ASP.NET Core MVC TagHelper实践HighchartsNET快速图表控件-开源
ASP.NET Core MVC TagHelper最佳实践HighchartsNET快速图表控件支持ASP.NET Core。
曾经在WebForms上写过 HighchartsNET快速图表控件-开源 Highcharts的ASP.NET Web自定义控件。
今天我就来改造它,将其使用最新的TagHelper 来实践,学习TagHelper 的使用也提供一个方便的图表控件在ASP.NET Core MVC中使用。
下面正式开始,使用之前的代码直接进行迁移升级。
GitHub:https://github.com/linezero/HighchartsNET
代码迁移升级
首先我们新建一个 .NET Core Class Library -> HighchartsNETCore
然后我们添加引用
Install-Package Microsoft.AspNetCore.Razor.Runtime
新建一个HighChartsTagHelper.cs然后将之前的 HighCharts.cs 的代码复制到其中,进行相关更改。
这里首先需要引用 using Microsoft.AspNetCore.Razor.TagHelpers; 然后继承 TagHelper 重写 Process。
在之前的属性上加上 HtmlAttributeName 特性,调整方法。
最终主要代码如下:
public class HighChartsTagHelper : TagHelper
{
/// <summary>
/// 图表标题
/// </summary>
[HtmlAttributeName("title")]
public string Title { get; set; }
/// <summary>
/// 图表类型
/// </summary>
[HtmlAttributeName("type")]
public ChartType Type { get; set; }
/// <summary>
/// 图表2级标题
/// </summary>
[HtmlAttributeName("subtitle")]
public string SubTitle { get; set; } /// <summary>
/// 数据对象
/// </summary>
[HtmlAttributeName("series")]
public ChartsSeries Series { get; set; } /// <summary>
/// 一些附加选项
/// </summary>
[HtmlAttributeName("plotoptions")]
public string PlotOptions { get; set; }
/// <summary>
/// X轴选项
/// </summary>
[HtmlAttributeName("xAxis")]
public List<object> XAxis { get; set; }
/// <summary>
/// Y轴选项 默认可以只填名称
/// </summary>
[HtmlAttributeName("yAxis")]
public string YAxis { get; set; } /// <summary>
/// 提示格式
/// </summary>
[HtmlAttributeName("Tooltip")]
public string Tooltip { get; set; }
/// <summary>
/// 图表层id(容器)
/// </summary>
[HtmlAttributeName("id")]
public string Id { get; set; } /// <summary>
/// 图标下方标识是否显示 默认不显示
/// </summary>
[HtmlAttributeName("legend")]
public bool Legend { get; set; } /// <summary>
/// 高级功能,多个数据集,多条图表,饼图不需要。
/// </summary>
[HtmlAttributeName("serieslist")]
public List<ChartsSeries> SeriesList { get; set; } [HtmlAttributeName("width")]
public int Width { get; set; } [HtmlAttributeName("height")]
public int Height { get; set; } private void HighChartsJs(StringBuilder jscode)
{
jscode.Append("$(function(){$('#" + Id + "').highcharts({ ");
jscode.Append("credits: { enabled: false },");
jscode.Append("chart:{ type: '" + Type.ToString().ToLower() + "'");
if (Width>)
jscode.Append(",width:" + Width);
if (Height>)
jscode.Append(",height:" + Height);
jscode.Append("},");
if (!string.IsNullOrEmpty(Title))
jscode.Append("title: { text: '" + Title + "'},");
if (!string.IsNullOrEmpty(SubTitle))
jscode.Append("subtitle: { text: '" + SubTitle + "'},");
//判断类型及数据显示
if (XAxis != null && Type != ChartType.Pie)
{
XAxisToString(jscode, XAxis);
}
else if (Series.SeriesData != null && Type != ChartType.Pie)
{
XAxisToString(jscode, Series.SeriesData.Keys.ToList());
}
else if (SeriesList != null && SeriesList.Count > )
{
XAxisToString(jscode, SeriesList[].SeriesData.Keys.ToList());
}
if (!string.IsNullOrEmpty(YAxis))
{
if (YAxis.IndexOf("title") < )
{
jscode.Append("yAxis: { title:{ text:'" + YAxis + "'}},");
if(string.IsNullOrEmpty(Tooltip))
jscode.Append("tooltip: { valueSuffix:'" + YAxis + "' },");
}
else
{
jscode.Append("yAxis: {" + YAxis + "},");
}
}
jscode.Append("legend: { enabled: "+Legend.ToString().ToLower()+" },");
if (!string.IsNullOrEmpty(Tooltip))
jscode.Append("tooltip: {" + Tooltip + "},");
if (!string.IsNullOrEmpty(PlotOptions))
jscode.Append("plotOptions:{" + PlotOptions + "},");
//数据处理方法
SeriesToString(jscode);
jscode.Append(" }); });");
} private void SeriesToString(StringBuilder sb)
{
sb.Append("series: [");
string seriesdata = string.Empty;
if (Series.SeriesData != null)
{
seriesdata = SeriesDataToString(Series);
}
if (SeriesList != null && SeriesList.Count != )
{
foreach (ChartsSeries ser in SeriesList)
{
seriesdata += SeriesDataToString(ser) + ",";
}
seriesdata = seriesdata.TrimEnd(',');
}
sb.Append(seriesdata);
sb.Append("]");
} /// <summary>
/// 数据部分转成js代码
/// </summary>
/// <param name="series"></param>
/// <returns></returns>
private string SeriesDataToString(ChartsSeries series)
{
string seriesdata = "{ name: '" + series.SeriesName + "',data:[";
foreach (var item in series.SeriesData)
{
seriesdata += "['" + item.Key + "'," + item.Value + "],";
}
seriesdata = seriesdata.TrimEnd(',');
seriesdata += "] }";
return seriesdata;
}
/// <summary>
/// x轴上数据转换
/// </summary>
/// <param name="sb"></param>
/// <param name="xAxis"></param>
private void XAxisToString(StringBuilder sb, List<object> xAxis)
{
sb.Append("xAxis: { categories: [");
string xaxis = string.Empty;
foreach (var item in xAxis)
{
xaxis += "'" + item + "',";
}
xaxis = xaxis.TrimEnd(',');
sb.Append(xaxis);
sb.Append("]},");
} public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (Series == null) return;
output.Attributes.SetAttribute("title", "HighchartsNET自动生成 By:LineZero");
output.Attributes.SetAttribute("id", Id);
StringBuilder style = new StringBuilder("margin:0px auto;min-width:400px;");
if (Width > )
style.Append($"width:{Width}px;");
if (Height > )
style.Append($"heigth:{Height}px;");
output.Attributes.SetAttribute("style",style.ToString());
output.TagName = "div";
StringBuilder innerhtml = new StringBuilder();
innerhtml.Append("<script>");
HighChartsJs(innerhtml);
innerhtml.Append("</script>");
output.PostElement.AppendHtml(innerhtml.ToString());
}
}
TagHelper 使用
代码编写好以后,新建一个 ASP.NET Core Web Application 名为 HighchartsNETCoreWeb -> 选择Web应用程序-》不进行身份验证。
添加 HighchartsNETCore 引用。
然后打开 Views/_ViewImports.cshtml 文件添加:
@using HighchartsNETCoreWeb
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *,HighchartsNETCore
然后将 Home/Index.cshtml 替换为如下代码:
<script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<div>
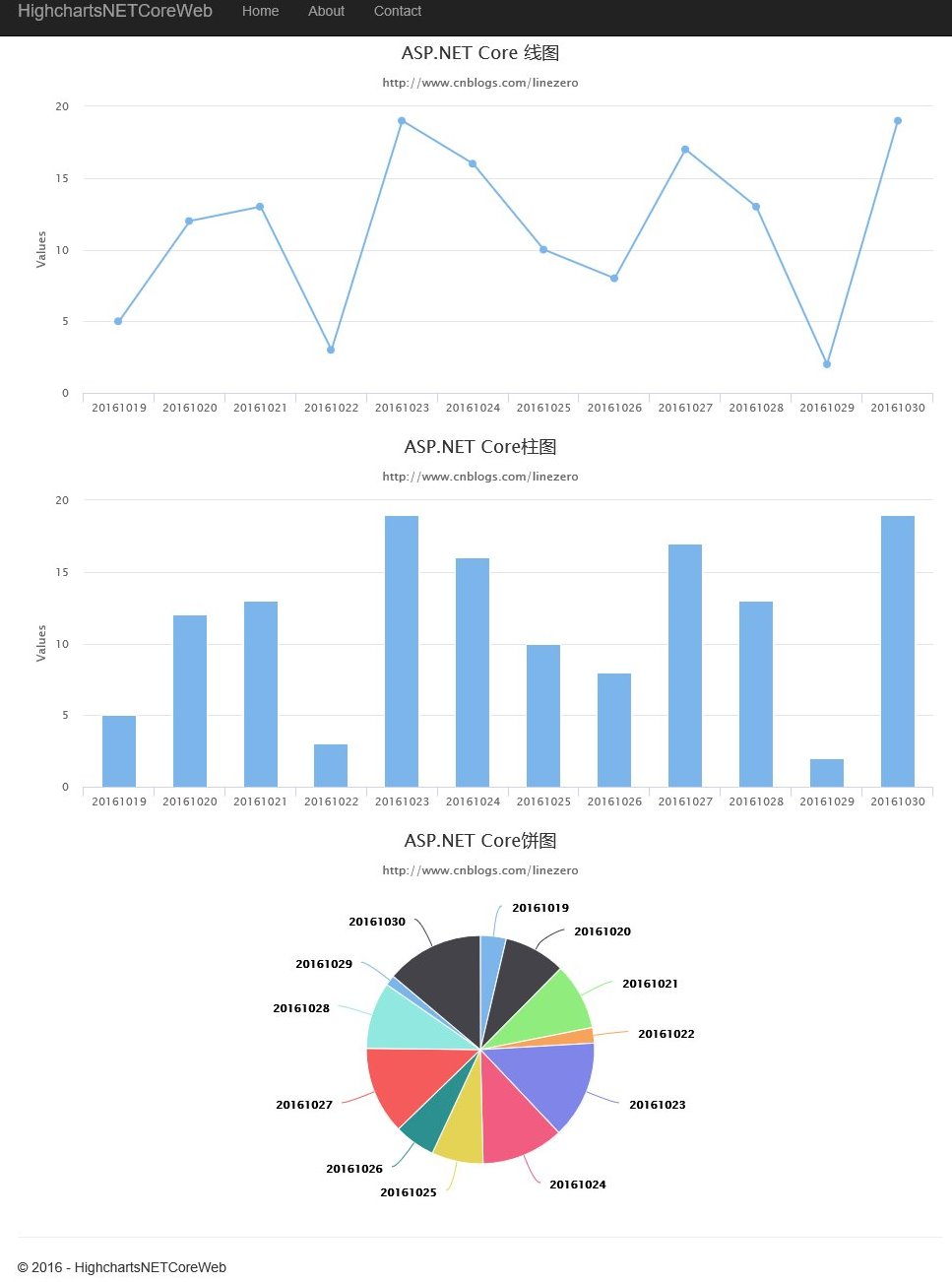
<high-charts id="demoline" title="ASP.NET Core 线图" subtitle="http://www.cnblogs.com/linezero" type="Line" series="ViewBag.Series"></high-charts>
<high-charts id="democolumn" title="ASP.NET Core柱图" subtitle="http://www.cnblogs.com/linezero" type="Column" series="ViewBag.Series"></high-charts>
<high-charts id="demopie" title="ASP.NET Core饼图" subtitle="http://www.cnblogs.com/linezero" type="Pie" series="ViewBag.Series"></high-charts>
</div>
在Index Action添加数据源
public IActionResult Index()
{
ChartsSeries series = new ChartsSeries();
Dictionary<object, object> dic = new Dictionary<object, object>();
Random r = new Random();
for (int i = ; i < ; i++)
{
dic.Add(DateTime.Now.AddDays(i).ToString("yyyyMMdd"), r.Next());
}
series.SeriesName = "温度";
series.SeriesData = dic;
ViewBag.Series = series;
return View();
}
运行程序 http://localhost:5000/

更多使用示例可以参考以前的Web 文件夹。
将HighchartsNETCore 打包以后可以直接适用于任意ASP.NET Core MVC应用程序。
GitHub:https://github.com/linezero/HighchartsNET
另附NuGet包:HighchartsNETCore.1.0.0.zip
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
ASP.NET Core MVC TagHelper实践HighchartsNET快速图表控件-开源的更多相关文章
- HighchartsNET快速图表控件-开源
前言: HighchartsNET快速图表控件,基于Highcharts的asp.net web控件.只需几行代码你就能快速生成一个图表. 从此不再担心图表复杂.简单几行代码就可以搞定,节省大量工作时 ...
- 【WPF】【UWP】借鉴 asp.net core 管道处理模型打造图片缓存控件 ImageEx
在 Web 开发中,img 标签用来呈现图片,而且一般来说,浏览器是会对这些图片进行缓存的. 比如访问百度,我们可以发现,图片.脚本这种都是从缓存(内存缓存/磁盘缓存)中加载的,而不是再去访问一次百度 ...
- 基于ASP.NET的MVC框架下的MvcPaper分页控件的使用技术
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Webdiyer. ...
- ASP.NET中动态获取数据使用Highcharts图表控件【Copy By Internet】
具体实现的效果如图:
- asp.net微软图表控件MsChart
前段时间,开发项目时,由于需要,需要将一些数据统计,并以图表形式显示.由于是asp.net,所以就找到了MsChart图表控件,还是挺方便实用的,分享一下. MsChart控件的主要组成如图所示 工具 ...
- 使用Asp.Net Core MVC 开发项目实践[第一篇:项目结构说明]
先从下图看整体项目结构: Mango.Manager: 为后台管理项目 Mango.Web: 为前台项目 Mango.Framework.Core: 为常用的基础操作类项目 Mango.Framewo ...
- 使用Asp.Net Core MVC 开发项目实践[第五篇:缓存的使用]
项目中我们常常会碰到一些数据,需要高频率用到但是又不会频繁变动的这类,我们就可以使用缓存把这些数据缓存起来(比如说本项目的导航数据,帖子频道数据). 我们项目中常用到有Asp.Net Core 本身提 ...
- ASP.NET Core MVC Tag Helpers 介绍
简介 Tag Helpers 提供了在视图中更改和增强现有HTML元素的功能.将它们添加到视图中,会经过Razor模板引擎处理并创建一个HTML,之后再返回给浏览器.有一些Tag Helpers,其实 ...
- ASP.NET Core MVC – Tag Helpers 介绍
ASP.NET Core Tag Helpers系列目录,这是第一篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
随机推荐
- AFNetworking 3.0 源码解读 总结(干货)(上)
养成记笔记的习惯,对于一个软件工程师来说,我觉得很重要.记得在知乎上看到过一个问题,说是人类最大的缺点是什么?我个人觉得记忆算是一个缺点.它就像时间一样,会自己消散. 前言 终于写完了 AFNetwo ...
- CSS 3学习——文本效果和@font-face
文本效果 关于文本效果,这里仅仅记录得到大多数浏览器支持的几个属性,分别是: text-overflow text-shadow word-break word-wrap text-overflow ...
- PHP之Memcache缓存详解
Mem:memory缩写(内存):内存缓存 1. 断电或者重启服务器内存数据即消失,即临时数据: Memcache默认端口:11211 存入方式:key=>>value ...
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- redis成长之路——(二)
redis操作封装 针对这些常用结构,StackExchange.Redis已经做了一些封装,不过在实际应用场景中还必须添加一些功能,例如重试等 所以对一些常功能做了一些自行封装SERedisOper ...
- 敏捷软件开发VS传统软件工程
敏捷软件开发:又称敏捷开发,是一种从1990年代开始逐渐引起广泛关注的一些新兴软件开发方法,是一种应对快速变化的需求的一种软件开发能力. 与传统软件工程相比,它们的具体名称.理念.过程.术语都不尽相同 ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- Linux实战教学笔记08:Linux 文件的属性(上半部分)
第八节 Linux 文件的属性(上半部分) 标签(空格分隔):Linux实战教学笔记 第1章 Linux中的文件 1.1 文件属性概述(ls -lhi) linux里一切皆文件 Linux系统中的文件 ...
- Linux实战教学笔记01:计算机硬件组成与基本原理
标签(空格分隔): Linux实战教学笔记 第1章 如何学习Linux 要想学好任何一门学问,不仅要眼睛看,耳朵听,还要动手记,勤思考,多交流甚至尝试着去教会别人. 第2章 服务器 2.1 运维的基本 ...
- 万向节锁(Gimbal Lock)的理解
[TOC] 结论 我直接抛出结论: Gimbal Lock 产生的原因不是欧拉角也不是旋转顺序,而是我們的思维方式和程序的执行逻辑没有对应,也就是说是我们的观念导致这个情况的发生. 他人解释 首先我们 ...
