ASP.NET网站实现中英文转换(本地化资源)
主要内容:
1. 简单例子
2. 进一步认识Localization
3. 语言转换
4. 解决方案
一. 简单例子
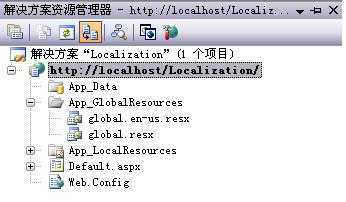
下面通过一个简单的例子来说明利用Localization来实现本地化是那么的简单,首先我们打开Visual Studio 2005,新建一个名叫Localization的工程(名字就无关紧要了,随你喜欢~~),如下所示:
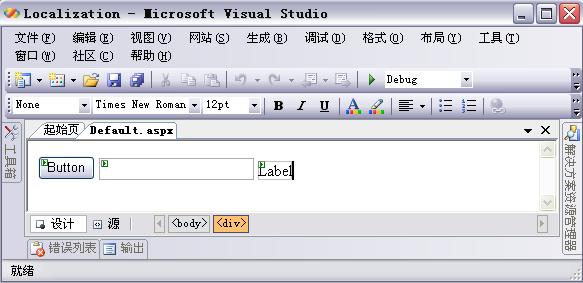
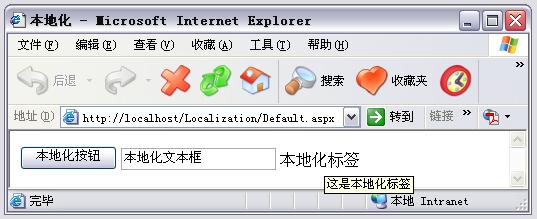
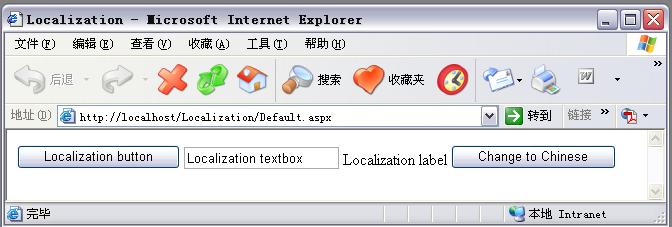
然后我们在Default.aspx这张页面上放一些控件,例如我们在页面上放一个按钮,一个标签一个文本框,添加完之后的页面就好像下面的一样:
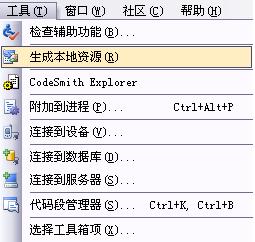
接下来的一步主要是负责生成本地资源,我们点击“工具->生成本地资源(R)”,
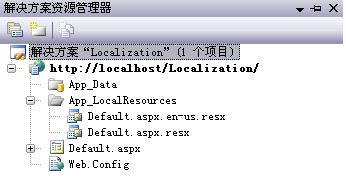
于是我们的项目中多了一个文件夹App_LocalResources,里面包含一个文件Default.aspx.resx,而这个文件就是用来编辑保存我们想要显示的一些文字资源,
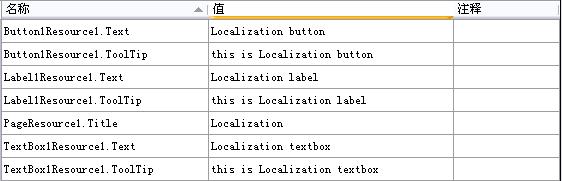
例如我们为我们添加的控件输入以下信息:
在完成以上步骤之后,我们就可以看到效果了。
在以上的步骤中,我们没有手工编写任何代码,而由.NET2.0自动实现绑定过程。而页面跟以往的不同就是HTML代码发生了变化:

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>无标题页</title>
<title>无标题页</title>
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <asp:Button ID="Button1" runat="server" meta:resourcekey="Button1Resource1" Text="Button" />
<asp:Button ID="Button1" runat="server" meta:resourcekey="Button1Resource1" Text="Button" />
 <asp:TextBox ID="TextBox1" runat="server" meta:resourcekey="TextBox1Resource1"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" meta:resourcekey="TextBox1Resource1"></asp:TextBox>
 <asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label></div>
<asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label></div>
 </form>
</form>
 </body>
</body>
 </html>
</html>

除了Page里面增加了 Culture="auto" meta:resourcekey="PageResource1" UICulture="auto"等属性设置外,我 们添加的控件也相应的多了meta:resourcekey这个属性,而.NET2.0就是根据这些属性来进行语言绑定。
在上述的简单项目中,我们只提供了一种语言,还没达到本地化的要求,于是我们向 App_localresources这个目录手工增加一个资源文件Default.aspx.en-us.resx文件(其中英文[美国]的语言代码 是"en-us"),我们向里面添加一些key/value对,如下所示:
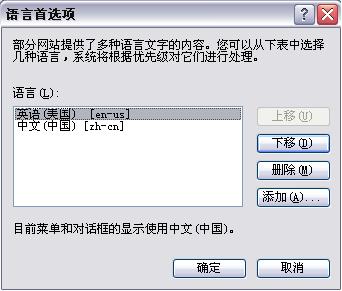
然后我们去修改IE的Internet选项的语言,添加“英文(美国)[en-us]”,并且把它移动到最上面:
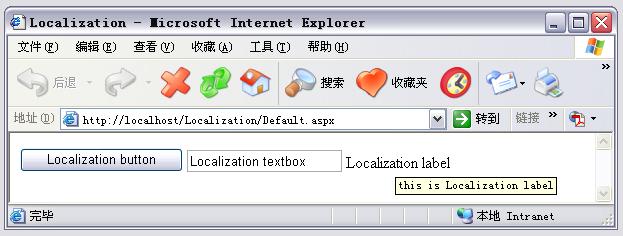
再运行一次我们的项目,你会发现简单的本地化已经实现,
至此,通过一个简单的例子,我们已经初步认识了.NET2.0是如何实现利用Localization来实现本地化的。但是如果我们要构建一个优秀的国际化网站或软件,我们需要对Localization做进一步的认识。
二. 进一步认识Localization
到了这里,你会发现上述的页面中是每一个页面对应一些属于自己的资源文件,如果我们要求多张 页面或者全部页面都要用同一个资源文件的时候,该怎么做呢?很简单,我们可以在项目中添加一个文件夹,名叫App_GlobalResources,这是 系统默认的存放全局资源的目录。例如我们在全局目录中添加两个文件,分别是global.resx和global.en-us.resx,
然后我们分别在里面输入一些对应的key/value值,至于怎么应用我们的全局资源绑定到页面中,我们有两种方法:
一种是在HTML代码里面进行绑定,表达式是 <%$ resources: [applicationkey], resourcekey, [default] %>,例如我们在Default.aspx多放一个按钮,其HTML代码为:
 <asp:Button ID="Button2" runat="server" Text="<%$ resources: global, String1 %>
<asp:Button ID="Button2" runat="server" Text="<%$ resources: global, String1 %>
于是我们会得到以下的效果,可以看出资源已绑定到控件上。
另一种方式则是在程序代码进行绑定,由于.NET2.0框架会将全局资源文件编译成一个类,也就是说我们刚才创建的global.resx文件将被编译成一个类global,而资源文件里面的所有key将成为类的属性,以供在程序里进行访问。例如我们可以在程序里这样写:
 this.Button2.Text = Resources.global.String1;
this.Button2.Text = Resources.global.String1;
大家等会可以下载附件尝试一下,看看效果是否一样~~~~![]()
另外,资源文件除了可以存放一些字符串之外,还可以存放图片,声频,文件等等,
例如我们在资源文件中添加一些图片资源,你可以将图片设置为在编译时链接或者嵌入到资源文件,
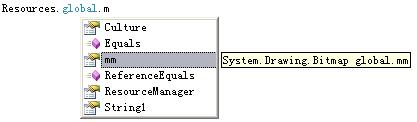
而在程序代码里面,我们得到的将是System.Drawing.Bitmap类型的变量,至于添加其他类型的文件,得到的是什么,这里不多说了,大家自己探讨一下吧。
三. 语言设置
大家是否觉得如果每次都要去Internet选项来进行语言的选择会很麻烦,那么如何在自己 的项目中设置要显示某一种语言呢?很简单,通常我们有三种途径。首先需要讲两个属性,一个是Culture,这个决定各种数据类型是如何组织,如数字与日 期;另一个是UICulture,这个就决定了采用哪一种本地化资源,也就是使用哪种语言。详细请看MSDN~~~
1. 在具体页面进行设置
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>
如上,由于将UICulture和Culture属性都设置成auto,.NET2.0会根 据你的Internet语言选项来确定加载哪些资源文件,当然你也可以将UICulture和Culture都设置成"en-us",那么这张页面所加载 的就是英文的资源文件了。不过这样写很麻烦,每一张页面都要写,太繁琐了,于是我们可以在web.config里面设置我们所要的语言。
2. 在web.config里面进行设置
 <configuration>
<configuration>
 <system.web>
<system.web>
 <globalization culture="en-us" uiCulture="en-us"/>
<globalization culture="en-us" uiCulture="en-us"/>
 </system.web>
</system.web>
 </configuration>
</configuration>

通过这样设置,项目中的全部页面就会自动加载英文资源文件了,但要注意的一点是,如果在页面 中也设置了UICulture和Culture属性,那么它将覆盖web.config里面的设置。例如某张页面的这两个属性设为"zh-cn",那么这 张页面将显示中文而不是英文。但还是觉得不好,因为页面要加载的语言文件都写死了,不灵活。
3. 在代码里面进行设置
 using System.Globalization;
using System.Globalization;
 using System.Threading;
using System.Threading;

 // Set the culture to the browser's accept language
// Set the culture to the browser's accept language
 Thread.CurrentThread.CurrentCulture =
Thread.CurrentThread.CurrentCulture =
 CultureInfo.CreateSpecificCulture(Request.UserLanguages[0]);
CultureInfo.CreateSpecificCulture(Request.UserLanguages[0]);

 // Set the user interface culture to the browser's accept language
// Set the user interface culture to the browser's accept language
 Thread.CurrentThread.CurrentUICulture =
Thread.CurrentThread.CurrentUICulture =
 new CultureInfo(Request.UserLanguages[0]);
new CultureInfo(Request.UserLanguages[0]);

在程序代码里面进行设置,重载页面的InitializeCulture事件,注意在代码里的语言设置,会覆盖页面的HTML属性或者web.config的设置。上述的Request.UserLanguages[0]是获取Internet语言选项的第一种语言代码。
四. 解决方案
经过上述的初步和进一步的认识,相信大家已经理解了Localization的原理以及实现方法,但真要在我们的系统中实现多语言,实现本地化,我们应该怎样来架构呢?
通常我们为了减少重复代码,我们一般是建立一个基页面PageBase类,让所有的页面都继 承基页面,在基页面重写InitializeCulture事件,而用户所选择的语言我们可以储存在 Session,Cookie,QueryString或者.NET2.0提供的profile里面。 下面我们以存储在Session为例,构建我们的基页面,为简单起见,我只是通过一个按钮来选择语言,真正实现的时候可能会用一个下拉框:
主页面:
 using System;
using System;
 using System.Data;
using System.Data;
 using System.Configuration;
using System.Configuration;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 using Localization;
using Localization;

/**//// <summary>
/// 本地化
/// kenneth
/// 2006.07.16
/// </summary>
 public partial class _Default : MyPageBase
public partial class _Default : MyPageBase
{
protected void Page_Load(object sender, EventArgs e)
{
this.Button2.Text = Resources.global.String1;
}
protected void Button2_Click(object sender, EventArgs e)
{
if (Session["PreferredCulture"].ToString().ToUpper() == "EN-US")
Session["PreferredCulture"]= "zh-cn";
else if (Session["PreferredCulture"].ToString().ToUpper() == "ZH-CN")
Session["PreferredCulture"] = "en-us";
//重定向页面
Response.Redirect(Request.Url.PathAndQuery);
}
}

基页面MyPageBase:
 using System;
using System;
 using System.Data;
using System.Data;
 using System.Configuration;
using System.Configuration;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 using System.Threading;
using System.Threading;
 using System.Globalization;
using System.Globalization;

 namespace Localization
namespace Localization
{
/**//// <summary>
/// MyPageBase 基类实现本地化
/// kenneth
/// 2006.07.16
/// </summary>
public class MyPageBase : System.Web.UI.Page
{
protected override void InitializeCulture()
{
// 用Session来存储语言信息
if(Session["PreferredCulture"] == null)
Session["PreferredCulture"] = Request.UserLanguages[0];
string UserCulture = Session["PreferredCulture"].ToString();
if (UserCulture != "")
{
//根据Session的值重新绑定语言代码
Thread.CurrentThread.CurrentUICulture = new CultureInfo(UserCulture);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(UserCulture);
}
}
}
}
ASP.NET网站实现中英文转换(本地化资源)的更多相关文章
- 添加ASP.NET网站资源文件夹
ASP.NET应用程序包含7个默认文件夹,分别为Bin.APP_Code.App_GlobalResources.App_LocalResources.App_WebReferences.App_Br ...
- ASP.NET 网站支持多语言
ASP.NET网站支持多语言 (本地资源文件和全局资源文件的调用及需注意的地方总结) 一. 本地资源文件(App_LocalResources): ①. 本地资源的生成及调用 1.本地 ...
- 26种提高ASP.NET网站访问性能的优化方法 .
1. 数据库访问性能优化 数据库的连接和关闭 访问数据库资源需要创建连接.打开连接和关闭连接几个操作.这些过程需要多次与数据库交换信息以通过身份验证,比较耗费服务器资源. ASP.NET中提供了连接池 ...
- 构建ASP.NET网站十大必备工具
最近使用ASP.NET为公司构建了一个简单的公共网站(该网站的地址:http://superexpert.com/).在这个过程中,我们使用了数量很多的免费工具,如果把构建ASP.NET网站的必备工具 ...
- ASP.NET网站优化(转自一位博友的文章,写的非常好)
不修改代码就能优化ASP.NET网站性能的一些方法 阅读目录 开始 配置OutputCache 启用内容过期 解决资源文件升级问题 启用压缩 删除无用的HttpModule 其它优化选项 本文将介绍一 ...
- 不修改代码就能优化ASP.NET网站性能的一些方法
阅读目录 开始 配置OutputCache 启用内容过期 解决资源文件升级问题 启用压缩 删除无用的HttpModule 其它优化选项 本文将介绍一些方法用于优化ASP.NET网站性能,这些方法都是不 ...
- 如何真正提高ASP.NET网站的性能
摘要:前言 怎么才能让asp.net网站飞得更快,有更好的性能?这是很多开发者常常思考的一个问题.我有时候会做大量的测试,或请求别人帮忙采集一些数据,希望能够验证网上一些专家的建议或证明 前言 怎么才 ...
- 构建ASP.NET网站十大必备工具(2)
正常运行时间 当一个网站发布以后,你肯定希望你的网站不会遇到任何问题,一直处在正常运行状态之中.现在,我使用下面这些工具来监控“Superexpert.com”网站,确保它一直处在正常运行状态之中. ...
- 构建ASP.NET网站十大必备工具(1)
最近使用ASP.NET为公司构建了一个简单的公共网站(该网站的地址:http://superexpert.com/).在这个过程中,我们使用了数量很多的免费工具,如果把构建ASP.NET网站的必备工具 ...
随机推荐
- 【HDOJ】1394 Minimum Inversion Number
逆序数的性质.1. 暴力解 #include <stdio.h> #define MAXNUM 5005 int a[MAXNUM]; int main() { int n; int i, ...
- 2015第42周六Pgsql全文索引
全文搜索通常也就是文本搜索,它可以提供满足查询的识别自然语言的能力,并且任意性地通过相关性查询进行排序.搜索最常见的类型就是找到所有包含给定的查询术语的记录,并且以相似性的查询顺序返回它们. 对于普通 ...
- 判断iis是否已经安装
判断iis是否已经安装? 访问http://127.0.0.1 能得到正确页面的是已经安装. 活者查看控制面板-添加删除程序-windows组件-internet信息服务(IIS)前面的没有打勾则没有 ...
- Android protectionLevel
Android protectionLevel分4个级别: "normal" "dangerous" "signature" "s ...
- unity3d Realistic eye shading 真实的眼睛渲染
先放上效果 人皮都做了,当然要来研究下眼睛,眼睛要比人体皮肤简单一些(实时模拟人皮在此) 一看是不是很复杂 这是眼睛的解构,但是,我们只需要模拟出虹膜巩膜和角膜就能达到相当真实的眼睛 巩膜就是白眼球 ...
- leetcode First Missing Positive hashset简单应用
public class Solution { public int firstMissingPositive(int[] A) { HashSet<Integer> hash=new H ...
- senrty 配置Email
测试页面在这里 右上角头像->管理->邮件 配置如下:(注意一点:465是SSL的 587是TLS的) 其他django email 1.3 文献在这里 现在都1.8了貌似 如 ...
- php 文本框里面显示数据库调出来的资料
php 文本框里面显示数据库调出来的资料,,,在里面我标注了,,那个地方为什么是!=才能显示正确的数据库资料啊?我理解的是对比正确输出数据库内容的.大师貌似不知道为什么就写错了 <html> ...
- Java程序员必知的8大排序算法
8种排序之间的关系 直接插入排序 (1)基本思想:在要排序的一组数中,假设前面(n-1)[n>=2] 个数已经是排 好顺序的,现在要把第n个数插到前面的有序数中,使得这n个数 也是排好顺序的.如 ...
- SQL字符串处理函数大全
select语句中只能使用sql函数对字段进行操作(链接sql server),select 字段1 from 表1 where 字段1.IndexOf("云")=1;这条语句不对 ...