Android入门——UI(2)
介绍SeekBar拖动条控件、ProgressBar进度条控件、DatePicker日历控件、TimePicker时间控件
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"> <SeekBar
android:id="@+id/my_seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="200"
android:thumb="@mipmap/ic_launcher" /> <TextView
android:id="@+id/tv_seek_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="0" /> <ProgressBar
android:id="@+id/progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:max="100"
android:progress="45" /> <Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加" /> <Button
android:id="@+id/btn_dec"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减小" /> <DatePicker
android:id="@+id/my_date_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></DatePicker> <TimePicker
android:id="@+id/my_time_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TimePicker> <TextView
android:id="@+id/show_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
seekbar_index.xml
布局代码相对简单,主要介绍事件。
package com.ouc.wkp.ui1; import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.DatePicker;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.TimePicker; import java.sql.Time; /**
* Created by wkp on 2016/8/23.
*/
public class JustLook2 extends Activity { SeekBar mySeekBar;
TextView tvSeekBarValue; ProgressBar progressBar; DatePicker datePicker;
TimePicker timePicker;
TextView textView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.seekbar_index); tvSeekBarValue = (TextView) findViewById(R.id.tv_seek_bar);
mySeekBar = (SeekBar) findViewById(R.id.my_seek_bar);
mySeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
tvSeekBarValue.setText(String.valueOf(i - 100));
} @Override
public void onStartTrackingTouch(SeekBar seekBar) { } @Override
public void onStopTrackingTouch(SeekBar seekBar) { }
}); progressBar = (ProgressBar) findViewById(R.id.progress);
findViewById(R.id.btn_add).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
progressBar.setProgress(progressBar.getProgress() + 1);
}
}); findViewById(R.id.btn_dec).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
progressBar.setProgress(progressBar.getProgress() - 1);
}
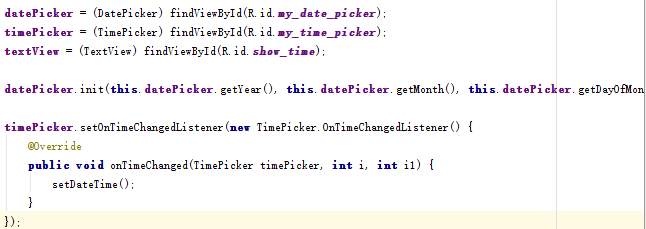
}); datePicker = (DatePicker) findViewById(R.id.my_date_picker);
timePicker = (TimePicker) findViewById(R.id.my_time_picker);
textView = (TextView) findViewById(R.id.show_time); datePicker.init(this.datePicker.getYear(), this.datePicker.getMonth(), this.datePicker.getDayOfMonth(), new OnDateChangedListenerImpl()); timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker timePicker, int i, int i1) {
setDateTime();
}
});
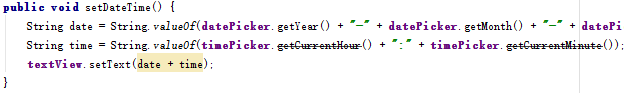
} public void setDateTime() {
String date = String.valueOf(datePicker.getYear() + "-" + datePicker.getMonth() + "-" + datePicker.getDayOfMonth() + " ");
String time = String.valueOf(timePicker.getCurrentHour() + ":" + timePicker.getCurrentMinute());
textView.setText(date + time);
} private class OnDateChangedListenerImpl implements DatePicker.OnDateChangedListener { @Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
JustLook2.this.setDateTime();
}
}
}
JustLook2.java
写的有点乱
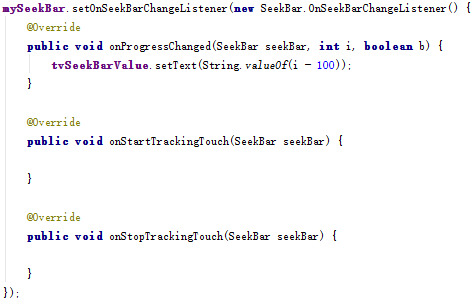
一、我们通过id获取seekbar控件后,可以添加改变事件

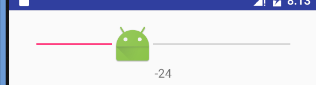
参数i代表当前进度数值,运行效果如下

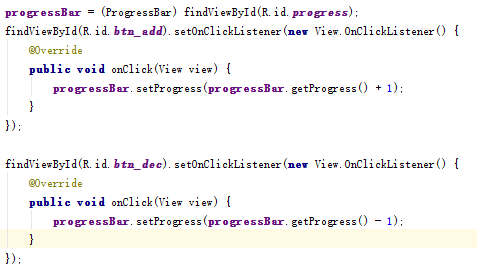
二、我们可以通过按钮改变progressbar的进度

运行效果

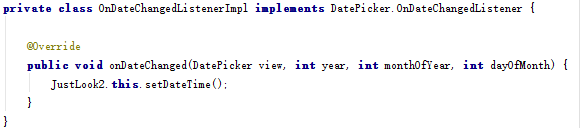
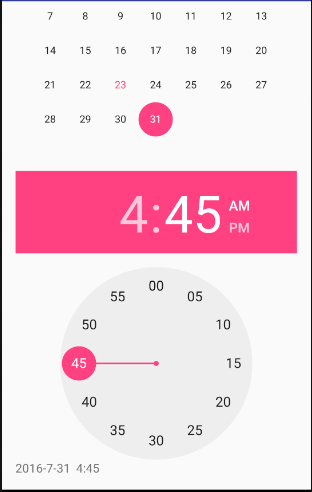
三、TimePicker和DatePicker
注意我们需要写一个类实现onDataChangeListener

再写一个方法来给TextView赋值

然后给timepicker和datepicker添加事件

注意这行 添加事件监听的形式不一样
datePicker.init(this.datePicker.getYear(), this.datePicker.getMonth(), this.datePicker.getDayOfMonth(), new OnDateChangedListenerImpl());
运行效果

点击日历或钟表后左下角文本改变
Android入门——UI(2)的更多相关文章
- Android入门——UI(8)——Fragment(2)
先演示一下如何在一个activity中放置两个Fragment,先定义两个Fragment <?xml version="1.0" encoding="utf-8& ...
- Android入门——UI(9)
SwipRefreshLayout下拉刷新控件 <?xml version="1.0" encoding="utf-8"?> <android ...
- Android入门——UI(7)——Fragment
先上fragment静态加载的代码 <?xml version="1.0" encoding="utf-8"?> <LinearLayout ...
- android入门——UI(6)——ViewPager+Menu+PopupWindow
一.使用ViewPager开发新特性引导界面 <?xml version="1.0" encoding="utf-8"?> <Relative ...
- android入门——UI(5)
最近时间实在匆忙,博客的代码基本没有解释. 介绍ExpandableListView <?xml version="1.0" encoding="utf-8&quo ...
- android入门——UI(4)
GridView控件实现菜单 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- android入门——UI(3)
Spinner控件 ListView控件 一.Spinner控件 点击Spinner会弹出一个包含所有可选值的dropdown菜单,从该菜单中可以为Spinner选择一个新值. 有两种指定数据源的 ...
- android入门——UI(1)
一.使用TextView ImageView Button EditView做出登录页面 <?xml version="1.0" encoding="utf-8&q ...
- 【详细】Android入门到放弃篇-YES OR NO-》各种UI组件,布局管理器,单元Activity
问:达叔,你放弃了吗? 答:不,放弃是不可能的,丢了Android,你会心疼吗?如果别人把你丢掉,你是痛苦呢?还是痛苦呢?~ 引导语 有人说,爱上一个人是痛苦的,有人说,喜欢一个人是幸福的. 人与人之 ...
随机推荐
- GDB单步调试程序
linux下gdb单步调试 用 GDB 调试程序 GDB 概述———— GDB 是 GNU开源组织发布的一个强大的 UNIX下的程序调试工具.或许,各位比较喜欢那种图形界面方式的,像 VC. BCB等 ...
- Java NIO——2 缓冲区
一.缓冲区基础 1.缓冲区并不是多线程安全的. 2.属性(容量.上界.位置.标记) capacity limit 第一个不能被读或写的元素 position 下一个要被读或写的元素索引 mark ...
- android捕获程序异常退出
今天看到迅雷动漫里面一个CrashHandler 的类,我猜是崩溃处理类.进去一看.果然.顺便学习一下. Android系统的"程序异常退出",给应用的用户体验造成不良影响.为了捕 ...
- 动态设置 GridView 列宽
/// <summary> /// 设置简单评语列的宽度 /// </summary> /// <param name=&quo ...
- R语言初涉
R语言简单的函数的使用: “<-”表示赋值,也可以用“=”. c()为连接函数,连接中间的数据表示向量,连接中间的数据表示向量,X1 <- c()表示用一组数据为变量X1赋值. mean( ...
- android入门——BroadCast(2)
自定义广播 <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android=&q ...
- Maven 打包到Tomcat下
1.在tomcat/conf下tomcat-users.xml 文件下添加 <role rolename="manager"/> <user usern ...
- 显示GetLastError()的错误描述字符串
void ShowLastError() { LPVOID lpMsgBuf; FormatMessage ( FORMAT_MESSAGE_ALLOCATE_BUFFER | //返回一个已分配的内 ...
- python two-dimensional array assignment initialize
#if you want to initialize a 9*9 two-dimensional array [([""]*9) for i in range(9)] #cauti ...
- jquery结合highcharts插件显示实时数据动态曲线图
效果如图所示: js代码如下: $(document).ready(function() { Highcharts.setOptions({ global: { useUTC: false }, co ...
