Django中的Ajax
Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!(本人定义,不可迷信)
jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,我们仍然用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <input type="button" onclick="AjaxSubmit();" value="提交"> <script src="/static/jquery-1.12.1.min.js"></script>
<script>
function AjaxSubmit(){
var host = '1.1.1.1';
var port = '1111';
$.ajax({
url:"/app01/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
} });
}
</script> </body>
</html>
django下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据
return render(request,'ajax_submit.html')
打印出来的数据样式:

二、ajax发送复杂的数据类型:
html代码:在这里我们仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <input type="button" onclick="AjaxSubmit_set();" value="提交集合"> <script src="/static/jquery-1.12.1.min.js"></script>
<script> function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':18},
{'name':'lisi','age':19},
{'name':'wangwu','age':13} ]; $.ajax({
url:"/app01/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) { } });
} </script> </body>
</html>
django下app里views.py
def ajax_submit_set(request):
print request.POST
return render(request,'ajax_submit.html')
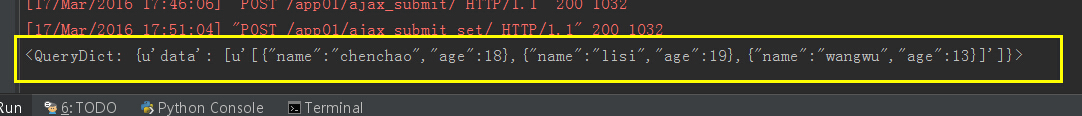
打印出来的数据样式:

三、稍等、还没完。
虽然我们实现了功能,但这还不够,因为显得不是很专业,所以我们稍作处理。
success: function (arg) { } 如果ajax提交数据成功,那么就会自动执行这里面的函数
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合"> <script src="/static/jquery-1.12.1.min.js"></script>
<script>
function AjaxSubmit(){
var host = '1.1.1.1';
var port = '1111';
$.ajax({
url:"/app01/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
} function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':18},
{'name':'lisi','age':19},
{'name':'wangwu','age':13}
]; $.ajax({
url:"/app01/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg); if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
} </script> </body>
</html>
django下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request): print request.POST
return render(request,'ajax_submit.html') import json def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
Django中的Ajax的更多相关文章
- django中的ajax组件
目录 django中的ajax 向服务器发送请求的途径 Ajax的特点 基于jquery实现的ajax请求 利用ajax实现计算器 利用ajax实现登陆认证 利用form表单进行文件上传 利用ajax ...
- Django中的Ajax详解
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当 ...
- django中使用Ajax
内容: 1.Ajax原理与基本使用 2.Ajax发送get请求 3.Ajax发送post请求 4.Ajax上传文件 5.Ajax设置csrf_token 6.django序列化 参考:https:// ...
- django中给ajax提交加上csrf
代码来自djangoproject网站 在html中的script标签下插入下面代码 在html文档加载时候运行下面代码,并且使用$.ajaxSetup设置ajax每次调用时候传入的数据,$.ajax ...
- django 中的 ajax
(Asynchronous Javascript And XML ) 特点: 异步 页面局部刷新 传递的数据量小 ajax 请求返回数据 重定向 location.href='/index/' 发请求 ...
- django中的Ajax文件上传
主要介绍两个 1.ajax文件上传 2.写路由器 3.创建对应的函数 4.file_put.html代码 <!DOCTYPE html> <html lang="en&qu ...
- django中使用AJAX时如何获取表单参数(按钮携带参数)
前提是函数和相应的视图路由都已经配置好了,然后就是表单了: <form id="SmsForm" method="post" class="a& ...
- Django 中CSRF中间件 'django.middleware.csrf.CsrfViewMiddleware',
1.Django中CSRF中间件的工作原理及form表单提交需要添加{% csrf_token %}防止出现403错误 CSRF # 表示django全局发送post请求均需要字符串验证功能:防止跨站 ...
- Django中关于“CSRF verification failed. Request aborted”的问题
遇到该问题的情境 在Django中采用Ajax提交表单,涉及到跨域问题. 解决措施 在html页面中的表单内添加如下代码: {% csrf_token %} 在视图函数所在的py文件中添加如下代码: ...
随机推荐
- libctemplate——C语言模块引擎简介及使用
前言 由先声明此libctemplate不是Google那个ctemplate.这个库是用C语言实现的,只有一个实现文件和一个头文件.Gooogl的ctemplate是C++实现的,和线程还扯上了关系 ...
- Observer 模式
Observer模式要解决的问题为:建立一个一(Subject)对多(Observer)的依赖关系,并且做到当“一”变化的时候,依赖这个“一”的多也能够同步改变.最常见的一个例子就是:对同一组数据进行 ...
- 《cut命令》-linux命令五分钟系列之十九
本原创文章属于<Linux大棚>博客,博客地址为http://roclinux.cn.文章作者为rocrocket. 为了防止某些网站的恶性转载,特在每篇文章前加入此信息,还望读者体谅. ...
- PHP设计模式之:装饰模式
<?php// 人类class Person{ private $name; public function __construct($name) { $this ...
- StandardServiceRegistryBuilder
org.hibernate.boot.registry.StandardServiceRegistryBuilderhibernate4.3 Configuration cfg = new Confi ...
- js更新页面,随机更新数字
代码1: <script> function getRandom(){ var i = Math.random()*40+160; document.getElementById(&quo ...
- 10个必看的PHP小代码,很实用!
获取浏览器IP地址 function getRemoteIPAddress() { $ip = $_SERVER['REMOTE_ADDR']; return $ip; } 如果有代理服务器的情况下获 ...
- typedef 类型重命名 和 #define 宏定义(1)
http://www.blogjava.net/jasmine214--love/archive/2010/11/29/339307.html 在现实生活中,信息的概念可能是长度,数量和面积等.在C语 ...
- 正则表达式替换img标签src值!!!
方法一: 相关链接:http://bbs.csdn.net/topics/320185735 实例:此实例自己做的时候讲字符串加了alt进行了有关修改 不清楚看上面链接 string test = ...
- javascript 与 java
