6-[HTML]-标签属性
1.HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。如
<div id="i1">这是一个div标签</div>
<p class='p1 p2 p3'>这是一个段落标签</p>
<a href="http://www.luffycity.com">这是一个链接</a>
<input type='button' onclick='addclick()'></input>
为什么能设置属性呢?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。后面会详细讲JavaScript和css,大家不用担心这里不好理解。
关于标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
2.属性值要用引号包裹起来,通常使用双引号也可以单引号。
3.属性和属性值不区分大小写,但是推荐使用小写。
2.标签分类
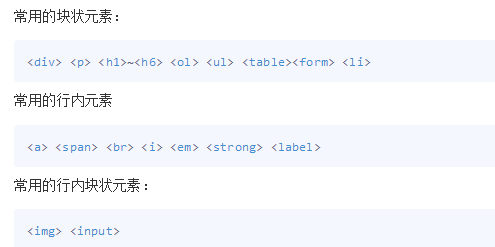
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。

(1)块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
(2)行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
(3)行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签分类</title>
</head>
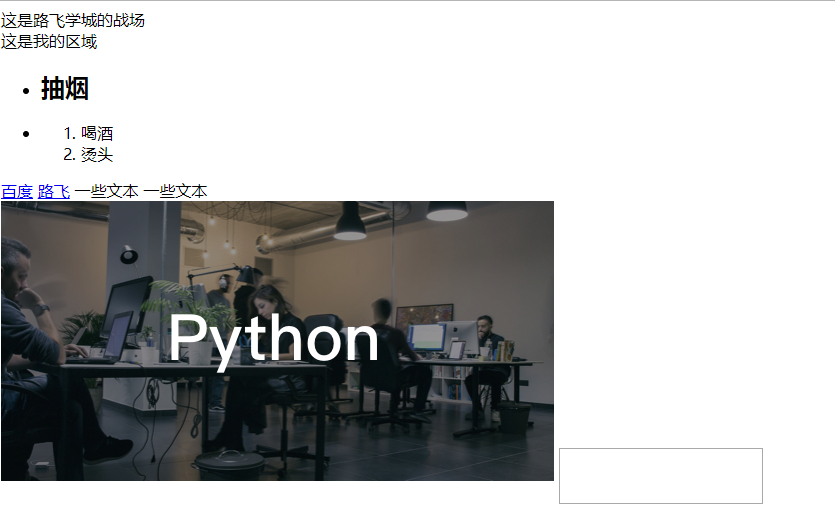
<body> <div class="wrapper"> <!-- 块级元素 :div p h1~h6 ol ul table form li
1.独占一行
2.可以设置宽度和高度,如果设置了宽度和高度,则就是当前的宽高,如果宽度和高度没有设置,宽度是父盒子的宽度,高度根据内容填充 --> <div class="left">
这是路飞学城的战场
<div>这是我的区域
<!-- <div style="width: 500px;height: 100px">这是我的爱好</div> -->
<ul>
<li>
<h2>抽烟</h2>
</li>
<li>
<ol>
<li>喝酒</li>
<li>烫头</li> </ol>
</li>
</ul>
</div> </div> <div class="right"> <!-- a span br i em strong label 行内元素:在一行内展示,不能设置宽度和高度,宽度和高度根据内容填充
--> <a href="#" style="width: 200px;height: 100px">百度</a>
<a href="#">路飞</a> <span style="width: 100px;height: 200px">一些文本</span>
<span>一些文本</span> </div> <div class="inline-block"> <!-- 行内块 :
1.在一行内展示
2.可设置宽高
-->
<img src="./homesmall.png" alt="一张图片">
<input type="text" name="username" style="width: 200px;height: 50px">
</div> <!-- 标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是h1~h6 p --> </div> </body>
</html>

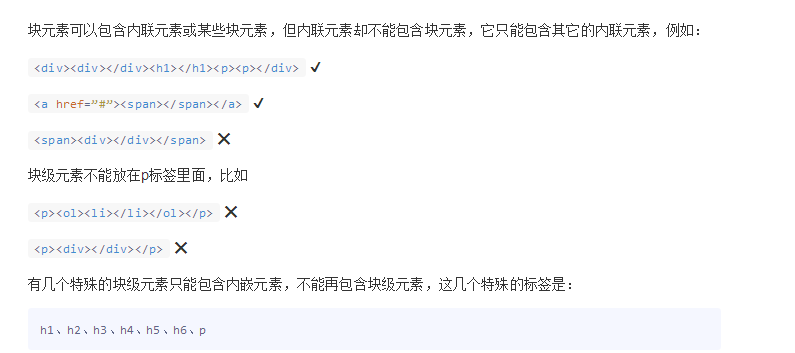
3.标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:


6-[HTML]-标签属性的更多相关文章
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- html标签属性(attribute)和dom元素的属性(property)
简介 attribute和property都有属性之意,但对于attribute和property的区分其实并不难.从对象来说,attribute是html文档上标签属性, 而property则是对应 ...
- HTML标签界里不会再用到的标签属性(一)
为了成为一名初级前端开发工程师,最近正在探寻HTML标签的众多奥秘,果不其然,让我发现了许多被“冷落”了的标签属性. 一.<!DOCTYPE> 自从HTML5流行之后,<!DOCTY ...
- PHP通用的XSS攻击过滤函数,Discuz系统中 防止XSS漏洞攻击,过滤HTML危险标签属性的PHP函数
XSS攻击在最近很是流行,往往在某段代码里一不小心就会被人放上XSS攻击的代码,看到国外有人写上了函数,咱也偷偷懒,悄悄的贴上来... 原文如下: The goal of this function ...
- Dom之标签属性
一.标签默认属性的查找与修改 查找 <!DOCTYPE html><html lang="en"><head> <meta charset ...
- PHP如何提取img标签属性
extract_attrib是一个提取的图像标签属性的PHP脚本函数,使用正则表达式方法提取. 当你想在HTML的img标签中提取图像数据,这非常有用. 如果你知道如何修改正则表达式,那么同样的功能进 ...
- ECSide标签属性说明之<ec:column>
<ec:column>标签 ◆ 属性: columnId描述: 单元格的id,相当于<td>的id属性 ◆ 属性: title描述: 列在列表表头里显示的名称. ◆ 属性: p ...
- 常用HTML meta 标签属性(网站兼容与优化需要),meta标签
常用HTML meta 标签属性(网站兼容与优化需要),meta标签 标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索 ...
- [转载]HTML5 Audio/Video 标签,属性,方法,事件汇总
<audio> 标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 controls:浏览器自带的控制条 <audio id=& ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
随机推荐
- springMVC入门-06
这一讲介绍更新操作的实现,更新操作在controller类中首先需要在前台通过某一字段获取对象之后,将对象放在controller类中的Model对象中,用于在update.jsp前台页面进行编辑操作 ...
- DataTable拷贝DataRow
一开始,思路是这样的: DataTable dt = SqlHelper.GetTable("select * from Person"); DataTable dt2 = dt. ...
- 解决 锁定文件失败 打不开磁盘“D:\ubuntu\Ubuntu 64 位.vmdk”或它所依赖的某个快照磁盘。 模块 Disk”启动失败
一次在使用虚拟机的过程中,电脑出问题强制关机后,重新打开虚拟机,出现了“文件锁定失败”,打不开虚拟机的情况. 上网百度查相关的解决方案,终于解决了问题.因为虚拟机运行的时候会创建相应的文件,即在虚拟机 ...
- 在虚拟机里安装linux(centos 6.5)系统
菜鸟一枚,也是接触linux系统没多长时间,前一阵子网上说有一个高级数据库工程师,因为rm -rf / 命令干掉了数据库-(nb),居然还跑路了!厉害了我的哥!也是闲的我蛋疼,在虚拟机里试了一批,本来 ...
- Linux系统更改/关闭防火墙
更改/关闭防火墙 查看当前防火墙状态 /etc/init.d/iptables status ==>service iptables status 打开防火墙 service iptables ...
- 铁乐学python_day03-作业
1.有变量name = "aleX leNb" 完成如下操作: 移除name变量对应的值两边的空格,并输出处理结果 n1 = name.strip() print(n1) 结果:a ...
- Linux 下shell 编程学习脚手架
linux body { font-family: Helvetica, arial, sans-serif; font-size: 14px; line-height: 1.6; padding-t ...
- MVC中使用EF的技巧集(一)
一.建好数据库后,向项目中添加数据模型. 1.右键点击“Models” 文件夹,选择“添加”,再选择“添加新项”. 2.在“添加新项”窗口,选择左边的“数据”,然后再在右边选择“ADO.NET 实体数 ...
- October 04th 2017 Week 40th Wednesday
We teach people how to remember, we never teach them how to grow. 我们教会人们如何记忆,却从来不教他们如何成长. Without pr ...
- PHP设计模式系列 - 数据访问对象模式
数据访问对象模式 数据访问对象模式描述了如何创建透明访问数据源的对象. 场景设计 设计一个BaseDao基类,实现数据库操作基本的一些query,insert,update方法 在实际使用的过程中,继 ...
