CheckBoxList控件
主要介绍:自定义数据、绑定数据库数据、全选,取消全选。
这种方法是绑定已经给定(自定义)的字段(这种方法是绑定给定的值,就是在编写控件时给Text赋的值):
前台代码:
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem Text ="苹果"></asp:ListItem>
<asp:ListItem Text ="柠檬"></asp:ListItem>
<asp:ListItem Text ="橘子"></asp:ListItem>
<asp:ListItem Text ="桃子"></asp:ListItem>
</asp:CheckBoxList>
<asp:Button ID="Button1" runat="server" Text="结果" OnClick ="Button1_Click"/>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
后台代码:
/// <summary>
/// Button单击事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Button1_Click(object sender, EventArgs e)
{
string s = string.Empty; for (int i = ; i < this.CheckBoxList1.Items.Count; i++)
{
if (this.CheckBoxList1.Items[i].Selected)
{
s += this.CheckBoxList1.Items[i].Text + " ";
}
}
this.Label1.Text = "你选择的水果有:" + s;
}
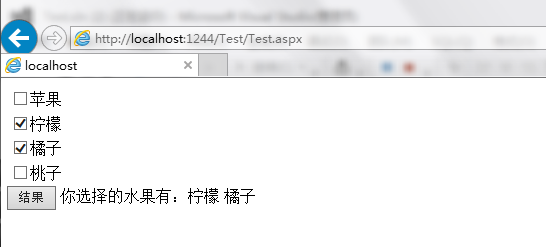
最终效果:

----------------------------------------------------------------
这种方法,是和数据库(SQL Server)中的数据进行绑定,也就是从数据库中取值显示:
一:
首先,先在数据库中建立一张表:
CREATE TABLE KK
(
id INT,
[name] VARCHAR(20),
)
然后插入数据:
INSERT INTO KK (id, [name]) VALUES (1, '张三')
INSERT INTO KK (id, [name]) VALUES (2, '李四')
INSERT INTO KK (id, [name]) VALUES (3, '王五')
INSERT INTO KK (id, [name]) VALUES (4, '赵六')
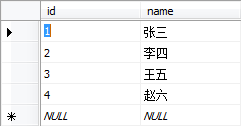
这是最终建立的表:

二:
然后是前台代码:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack ="true"></asp:CheckBoxList>
<asp:Button ID="Button1" runat="server" Text="结果" OnClick ="Button1_Click"/><br /><br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
*解说:CheckBoxList控件,如果要是在后台代码之中绑定数据,那么在前台代码做任何修改。
其中,AutoPostBack要为true才可。
后台代码:
web.config中数据库连接字符串:
<connectionStrings>
<add name="connectionString" connectionString="data source = (local); database = TEMP; integrated security = true"/>
</connectionStrings>
后台之中Page_load中的代码(代码初始化,用于打开界面是就进行数据绑定):
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
/* 为什么判断IsPostBack:当你需要执行一些仅需要在页面第一次浏览时执行的事件
* 比如页面初始化,数据绑定之类的操作时,需要将操作放在if(!IspostBack)里面,
* 这样当你在点击页面中的按钮或者执行其他回发事件时,不贵再次初搜索始化或者
* 重复绑定数据,提高了执行效率。
*/
{
string connectionString = ConfigurationManager.ConnectionStrings["connectionString"].ConnectionString; SqlConnection connection = new SqlConnection(connectionString); connection.Open(); string sql = "SELECT * FROM KK"; SqlCommand cmd = new SqlCommand(sql, connection); SqlDataReader sdr = cmd.ExecuteReader(); //任意给的字段名,只要是想显示在界面上的就行。其值给了:Text
this.CheckBoxList1.DataTextField = "name"; //任意给得字段名,只要是想在后台看到前台看不到的数据就行。其值给了:Value
this.CheckBoxList1.DataValueField = "id"; this.CheckBoxList1.DataSource = sdr; this.CheckBoxList1.DataBind(); sdr.Close(); connection.Close();
}
}
其中,检查网页是否会发很重要。if (!IsPostBack)。如果没有这个,将无法使用。
后台之中Button(结果)按钮:
/// <summary>
/// Button单击事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Button1_Click(object sender, EventArgs e)
{
string s = string.Empty; for (int i = ; i < CheckBoxList1.Items.Count; i++)
{
if (this.CheckBoxList1.Items[i].Selected)
{
s += " 界面上能看到的值(对应控上的Text属性): "
+ this.CheckBoxList1.Items[i].Text.ToString() + "<br/>界面上看不到的值,源程序中能看到(对应控件上的Value属性):"
+ this.CheckBoxList1.Items[i].Value.ToString() + "<br/><br/>";
}
} this.Label1.Text = s;
}
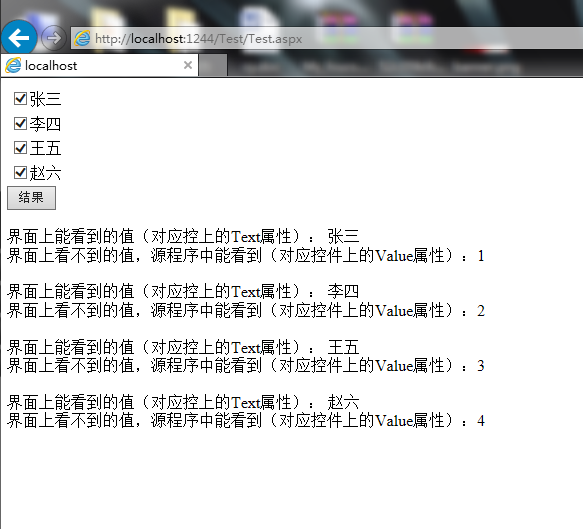
最终运行效果:

----------------------------------------------------------------
全选和取消全选:
首先要在前台中加一个CheckBox控件,用来控制是否全选:
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack ="true"></asp:CheckBoxList><br /><br /> <asp:CheckBox ID ="checkbox1" runat ="server" Text ="全选" AutoPostBack ="true" OnCheckedChanged ="checkbox1_CheckedChanged1"/> <asp:Button ID="Button1" runat="server" Text="结果" OnClick ="Button1_Click"/><br /><br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
*解说:下划线标注的代码就是添加的CheckBox控件,用来决定是否全选。其中OnCheckedChange事件决定当选择改变时执行什么代码。
其中,设置:AutoPostBack ="true" 很重要。
然后是后台代码(checkbox1_CheckedChanged1事件):
/// <summary>
/// checkbox1_CheckedChanged1当选择改变时执行相应的代码
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void checkbox1_CheckedChanged1(object sender, EventArgs e)
{
if (this.checkbox1.Checked)
{
for (int j = ; j < this.CheckBoxList1.Items.Count; j++)
{
this.CheckBoxList1.Items[j].Selected = true;//全部设置为选中
}
}
else
{
for (int k = ; k < this.CheckBoxList1.Items.Count; k++)
{
this.CheckBoxList1.Items[k].Selected = false;//全部设置为未选中
}
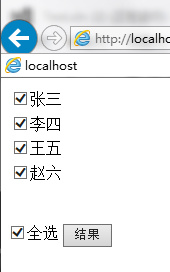
最终执行效果:
选中:

未选中:

----------------------------------------------------------------
最后附上CheckBoxList控件的属性和事件列表(此内容摘自:http://www.cnblogs.com/huangqing/articles/2226353.html):
CheckBoxList控件属性和事件
1、AutoPostBack属性:用于设置当单击checkboxList控件时,是否自动回送到服务器。True表示回送;False(默认)表示不回送。
2、DataSource属性:用于指定填充列表控件的数据源。
3、DataTextField属性:指定DataSource中一个字段,该字段的值对应于列表项的Text属性。
4、DataValueField属性:指定DataSource中一个字段,字段的值对应于列表项的Value属性。
5、Items属性:表示复选框列表中各个选项的集合,如CheckBoxList1.Items(i)表示第i个选项,i从0开始。每个选项都有以下3个基本属性:
Text属性:表示每个选项的文本。
Value属性:表示每个选项的选项值。
Selected属性:表示该选项是否被选中。
Count属性:通过Items.Count属性可获得CheckBoxList控件的选项数;
Add方法:通过items.Add方法可以向CheckBoxList控件添加选项;
Remove方法:通过items.Remove方法,可从CheckBoxList控件中删除指定的选项;
Insert方法:通过items.insert方法,可将一个新的选项插入到CheckBoxList控件中;
Clear方法:通过items.clear方法可以清空CheckBoxList控件中的选项。
6、RepeatColumns属性:用于指定在CheckBoxList控件中显示选项占用几列。默认值为0,表示任意多列。
7、RepeatDirection属性:用于指定CheckBoxList控件的显示方向。Vertical时,列表项以列优先排列的形式显示;Horizontal时,列项以行优先排列的形式显示。
8、RepeatLayout属性:用于设置选项的排列方式。Table(默认)时,以表结构显示,属性值为Flow时,不以表结构显示。
9、SelectedIndex属性:用于获取或设置列表中选定项的最低序号索引值。如果列表控件中只有一个选项被选中,则该属性表示当前选定项的索引值。
10、SelectedItem属性:用于获取列表控件中索引值最小的选定项。如果列表中只有一个选项被选中,则该属性表示当前选定项。通过该属性可获得选定项的Text和Value属性值。
11:SelectedIndexchanged事件:当用户选择了列表中的任意复选框时,都将引发事件。
以上就是CheckBoxList控件的用法。
CheckBoxList控件的更多相关文章
- CheckBoxList控件获取多选择,需要遍历
CheckBoxList控件获取多选择,需要遍历,环境:vs2008 在页面上添加CheckBoxList控件,输入项值 a,b,c,d.然后添加按钮 Button2确定,如何获取CheckBoxLi ...
- 关于<asp:checkBoxList>控件的对齐方法
定义和用法 TextAlign 属性用于获取或设置 CheckBoxList 项目的文本的文本对齐方式. 语法 <asp:CheckBoxList TextAlign="align&q ...
- ASP.NET CheckBoxList 控件实现全选、反选、清除功能 利用js
直接看代码: JS代码如下: <script type="text/javascript" language="javascript"> funct ...
- 设置或者获取CheckboxList控件的选中值
1.设置CheckBoxList选中的值 /// <summary> /// 设置CheckBoxList中哪些是选中了的 /// </summary> /// <par ...
- XML 反序列化成对象,绑定到CheckBoxList控件
1.前台 <div class="control-group"> <label class="control-label"> 导航名称: ...
- Web控件文本框Reset的功能
在前一篇中<怎样实现Web控件文本框Reset的功能>http://www.cnblogs.com/insus/p/4120889.html Insus.NET只实现了文本框的功能.单个或 ...
- 基本的Web控件四
基本的Web控件用法二 ListBox控件 页面布局: <div> <h1>ListBox控件</h1> 学生列表: <br/> <asp:Lis ...
- 基本的Web控件三
基本的Web控件用法一 ListBox控件 页面布局: <div> <h1>ListBox控件</h1> 学生列表: <br/> <asp:Lis ...
- 基本的Web控件二
ListBox控件 ListBox控件用于创建多选的列表框,而可选项是通过ListItem元素来定义的. ListBox控件常用的属性: 1.Count:表示列表框中条目的总数. 2.Items:表示 ...
随机推荐
- 【node.js】本地模式安装express:'express' 不是内部或外部命令,也不是可运行的程序或批处理文件。
今天闲来无事想起了node.js,因此到网上下载了一个node.js的安装程序进行安装.其中: 安装程序:node-v0.11.13-x64.msi PC系统:Windows 7 自定义安装路径:D: ...
- Enze fifth day(循环语句2)
又是新的一周开始了,我还在云和学院继续学习.因为想要急切的想学会更多的知识,所以我有些急.可是我越急就越容易出错,这应该就是所谓的欲速则不达吧.这一周,我要重新把控好自己的一切,尽我最大的努力来学习! ...
- linux命令 收集
https://jaywcjlove.github.io/linux-command/ 源码:https://github.com/jaywcjlove/linux-command Linux思维导图 ...
- Python 模块(八) socketserver 以及 线程、进程
目录 异常处理 socketserver 线程.进程 一.异常处理 try的工作原理是,当开始一个try语句后,python就在当前程序的上下文中作标记,这样当异常出现时就可以回到这里,try子句先执 ...
- Objective-C 程序设计第四版 二
1,%@ 是用于输出OC里面的对象.例如 NSString *str = @“ls kd kd kf ”; NSLog(@“%@“, str); 2,NSInteger不是一个对象,而是基本数据类型 ...
- gzip解压压缩的字符串数据
import urllib2 from StringIO import StringIO import gzip def loadData(url): request = urllib2.Reques ...
- cmake 学习笔记(三)
转自:http://blog.csdn.net/dbzhang800/article/details/6329314 接前面的 Cmake学习笔记(一) 与 Cmake学习笔记(二) 继续学习 cma ...
- Python3 官方文档翻译 - 5 数据结构
这章会更详细地描述了一些你已经学过的知识,同时添加一些新东西. 5.1 List进阶 下面是关于List的所有方法 list.append(x) 将元素添加至列表尾,相当于a[len(a):] = [ ...
- 横瓜先生如何用MDB和XLS等低性能数据库来处理千亿级数据量。
横瓜先生如何用MDB和XLS等低性能数据库来处理千亿级数据量. 横瓜先生曾经用ACCESS做数据库,开发出高性能CMS来处理过TB级的文本数据量,任何请求都可以在10MS内完成,基本就是硬盘延迟的时间 ...
- 【SVN】is out of date
右击项目(team->update 或者 team->freash/cleanup),再操作,提交就可以了.
