Visual Studio Code 调试 nodejs (断点调试、自动重启、进程调试)
学习链接:
https://cnodejs.org/topic/5a9661ff71327bb413bbff5b
https://github.com/nswbmw/node-in-debugging/blob/master/4.3%20Visual%20Studio%20Code.md
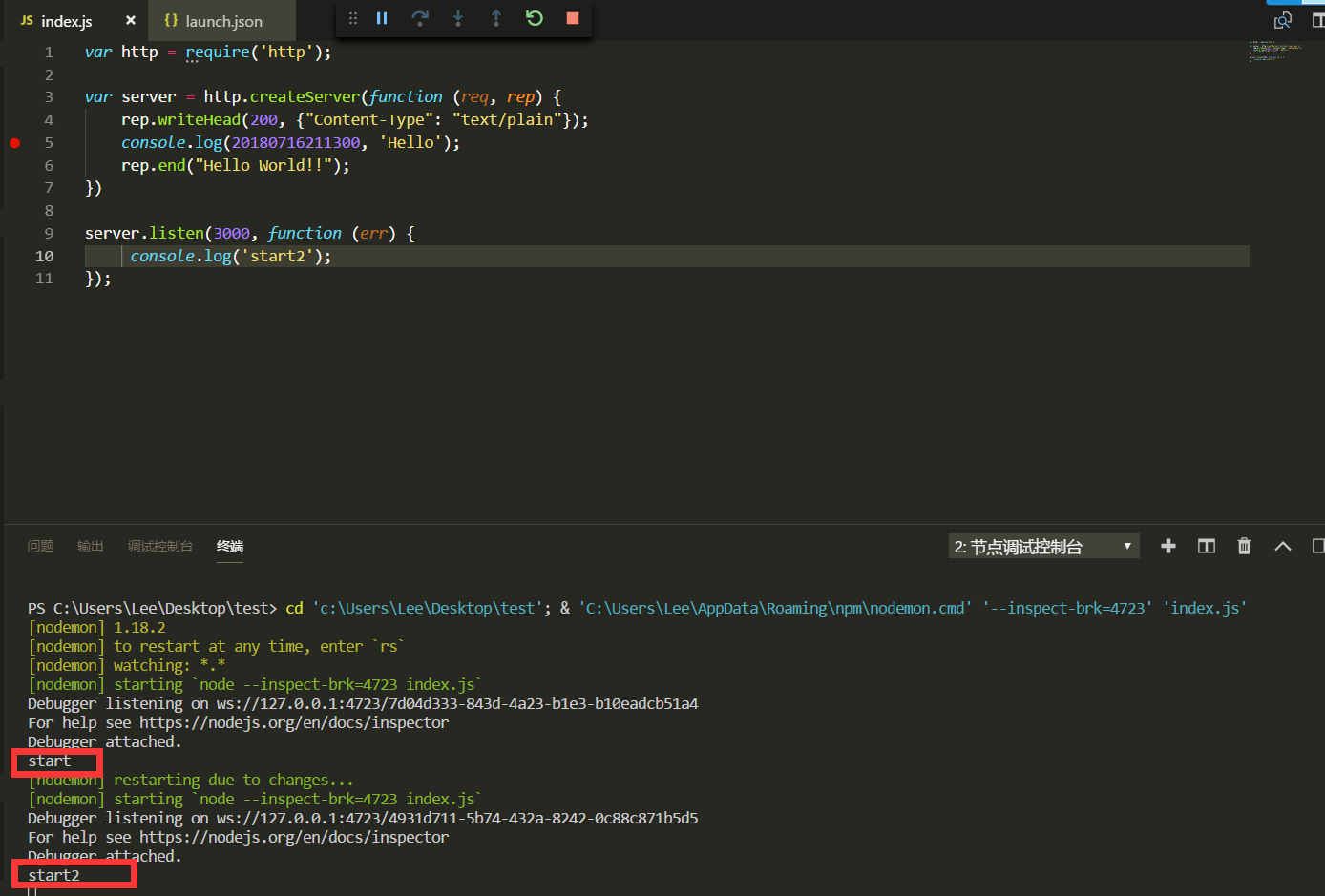
1、新建 test 文件夹,新建 index.js
- var http = require('http');
- var server = http.createServer(function (req, rep) {
- rep.writeHead(200, {"Content-Type": "text/plain"});
- console.log(20180716211300, 'Hello');
- rep.end("Hello World!!");
- })
- server.listen(3000, function (err) {
- console.log('start');
- });
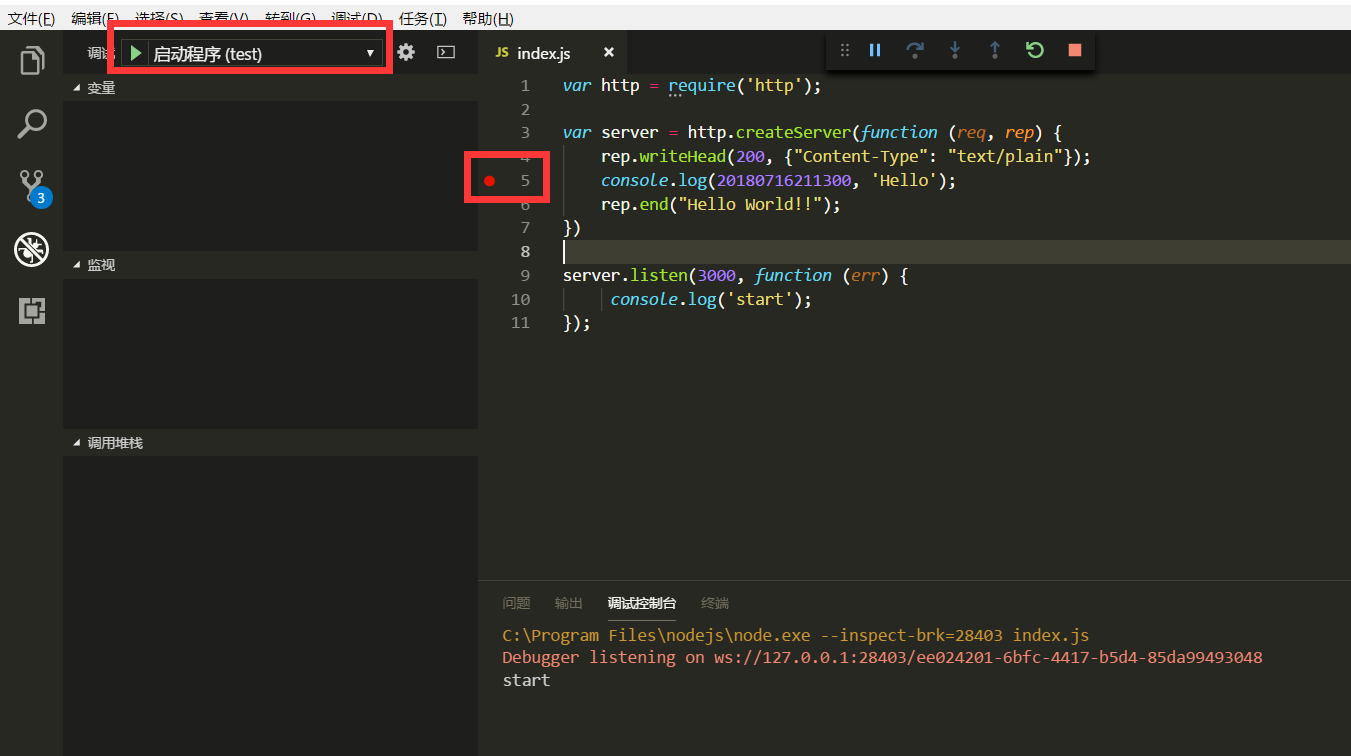
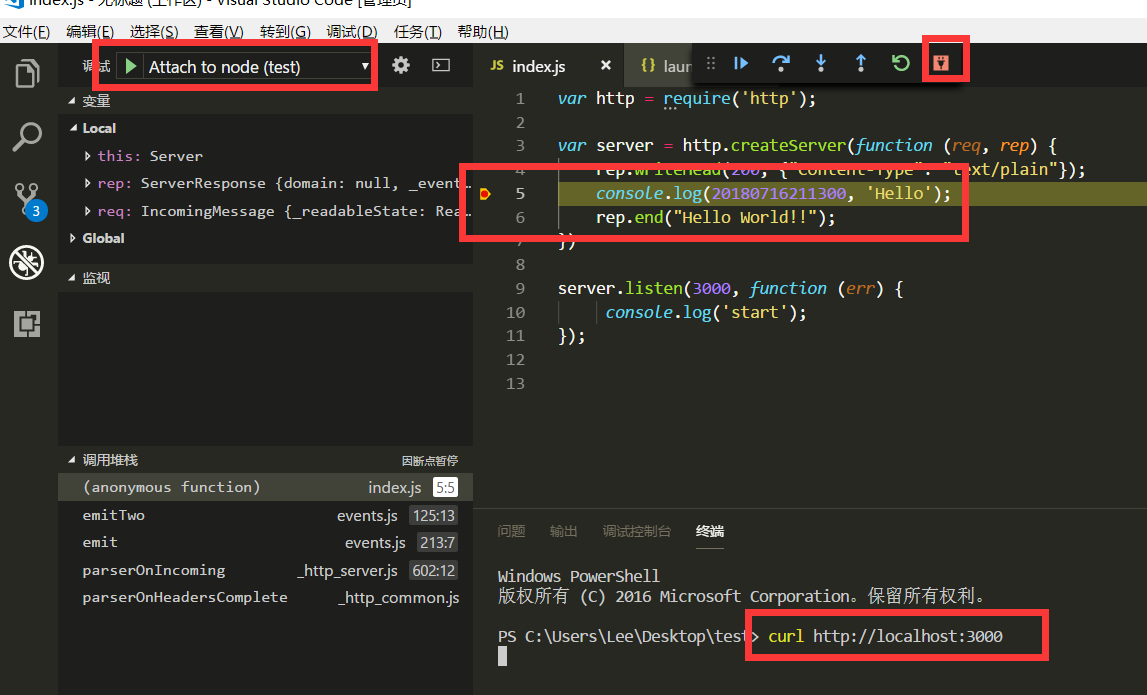
2、用 vscode 打开 test 文件夹(项目)
- 单击左侧第 4 个 tab,切换到调试模式。
- 单击代码第 5 行
rep.end("Hello World!!");左侧空白处添加断点。 - 单击左上角 ”调试“ 的绿色三角按钮启动调试。(你可能需要配置一下launch.json)
- 单击左上角的终端图标打开调试控制台。

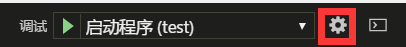
你可能需要配置一下launch.json:

- {
- // 使用 IntelliSense 了解相关属性。
- // 悬停以查看现有属性的描述。
- // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "type": "node",
- "request": "launch",
- "name": "启动程序",
- "program": "${workspaceFolder}/\\index.js"
- }
- ]
- }
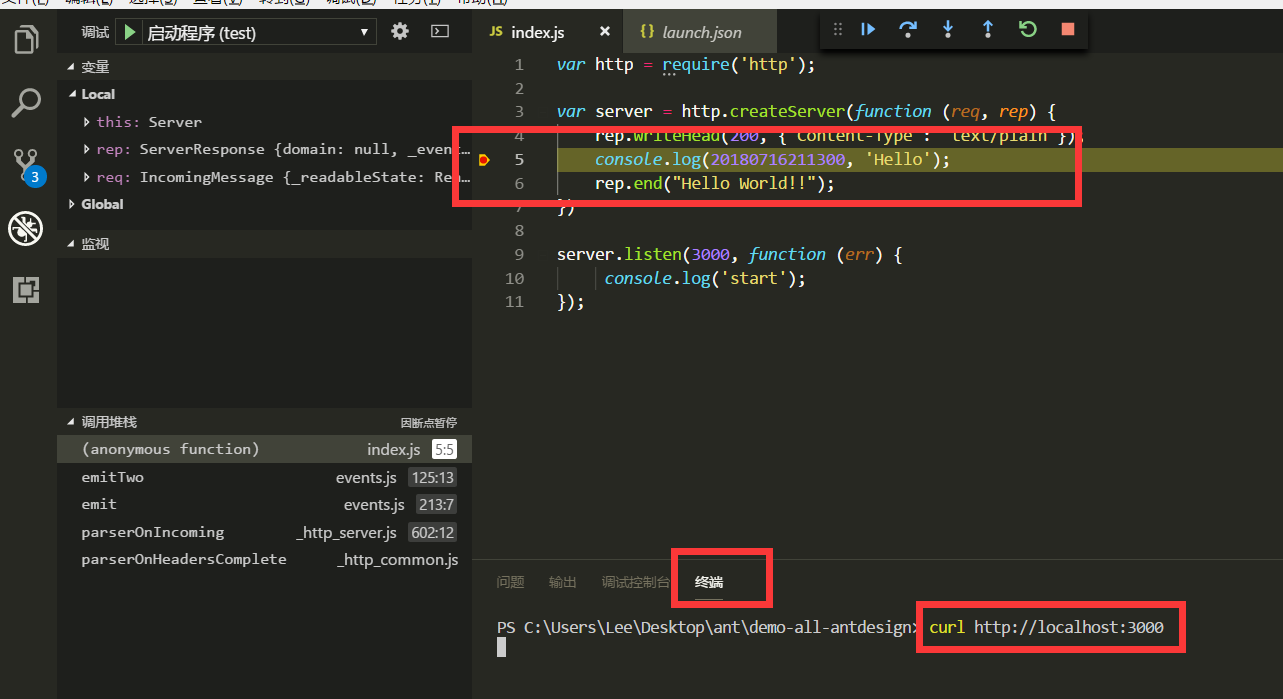
3、开始愉快的调试
切换到终端,然后输入 curl http://localhost:3000,正常的话,会发现断点成功。

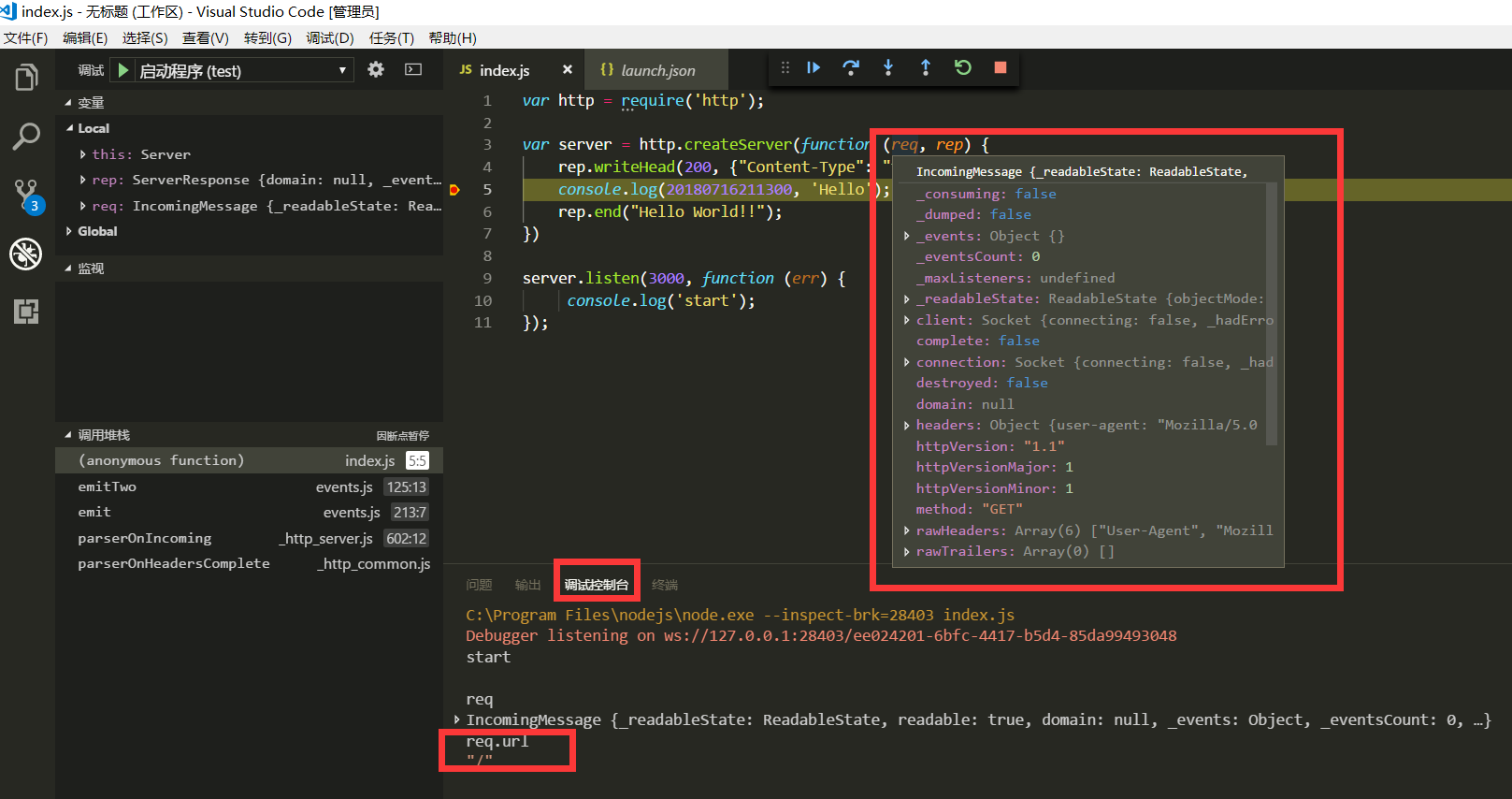
4、再切换到调试控制台(chrome Dev Tool)
就可以打印出变量了。当然通常直接通过鼠标查看变量更方便。

5、自动重启nodejs
首先,全局安装 nodemon:
- $ npm i nodemon -g
然后,修改 launch.json:
- {
- // 使用 IntelliSense 了解相关属性。
- // 悬停以查看现有属性的描述。
- // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "type": "node",
- "request": "launch",
- "name": "启动程序",
- "runtimeExecutable": "nodemon",
- "restart": true,
- "console": "integratedTerminal",
- "program": "${workspaceFolder}/\\index.js"
- }
- ]
- }
多添加了如下几个字段:
- "runtimeExecutable": "nodemon",
- "restart": true,
- "console": "integratedTerminal",
这时候我们在运行,保存会自动重启了


6、对现有Nodejs进程进行调试
第一步:我们不使用 vs code 启动项目,而使用传统手动命令行启动 nodejs
- $ node index.js

第二步:需要先对launch.js 进行配置:
- {
- // 使用 IntelliSense 了解相关属性。
- // 悬停以查看现有属性的描述。
- // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Attach to node",
- "type": "node",
- "request": "attach",
- "restart": true,
- "processId": "${command:PickProcess}"
- }
- ]
- }
配置成功后,启动选项会变成 “Attach to node”

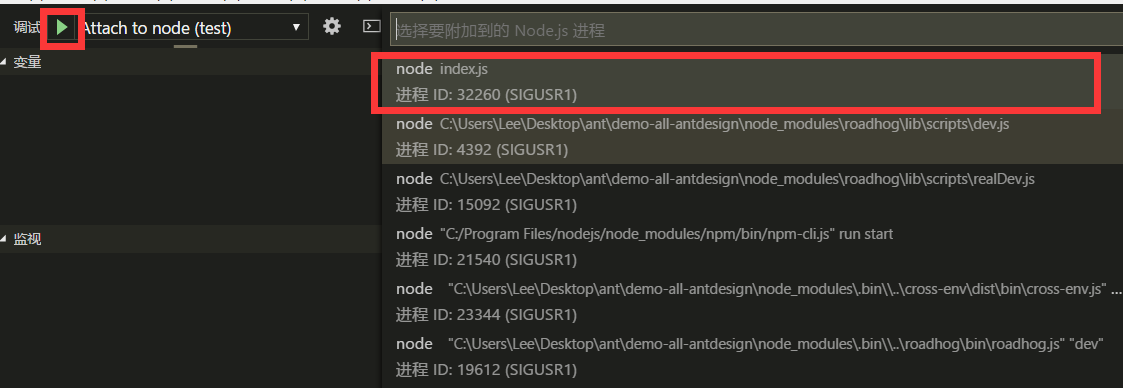
此时点击运行按钮,会列出所有的 node 线程。

附加成功后,就可以试试上例的断点调试之类的啦~~

Visual Studio Code 调试 nodejs (断点调试、自动重启、进程调试)的更多相关文章
- Visual Studio Code搭建NodeJs的开发环境
一.Visual Studio Code搭建NodeJs的开发环境 1.下载安装NodeJs并配置环境变量 可以参考:NodeJs的安装和环境变量配置 2.下载安装 VS Code编辑器 可以参考:V ...
- 剖析并利用Visual Studio Code在Mac上编译、调试c#程序
0x00 前言 一周多以前的微软的Build大会上,微软发布了一个让很多人眼前一亮的工具,也是本文的主角——Visual Studio Code.很多使用Windows的朋友都很高兴,认为又多了一个很 ...
- 剖析并利用Visual Studio Code在Mac上编译、调试c#程序【转】
0x00 前言 一周多以前的微软的Build大会上,微软发布了一个让很多人眼前一亮的工具,也是本文的主角——Visual Studio Code.很多使用Windows的朋友都很高兴,认为又多了一个很 ...
- Visual Studio Code 搭建Python开发环境
1.下载Python https://www.python.org/downloads/windows/ 选择一个版本,目前2.0的源码比较多,我下载的2.7.12 2.配置环境变量 3.Visual ...
- Visual Studio Code 与 Github 集成
使用Visual Studio Code进行Nodejs开发充满了便利,为了更好的进行开发工作,有必要使用Github进行代码管理. Visual Studio Code已经集成了GIT组件: htt ...
- Visual Studio Code - 快捷键
默认快捷键 Visual Studio Code 默认快捷键 代码提示(自动补全,自动完成) 默认是快捷键是Ctrl+Space,与搜狗输入法切换中英文的快捷键冲突了..可以改搜狗输入法的快捷键(Sh ...
- Visual Studio Code 配合 Node.js 轻松实现JS断点调试
一直喜欢vscode这个编辑器,今天看在liaoxuefeng.com学习nodejs时,看到上面 讲了使用vscode配合nodejs调试JS代码,原来这么简单,现在分享如下: 本人环境: Visu ...
- 如何用Visual Studio Code远程调试运行在服务器上的nodejs应用
假设我有一个nodejs应用,运行在AWS - 亚马逊云平台上(Amazone Web Service).我想用本地的Visual Studio Code来远程调试服务器端的nodejs应用. Vis ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- Visual Studio Code 通过 Chrome插件Type Script断点调试Angular 2
1. 下载Visual Studio Code (https://code.visualstudio.com/) 2. 安装插件Debugger for chrome 3. 确定tsconfig.js ...
随机推荐
- Inside GDALAllRegister之一: 五大部分
基本信息 在GDAL的Tutorial中开篇即提到GDALAllRegister函数,它会注册所有已知的驱动,包括动态库自动加载的驱动.最关键是这句话: If for some application ...
- Windows10下安装pytorch并导入pycharm
1.安装Anaconda 下载:https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 安装Anaconda3,最新版本的就可以了,我安装的是5. ...
- 解决 ASP.NET 编辑错误"CS0006: 未能找到元数据文件C:\WINDOWS\assembly\GAC_32\System.EnterpriseServices\2.0.0.0__b03f5f7f11d50a3a\System.EnterpriseServices.dll"
问题背景: 公司最近给我配置了一台新Windows 7旗舰版的电脑,这几天一直在迁移文件,因为新电脑上安装Sqlserver r2失败,解决方法是要安装一个800+MB的安装包 由于最近手上事情比较多 ...
- [转] ssh免密码登录服务器
1. tencent 同事写的比较靠谱 https://www.chenyudong.com/archives/ssh-using-private-public-key-no-password.htm ...
- 1-2Html与CSS的关系
Html和CSS的关系 基于微信的后台开发须要掌握的基础知识包括有:HTML.CSS.JavaScript语言. 以下我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容 ...
- 执行Socket socket = new Socket(ip, port);时抛出个异常:android.os.NetworkOnMainThreadException解决办法
首先,确认你的android版本是4.0之后再用此方法解决,因为在4.0之后在主线程里面执行Http请求才会报这个错,也许是怕Http请求时间太长造成程序假死的情况吧.Android在4.0之前的版本 ...
- UVA 10700 Camel trading 无括号的表达式 贪心
题意:给出只包含数字和+*的表达式,你可以自己安排每一个运算的顺序,让你找出表达式可能得到的最大值和最小值. 很明显,先乘后加是最小值,先加后乘能得到最大值. 其实不是很明显... 证明下: 数字的范 ...
- ConcurrentHashMap并不是绝对线程安全的
import java.util.HashMap; import java.util.Map; import java.util.concurrent.ConcurrentHashMap; publi ...
- linux sar命令详细说明相关参数
详细说明linux的sar命令 sar(System Activity Reporter系统活动情况报告)是目前 Linux 上最为全面的系统性能分析工具之一,可以从多方面对系统的活动进行报告,包括: ...
- MariaDB删除重复记录性能测试
删除重复记录,只保留id最大的一条记录的性能测试 环境 测试表的id为是唯一的,或是自增的主键. mysql不能直接写循环,只能写在存储过程里. 存储过程usp_batch_insert的参数num_ ...
