用 Visual Studio Code 调试运行在 homestead 环境中的 laravel 程序

由于之前做 .net 开发比较熟悉 visualstudio,所以自 visualstudio code 发布后就一直在不同场合使用 vscode ,比如前端、node等等。最近在做 laravel 项目,需要通过 vscode 来调试 homestead 中的 laravel 代码。做了一些有关 laravel 调试环境安装部署的尝试,本文是一个简要记录。
基本环境
阅读本文之前,你应该安装好了基本的开发环境,比如 visualstudio code、VirtualBox 、vagrant、homestead、laravel 等等。原则上本文只讨论如何通过配置这些应用以实现对 laravel 项目的 debug ,不讨论安装相关软件的细节。
laravel 版本 5.3
homestead 版本 v1.0.1
php 版本 7.1(homestead已集成)
xdebug 版本 2.5(homestead已集成)
vscode 版本 1.9.0
vagrant 版本 1.9.1
VirtualBox 版本 5.1.12
安装和配置 vscode 插件 PHP Debug
通过 marketplace 平台安装插件 phpdebug。 1.9.0 版的 vscode 集成了插件管理功能在左侧的菜单栏,点击扩展按钮 > 输入 PHP Debug > 在搜索结果中找到 PHP debug > 点击安装,安装后重启 vscode 使其生效。
打开调试界面。点击右上角的齿轮按钮配置 launch.json 文件,选择 PHP 选项。此时会生成 launch.json 文件,左侧的 debug 类型默认选中了 listen for xdebug 选项。修改 launch.json 配置如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"stopOnEntry":false,
"localSourceRoot": "${workspaceRoot}/public",
"serverSourceRoot": "/home/vagrant/Code/Laravel/public",
"log": false
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${workspaceRoot}/public/index.php",
"cwd": "${workspaceRoot}/public/",
"port": 9000
}
]
}
这里主要添加了 localSourceRoot 和 serverSourceRoot 两个配置项:
localSourceRoot配置的是 laravel 项目程序入口位置,${workspaceRoot}表示当前工程项目根目录,所以取值"${workspaceRoot}/public";serverSourceRoot配置的是远程服务器端 laravel 站点根目录位置,该目录必须与localSourceRoot位置对应。根据 homestead 环境,这里取值"/home/vagrant/Code/Laravel/public";
启动Homestead
打开命令行终端,依次执行下列命令:
$ vagrant up
$ vagrant ssh
安装 XDebug
注:homestead 已集成了 XDebug,文件位置在 /usr/lib/php//xdebug.so 目录中。如果你不需要更新版本的 Xdebug 功能,可以忽略此步骤。
建议你在 laravel 项目程序入口目录 public 下创建一个临时文件(如 test.php),输入 phpinfo()。把 PHPinfo 的执行结果复制并粘贴到 XDebug installation wizard,程序会根据你的系统环境给出相应的安装向导。
1. 下载 xdebug-2.5.0.tgz
2. 解压文件 tar -xvzf xdebug-2.5.0.tgz
3. 执行 cd xdebug-2.5.0
4. 执行 ./configure
5. 执行 make
6. 执行 cp modules/xdebug.so /usr/lib/php/20160303
配置 XDebug
打开文件 /etc/php/7.1/fpm/php.ini, 添加如下配置:
zend_extension = /usr/lib/php/20160303/xdebug.so
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_host = 192.168.10.1
xdebug.remote_port = 9000
主要有五项配置:
zend_extension 指定要加载的 xdebug 扩展文件;
xdebug.remote_enable 启用远程调试;
xdebug.remote_autostart 默认情况下需要通过指定 HTTP GET/POST 变量来启用远程调试,通过把该选项配置为 1 可以使所有请求自动连接至调试终端而无需指定专属变量信息。详情见: Remote Debugging;
xdebug.remote_host 默认取值 localhost ,由于我们的 homestead 在虚拟机中,并且以 config.vm.network "private_network"形式配置了IP ,所以这里不能配置 localhost。需要手动指定 PC 机 IP 192.168.10.1;
xdebug.remote_port 默认端口号是 9000,这个在前面的 vscode 配置文件 launch.json 中有设置,与其对应即可。
重启web服务Nginx
$ nginx -s reload
启动 xdebug 调试
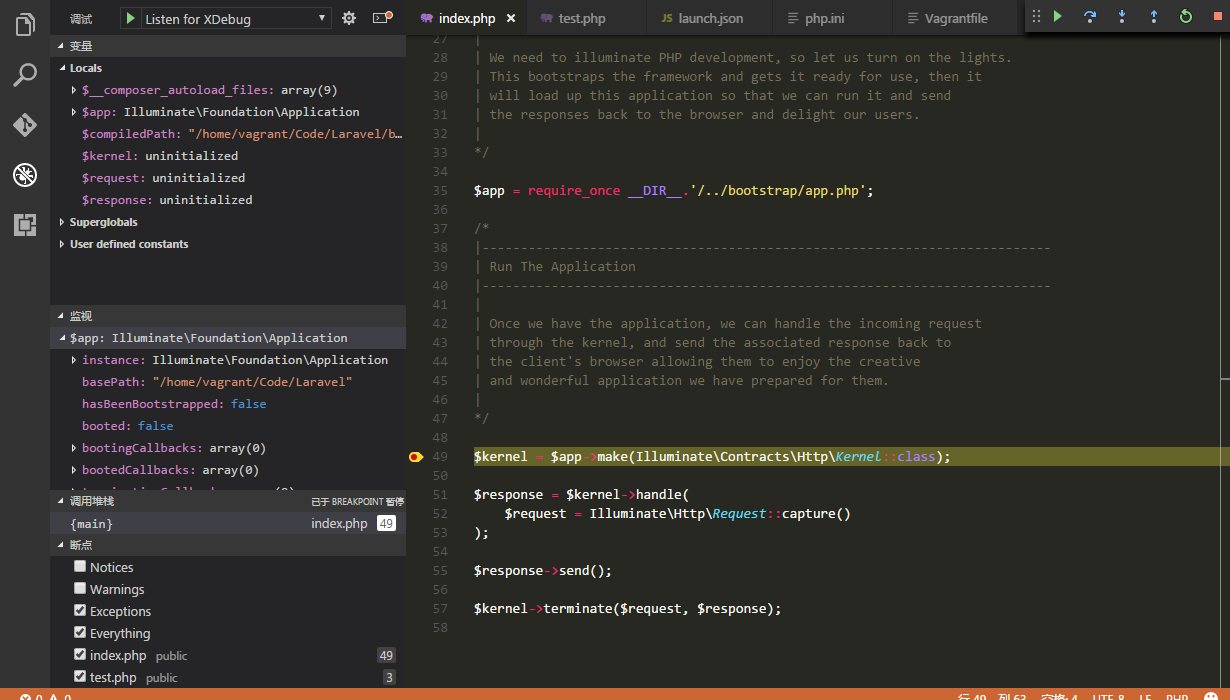
在 vscode 中进入 debug 界面,点击 开始调试 按钮,PHPdebug 插件将在本机的 9000 端口监听来自 192.168.10.10 的网络请求;
在项目文件 public/index.php 文件中打个断点,然后通过浏览器访问 http://homestead.app ;
一旦 homestead 中有网络请求到 laravel 站点 ,vscode 编辑器即可接收到debug信息并在断点位置暂停下来,同时打印出相关的执行环境上下文信息。
最后
本文地址:http://www.cnblogs.com/kelsen/p/6368550.html
如果您有任何建议或疑问请在下面留言交流。
用 Visual Studio Code 调试运行在 homestead 环境中的 laravel 程序的更多相关文章
- 使用 visualstudio code 编辑器调试执行在 homestead 环境中的 laravel 程序
由于之前做 .net 开发比较熟悉 visualstudio,所以自 visualstudio code 发布后就一直在不同场合使用 vscode ,比如前端.node等等.最近在做 laravel ...
- Visual Studio Code 调试 PHP
Visual Studio Code 调试 PHP 2018/12/4 更新 Nginx + php-cgi.exe 下与 Visual Studio Code 配合调试 必需环境 Visual St ...
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- Visual Studio Code调试electron主进程
Visual Studio Code调试electron主进程 作者: jekkay 分类: electron 发布时间: 2017-06-11 14:56 一·概述 此文原出自[水滴石]: htt ...
- Visual Studio Code搭建NodeJs的开发环境
一.Visual Studio Code搭建NodeJs的开发环境 1.下载安装NodeJs并配置环境变量 可以参考:NodeJs的安装和环境变量配置 2.下载安装 VS Code编辑器 可以参考:V ...
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- 用 Visual Studio Code 调试 Node.js
环境: Visual Studio Code Node.js 1. 关闭运行中的程序 2.打开入口文件,我这里的入口文件为 app.js 3.点击左侧菜单栏的 debug 按钮 4.点击运行按钮 5 ...
- 使用Visual Studio Code调试基于ActionScript的LayaAir HTML5游戏
使用Visual Studio Code(VS Code)调试的优势 使用VS Code我们可以极大地提高LayaAir Html5游戏项目的调试效率,VS Code的优势有以下几点: 在发生Java ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
随机推荐
- Linq学习教程
http://www.cnblogs.com/foundation/archive/2009/01/05/1369371.html
- 一次查找Windows Live Writer的VSPaste插件丢失RTF格式信息的经历
背景 我在博客园上写博客是使用Windows Live Writer,代码高亮插件是使用Paste from Visual Studio(下文简称VSPaste). Windows Live Writ ...
- 从 Hadoop 1.0 到 Hadoop 2.0 ,你需要了解这些
学习大数据,刚开始接触的是 Hadoop 1.0,然后过度到 Hadoop 2.0 ,这里为了书写方便,本文中 Hadoop 1.0 采用 HV1 的缩写方式,Hadoop 2.0 采用 HV2 的缩 ...
- 撩课-Web大前端每天5道面试题-Day25
1.web前端开发,如何提高页面性能优化? 内容方面: .减少 HTTP 请求 (Make Fewer HTTP Requests) .减少 DOM 元素数量 (Reduce the Number o ...
- myBatis组件之缓存实现及使用
一 .概述 先讲缓存实现,主要是mybatis一级缓存,二级缓存及缓存使用后续补充 Mybatis缓存的实现是基于Map的,从缓存里面读写数据是缓存模块的核心基础功能:除核心功能之外,有很多额外的附加 ...
- spring boot入门笔记(四) - 多环境配置、加载顺序、静态资源映射
1.多环境配置 先描述下以前的开发流程:从SVN把项目下载到本地,各种修改配置文件,启动成功:完成功能后上传到公司的测试服务器,修改各种配置文件,启动成功:最后到上线的日子里,把新功能中涉及到的文件打 ...
- hexo的next主题个性化教程:打造炫酷网站
看到有些next主题的网站很炫酷,那么是怎么配置的呢?接下来我会讲一讲如何实现一些炫酷的效果 主要有以下32种: 在右上角或者左上角实现fork me on github 添加RSS 添加动态背景 实 ...
- 自定义TableViewCell 的方式实现自定义TableView(带源码)
转载于:http://www.cnblogs.com/macroxu-1982/archive/2012/08/30/2664121.html 实现的效果 实现过程 Step One 创建 自定义Ta ...
- HTML5和IOS、Android之间的交互
HTML5向IOS.Android传参: html给native传参需要注意三点: 1.判断终端设备,一般我们都是双系统开发,android和ios语言又不一样:我们需要用不同的方法给他们传递参数: ...
- Mac终端使用技巧 切换到其他路径和目录
如果你想将当前 command line 会话切换到其他目录,需要用到三个命令:pwd,ls和cd. pwd的含义是“print working directory”,会显示当前目录的绝对路径. ls ...
