为SharePoint网站创建自定义导航菜单
转:http://kaneboy.blog.51cto.com/1308893/397779
相信不少人都希望把SharePoint网站内置的那个顶部导航菜单,换成自己希望的样式。由于SharePoint 2007/2010的网站导航基本上基于标准的ASP.NET SiteMap模型,所以只要你对ASP.NET SiteMap有一些了解,就能创建一个自定义的导航菜单。
在开始之前,让我们先从网上随便找一个样子比较cool的菜单控件。在下面的示例中,我会选择使用Smooth Navigation Menu这个jQuery控件,来渲染出SharePoint网站的顶部导航菜单。将Smooth Navigation Menu控件相关的.js、.css、.gif文件统统下载下来,我们将把它们都放进SharePoint项目中。
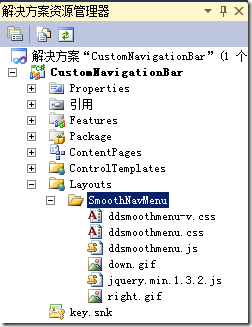
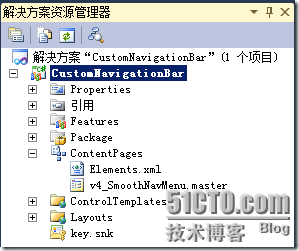
打开Visual Studio 2010,创建一个SharePoint 2010项目(我最喜欢的项目模板是“空白SharePoint项目”),在项目中添加一个映射文件夹,来存放Smooth Navigation Menu控件所需的所有文件。我选择在Layouts文件夹中创建一个SmoothNavMenu子文件夹来存放这些文件,如下图所示:

接下来开始创建自定义导航菜单。实际上,我们有很多方法可以用来创建自定义导航菜单。例如,我们可以选择以自定义控件的方式,来创建一个自定义导航菜单。由于在这个示例中,我们使用的是一个jQuery插件来实现界面渲染,所以选择以用户控件(.ascx)的方式来创建自定义导航菜单,似乎是一个更好的选择。
在Visual Studio 2010中,向项目中添加一个用户控件,为其命名为SmoothNavMenu.ascx。

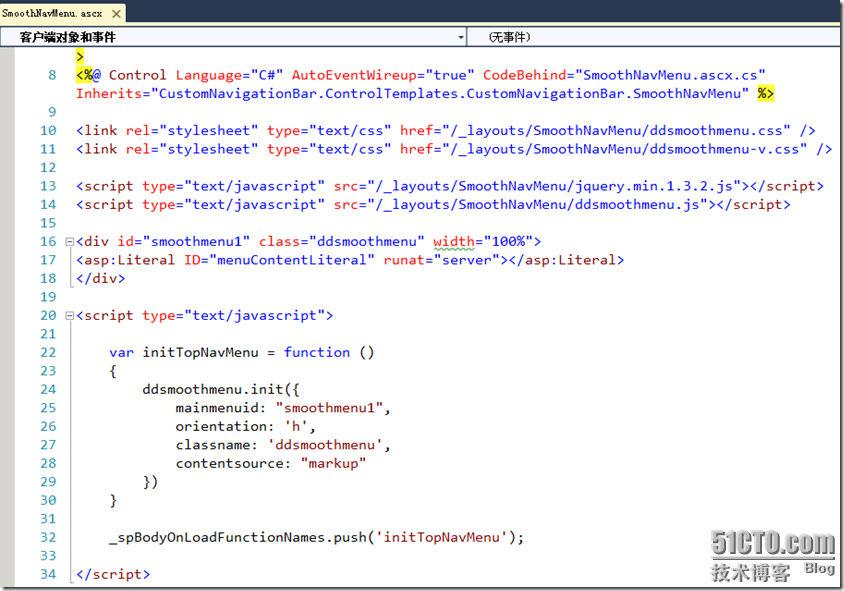
然后打开新建的这个SmoothNavMenu.ascx用户控件,为其填充内容。

SmoothNavMenu.ascx中大部分的内容,都是按照Smooth Navigation Menu控件的要求,添加所需的.css和.js引用。从第20行到第34行的JavaScript代码,作用是在页面载入之后,将Smooth Navigation Menu初始化。具体用法请参考Smooth Navigation
Menu的网站。
第16行到第18行,我们将一个Literal控件放到一个<div>元素中。在用户控件的后台代码中,会查询当前网站的顶部导航结构,并生成相应的html元素,然后通过这个Literal控件填充进用户控件。<div>元素的声明同样是Smooth Navigation Menu的要求。Smooth Navigation Menu会根据Literal控件所输出的html元素,渲染出导航菜单。
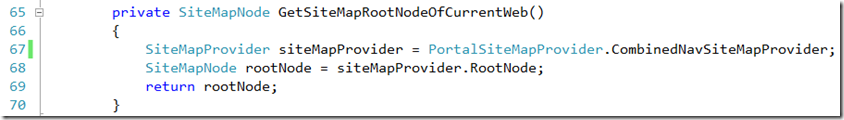
接着打开用户控件SmoothNavMenu.ascx的后台代码文件,SmoothNavMenu.ascx.cs。在用户控件的后台代码中,我们需要获得当前网站的顶部导航结构,并根据其结构生成html元素。获得网站顶部导航结构的代码是:

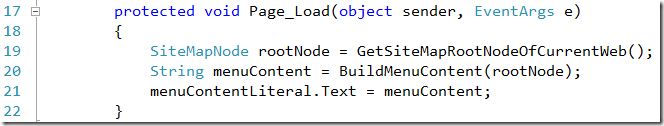
然后在Page_Load事件中,我们调用此方法来得到网站顶部导航结构,然后通过BuildMenuContent方法(此方法的具体实现代码略)生成Smooth Navigation Menu所需的html元素,然后将这些html元素通过Literal控件的Text属性填充到用户控件界面上。

好了,到这里,我们已经把自定义的导航菜单创建好了。但是,如果你想要在网站上使用它,还需要把它放到网站的母版页上面去,同时删除母版页上那个默认的导航菜单控件。要做到这些,你可以使用SharePoint Designer,打开网站,找到母版页,然后蛮干。或者使用更好的方法,在项目中创建一个新的母版页,让新母版页上使用我们创建的自定义导航菜单,然后使网站使用新的母版页。
在Visual Studio 2010中,向项目中添加一个“模块”,把VS2010自动创建的那个Sample.txt文件改名为v4_SmoothNavMenu.master,然后把内容替换为SharePoint 2010网站默认使用的v4.master母版页的内容(直接在SharePoint Designer中找到v4.master,打开它,全选所有html内容,复制,然后到VS2010中打开v4_SmoothNavMenu.master,粘贴)。

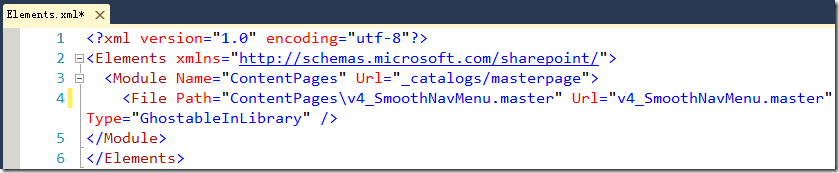
由于我们需要把v4_SmoothNavMenu.master文件放进网站的母版页样式库里面,所以打开Elements.xml,编辑其内容,修改<Module>标签的Url属性为“_catalogs/masterpage”,修改<File>标签的Type属性为“GhostableInLibrary”:

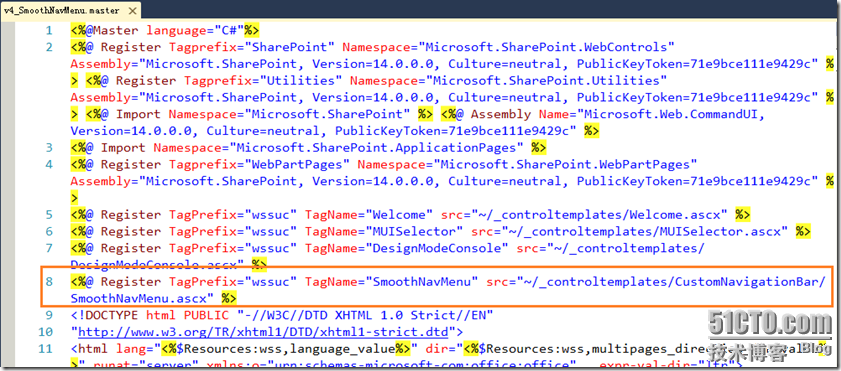
现在我们来修改v4_SmoothNavMenu.master这个母版页文件,从Visual Studio 2010中打开它,首先在头部区域,添加一个<%@ Register %>标签,将之前创建的那个用户控件注册到页面上:

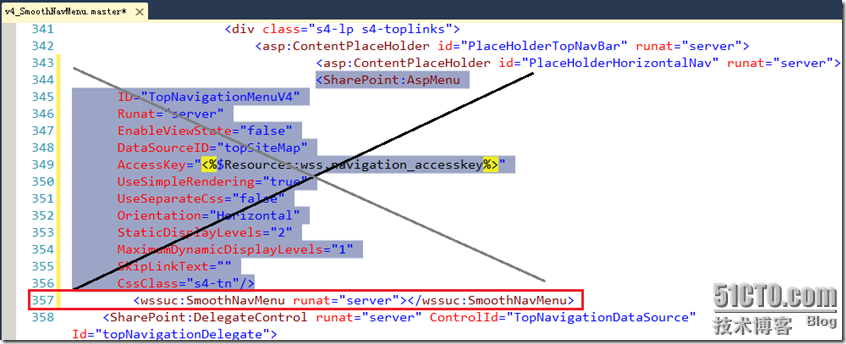
然后搜索母版页中一个ID为“PlaceHolderHorizontalNav”的ContentPlaceHolder控件,将里面的那个AspMenu控件删除掉(它就是母版页上原本用来显示顶部导航菜单的控件),然后将我们创建的用户控件添加到这个地方:

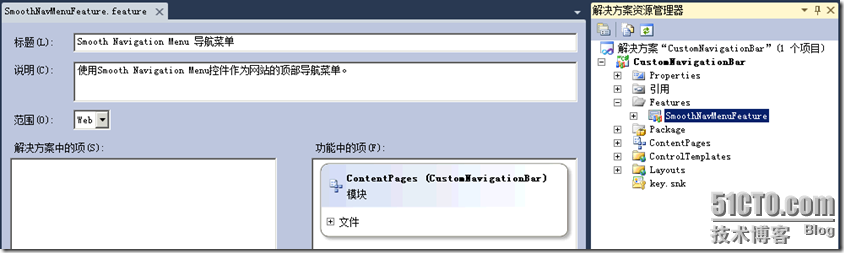
母版页就成功改好了!我们希望网站的管理员可以通过激活或停用一个Feature,就相应的启用或停用这个新建的母版页。所以,在Visual Studio 2010中,打开Features文件夹,将VS2010自动创建的Feature1改名为SmoothNavMenuFeature,双击它,在Feature设计器界面上为这个Feature添加更友好的说明信息:

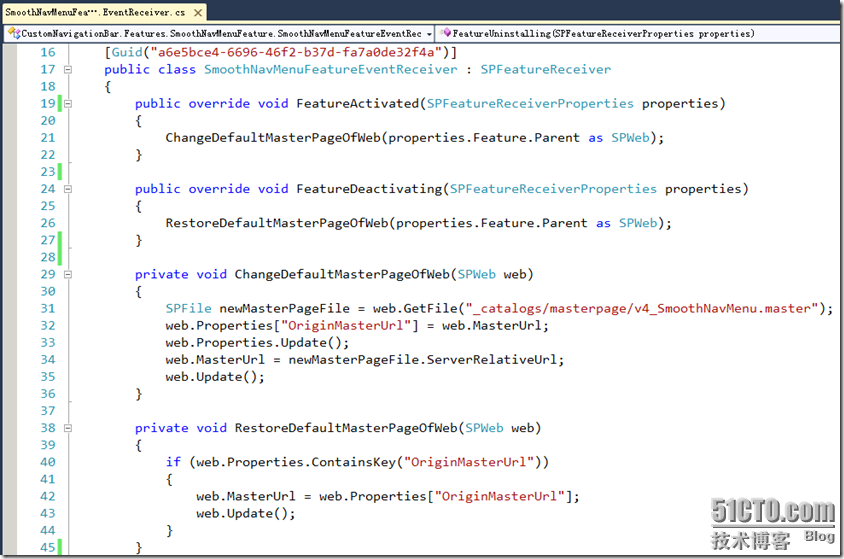
在SmoothNavMenuFeature上点击鼠标右键,选择“添加事件接收器”,然后在生成的代码文件中,取消FeatureActivated和FeatureDeactivating方法的注释,并添加如下代码。简单来说,这些代码的作用是在管理员激活这个功能时,自动为网站应用新的母版页,并在管理员停用功能时,恢复网站原有的母版页。

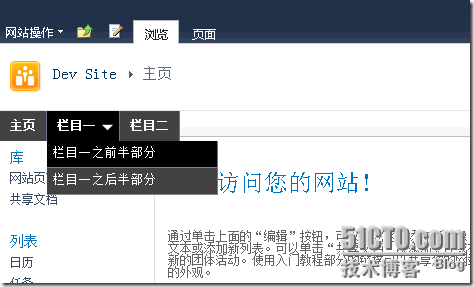
大功告成!编译,部署,激活“Smooth Navigation Menu 导航菜单”功能,回到网站首页,应该就能看到网站的顶部导航菜单已经被替换成了我们创建的这个自定义导航菜单。
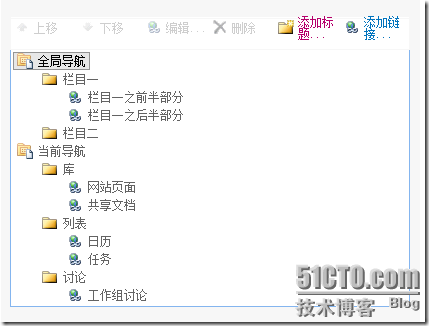
通过“网站设置 - 顶部链接栏”管理页面,你可以为顶部导航添加新的节点。但是,如果这个SharePoint网站不是一个发布网站,通过内置的“网站设置 - 顶部链接栏”管理页面是没法直接创建二级菜单的。嗯,实际上,这里有一个小技巧,通过直接在地址栏输入“http://网站url/_layouts/AreaNavigationSettings.aspx”,就能打开原本只有发布网站才能使用的导航设置页面,其中的“全局导航”就是网站的顶部导航,在这里是可以直接向“全局导航”添加二级菜单的:

然后,下面就是你可以看到的效果,这个菜单就是通过我们在上面所创建的自定义导航菜单所渲染出来的:

虽然这篇文章是以SharePoint 2010为基础进行演示,但其中绝大部分内容是可以工作在SharePoint 2007网站中的(当然肯定没有Visual Studio 2010如此之好的工具支持)。另外,对于导航中的权限、访问群组,并没有在这个示例中有所体现。
为SharePoint网站创建自定义导航菜单的更多相关文章
- Sharepoint网站创建自定义导航全记录
转:http://tech.it168.com/a2009/1207/820/000000820524_all.shtml [IT168 技术文档]在一个Sharepoint网站中可以创建子网站,页面 ...
- 使用 EasyUI 创建左侧导航菜单
使用 JQuery EasyUI 创建左侧导航菜单,菜单的数据由后台服务提供. 效果图 HTML 元素 <div id="menuAccordion"></div ...
- SharePoint开发 - 自定义导航菜单(一)菜单声明与配置
博客地址 http://blog.csdn.net/foxdave 本篇描述自定义sharepoint菜单的一种方式,自定义菜单适用于一些门户等需求的网站 自定义的菜单有自己的数据源,可以是数据表,可 ...
- sharepoint 2010 创建自定义的ASP.NET Web Service (上)
项目背景 根据客户需求在SharePoint 2010 中创建自定义的ASP.NET Web Service可以分为3种方式(我所知道的).废话少说,下面一一列举: 创建方式 MSDN 官方博客自己的 ...
- SharePoint开发 - 自定义导航菜单(二)母版页的菜单应用
博客地址 http://blog.csdn.net/foxdave 接上篇点击打开链接 本篇叙述在母版页中应用之前的配置信息生成菜单,主要涉及到母版页的自定义,并应用了第三方控件库DevExpress ...
- SharePoint开发 - 自定义导航菜单(三)附其他代码
博客地址 http://blog.csdn.net/foxdave 接上篇点击打开链接 LeftNavGroupTemplate.cs internal class LeftNavGroupTempl ...
- sharepoint 网站创建
打开开始菜单,右键sharepoint管理中心以管理员身份打开 打开管理web应用程序菜单,并新建web应用程序 新建web应用程序配置,大多数采用默认配置. 建议自定义端口号,URL的端口号和设置的 ...
- SharePoint 2013 Designer 自定义操作菜单
众所周知,我们在SharePoint的二次开发中,经常会添加ECB菜单或者Ribbon菜单,通常我们会采取Feature的方式去添加一个Xml,或者采取JavaScript的方式,当然,除此之外,还可 ...
- SharePoint Online 创建门户网站系列之导航
前 言 关于SharePoint Online中的导航,基本是由Html + Css + JavaScript组成效果以及样式,然后在后台列表或者SharePoint Online元数据导航当做数据源 ...
随机推荐
- 九度OJ 1024 畅通工程 -- 并查集、贪心算法(最小生成树)
题目地址:http://ac.jobdu.com/problem.php?pid=1024 题目描述: 省政府"畅通工程"的目标是使全省任何两个村庄间都可以实现公路交通(但 ...
- CentOS7 列出服务和对应端口
列出服务和他们对应的端口: netstat -tulpn
- CENTOS7 使用网络管理器配置静态IP地址
CENTOS7 的网络配置和CENTOS6有些不同. 如果你想要使用网络管理器来管理该接口,你可以使用nmtui(网络管理器文本用户界面),它提供了在终端环境中配置配置网络管理器的方式. 在使用nmt ...
- 【原】Object 异常静态
//所有的类都继承Object类: Object a=; Object b="ddfasfda"; //正常情况下,都会省略掉:Object:但实际上是存在的: class tes ...
- js实现完美身份证号有效性验证
最近需要对身份证合法性进行验证,实名验证是不指望了,不过原来的验证规则太过简单,只是简单的验证了身份证长度,现在业务需要加强下身份证验证规则,网上找到了不少资料,不过都不合偶的心意,无奈只好直接写一个 ...
- struct--file_operations
struct--file_operations----------------------------------------- struct file_operations是一个字符设备把驱动 ...
- python 生成排列、组合以及选择
from <python cookbook> 19.15 任务 需要对一个序列的排列(permutation).组合(combination)或选择(selection)进行迭代操作.即使 ...
- oracle计算年龄
入院年龄按入院时间和出生日期进行计算 select * from pat_visit_v v ) ; 来自为知笔记(Wiz)
- Smlusm随笔目录索引
1.MVVM Light Toolkit ) [转]Mvvm Light Toolkit for wpf/silverlight系列之搭建mvvmlight开发框架 2) [转]Mvvm Light ...
- C语言中‘\n'为什么能表示CRLF两个字节
为什么要说这个简单的问题? 众所周知,在Windows下文本文件的换行符是CRLF,占两个字节.在Unix下是LF,占一个字节.(还有奇葩的Mac是CR).但是C语言中直接printf一个 ‘\n’, ...
