CSS选择器详解(一)常用选择器
目录
类型选择器
通过类型选择器可以选择某一类型的html标签,并对其使用样式。
语法:
selector {property1: value; property2:value; ...}
示例:
<html>
<head>
<style type="text/css">
h1 { color:Red; font-size:30px;}
</style>
</head>
<body>
<h1>这是一个h1标签</h1>
</body>
</html>
效果图:

h1 { color:Red; font-size:30px; }
这行代码选择了h1标签,并将h1元素的颜色改为红色,字体大小改为20px. 类型选择器也可以使用嵌套的形式来选择类型,这种方式也被称为后代选择器
示例:
<html>
<head>
<style type="text/css">
h1 { color:Red; font-size:30px;}
div h1{ color:Blue; font-size:20px;}
</style>
</head>
<body>
<h1>这是一个h1标签</h1>
<div>
<h1>这是一个包含在div内的h1标签</h1>
</div>
</body>
</html>
效果图:

div h1{ color:Blue; font-size:20px;}
这行代码只选择了所有div元素内部的h1元素,并将颜色改为红色,字体大小改为16px,div元素外部的所有h1都不会受到影响。
类选择器
通过类选择器可以选择class相同的html标签,并对其使用样式。
语法:
.selector { property1: value; property2: value; ...}
示例:
<html>
<head>
<style type="text/css">
.error-message { color:Red; line-height:2px;}
</style>
</head>
<body>
<h3 class="error-message">Error Message:</h1>
<p class="error-message">description</p>
</body>
</html>
效果图:

.error-message { color:Red; line-height:2px;}
这行代码选择了所有类为error-message的元素,并将其颜色改为红色,行间距改为2px.
ID选择器
ID选择器可以选择ID为某值的特定元素,并对其使用样式。
语法:
#selector { property1: value; property2:value; ...}
示例:
<html>
<head>
<style type="text/css">
#title { color:Gray;}
</style>
</head>
<body>
<h1 id="title">Title</h1>
</body>
</html>
效果图:

#title { color:Gray;}
这行代码选择id为title的元素,并将其颜色改为Gray.
Tips:
有时页面会出现很多包含类或ID的元素,而它们之间的差异仅仅是出现在页面中的位置不同,不要给这些元素指定不同的类或ID,应将一个类或ID赋给它们的父元素,然后使用后代选择器定位它们。
伪类

selector : pseudo-class {property1: value; property2:value;}
<html>
<head>
<style type="text/css">
a:link{color: Red;}
a:hover{color: Green;}
a:visited{color: Blue;}
</style>
</head>
<body>
<a href="http://www.cnblogs.com/fattydoit/" target="_blank">小胖搞IT</a>
</body>
</html>
效果图:
未访问链接时:

鼠标悬停在链接上时:

访问过链接:

a:link{color: Red;}
a:hover{color: Green;}
a:visited{color: Blue;}
第一行代码将未访问的标签颜色设置为红色,第二行代码将鼠标悬停在标签上时标签的颜色设置为绿色,第三行代码将访问过的标签设置为蓝色。
示例2:
<html>
<head>
<style type="text/css">
p:first-child{color: Red;}
</style>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<div>
<p>第一段</p>
<p>第二段</p>
</div>
</body>
</html>
效果图:

p:first-child{color: Red;}
这行代码将任意元素的第一个子元素p设置为红色。
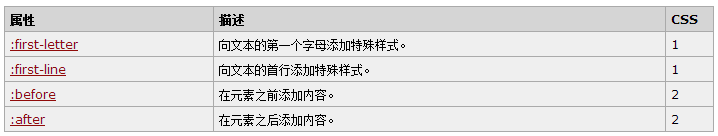
伪元素
伪元素也是用来向某些选择器添加特殊效果的,很容易和伪类混淆,简单地说,伪类是用来匹配页面上真是存在的元素,如:link用来匹配a元素,而伪元素用来匹配逻辑上存在,但在页面上并不存在的元素。

语法:
selector :: pseudo-element {property1: value; property2:value;}
示例:
<html>
<head>
<style type="text/css">
p::first-letter{color: Red;}
#p-with-logo::before{content:url(star.png);}
</style>
</head>
<body>
<p>这个段落首字符为红色</p>
<p id="p-with-logo">这个段落有Logo</p>
</body>
</html>
效果图:

p::first-letter{color: Red;}
#p-with-logo::before{content:url(star.png);}
第一行代码找到p元素的第一个字符,并将其设置为红色,第二行代码找到id为p-with-logo的p元素,在它前面放一个logo.
参考资料:
常用选择器介绍到此结束,下一回来介绍通用选择器和高级选择器...
CSS选择器详解(一)常用选择器的更多相关文章
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- CSS系列(8) CSS后代选择器和子选择器详解
一.CSS后代选择器详解 1, 生动介绍基本概念 一个标签嵌B在另一个标签A内部,B就是A的后代. 而且,B的后代也是A的后代,这就叫“子子孙孙无穷尽也”. 比如: <div> < ...
- web前端学习(三)css学习笔记部分(6)-- 选择器详解
9.选择器详解 9.1 属性选择器 CSS3 属性选择器,在 CSS3 中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概 ...
- css 10-CSS3选择器详解
10-CSS3选择器详解 #CSS3介绍 CSS3在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷. #CSS3的现状 浏览器支持程度不够好,有 ...
- web前端学习(三)css学习笔记部分(4)-- CSS选择器详解
4. 元素选择器详解 4.1 元素选择器 4.2 选择器分组 用英文逗号","相连,使用相同的样式表 使用通配符对所有元素进行通用设定. 4.3 类选择器详解 4.3.1. ...
- CSS3 基础(1)——选择器详解
CSS3选择器详解 一. 属性选择器 在CSS3中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概念. 选择器 示例 描述 ...
- Jquery 选择器 详解 js 判断字符串是否包含另外一个字符串
Jquery 选择器 详解 在线文档地址:http://tool.oschina.net/apidocs/apidoc?api=jquery 各种在线工具地址:http://www.ostools ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- webpack4配置详解之常用插件分享
前言 继上一次webpack的基础配置分享之后,本次将分享一些工作中项目常用的配置插件.也会包含一些自己了解过觉得不错的插件,如有分析不到位的,欢迎纠错,嗯,这些东西文档都有,大佬可绕过. Wepac ...
随机推荐
- 关于Windbg Local kernel debugging for Win7
在使用Windbg的时候,如果在Win7上使用Kernel Debug时候会弹出下面的对话框: 在这个对话框中所描述的信息中我们可以看到这么一段话: “Local kernel debugging i ...
- 如何实现让你的网站支持Google Roboto Font
最近在写一个移动端的web项目,designer设计的页面效果图就是使用Google Roboto Font.The Roboto Font 是Google为Android 4.0 Ice-Cream ...
- Linq的基本用用法
Linq 的基本用法: Sort , OrderBy, Skip,Take,Where,Compare,Join,Distinct ,InsertRange 等关键词 Select用法 var sel ...
- go 编译问题
golang的编译使用命令 go build , go install;除非仅写一个main函数,否则还是准备好目录结构:GOPATH=工程根目录:其下应创建src,pkg,bin目录,bin目录中用 ...
- 使用nexus来搭建Nuget私服
近期在搭建nuget私服.选择nexus这个产品.nexus支持npm,.nuget等,功能比较强大. 前言 博主使用centos7.5来搭建nexus,遇到了不少的问题.最后还是搞定了. 1:下载n ...
- wpf 右下角弹出窗
自己写的wpf 弹出框,欢迎拍砖,动画都写在了后台代码,前台代码不太重要,用了一下iconfont,具体样式我就不贴出来了,本次主要是后台代码的动画 需要有父级窗口才可以使用. 前台代码: <W ...
- CodeForces 540C Ice Cave (BFS)
http://codeforces.com/problemset/problem/540/C Ice Cave Time Limit:2000MS Memory Limit:262 ...
- sp2010 升级sp2013 用户无法打开网站
Add-PSSnapin microsoft.sharepoint.powershell $WebAppName = "http://wtcsps99:82/" $wa = get ...
- 基于Spring MVC的web应用随应用启动而加载
写个类实现org.springframework.context.ApplicationContextAware接口即可. 但是如下的程序会在启动时加载两次: @Controller public c ...
- Notification通知栏的使用
一.基础的知识了解 1.pendingIntent : 它是Intent的封装,可以跳转某个Activity.给Service发送一个命令.还可以发送一个广播 2.进度条的使用方法 3.更新通知栏的信 ...
