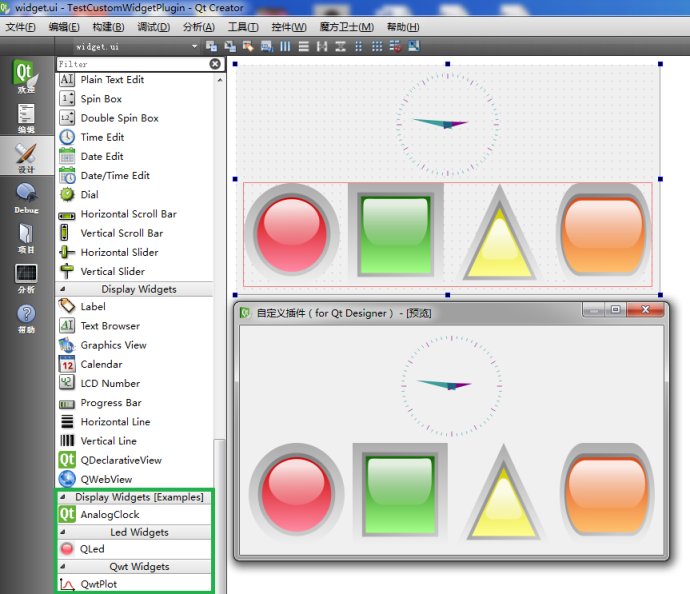
Qt之自定义插件(for Qt Designer)
之前Blog里面有关于QWT的编译、配置、使用的文章,分别是在VS与Creator下进行的。

|
编号 |
函数 |
返回值描述 |
|
1 |
name() |
提供了插件的类名称 |
|
2 |
group() |
该控件所属的组中的Qt Designer的小工具盒 |
|
3 |
toolTip() |
一个简短的说明,以帮助用户识别Qt Designer中的部件 |
|
4 |
whatsThis() |
为Qt Designer用户设计的部件一个较长的描述 |
|
5 |
includeFile() |
头文件必须包含在使用该插件的应用程序的。此信息存储在UI文件中,并将由UIC创建用于包含自定义插件形式的代码合适的#includes语句。 |
|
6 |
icon() |
Qt Designer的插件箱中小窗口的图标 |
|
7 |
isContainer() |
true表示部件将用来保存子部件,否则为false |
|
8 9 10 |
createWidget() domXml() codeTemplate() |
一个指向自定义窗口小部件的QWidget指针实例,构建了所提供的父母。 注:createWidget()是一个工厂方法,只负责创建小部件的功能。自定义窗口小部件的属性将不可用,直到load()返回。 描述了部件的属性,例如:对象名称、大小提示,以及其它标准的QWidget属性的描述。 这个函数是预留给Qt Designer将来使用的 |
|
编号 |
函数 |
返回值描述 |
|
11 |
initialize() |
设置了自定义窗口部件扩展等功能。自定义容器扩展(见QDesignerContainerExtension)和任务菜单扩展(见QDesignerTaskMenuExtension)应在此函数中设置。 |
|
12 |
isInitialized() |
如果该部件已被初始化,则返回true;否则返回false。重新实现通常检查initialize()函数是否已被调用,并返回本次测试的结果。 |
...
" \n"
" \n"
" 0\n"
" 0\n"
" 100\n"
" 100\n"
" \n"
" \n"
...
displayname="MyWidget">
widgets::MyWidget
addPage
| 属性 | 呈现形式 | 值 | 内容 |
|---|---|---|---|
language |
可选项 | "c++", "jambi" |
这个属性指定了自定义窗口部件提供的语言。 主要有防止C++插件出现在Qt Jambi中。 |
displayname |
可选项 | 类名 | 属性的值将出现在小工具框,可以用来剥去命名空间。 |
| 属性 | 呈现形式 | 值 | 内容 |
|---|---|---|---|
name |
必须的 | 该属性的名称 | |
type |
必须 | 见下表 | 该属性的值决定了属性编辑器将如何处理它们。 |
notr |
可选项 | "true", "false" |
如果属性是“true”,则该值意味着不再被翻译。 |
| 值 | 类型 |
|---|---|
"richtext" |
富文本 |
"multiline" |
多行纯文本 |
"singleline" |
单行纯文本 |
"stylesheet" |
一个CSS样式表 |
"objectname" |
对象名称(受限制的一组有效字符) |
"url" |
URL、文件名. |
#CONFIG += designer plugin debug_and_release
#TARGET = $$qtLibraryTarget($$TARGET)
#TEMPLATE = lib
#QT += svg #QTDIR_build:DESTDIR = $$QT_BUILD_TREE/plugins/designer CONFIG += plugin
CONFIG += designer
CONFIG += debug_and_release
TEMPLATE = lib
QT += svg widgets designer HEADERS = qled.h \
qledplugin.h
SOURCES = qled.cpp \
qledplugin.cpp RESOURCES = qled.qrc target.path = $$[QT_INSTALL_PLUGINS]/designer
INSTALLS += target sources # install
#target.path = $$[QT_INSTALL_PLUGINS]/designer
#sources.files = $$SOURCES $$HEADERS *.pro
#sources.path = $$[QT_INSTALL_EXAMPLES]/designer/qledplugin
#INSTALLS += target sources
#ifndef QLED_H
#define QLED_H #include <</span>Qt>
#include <</span>QWidget>
#include <</span>QtDesigner/QDesignerExportWidget> class QColor;
class QSvgRenderer; class QDESIGNER_WIDGET_EXPORT QLed : public QWidget
{
Q_OBJECT
Q_ENUMS (ledColor)
Q_ENUMS (ledShape)
Q_PROPERTY(bool value READ value WRITE setValue);
Q_PROPERTY(ledColor onColor READ onColor WRITE setOnColor);
Q_PROPERTY(ledColor offColor READ offColor WRITE setOffColor);
Q_PROPERTY(ledShape shape READ shape WRITE setShape) public:
QLed(QWidget *parent = 0);
virtual ~QLed();
bool value() const { return m_value; }
enum ledColor { Red=0,Green,Yellow,Grey,Orange,Purple,Blue };
enum ledShape { Circle=0,Square,Triangle,Rounded};
ledColor onColor() const { return m_onColor; }
ledColor offColor() const { return m_offColor; }
ledShape shape() const { return m_shape; } public slots:
void setValue(bool);
void setOnColor(ledColor);
void setOffColor(ledColor);
void setShape(ledShape);
void toggleValue(); protected:
bool m_value;
ledColor m_onColor, m_offColor;
int id_Timer;
ledShape m_shape;
QStringList shapes;
QStringList colors;
void paintEvent(QPaintEvent *event);
private:
QSvgRenderer *renderer ;
}; #endif
#include
#include
#include
#include
#include
#include #include "qled.h" QLed::QLed(QWidget *parent)
: QWidget(parent)
{
m_value=false;
m_onColor=Red;
m_offColor=Grey;
m_shape=Circle;
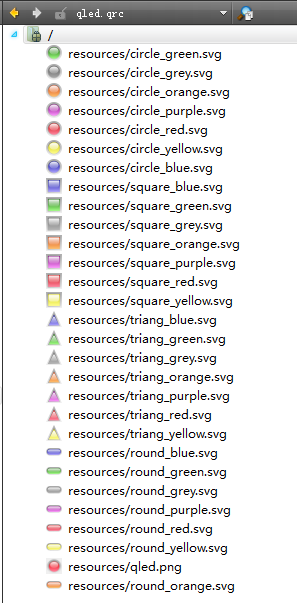
shapes << ":/resources/circle_" << ":/resources/square_" << ":/resources/triang_" << ":/resources/round_";
colors << "red.svg" << "green.svg" << "yellow.svg" << "grey.svg" << "orange.svg" << "purple.svg" << "blue.svg"; renderer = new QSvgRenderer();
}
QLed::~QLed() {
delete renderer;
} void QLed::paintEvent(QPaintEvent *)
{ QString ledShapeAndColor;
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true); ledShapeAndColor=shapes[m_shape]; if(m_value)
ledShapeAndColor.append(colors[m_onColor]);
else
ledShapeAndColor.append(colors[m_offColor]); renderer->load(ledShapeAndColor);
renderer->render(&painter); } void QLed::setOnColor(ledColor newColor)
{
m_onColor=newColor;
update();
} void QLed::setOffColor(ledColor newColor)
{
m_offColor=newColor;
update();
} void QLed::setShape(ledShape newShape)
{
m_shape=newShape;
update();
} void QLed::setValue(bool value)
{
m_value=value;
update();
} void QLed::toggleValue()
{
m_value=!m_value;
update();
}
#ifndef CUSTOMWIDGETPLUGIN_H
#define CUSTOMWIDGETPLUGIN_H #include <</span>QDesignerCustomWidgetInterface>
class QLedPlugin : public QObject, public QDesignerCustomWidgetInterface
{
Q_OBJECT
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface" FILE "QLedPlugin.json")
Q_INTERFACES(QDesignerCustomWidgetInterface) public:
QLedPlugin(QObject *parent = 0); bool isContainer() const;
bool isInitialized() const;
QIcon icon() const;
QString domXml() const;
QString group() const;
QString includeFile() const;
QString name() const;
QString toolTip() const;
QString whatsThis() const;
QWidget *createWidget(QWidget *parent);
void initialize(QDesignerFormEditorInterface *core); private:
bool initialized;
}; #endif
#include "qled.h"
#include "qledplugin.h"
#include <</span>QtPlugin> QLedPlugin::QLedPlugin(QObject *parent)
: QObject(parent)
{
initialized = false;
} void QLedPlugin::initialize(QDesignerFormEditorInterface * )
{
if (initialized)
return; initialized = true;
} bool QLedPlugin::isInitialized() const
{
return initialized;
} QWidget *QLedPlugin::createWidget(QWidget *parent)
{
return new QLed(parent);
} QString QLedPlugin::name() const
{
return "QLed";
} QString QLedPlugin::group() const
{
return "Led Widgets";
} QIcon QLedPlugin::icon() const
{
return QIcon(":resources/qled.png");
} QString QLedPlugin::toolTip() const
{
return tr("Led Custom widget Plugin fot Qt Designer");
} QString QLedPlugin::whatsThis() const
{
return tr("Led Custom widget Plugin fot Qt Designer");
} bool QLedPlugin::isContainer() const
{
return false;
} QString QLedPlugin::domXml() const
{
return "\n"
" \n"
" \n"
" 0\n"
" 0\n"
" 50\n"
" 50\n"
" \n"
" \n"
" \n"
" Binary Led\n"
" \n"
" \n"
" false\n"
" \n"
" \n"
" Led widget\n"
" \n"
" \n"
" QLed::Red\n"
" \n"
" \n"
" QLed::Grey\n"
" \n"
" \n"
" QLed::Circle\n"
" \n"
"\n";
} QString QLedPlugin::includeFile() const
{
return "qled.h";
}

QT += core gui svg greaterThan(QT_MAJOR_VERSION, 4): QT += widgets TARGET = TestCustomWidgetPlugin
TEMPLATE = app INCLUDEPATH += $$(QTDIR)/include/QCustomWidgetPlugin
INCLUDEPATH += $$(QTDIR)/include/QLed LIBS += $$(QTDIR)/lib/customwidgetplugin.lib \
$$(QTDIR)/lib/qledplugin.lib SOURCES += main.cpp\
widget.cpp HEADERS += widget.h FORMS += widget.ui

Qt之自定义插件(for Qt Designer)的更多相关文章
- QT 程序自定义插件
1,定义接口文件 /****************************************************************************************** ...
- Qt编写自定义控件插件路过的坑及注意事项
在一日一控件的口号下,终于写好了五十几个自定义控件,包括各种仪表盘,各种温度计,各种进度条,各种按钮等,具体可参见(http://www.cnblogs.com/feiyangqingyun/p/61 ...
- Qt之自定义搜索框
简述 关于搜索框,大家都经常接触.例如:浏览器搜索.Windows资源管理器搜索等. 当然,这些对于Qt实现来说毫无压力,只要思路清晰,分分钟搞定. 方案一:调用QLineEdit现有接口 void ...
- Qt之自定义检索框
1.效果展示 今天这篇文章主要讲解的是自定义搜索框,不仅仅支持搜索,而且可以支持搜索预览,具体请看效果图1.网上也有一些比较简单明了的自定义搜索框,比如Qt之自定义搜索框,讲的也比较详细,不过本文的侧 ...
- Qt之自定义搜索框——QLineEdit里增加一个Layout,还不影响正常输入文字(好像是一种比较通吃的方法)
简述 关于搜索框,大家都经常接触.例如:浏览器搜索.Windows资源管理器搜索等. 当然,这些对于Qt实现来说毫无压力,只要思路清晰,分分钟搞定. 方案一:调用QLineEdit现有接口 void ...
- Qt自定义插件编程小结
qt自定义组件开发步骤演示.以下所有步骤的前提是自己先编译Qtcreator源码,最好生成release版的QtCreator,否则自定义的插件嵌入QtCreator会失败!!!(这个网上教程很多) ...
- Qt之自定义QLineEdit右键菜单
一.QLineEdit说明 QLineEdit是单行文本框,不同于QTextEdit,他只能显示一行文本,通常可以用作用户名.密码和搜索框等.它还提供了一些列的信号和槽,方便我们使用,有兴趣的小伙伴可 ...
- 【Qt】Qt之自定义搜索框【转】
简述 关于搜索框,大家都经常接触.例如:浏览器搜索.Windows资源管理器搜索等. 当然,这些对于Qt实现来说毫无压力,只要思路清晰,分分钟搞定. 简述 效果 细节分析 Coding 源码下载 效果 ...
- Qt制作应用插件
在Qt下,插件有两种形式,一种是用于QtCreator下,扩展IDE功能.另一种是用于扩展开发者的应用.本文要讲的是后者. 定义一个纯虚类作为插件接口 #include <QtPlugin> ...
随机推荐
- flash wmode="window&qu…
引用一段话:opaque和tranparent由于都是无窗口内渲染模式,能很好的实现各层的遮挡,和一般div元素没有太大区别,而window.direct模式在现在看来,是没有任何办法实现被DHTML ...
- 解读Spring Ioc容器设计图
在Spring Ioc容器的设计中,有俩个主要的容器系列:一个是实现BeanFactory接口的简单容器系列,这系列容器只实现了容器最基本的功能:另外一个是ApplicationContext应用上下 ...
- C10K问题2
http://blog.csdn.net/zhoudaxia/article/details/12920993 是时候让 Web 服务器同时处理一万客户端了,你不觉得吗?毕竟,现在的 Web 是一个大 ...
- 学习笔记_Java_day12_Cookie
Cookie 1 Cookie概述 1.1 什么叫Cookie Cookie翻译成中文是小甜点,小饼干的意思.在HTTP中它表示服务器送给客户端浏览器的小甜点.其实Cookie就是一个键和一个值构成的 ...
- 数组做为参数传入Oracle存储过程操作数据库
p { margin-bottom: 0.25cm; direction: ltr; color: rgb(0, 0, 0); line-height: 120%; text-align: justi ...
- c语言全局变量与局部变量(当变量重名时)的使用情况
在c语言中,变量有全局变量和局部变量之分,这一点和很多高级语言类似,如c#,java等.不过与c#,java中的局部变量如在全局变量作用域内则不允许与全局变量名相同,而c语言是允许这样做的.这样的做法 ...
- java新手笔记11 类的静态属性、方法(单例)
1.Person类 package com.yfs.javase; public class Person { String name;//每个对象上分配 与对象绑定 int age; char se ...
- C++中string类型对象和double型变量之间的互相转换
//convert string type value to double type value string s = "23"; double d; istringstream ...
- 通过shell脚本实现代码自动化部署
通过shell脚本实现代码自动化部署 一.传统部署方式及优缺点 1.传统部署方式 (1)纯手工scp (2)纯手工登录git pull.svn update (3)纯手工xftp往上拉 (4)开发给打 ...
- 使用VirtualBox搭建Pentesterlab环境
1 简介 VirtualBox 是一款开源虚拟机软件,我们使用它来装载Pentesterlab的镜像文件. 2 VirtualBox安装及配置 VirtualBox的安装项主要是网卡的配置比较麻烦,不 ...
