webpack局部安装的问题
webpack的局部安装
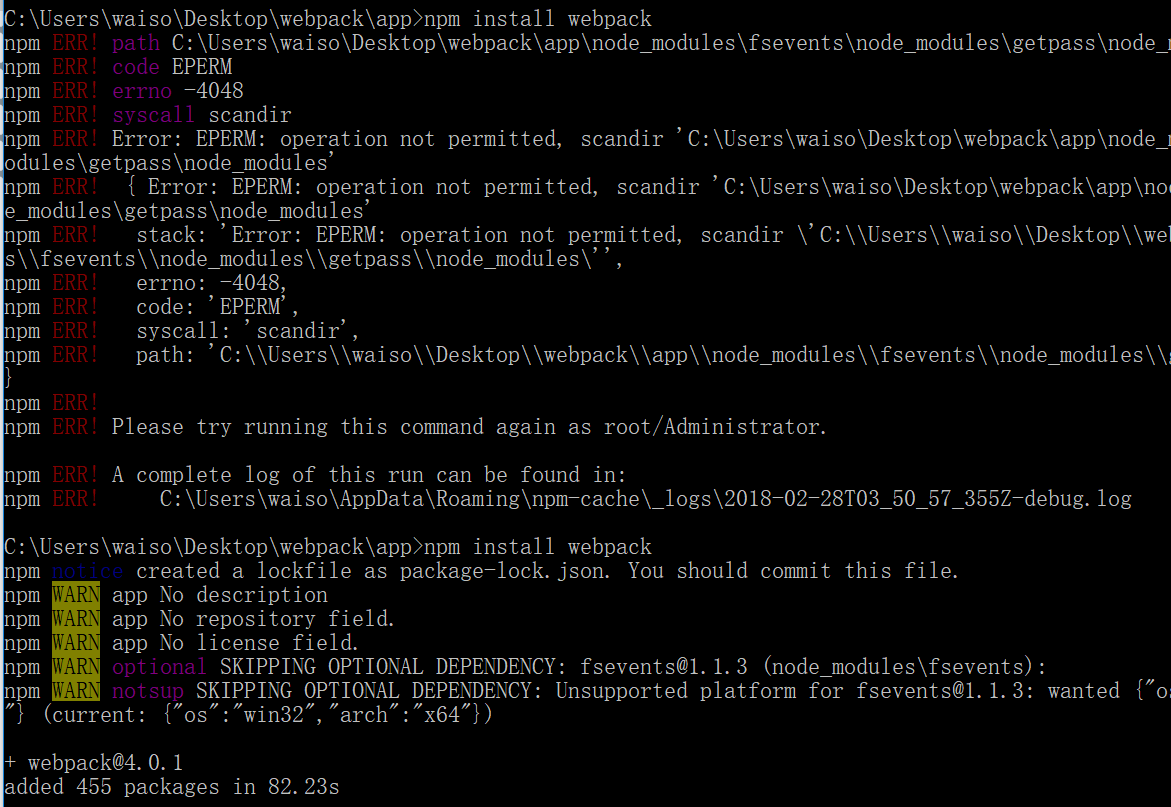
npm install webpack
默认状态是当前目录下安装,-g是全局安装
-----------------------------------------------------------------------------
由于webpack版本更新的问题
npm install webpack 默认安装的是最新版本,会出现如下问题

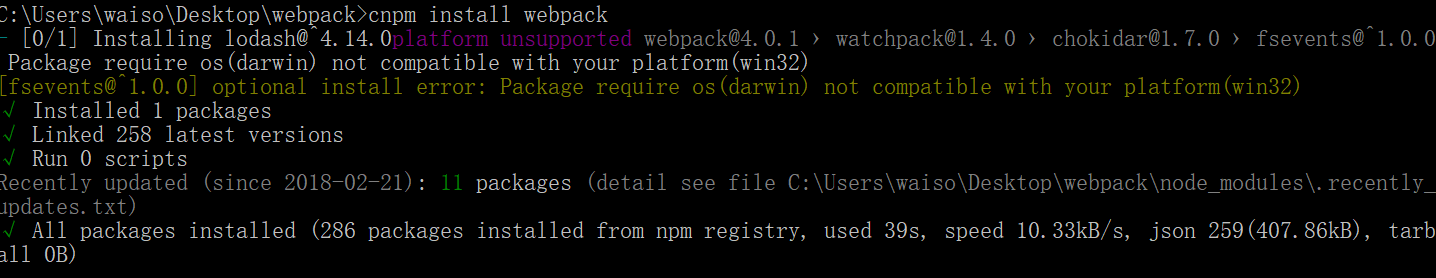
cnpm install webpack
解决方法1
但是cnpm却可以执行(如图)

但是因为webpack2之后直接局部安装是不能直接通过命令运行

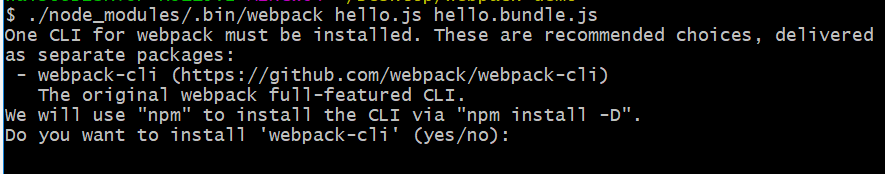
最新提示

z在webpack 3中,webpack本身和它的CLI以前都是在同一个包中,但在第4版中,他们已经将两者分开来更好地管理它们。选择yes直接安装。

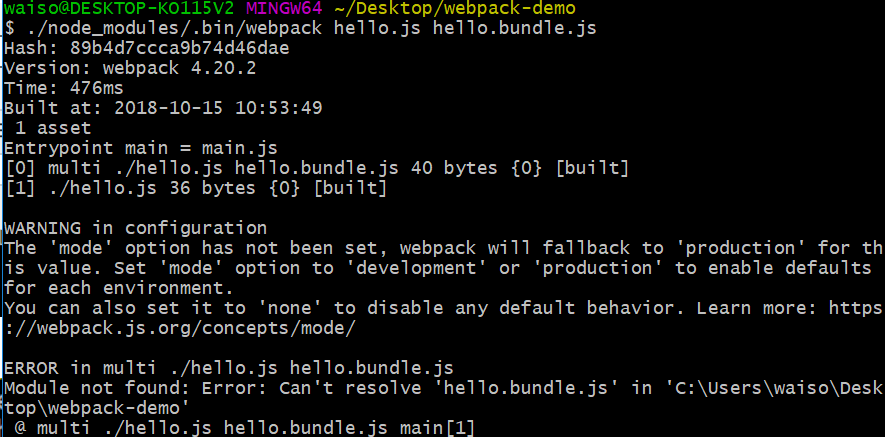
这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了。
更换命令:
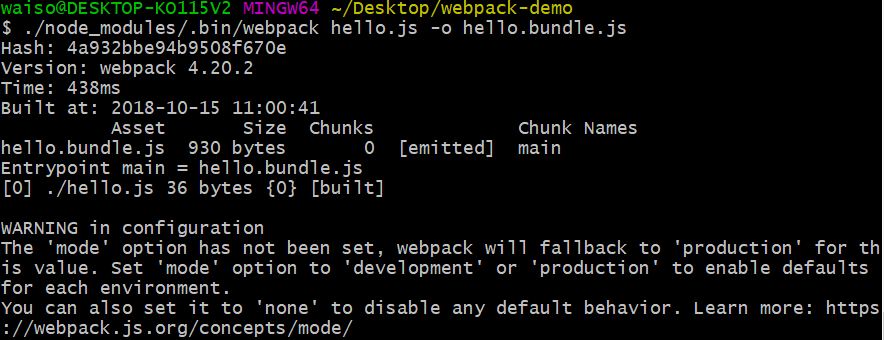
./node_modules/.bin/webpack hello.js -o hello.bundle.js

以上的警告指的是没有设定是开发模式还是生产模式,要求指定.
只需要在项目中的package.json中script中配置上
"dev": "webpack --mode development", "build": "webpack --mode production" 两句即可
尝试全局安装webpack-cli,可以直接使用webpack命令。
解决方法2
安装webpack1
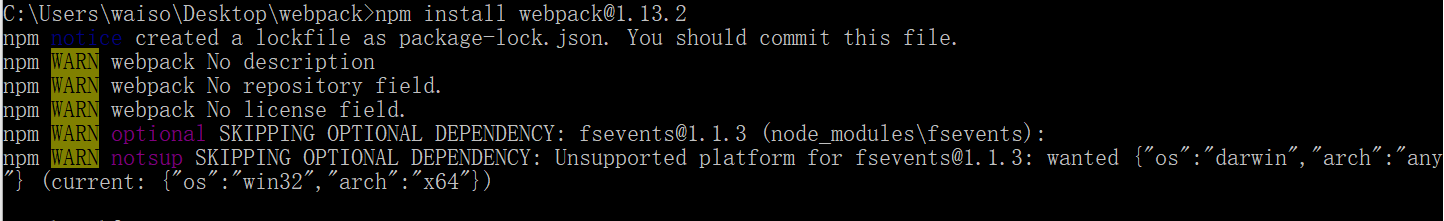
npm install webpack@1.13.2

没有报错,但是文件夹中没有生成文件,而且提示中提示找不到package.json
那在文件夹中增加package.json

成功生成文件。
package.json文件内容只需要{}
{}
运行命令会会自动生成

并且package.json内容会变成

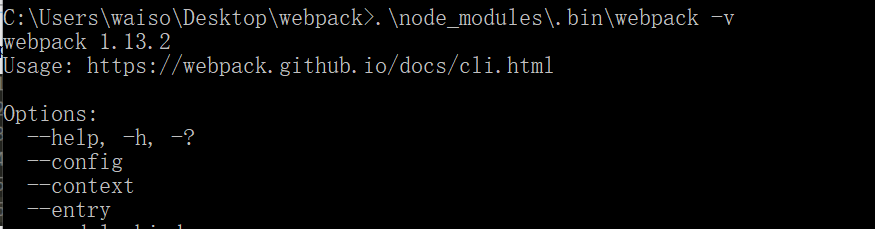
并且可以运行

webpack局部安装的问题的更多相关文章
- webpack学习--安装
webpack需要在node环境运行,可以去node官网进行下载安装包:http://nodejs.cn/download/ 1.打开cmd命令窗口,运行node -v 2.全局安装webpack:n ...
- 【01】webpack的安装过程截图
[05](moyu:最好安装在C盘.默认的安装地址.) []全局安装 01,首先要安装Node.js, Node.js 自带了软件包管理器 npm. 02,Webpack 需要 Node.js v0. ...
- Vue之webpack的安装与配置及其简单应用
一.文件结构 二.index.html <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- webpack的使用 一、webpack 和webpack的安装
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时, 它会递归地构建一个依赖关系图(dependen ...
- webpack的安装 以及 问题 以及 作用
参考链接: https://blog.csdn.net/Rnger/article/details/81086938 https://blog.csdn.net/qq_38111015/art ...
- webpack的安装和使用
Webpack是什么 首先可以看下 官方文档 ,文档是最好的老师. Webpack是由Tobias Koppers开发的一个开源前端模块构建工具.它的基本功能是将以模块格式书写的多个JavaScrip ...
- Bug记载1之webpack本地安装
当我安装前端打包工具webpack时,cmd命令出现了这么一句关键性的提示: npm ERR ! Refusing to install package as a dendency of itself ...
- webpack 介绍 & 安装 & 常用命令
webpack 介绍 & 安装 & 常用命令 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 webpa ...
- WebPack的安装
一.前提因为webpack是一个基于node的项目,所以首先需要确保你的电脑里面已经安装了node.js,以及npm.在这里我使用的版本是:node:v5.8.0 ,npm:3.7.3,若是版本问题, ...
随机推荐
- 获取iOS 设备上崩溃日志 (Crash Log)的方法
1. iTunes同步获取 大部分用户会使用iTunes软件来管理iPhone,这样同步的Crash日志就会同步到电脑上,我们需要在特定的路径里面查找 Mac OS X:~/Library/Logs/ ...
- Exception in thread Thread-3:第三个线程意外
Status:Executing -train.py 02/09/2019 09:33:38 INFO Log level set to: INFO Using TensorFlow backend. ...
- afx_msg解释
以前一直不知道AFX_MSG是什么意思,只是觉得它应该是个消息映射函数,但是具体代表什么意思,会返回一个什么样的值是一点都不清楚,今天查了下资料,把查到的东西放这,以免以后忘了还得再查. 在头文件(D ...
- win 10 mysql8.0安装
1.解压缩安装包(记住自己的解压到那个目录,后面需要) 2.找到此电脑,然后找到属性(小编这里win10) 3.点击左侧高级系统设置 4.选择下面的环境变量 5.选择下面的新建,然后看图片,上面输入M ...
- 廖雪峰Python学习笔记——使用元类
元类(MetaClasses) 元类提供了一个改变Python类行为的有效方式. 元类的定义是“一个类的类”.任何实例是它自己的类都是元类. class demo(object): pass obj ...
- Ubuntu16.04 - 安装gtk+-3.0和appindicator3-0.1
今天在Ubuntu16.04里面遇到这样的问题: # pkg-config --cflags gtk+-3.0 appindicator3-0.1Package gtk+-3.0 was not fo ...
- chrome 插件学习笔记(一)
主要是屏蔽cnbeta中屏蔽广告之后的弹出层 manifest.json文件 { "js": ["jquery-1.7.2.min.js","cnbe ...
- jzoj5928
tj:題解裡公式是錯的 我們可以考慮每一個節點[a,a+2^b-1]對答案的貢獻 則當這個節點是左兒子時,貢獻為2^b 是右兒子時,貢獻為2n−a−2b+12^n-a-2^b+12n−a−2b+1 左 ...
- python http post json
直接上代码吧 #coding=utf-8 import os import urllib import urllib2 import re import cookielib import json h ...
- myeclipse注册码生成
import java.io.*; /** * <一句话功能简述> * <功能详细描述> * * @author 程松 * @date 2013-11-8上午8:50:34 * ...
