HTML系列(四):编辑图像
一、图像的基本概念
1、矢量图:文件占用空间小,放大后图像不会失真,和分辨率无关。适用于图形设计、文字设计、标志设计、版式设计等。
2、位图:由像素点组成,文件较大,放大和缩小图像会失真。
3、有损压缩图像:允许压缩过程损失一定的不敏感信息。JPEG和JPG是最常见的采用有损压缩进行处理的图片格式。
4、无损压缩图像:记录图像上每个像素点的数据信息,采用特殊的算法来压缩文件大小。PNG是最常见的采用无损压缩的图片格式。
5、常见格式的图像:JPEG/JPG是网页中常见的图像格式,以24位存储单个位图,支持数百万种颜色,适用于具有颜色过渡的图像或有256种以上颜色的图像,不支持透明和动画,支持隔行扫描。GIF最多包含256种颜色,支持透明度和多个动画帧,适用于卡通、徽标、包含透明区域的图形或动画。PNG最多支持32位颜色,支持真彩色和调色板,支持完全的Alpha透明,支持动画,支持隔行扫描。
二、插入图像
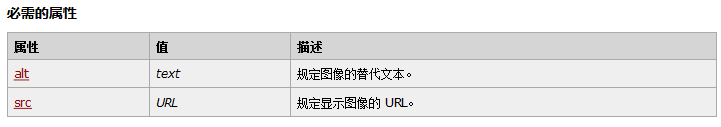
img 元素向网页中嵌入一幅图像。从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。<img> 标签有两个必需的属性:src 属性 和 alt 属性。当指定的URL图像加载失败时,alt属性显示定义的文本。


如果图片需要有标题,可以使用figure和figcaption来语义化地表示带标题的图片。<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。用于对元素进行组合,是H5的新标签。figcaption为元素组添加标题,且figcaption应置于figure元素的第一个或最后一个子元素的位置。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
注意:IE8以及更低版本不支持figure.
三、缓存图片
为了提高具有大量图片的页面的加载速度,提升用户体验,最好先将图片下载到本地,让浏览器缓存起来。常用的方法是JS的Image对象:
<script>
function loadImage(url,callback) {
var img=new Image();//创建一个Image对象,实现图片预下载
img.src=url;
if (img.complete) {//如果图片已经存在于浏览器缓存,直接调用回调函数
callback.call(img);
return;//直接返回,不用再处理onload事件
}
img.onload=function() {//图片下载完成时异步调用callback函数
callback.call(img);//将回调函数的this对象替换为Image对象
}
}
</script>
当图片加载过一次后如果再有对该图片的请求时,浏览器已经缓存过这张照片了,不会再发起一次请求,直接从缓存中载入图片。
四、区域映射
带有可点击区域的图像映射:
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" /> <map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" />
<area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" />
<area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" />
</map>
注意:area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。

<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。

下面列出了每种形状的适当值:
圆形:shape="circle",coords="x,y,r"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
HTML系列(四):编辑图像的更多相关文章
- SSE图像算法优化系列四:图像转置的SSE优化(支持8位、24位、32位),提速4-6倍
一.前言 转置操作在很多算法上都有着广泛的应用,在数学上矩阵转置更有着特殊的意义.而在图像处理上,如果说图像数据本身的转置,除了显示外,本身并无特殊含义,但是在某些情况下,确能有效的提高算法效率,比如 ...
- WCF编程系列(四)配置文件
WCF编程系列(四)配置文件 .NET应用程序的配置文件 前述示例中Host项目中的App.config以及Client项目中的App.config称为应用程序配置文件,通过该文件配置可控制程序的 ...
- VSTO之旅系列(四):创建Word解决方案
原文:VSTO之旅系列(四):创建Word解决方案 本专题概要 引言 Word对象模型 创建Word外接程序 小结 一.引言 在上一个专题中主要为大家介绍如何自定义我们的Excel 界面的,然而在这个 ...
- Keil MDK STM32系列(四) 基于抽象外设库HAL的STM32F401开发
Keil MDK STM32系列 Keil MDK STM32系列(一) 基于标准外设库SPL的STM32F103开发 Keil MDK STM32系列(二) 基于标准外设库SPL的STM32F401 ...
- 前端构建大法 Gulp 系列 (四):gulp实战
前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家 前 ...
- Netty4.x中文教程系列(四) 对象传输
Netty4.x中文教程系列(四) 对象传输 我们在使用netty的过程中肯定会遇到传输对象的情况,Netty4通过ObjectEncoder和ObjectDecoder来支持. 首先我们定义一个U ...
- S5PV210开发系列四_uCGUI的移植
S5PV210开发系列四 uCGUI的移植 象棋小子 1048272975 GUI(图形用户界面)极大地方便了非专业用户的使用,用户无需记忆大量的命令,取而代之的是能够通过窗体.菜单 ...
- SQL Server 2008空间数据应用系列四:基础空间对象与函数应用
原文:SQL Server 2008空间数据应用系列四:基础空间对象与函数应用 友情提示,您阅读本篇博文的先决条件如下: 1.本文示例基于Microsoft SQL Server 2008 R2调测. ...
- 系列四TortoiseSvn客户端软件
原文:系列四TortoiseSvn客户端软件 TortoiseSvn介绍 TortoiseSvn 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录.文件保存在中 ...
- 【C++自我精讲】基础系列四 static
[C++自我精讲]基础系列四 static 0 前言 变量的存储类型:存储类型按变量的生存期划分,分动态存储方式和静态存储方式. 1)动态存储方式的变量,生存期为变量所在的作用域.即程序运行到此变量时 ...
随机推荐
- docker网络-如何让外部网络访问容器资源
docker网络-如何让外部网络访问容器资源 安装httpd 服务: docker:/root# docker exec -it f63b2633d146 bash bash-4.1# yum ins ...
- shell 变量自增(转)
原文地址:http://www.cnblogs.com/iloveyoucc/archive/2012/07/11/2585559.html Linux Shell中写循环时,常常要用到变量的自增,现 ...
- setInterval和setTimeout的使用区别
setTimeout和setInterval的使用 这两个方法都可以用来实现在一个固定时间段之后去执行JavaScript.不过两者各有各的应用场景. 方 法 实际上,setTimeout和setIn ...
- 一个tabBarController管理多个Storyboard
随着项目的业务逻辑越来越复杂,随着项目越来越大,那么我们Storybard中得控制器就越来越多, 就越来越难以维护.然而使用Storyborad又能更方便的帮助我们做屏幕适配(PS:尤其在6.6+出来 ...
- Java基础笔记-抽象,继承,多态
抽象类: abstract修饰 抽象方法必须定义在抽象类中,抽象类不能创建对象. 在抽象方法中可以不定义抽象方法,作用是:让该类不能建立对象. 特点是: 1.定义在抽象类中 2.方法和类都用abstr ...
- node.js(四)path优化(路径优化)
1.normalize函数的基本用法 normalize函数将不符合规范的路径经过格式化转换为标准路径,解析路径中的.与..外,还能去掉多余的斜杠. 如下示例: var path = require( ...
- foreach真的比for性能高吗
void Main() { ; List<int> list=new List<int>(); ;i<count;i++) { list.Add(i); } List&l ...
- AngularJS学习资源
图灵社区 : 图书 : AngularJS入门教程 http://www.ituring.com.cn/book/1206 AngularJS 教程 | 菜鸟教程 http://www.runoob. ...
- CentOS添加中科大、163 yum源
首先备份CentOS-Base.repo [root@richard yum.repos.d]# mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos ...
- oracle中查找执行效率低下的SQL
v$sqltext:存储的是完整的SQL,SQL被分割 v$sqlarea:存储的SQL 和一些相关的信息,比如累计的执行次数,逻辑读,物理读等统计信息(统计) v$sql:内存共享SQL区域中已经解 ...
