UEditor富文本web编辑器
UEditor是由百度web前端研发部开发所见即所得,前几天把公司原来的富文本编辑器换成百度的了,可以把秀米制作的样式 整个复制到文本编辑器中,原汁原味。。。
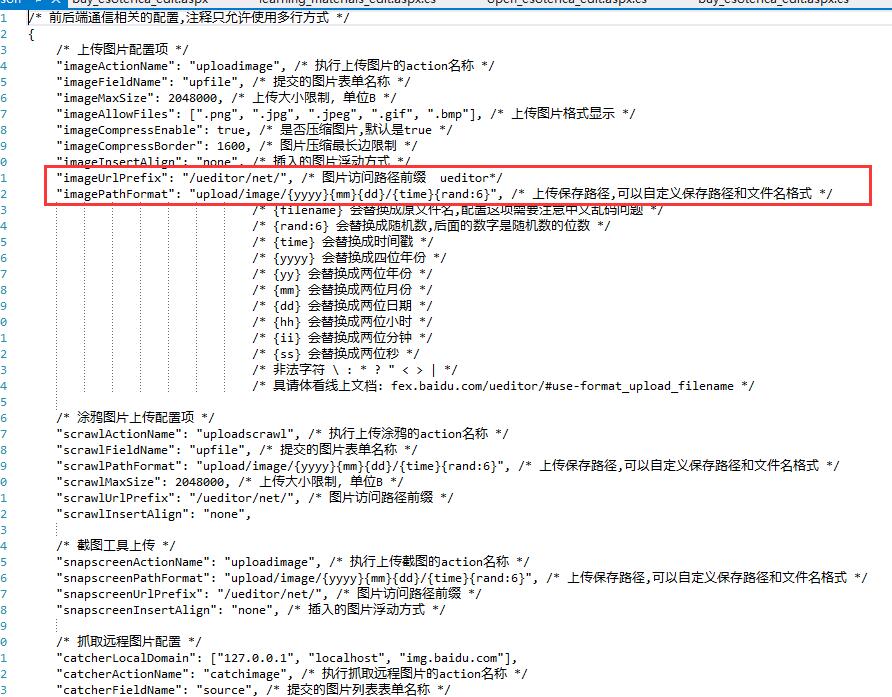
到官网看了文档,其实很简单,就简单的配置下就可以了,如图。。。


在.net中需添加js:
<script src="../../../ueditor/ueditor.config.js"></script>
<script src="../../../ueditor/ueditor.all.min.js"></script>
<script src="../../../ueditor/lang/zh-cn/zh-cn.js"></script> 赋值:
1.在.net中从后台到前台赋值可以 先赋值给前台的隐藏域
2.然后在后台添加JavaScript方法调用前台JS:
ClientScript.RegisterStartupScript(GetType(), "提示", "fuzhi()", true);
3.前台fuzhi()将隐藏域中的内容赋值:
function fuzhi() { ue.addListener("ready", function () {
// editor准备好之后才可以使用
ue.setContent(document.getElementById("hd_content").value); }); } 保存:
如果是提交按钮的话 ,设置一个:OnClientClick="return save();"
function save() { var temp = UE.getEditor('editor').getContent();
// document.getElementById("txtmm").value = temp;
document.getElementById("<%=hd_content.ClientID %>").value = temp;
//document.getElementById("txtshow").value = temp; }
其实也是把值赋值到隐藏域,后台方法再提取出来保存,就可以了。。。。。是不是很简单。。。。
UEditor富文本web编辑器的更多相关文章
- Thinkphp下嵌套UEditor富文本WEB编辑器
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... 本文实际操作于ThinkPHP框架下,现 ...
- UEditor富文本WEB编辑器自定义默认值设置方法
1.在使用UEditor编辑器编写内容时你会发现,当输入的内容较多时,编辑框的边框高度也会自动增加,若希望输入内容较多时以拉框滚动的效果. 方法:找到Ueditor文件根目录下的ueditor.con ...
- UEditor富文本WEB编辑器设置代码高亮
UEditor编译器支持代码高亮显示,设置方法如下: 1.页面head引入UEditor类包文件shCore.js.shCoreDefault.css代码 (注:引入文件路径根据需求变更即可) < ...
- 富文本web编辑器(UEditor)
展示效果:
- 【ASP.NET 插件】分享一款富文本web编辑器UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... <%@ Page Language ...
- 推荐一个很好的富文本web编辑器UEditor
前天产品提了一个编辑器的bug,本人找是找到了问题的症结,就是不好改.框架是压缩兼混淆后的代码.查一下,好多年前的框架... 咨询了一个同事有关旧框架的事情,他也建议我升级编辑器并帮忙帮我找了UEdi ...
- jquery富文本在线编辑器UEditor
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码. UEditor的功能非常强大,官方 ...
- PHP UEditor富文本编辑器 显示 后端配置项没有正常加载,上传插件不能正常使用
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... 问题描述 我的编辑器在本地测试的时候没问 ...
- UEditor富文本编辑器的使用 http://fex.baidu.com/ueditor/
[转] http://fex.baidu.com/ueditor/ UEditor 介绍 UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体 ...
随机推荐
- LeetCode题解之Add Strings
1.题目描述 2.问题分析 直接按照加法运算规则运算即可,注意进位问题. 3.代码 string addStrings(string num1, string num2) { if( num1.emp ...
- python面向对象-封装and多态
python 接口类和抽象类 为什么讲封装之前要将这个东西? 我才不会说为什么 首先: python没有接口类这个概念!!!!!!!! 哈哈哈......神经病 python抽象类和接口类更接近于一种 ...
- xdebug安装及使用小结
最近安装了一下xedug,并且学习了一下如何使用.安装xdebug的初衷是为了深入研究一下PHP的垃圾回收机制. Xdebug是一个开放源代码的PHP程序调试器(即一个Debug工具),可以用来跟踪, ...
- Python中网络编程对socket accept函数的理解
在服务器端,socket()返回的套接字用于监听(listen)和接受(accept),这个套接字不能用于与客户端之间发送和接收数据. accept()接受一个客户端的连接请求,并返回一个新的套接字, ...
- Java虚拟机18:Java对象大小、对象内存布局及锁状态变化
一个对象占多少字节? 关于对象的大小,对于C/C++来说,都是有sizeof函数可以直接获取的,但是Java似乎没有这样的方法.不过还好,在JDK1.5之后引入了Instrumentation类,这个 ...
- Objective-C 与命名空间
http://blog.csdn.net/michelle__/article/details/52528172 Objective-C 在Objective-C应用中的所有类名都必须是全局唯一的.命 ...
- Spark系列-初体验(数据准备篇)
Spark系列-初体验(数据准备篇) Spark系列-核心概念 在Spark体验开始前需要准备环境和数据,环境的准备可以自己按照Spark官方文档安装.笔者选择使用CDH集群安装,可以参考笔者之前的文 ...
- BZOJ2425:[HAOI2010]计数(数位DP)
Description 你有一组非零数字(不一定唯一),你可以在其中插入任意个0,这样就可以产生无限个数.比如说给定{1,2},那么可以生成数字12,21,102,120,201,210,1002,1 ...
- P1439 【模板】最长公共子序列
题目描述 给出1-n的两个排列P1和P2,求它们的最长公共子序列. 输入输出格式 输入格式: 第一行是一个数n, 接下来两行,每行为n个数,为自然数1-n的一个排列. 输出格式: 一个数,即最长公共子 ...
- 微信小程序 置顶/取消置顶
wxml <view wx:for="{{confirmlist}}" wx:for-item="confirm" wx:for-index=" ...
