HTML5 Media事件
Media 事件
由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>):
| 属性 | 值 | 描述 |
|---|---|---|
| onabort | script | 在退出时运行的脚本。 |
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| ondurationchange | script | 当媒介长度改变时运行的脚本。 |
| onemptied | script | 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 |
| onerror | script | 当在文件加载期间发生错误时运行的脚本。 |
| onloadeddata | script | 当媒介数据已加载时运行的脚本。 |
| onloadedmetadata | script | 当元数据(比如分辨率和时长)被加载时运行的脚本。 |
| onloadstart | script | 在文件开始加载且未实际加载任何数据前运行的脚本。 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| onratechange | script | 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 |
| onreadystatechange | script | 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 |
| onseeked | script | 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 |
| onseeking | script | 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 |
| onstalled | script | 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 |
| onsuspend | script | 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
| onvolumechange | script | 每当音量改变时(包括将音量设置为静音)时运行的脚本。 |
| onwaiting | script | 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 |
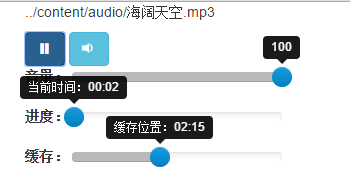
Audio实例,控制播放进度、缓冲进度等
HTML
<div class="container">
<p>../content/audio/海阔天空.mp3</p>
<button class="btn btn-primary" id="playBtn">
<i class="glyphicon glyphicon-play"></i>
</button>
<button class="btn btn-info" id="mutedBtn">
<i class="glyphicon glyphicon-volume-down"></i>
</button>
<div class="form-group">
<label class="control-label">音量:</label>
<input class="form-control" id="volume" data-slider-id="volumeSlider"
data-slider-min="0" data-slider-max="100" data-slider-step="1" />
</div>
<div class="form-group">
<label class="control-label">进度:</label>
<input class="form-control" id="timeBtn" data-slider-id="volumeSlider"
data-slider-min="0" data-slider-step="0.01" />
</div>
<div class="form-group">
<label class="control-label">缓存:</label>
<input class="form-control" id="bufferBtn" data-slider-id="volumeSlider"
data-slider-min="0" data-slider-step="0.01" />
</div>
</div>
<audio id="myAudio"></audio>
js
var currentFile = '../content/audio/海阔天空.mp3';
//判断浏览器是否支持audio
if (!window.HTMLAudioElement) {
alert('您的浏览器不支持audio标签');
} else {
var myAudio = document.getElementById('myAudio');
myAudio.autoplay = false;
myAudio.preload = false;
//播放/暂停按钮
$('#playBtn').click(function () {
var icon = $(this).find('i');
if (myAudio.src.length <= 0) {
myAudio.src = currentFile;
}
if (myAudio.paused) {
myAudio.play();
icon.removeClass('glyphicon-play').addClass('glyphicon-pause');
} else {
myAudio.pause();
icon.addClass('glyphicon-play').removeClass('glyphicon-pause');
}
});
//静音按钮
$('#mutedBtn').click(function () {
var icon = $(this).find('i');
icon.toggleClass('glyphicon-volume-down').toggleClass('glyphicon-volume-off');
myAudio.muted = !myAudio.muted;
});
//音量按钮
$('#volume').slider({
value: myAudio.volume * 100
}).on('change', function (e) {
var value = e.value.newValue / 100;
myAudio.volume = value;
});
//播放进度按钮
$('#timeBtn').slider({
value: 0,
tooltip: 'always',
formatter: function (value) {
var date = new Date(0, 0, 0, 0, 0, value);
return '当前时间:' + date.Format('mm:ss');
}
}).on('change', function (e) {
var value = e.value.newValue;
myAudio.currentTime = value;
myAudio.play();
});
//缓存进度按钮
$('#bufferBtn').slider({
value: 0,
tooltip: 'always',
formatter: function (value) {
var date = new Date(0, 0, 0, 0, 0, value);
return '缓存位置:' + date.Format('mm:ss');
}
});
//进入可播放状态
myAudio.oncanplay = function () {
console.info('进入可播放状态,音频总长度:' + myAudio.duration);
}
myAudio.onplay = function () {
console.info('开始播放:' + myAudio.currentTime);
}
myAudio.onpause = function () {
console.info('暂停播放:' + myAudio.currentTime);
}
//当媒介播放的位置发生改变,也就是currentTime发生改变
myAudio.ontimeupdate = function (e) {
//修改进度按钮
$('#timeBtn').slider('setValue', myAudio.currentTime);
}
//媒介长度发生改变时,触发
myAudio.ondurationchange = function () { }
//当媒介数据已加载时运行的脚本。
myAudio.onloadeddata = function () { };
//当元数据(比如分辨率和时长)被加载时运行的脚本
myAudio.onloadedmetadata = function () {
console.info('onloadedmetadata');
$('#timeBtn').slider('setAttribute', 'max', myAudio.duration);
$('#bufferBtn').slider('setAttribute', 'max', myAudio.duration);
}
/*
* onloadedmetadata事件和onsuspend事件触发顺序是不一定的,
* 但是在触发onloadedmetadata事件之前 myAudio.duration总是为NaN
* 所以要监视缓存情况,在onloadedmetadata事件中注册onsuspend事件
* 或者在onsuspend事件中也设置当前进度的最大值
*/
//在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。
myAudio.onsuspend = function () {
var timeRange = myAudio.buffered;
// console.info('onsuspend:' + myAudio.duration);
if (timeRange.length > 0 && myAudio.duration > 0) {
// console.info('缓存完成:' + timeRange.end(0));
$('#bufferBtn').slider('setAttribute', 'max', myAudio.duration);
//修改缓存按钮
var timeRange = myAudio.buffered;
$('#bufferBtn').slider('setValue', timeRange.end(0));
}
} }

本文内容承接:HTML5 <Audio/>标签Api整理(二)
HTML5 Media事件的更多相关文章
- html5 touch事件实现触屏页面上下滑动(二)
五一小长假哪都没去,睡了三天,今天晕晕沉沉的投入工作了,但还是做出了一点点效果 上周用html5的touch事件把简单的滑动做出来了,实现了持续页面上下滑动的效果,参考之前 的文章及代码html5 t ...
- 关于windows phone 8.1系统手机对html5触摸事件的支持情况
近日购入一部微软Lumia 640手机,目的主要就是为了测试年中开发完成的响应式移动web项目,同时也为了将来升级win10 mobile系统.由于我们的项目目前只考虑支持IOS与Android系统, ...
- HTML5触摸事件(touchstart、touchmove和touchend) (转)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- HTML5 input事件检测输入框变化
之前一直用change事件来监听输入框内容是否发生变化,只有当输入框失去焦点时才会触发,没想到html5还有个input事件,只要输入框内容发生变化就会立即触发,既然有这么好的东西我们干嘛放着不用呢, ...
- HTML5拖放事件(Drag-and-Drop,DnD)
拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置.在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. 拖放是在“拖放源(drag source)”和“拖放目标(drop target ...
- html5 touch事件实现触屏页面上下滑动(一)
最近做的做那个app的项目由于用overflow:hidden导致了很多问题,于是决定研究下html5的touch事件.想找个全面点的帖子真是难死了,虽然好多关于html5 touch的文章但大多都是 ...
- HTML5 input事件检测输入框变化[转载]
原文:http://www.linuxidc.com/Linux/2015-07/119984.htm 之前一直用change事件来监听输入框内容是否发生变化,只有当输入框失去焦点时才会触发,没想到h ...
- html5 storage事件
HTML5 虽然很多年了,但是真的了解不不够不够.主题说的是 storage时间,说起对 storage 事件的了解还是从 QQ音乐 说起. QQ音乐的主页是 https://y.qq.com , 而 ...
- 使用HTML5视频事件示例
<!DOCTYPE html > <html > <head> <title>Video events example</title> &l ...
随机推荐
- golang入门-- 一个2D的图形库学习
此库叫gg,源码在github. 1.获取源码并安装到本地: 首先要安装git (传送门) : https://git-scm.com/download/ 然后就可以通过 go get 命令从 ...
- prototype.js 源码解读(02)
如果你想研究一些比较大型的js框架的源码的话,本人建议你从其最初的版本开始研读,因为最初的版本东西少,易于研究,而后的版本基本都是在其基础上不断扩充罢了,所以,接下来我不准备完全解读prototype ...
- Nodejs异步
http://cnodejs.org/topic/4f16442ccae1f4aa2700113b http://cnodejs.org/topic/4f16442ccae1f4aa27001123 ...
- java HastTable实现
public class HashTable{ private String[] name; //关键字 private int sum; //容量 public static void ...
- 【HDOJ】2782 The Worm Turns
DFS. /* 2782 */ #include <iostream> #include <queue> #include <cstdio> #include &l ...
- git reset到之前的某一个commit或者恢复之前删除的某一个分支
一.使用了git reset之后,想要找回某一个commit 1.git log -g 这个命令只能显示少部分的commit 推荐使用git reflog 找到想要恢复的那个commit的hash, ...
- C#编程技术层次
不谈具体领域(比如搜索,视频,网络等),单就编程语言这个垂直方向,大体上对它有一个如下的层次划分. 1. 基本运用C#语法,在各种工具和示例代码的支持下,完成一些基本程序任务 2. 熟练掌握面向对象与 ...
- 【转】 各种 基于Unity3d 引擎的Android游戏优化 (drawcall)
合并纹理,减少贴图数量,合并网格,ui上减少不必要的层级叠加关系等 1. 更新不透明贴图的压缩格式为ETC 4bit,因为android市场的手机中的GPU有多种,每家的GPU支持不同的压缩格式 ...
- Hibernate的Session会话中get()和load()方法的区别
1.get和load都可以从数据库中获取数据 .get拿到的是真的对象,load拿到的是代理对象 2.get和load从数据库中获取数据,如果获取不到,get返回null,load会出现ObjectN ...
- kafka consumer频繁reblance
转载请注明地址http://www.cnblogs.com/dongxiao-yang/p/5417956.html 结论与下文相同,kafka不同topic的consumer如果用的groupid名 ...
