jquery动态添加元素无法触发绑定事件的解决方案。
jquery动态添加元素无法触发绑定的事件的解决方案。
╭(●`∀´●)╯二狗最近在工作中遇到一个问题,即当用jquery动态添加元素后,发现给动态添加的元素却无法触发事件(╯#-_-)╯╧═╧ ( ╯#-_-)╯┴—┴。后来在网上查阅了一些资料,发现原来要这样处理๑乛◡乛๑:
先上我出错的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> <script>
$(document).ready(function(){
//这里是动态添加元素
$(".add").click(function(){
var btn = $("<button class='newBtn btn btn-default'>新按钮</button>");
$("body").append(btn);
}) //这里是为添加的元素添加事件
$(".newBtn").click(function(){
alert("这里是新添加的元素触发的事件");
}) })
</script>
</head>
<body>
<button class=" add btn btn-default">添加按钮</button>
</body>
</html>
奉上我的解决方法,大神们勿喷哦:.゚ヽ(。◕‿◕。)ノ゚.:。+゚
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持)。
$(".newBtn").live("click",function(){ ///jquery 1.9(不包括1.9)以下可以
alert('这里是动态元素添加的事件');
})
方法二:利用on()事件绑定 ($(ParentEle).on("click",".thisEle",function(){})
$("body").on("click", ".newBtn", function() {
alert('这里是动态元素添加的事件');
});
//这里的ParentEle是 thisEle的父辈元素或者祖先元素,ParentEle可以是document,也可以是body等。
//注意:如果此时调用的函数是外部定义好的函数,那在调用的时候不要加(),不然会跳过点击事件直接触发函数
$("body").on("click", ".newBtn",aa );
function aa(){
alert('这里是动态元素添加的事件');
}
٩(๑´0`๑)۶ ok,问题解决,继续爬坑。
4.11更新:
动态添加表单元素,并使用bootstrapValidator插件进行动态添加校验
/*新增列表后,新增元素加入到Validator中*/
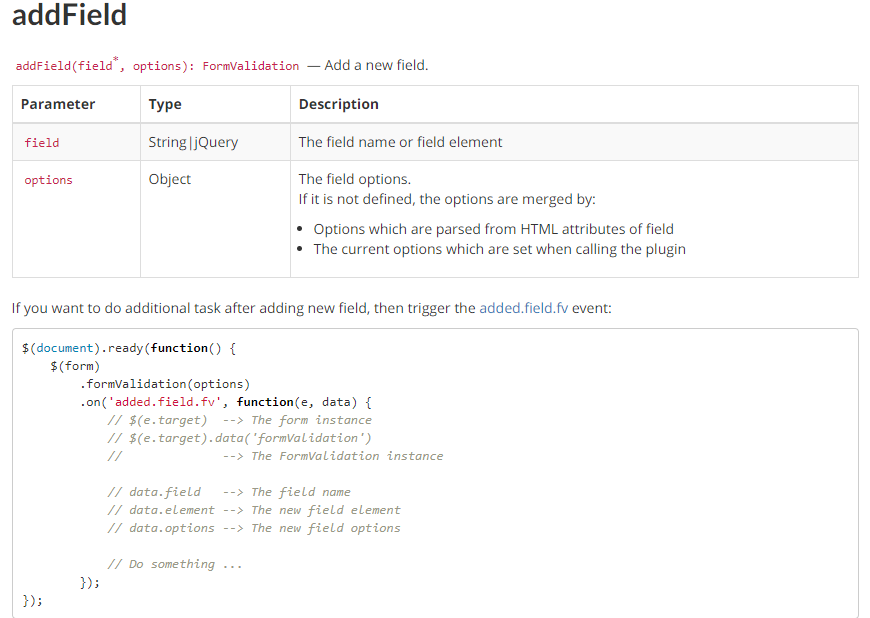
$('#contentInfoForm').bootstrapValidator('addField', 'pushMenu['+(n-1)+'].text', {
validators: {
notEmpty: {
message: '推送业务内容不能为空'
}
}
});

jquery动态添加元素无法触发绑定事件的解决方案。的更多相关文章
- jquery动态添加元素无法触发绑定的事件的解决方案
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持). //jquery 1.9(不包括1.9)以下可以 $(".btn").live(" ...
- Jquery动态添加的元素绑定事件的3种方法
假设我们点击li标签,弹出他的文本,如果是动态添加的li,点击是没有效果的,压根弹不出来文本. 下面博主分享一下为动态添加的元素绑定事件的三种方法,网上一般都是两种,我在这里多增加了一种. 事件案例: ...
- jquery动态生成html代码绑定事件
今天工作中需要在页面动态生成html代码,但发现新生成的代码的click事件失效了(非动态生成的代码已经绑定了click事件),于是在网上找了很多解决办法,很多都比较复杂,且使用的jquery都比较老 ...
- Jquery 动态添加元素 添加点击事件
给动态添加的元素添加js事件,不能直接添加js事件,需要借助on( )方法,给选择器指定的子元素添加事件处理函数,并非选择器本身: 1. 语法 $(selector).on(event,childSe ...
- jQuery动态移除和绑定事件
function bindEvent() { //移除绑定事件 $('.btnsp').unbind('click'); //绑定事件 $('.btnsp').bind('click', functi ...
- Jquery 动态生成的元素绑定事件
使用 on方法 $("#id1").on("click","#id2",function(){}) 这里要注意的是#id1必须是原来就存在的 ...
- 用jquery动态生成的元素绑定事件
$(document).on("click",".class a",function(){ })
- WEB前端技巧之JQuery为动态添加的元素绑定事件.md
jquery 为动态添加的元素绑定事件 如果直接写click函数的话,只能把事件绑定在已经存在的元素上,不能绑定在动态添加的元素上 可以用delegate来实现 .delegate( select ...
- jQuery中如何给动态添加的元素绑定事件
jquery中绑定事件一般使用bind,或者click,但是这只能是对已经加载好的元素定义事件,那些后来添加插入的元素则需要另行绑定.在1.7版本以前使用live.但是在1.8版本以后推荐使用on.这 ...
随机推荐
- C#中的操作数据库的SQLHelper类
using System; using System.Collections.Generic; using System.Configuration; using System.Data; using ...
- ADO.NET基础
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- dns-prefetch—DNS预解析技术
今天在看一个网站的源代码时 发现了 <link rel="dns-prefetch" href="//static.tuweia.cn/"> 对dn ...
- JavaScript细节整理
JavaScript是一个绝冠全球的编程语言,可用于Web开发.移动应用开发(PhoneGap.Appcelerator).服务器端开发(Node.js和Wakanda)等等.JavaScript还是 ...
- http方法
http method(方法):1.get 从服务器获取资源2.post 向服务器发送资源3.put 向服务器推送资源4.delete 告诉服务器删除某个资源5.head 告诉服务器返回数据时不需要返 ...
- css3中-webkit-text-size-adjust详解
1.当样式表里font-size<12px时,中文版chrome浏览器里字体显示仍为12px,这时可以用 html{-webkit-text-size-adjust:none;} 2.-webk ...
- angular.bind
angular.bind :Returns a function which calls function fn bound to self (self becomes the this for fn ...
- C# - 二叉树表达式计算
很早以前就写过双栈的表达式计算. 这次因为想深入学一下二叉树,网上都是些老掉牙的关于二叉树的基本操作. 感觉如果就学那些概念,没意思也不好记忆.于是动手写了一个表达式计算的应用例子. 这样学习印象才深 ...
- 【USACO 1.1.4】破碎的项链
[题目描述] 你有一条由N个红色的,白色的,或蓝色的珠子组成的项链(3<=N<=350),珠子是随意安排的.这里是 n=29 的二个例子: 1 2 ...
- 初涉JavaScript模式系列 阶段总结及规划
总结 不知不觉写初涉JavaScript模式系列已经半个月了,没想到把一个个小点进行放大,竟然可以发现这么多东西. 期间生怕对JS的理解不到位而误导各位,读了很多书(个人感觉JS是最难的oo语言),也 ...
