用Windows Live Writer 2012发博客
一、软件准备:
最新版的是Windows Live Writer 2012,但是不提供单独的安装包,它是和微软其它软件一起的(包括MSN、Window Move Maker等),软件大小为131M,官方下载地址:http://g.live.com/1rewlive5-all/zh-cn/wlsetup-all.exe
或者自己百度“Windows Essentials 2012 简体中文离线”。

二、安装:
安装很简单,如果你不想安装MSN等其它内置软件,请选择自定义安装,注意不能选择安装路径,这一点挺蛋疼的,默认装在C盘。
三、使用:
打开Windows Live Writer,第一次使用一般会让你设置博客地址以及帐号和密码,设置如下:
选择其它服务:

设置博客地址及其它信息:

然后会验证:

然后会提示发布临时日志来下载主题,发布后会立即删除,所以一般选“是”:

然后就基本OK了。
四、代码高亮插件:
博客园官方给出了2个,一个一个介绍。
1、WindowsLiveWriter.CNBlogs.CodeHighlighter.rar
这个插件生成的高亮代码与网页上的一模一样,插入后即可立即显示效果,不过貌似它必须联网才能实时显示效果,因为博客园官方说这是基于“云处理”的。安装方法很简单,将上面的压缩包解压然后复制里面的文件到:
C:\Program Files (x86)\Windows Live\Writer\Plugins,然后重启Writer即可看到:

插入界面比较简单:

及时效果如下:

/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}

2、另外一个插件叫:Windows Live Writer Source Code plugin for SyntaxHighlighter,文件名叫SourceCodePlugin_version_1.1.zip,貌似博客园官方推荐这个插件,不过个人不太喜欢,最主要是不能及时显示效果。(虽然有网友研究出了本地预览效果的方法,但个人不太喜欢,想看的戳这里:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html)
安装方法同上面一样,也是复制一个dll文件到插件目录,博客园官方教程:
http://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
界面如下:


及时效果如下(为了显示效果,此为编辑器的截图,可以发现不能及时高亮显示):

发表后如下:
/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}
可以发现,前者代码风格与网页版的第一个“插入代码”按钮相同:

而后面一个插件则与第二个类似:

个人觉得在代码插入方面博客园没有CSDN做的好,虽然网页版插入代码后有一个复制的按钮:

但是点击后还要我们手动按一下CTRL+C才能复制,且复制后一直是文本框的状态,不能还原成高亮代码样式了,表示这么多人用博客园,怎么就没有人反馈这一意见呢???
五、图片上传注意事项:
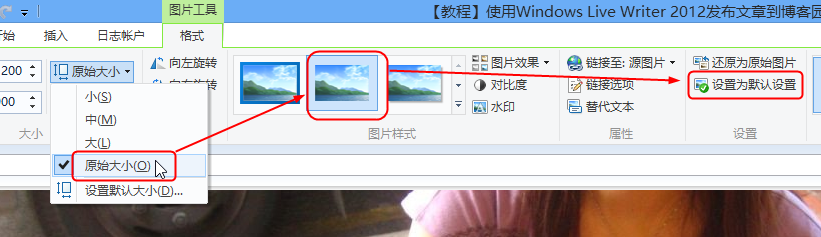
默认上传如果图片太大的话会压缩,且全部默认加上影音效果,改进方法如下:
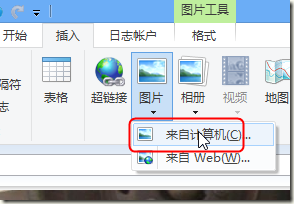
随便插入一张图片,然后:


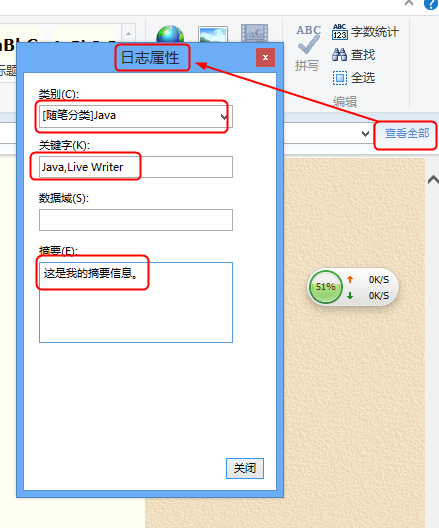
六、设置分类、标签、摘要、EntryName:
下面的数据域就是EntryName(即随笔或文章地址别名)。

用Windows Live Writer 2012发博客的更多相关文章
- Windows Live Writer 2012发博客配置和技巧
一.软件准备: 最新版的是Windows Live Writer 2012,但是不提供单独的安装包,它是和微软其它软件一起的(包括MSN.Window Move Maker等),软件大小为131M,官 ...
- 安装配置Windows Live Writer做为博客客户端
前言: 国内好些空间.博客是支持Windows Live Writer客户端的,也就是说使用Windows Live Writer不用登陆博客网站,就可以向不同的博客网站发布博客了. Windows ...
- Windows Live Writer离线编写博客
WLW最新版本为2012,官网下载 Windows Live Writer配置步骤 使用Windows Live Writer 2012和Office Word 2013 发布文章到博客园全面总结 L ...
- 配置Windows Live Writer,写cnblogs博客
引言 以前写博客一般都是联网在cnblogs上面写,不好的地方就是不联网就写不了,当然我们也可以先记录在word文件,等联网在从word里面拷贝出来发布到cnblogs上面,但是样式这些 ...
- 使用windows live writer发表的博客
试插入代码 #include <iostream.h> using namespace std; int main() { cout<<"hello world&qu ...
- 用Windows Live Writer离线写博客
作为CSDN博客的菜鸟,我发现在线写博客很不方便,而且文字编辑也不方便,比如不能傻瓜化地修改字体和颜色."有志者自有千方百计,无志者只感千难万难."一番搜索后,我发现了Window ...
- 【原创】配置Windows Live Writer,写cnblogs博客
20180115更新补充: 现在live writer已经改名open live writer了,需要去下载的到地址:http://openlivewriter.org/ 引言 以前写博客一般都是联网 ...
- 使用了Windows Live Writer 写的博客
<为什么标签不能正确的显示> 重新设置了之后再看看 停用了一些插件! 偶然看到很多Blog都在说:“尝试连接到您的日志时出错:服务器响应无效 – 从日志服务器接收的对 blogger. ...
- 【超详细教程】使用Windows Live Writer 2012和Office Word 2013 发布
去年就知道有这个功能,不过没去深究总结过,最近有写网络博客的欲望了,于是又重新拾起这玩意儿. 具体到底是用Windows Live Writer 2012还是用Word 2013,个人觉得看个人,因为 ...
随机推荐
- 通过项目逐步深入了解Mybatis<三>
Mybatis 高级知识 安排:对订单商品数据模型进行分析 订单商品数据模型 数据模型分析思路: 1.每张表记录的数据内容(分模块对每张表记录的内容进行熟悉,相当于学习系统需求的过程) 2.每张表重要 ...
- 安装jansson库【JSON库C语言版】
本次操作在Ubuntu 14.04下进行,其他的系统大同小异,安装软件时请根据系统版本进行调整. 1.下载jansson源码: git clone https://github.com/akheron ...
- 【C语言】输入一组整数,求出这组数字子序列和中最大值
//输入一组整数.求出这组数字子序列和中最大值 #include <stdio.h> int MAxSum(int arr[],int len) { int maxsum = 0; int ...
- 网络编程API-下 (I/O复用函数)
IO复用是Linux中的IO模型之中的一个,IO复用就是进程预先告诉内核须要监视的IO条件,使得内核一旦发现进程指定的一个或多个IO条件就绪,就通过进程进程处理.从而不会在单个IO上堵塞了. Linu ...
- Android系统Surface机制的SurfaceFlinger服务的线程模型分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8062945 在前面两篇文章中,我们分析了Sur ...
- RMAN完整全备份
1.以CATALOG模式连接到目标数据库和恢复目录(如:目标数据库为ORCL) C:\Users\Administrator>RMAN TARGET / CATALOG RMANCT/RMANC ...
- linux系统如何限制其他用户登录
用root 用户登录到系统排查问题,这个时候不希望别的账户登录到系统,你如何处理? vim /etc/nologin 将账号添加到此文件中去,你会发现其他用户都无法登录,报错信息如下:即连接即中断.
- Submission Details
You are climbing a stair case. It takes n steps to reach to the top. Each time you can either climb ...
- Marineking wilyin
A - Marineking wilyin Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Ot ...
- 网络受限下,使用Nexus要解决的两个问题
在网络受限的情况下,使用nexus总会遇到这么两个问题,让你头疼. 我头疼过了,为了不让大家头疼,把解决方案放在这里,供大家参考. 问题一.背景: 由于网络原因,Nexus无法更新远程仓库的索引. ...
