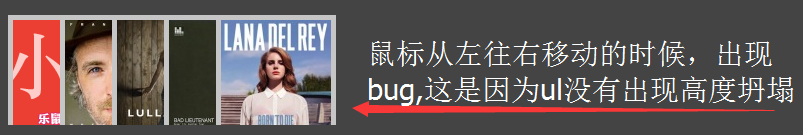
float浮动引起的ul高度崩溃与overflow的关系


float浮动引起的ul高度崩溃与overflow的关系的更多相关文章
- <转载>如何解决子级用float浮动父级div高度不能自适应的问题
转载:http://www.kwstu.com/ArticleView/divcss_2013101582430202 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内 ...
- float浮动导致父元素高度坍塌的原因及清除浮动方法
一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内, ...
- li浮动引起ul高度坍陷的解决方法
我们都知道float在CSS中的作用是使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”.元素浮动之后,它脱离当前正常的文档流,所以无法撑开其父元素,造成父元素的高度塌陷.如下的代码就 ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。(原址:http://www.cnblogs.com/cielzhao/p/5781462.html)
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- [Web前端] 给li设置float浮动属性之后,无法撑开外层ul的问题。
cp from : https://www.cnblogs.com/cielzhao/p/5781462.html 最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style ...
- float浮动问题:会造成父级元素高度坍塌;
float浮动问题:会造成父级元素高度坍塌: 解决办法:清除浮动:clear:both; 给父元素高度:height(不是很可取) 给父元素:display:inline-black:(问题:marg ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
方法一: html: <div id="all1"> <div id="left1">1</div> <div id= ...
随机推荐
- 了解mongodb
本文大纲 基础了解mongodb(mongodb介绍,跟其他nosql区别,跟内存服务器区别等,使用场景) 在使用前,强力建议看哈http://wenku.baidu.com /link?url=lu ...
- MongoDB库设计原则及实践
MongoDB数据模型选择• CAP定理(Consistency ,Availability 和Partition Tolerance )– Consistency(一致性):数据一致更新,所有数据变 ...
- spring使用ehcache
spring本身内置了对Cache的支持,之前记录的是基于Java API的ConcurrentMap的CacheManager配置,现使用ehcache实现. 1.声明对cache的支持 <b ...
- jetty之建立多Connector
转自:http://blog.csdn.net/kongxx/article/details/7218787 在嵌入运行Jetty的时候,有时候想要启动两个端口,或者通过一个Jetty server提 ...
- Splunk < 6.3 版本 SSL 证书过期事宜
最近Splunk发出邮件提醒客户SSL证书过期事宜. 问题看起来比较严重,因为所有的实例,包括 forwarder\peernode\indexer\master node 等等都受影响,而且Depl ...
- Java_Web 连接池
对于共享资源,有一个很著名的设计模式:资源池(Resource Pool).该模式正是为了解决资源的频繁分配﹑释放所造成的问题.为解决我们的问题,可以采用数据库连接池技术.数据库连接池的基本思想就是为 ...
- 会话数据的保存——cookie
会话的理解 可以简单的理解为:用户打开浏览器,访问多个web资源,然后关闭浏览器,这个过程可以称为一次会话 有状态会话:可以简单理解为一个同学来了这个教室,下一次再来我们知道他来过这个教室,我们可以称 ...
- Contact Form 7邮件发送失败的解决办法
一.contact form 7无法发送邮件的原因 对mail()函数的不支持. Contact Form 7表单提交失败在使用过程中会出现,归根结底原因在于wordpress主机问题,由于国 内很多 ...
- HDU1711-----Number Sequence-----裸的KMP
题目地址:http://acm.hdu.edu.cn/showproblem.php?pid=1711 题目意思: 找出b在a中的起始位置,没有则是-1 解题思路: 裸的KMP,不多说 不会KMP的话 ...
- Intent 传值和 Bundle传值的区别
http://blog.csdn.net/yanzi1225627/article/details/7802819 举个例子 我现在要从A界面 跳转到B界面或者C界面 这样的话 我就需要写2 ...
