
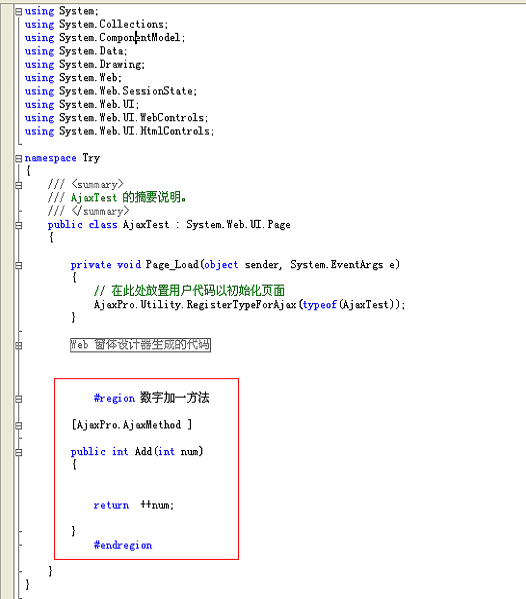
2.3.2、添加数字加一的方法,首先在方法前加[AjaxPro.AjaxMethod],然后像写C#方法一样写方法,如图3-2

图3-2
注意:需要加上[Ajax.AjaxMethod]标识,这样才能够被客户端访问
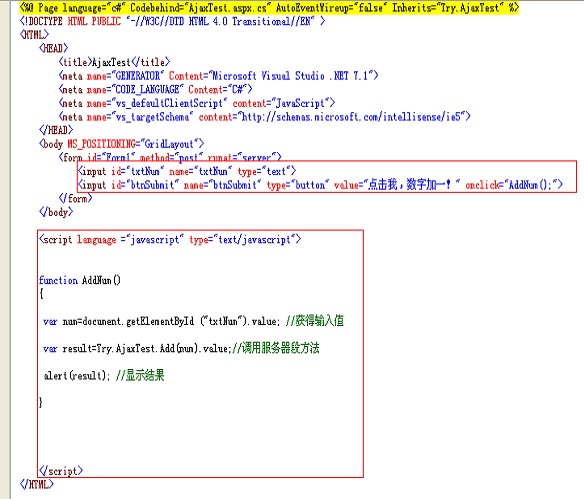
2.4、添加前台代码
在前台添加JS脚本,调用服务器端方法,如图4-1所示(Try.AjaxTest.Add(num),Try为页面类,即AjaxTest类所在的命名空间,这里是Try;而AjaxTest即为类名,Add为方法名)

图4-1
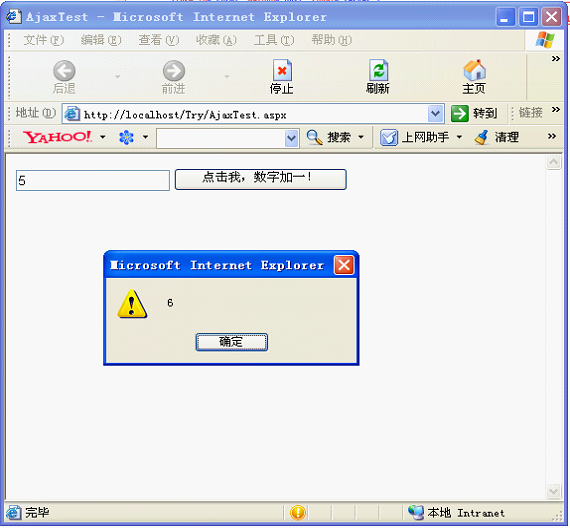
2.5、运行程序,检验结果
按以上四个步骤,就可以实现预期的效果,如图5-1所示。

AjaxPro.dll资源下载地址:http://download.csdn.net/detail/work201003/6486181
AjaxPro.dll,asp.net 前台js调用后台方法(无刷新)的更多相关文章
- 前台JS(Jquery)调用后台方法 无刷新级联菜单示例
前台用AJAX直接调用后台方法,老有人发帖提问,没事做个示例 下面是做的一个前台用JQUERY,AJAX调用后台方法做的无刷新级联菜单 http://www.dtan.so CasMenu.aspx页 ...
- <asp:TextBox><asp:LinkButton><input button>调用后台方法后刷新页面
<asp:TextBox><asp:LinkButton>服务器控件,执行后台方法,会回调加载js,相当于页面重新加载,刷新页面 <input button>不能直 ...
- ASP.NET前台JS与后台CS函数如何互相调用
摘要: 在实际的Web开发中,我们可能会常常遇到后台调用前台JS代码或者前台JS调用后台代码的情况.今天就把比较实用的前后台相互调用的方法总结出来和大家分享. 在实际的Web开发中,我们可能会常常遇到 ...
- asp.net 调用前台JS调用后台,后台掉前台JS
C#前台js调用后台代码前台js<script type="text/javascript" language="javascript"> func ...
- [转]Asp.Net调用前台js调用后台代码分享
1.C#前台js调用后台代码 前台js <script type="text/javascript" language="javascript"> ...
- asp.net调用前台js调用后台代码分享
asp.net调用前台js调用后台代码分享 C#前台js调用后台代码前台js<script type="text/javascript" language="jav ...
- ASP.NET 前台Javascript调用后台代码 / 后台调用前台Javascript
1:ASP.NET 前台Javascript调用后台代码 1.1:前台Javascript <script> function CallCs() { var str = "< ...
- 前台js与后台方法互调
一:后台调用前台js的方法 ClientScript.RegisterStartupScript(ClientScript.GetType(), "myscript", " ...
- js调用后台方法(如果你能容忍执行的后台方法变成一个常量)
最近一直在做一个电话拨号的系统,系统不大,但是做的时间有点长了.其中用到了一个技术:js调用后台方法.解决这个问题花了不少时间,现如今仍然还有些不明白的地方,今天跟大家分享一下.真正明白的同学欢迎指正 ...
随机推荐
- PCB電路板為何要有測試點?
對學電子的人來說,在電路板上設置測試點(test point)是在自然不過的事了,可是對學機械的人來說,測試點是什麼?可能多還有點一頭霧水了.我記得我第一次進電子組裝廠工作當製程工程師的時候,還曾經為 ...
- 站在巨人的肩膀上,C++开源库大全
程序员要站在巨人的肩膀上,C++拥有丰富的开源库,这里包括:标准库.Web应用框架.人工智能.数据库.图片处理.机器学习.日志.代码分析等. 标准库 C++ Standard Library:是一系列 ...
- 使用高性能xml序列化框架jibx作为spring mvc的xml view
package org.springframework.web.servlet.view.xml; import java.io.ByteArrayOutputStream; import java. ...
- JOSM学习下载地址
JOSM is an extensible editor for OpenStreetMap (OSM) written in Java 7. Currently it supports load ...
- linux文件属性
在Linux中,文件的属性是一个很重要的概念,用户或者用户组对一个文件所拥有的权限,都可以 从文件的属性得知.我们可以通过ls -al命令,列出某个文件夹下面的所有文件(包括以.开头的隐藏 文件).下 ...
- poj 1887 Testing the CATCHER_最长上升子序列
题意:题目太长没看,直接看输入输出猜出是最长下降子序列 用了以前的代码直接a了,做法类似贪心,把最小的顺序数存在数组里面,每次二分更新数组得出最长上升子序列 #include<iostream& ...
- 0ctf-pwn_warmup-re_mips4
Warmup(2) 程序很小,读写操作直接通过int 80h系统调用完成.栈溢出漏洞很明显,能溢出20字节.提示由于沙盒的保护只能来读取/home/warmup/flag文件.那么思路就很清楚了,打开 ...
- 【拆点费用流】【HDU1853】【 Cyclic Tour】
题意: 有N个城市,M条单向路,Tom想环游全部城市,每次至少环游2个城市,每个城市只能被环游一次.由于每条单向路都有长度,要求游遍全部城市的最小长度. // 给定一个有向图,必须用若干个环来覆盖整个 ...
- docker相关配置
一.概述: 1.centos7下,默认firewalld为防火墙, systemctl status firewalld.service 2.关闭firewalld, systemctl stop f ...
- JAVAscript——菜单下拉列表练习(阻止事件冒泡)
下拉列表框,鼠标点击文本框,出现下拉,鼠标(离开的时候或者点击网页其他位置时)下拉列表消失.鼠标放到下拉列表的某一项上变背景色,点击下拉列表的某一项将该项的值显示在文本框内,然后下拉列表消失. < ...
