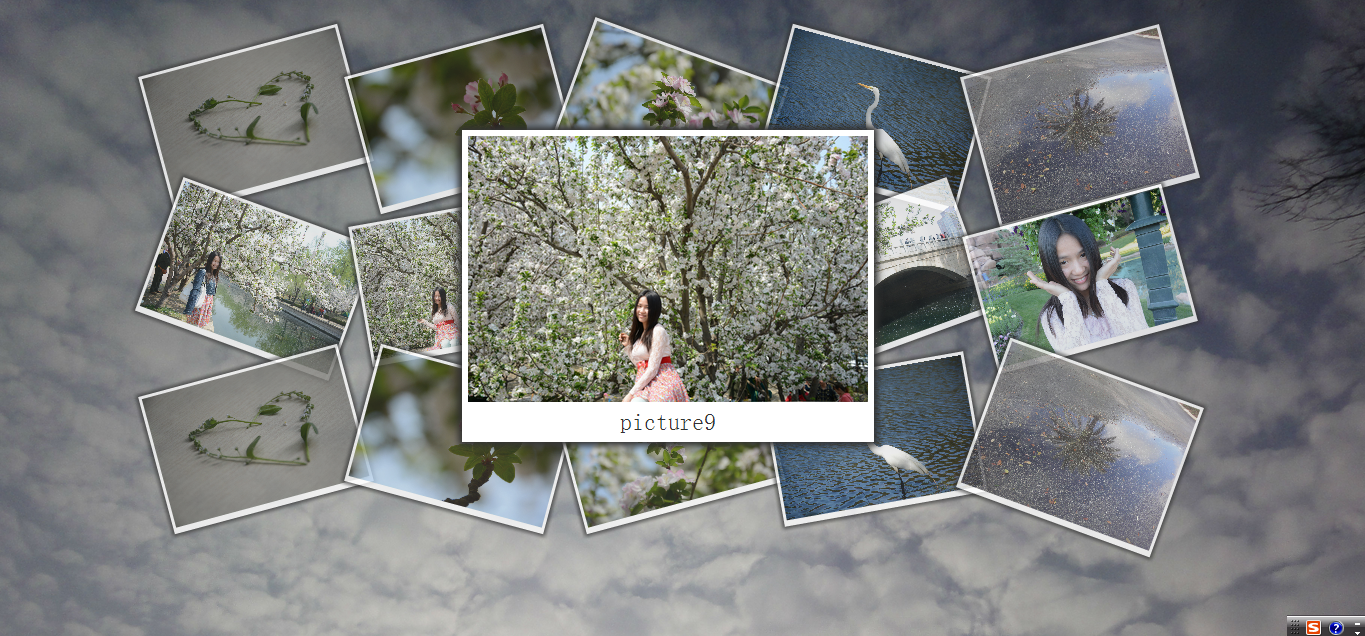
css3图片墙
css相关知识:
1. 使用box-shadow设置图片阴影,为照片加上阴影
eg: box-shadow: 0 0 5px 3px #abc
2. 使用tansform-origin定义变形原点
eg: -webkit-transform-origin: 0 1px
3. 使用transform变形,常用变形函数有scale、rotate、translate
eg:
-webkit-transform: scale(0.8, 0.5);
-webkit-transform: skew(-30deg, -10deg);
-webkit-transform: rotate(30deg);
-webkit-transform: translate(10px, 10px); 定义多个变形: -webkit-transform: rotate(30deg) translate(10px, 10px) scale(, );
4. transition实现过渡效果
transition: transition-property || transition-duration || transition-timing-function || transition-delay
eg: -webkit-transition: all 1000ms linear 500ms
过渡函数主要包括:
linear 一个速度 ease 先慢再快再慢 ease-in 先慢后越来越快 ease-out 先快后越来越慢 ease-in-out 开始和结束时都很慢 cubic-bezier: 速度为贝塞尔曲线
5. 添加内容 :before :after 添加content内容
6. :hover添加鼠标滑过效果
效果:

鼠标滑过使用scale拉伸图片,变换角度, 添加内容:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background: url(../images/12.jpg);
background-size: cover; }
#gallary{
margin: 10px auto;
padding: 40px;
list-style: none;
width:1060px;
}
#gallary li{
float: left;
width: 206px;
height: 160px;
oveflow: visible;
}
#gallary li a{
color: #333;
text-decoration: none;
font-size: 4px;
display: block;
text-align: center;
background-color: #FFF;
padding: 3px;
opacity: 0.8;
box-shadow: 0 0 5px 2px #333;
}
#gallary li a{
-webkit-transition: all 500ms linear;
-moz-transition: all 500ms linear;
transition: all 500ms linear; -webkit-transfrom-origin: 0 0;
-moz-transfrom-origin: 0 0;
transfrom-origin: 0 0; -webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
transform: rotate(-15deg); } #gallary li a img{
width: 200px;
}
#gallary li:nth-child(3n) a{
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
transform: rotate(20deg);
}
#gallary li:nth-child(4n) a{
-webkit-transform: rotate(15deg);
-moz-transform: rotate(15deg);
transform: rotate(15deg);
}
#gallary li:nth-child(7n) a{
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
transform: rotate(-10deg);
}
#gallary li:nth-child(9n) a{
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
transform: rotate(-20deg);
}
#gallary li a:hover{
position: relative;
z-index: 1;
opacity: 1;
-webkit-transform: rotate(0deg) scale(2);
-moz-transform: rotate(0deg) scale(2);
transform: rotate(0deg) scale(2);
}
#gallary li a:hover:after{
content: attr(title);
} </style>
</head>
<body>
<ul id="gallary">
<li><a href="#" title="picture1"><img src="../images/1.jpg"></a></li>
<li><a href="#" title="picture2"><img src="../images/2.jpg"></a></li>
<li><a href="#" title="picture3"><img src="../images/3.jpg"></a></li>
<li><a href="#" title="picture4"><img src="../images/4.jpg"></a></li>
<li><a href="#" title="picture5"><img src="../images/5.jpg"></a></li>
<li><a href="#" title="picture7"><img src="../images/7.jpg"></a></li>
<li><a href="#" title="picture8"><img src="../images/8.jpg"></a></li>
<li><a href="#" title="picture9"><img src="../images/9.jpg"></a></li>
<li><a href="#" title="picture10"><img src="../images/10.jpg"></a></li>
<li><a href="#" title="picture6"><img src="../images/11.jpg"></a></li>
<li><a href="#" title="picture11"><img src="../images/1.jpg"></a></li>
<li><a href="#" title="picture12"><img src="../images/2.jpg"></a></li>
<li><a href="#" title="picture13"><img src="../images/3.jpg"></a></li>
<li><a href="#" title="picture14"><img src="../images/4.jpg"></a></li>
<li><a href="#" title="picture15"><img src="../images/5.jpg"></a></li>
</ul> </body>
</html>
css3图片墙的更多相关文章
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- WordPress酷炫CSS3读者墙代码
前几日在大前端看到他站点中最新的CSS3读者墙代码,一看效果绚丽的不得鸟,立刻就开始研究了,多次研究未果,可终究是研究出来了,昨天刚成功,今天啊和童鞋来我站说读者墙头像显示不对,我一看,还真是,头像都 ...
- css3图片模糊过滤效果
css3图片过滤效果,鼠标放上后其它图片模糊,鼠标所在位置的图片是清淅的,有效索引出当前的图片,对图片的模糊处理是本特效的亮点,你完全可以将模糊的效果应用于其它的图片特效中,你同样也可借此代码研究一下 ...
- CSS3图片倒影技术实现及原理
CSS3图片倒影技术实现及原理 目前为止我们已经探讨了很多CSS3中的新功能和新特征.除了上面这些,实际上还有很多CSS新属性并未包含进CSS3官方标准中,像谷歌浏览器或火狐浏览器等都会利用CSS的浏 ...
- 9种jQuery和css3图片动画特效代码演示
1.自由旋转的jQuery图片 演示和下载地址 2.css3阴影动画效果 演示和下载地址 3.拉窗帘特效图片 演示和下载地址 4.css3文字特效动画 演示和下载地址 5.css3时钟代码 演示和下载 ...
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- css3图片模糊过滤特效
体验效果:点击这里查看效果 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 超厉害的CSS3图片破碎爆炸效果!
var fx = { buffer : function(obj, cur, target, fnDo, fnEnd, fs){ if(!fs)fs=6; var now={}; var x=0; ...
- 精选 5 个漂亮的 CSS3 图片滑过特效
这篇文章将为大家分享5款漂亮的CSS3图片滑过特效,比如滑过后显示图片的详细文字介绍,又比如滑过后对图片进行淡入淡出的效果等等.让我们一起来看看,喜欢的朋友赶紧收藏. 1.非常酷的CSS3图片说明效果 ...
随机推荐
- bootstrap3.0 模态框显示的文字超出怎么办
版本:bootstrap3.3 模态框文字超出 解决方案: 在html中控制自动换行 其实只要在表格控制中添加一句<div style="word-break:break-all& ...
- struts启动报错Javassist library is missing
很久不用struts2,最近在配置的时候,启动服务器报错 Caused by: java.lang.ExceptionInInitializerError at com.opensymphony.xw ...
- 关于C++和C#类型比较的相关内容
转载:http://www.csharpwin.com/csharpspace/6825r9922.shtml C#类型比较 类别 类名 说明 Visual Basic 数据类型 C# 数据类型 ...
- WindowsServer2003SP2EnterpriseEdition在Virtual上的安装
下载镜像(迅雷): http://192.168.0.101/WindowsServer2003SP2EnterpriseEdition.iso?fid=fWljwnwNgumTtRIy- *BY*a ...
- git 常见问题收集(持续更新中)
1.问题:在配置完成github上的ssh后如何使用ssh? 答: 1)http方式 url =https://github.com/username/test_repo.git 2)ssh方式:把u ...
- ios专题 - APP设计流程
网上看到这篇文章,觉得基本的flow很有帮助,转过来收藏了:作者:关于Sarah Parmenter英国艾塞克斯(英国英格兰东南部的郡)Youknowwho设计工作室的创始人,Sarah Parmen ...
- 菜鸟日记之JSP1
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它 是由Sun Microsyste ...
- Strategy 模式
可以看到 Strategy 模式和 Template 模式解决了类似的问题,也正如在 Template 模式中分析的,Strategy模式和 Template 模式实际是实现一个抽象接口的两种方式:继 ...
- winform C#屏幕右下角弹出消息框并自动消失
①弹出信息框后慢慢下降消失 在主窗体中新增按钮重命名为btnShowAndDisappearMessages,在click事件中写如下代码: private void btnShowAndDisapp ...
- JQ插件ajaxFileUpload、php实现图片,数据同时上传
代码结构如下: 1.HTML代码,没必要解释了. <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
