【js】走近小程序
一、什么是小程序?
基于微信的可以为用户提供一些服务的web项目,利用微信提供的接口可以让所有开发者使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。
二、小程序开发工具以及语言?
小程序需要用到微信提供的小程序开发工具,小程序的主要开发语言是 JavaScript 。
三、小程序与普通网页开发的区别?
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
四、小程序的代码构成?
(1)在我们新建的小程序项目里面会有四种类型的文件。
.json后缀的JSON配置文件 (静态配置信息).wxml后缀的WXML模板文件(相当于原生html文件).wxss后缀的WXSS样式文件(相当于原生css文件).js后缀的JS脚本逻辑文件
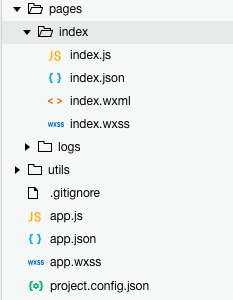
(2) 代码结构详细说明。在新建的项目里面我们可以看到如下图所示目录

1. project.config.json 工具配置
内部含有多项内容的配置,概括是个性化配置、打包、调试、自定义预处理的一系列配置。详细请参考
2. app.json 全局配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
pages字段 —— 用于描述当前小程序所有页面路径,相当于路由配置的地址。(但是在pages配置一条路径地址,则会在相应为文件夹建立相应的文件)
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
tabBar字段 —— 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 详细请参考
3. app.js 小程序的生命周期回调 详情参考
onLaunch(Object object) 小程序初始化完成时触发,全局只触发一次。
globalData 全局数据,在每个页面都可获取到。
4. utils 封装的公共方法
5. pages 里面包含每个页面
index.json 里面包含了对页面的一些设置,例如:导航栏颜色、窗口背景、禁止页面右滑手势返回等设置,详细请参考
.wxml 文件类似于html,描述页面页面的结构,小程序的 WXML 用的标签是 view, button, text是已经包装好的组件,多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式。详细请参考
.wxss WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。新增的尺寸单位 rpx ,用来适配不用的屏幕宽高问题,此外 WXSS 仅支持部分 CSS 选择器。详细请参考
.js 整体有点vue的感觉,比较简单好上手,涉及到详细的接口调用,的一些语法糖。index.js 里面的pages( {data:{}}) data 里面存放页面需要到的数据,其他可以设置一些事件。详情请参考 wxml事件
针对小程序的练习项目地址: https://github.com/yuejuanmyword/myfirstWechat.git
以上为本人原创,参考资料 https://developers.weixin.qq.com/miniprogram/introduction/index.html
如有不当,请留言指教。
【js】走近小程序的更多相关文章
- node.js微信小程序配置消息推送
在开发微信小程序时,有一个消息推送,它的解释是这样的. 消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/fra ...
- 微信小程序笔记<三>入口app.js —— 注册小程序
小程序开发框架在逻辑层使用的语言就是JavaScript,所以想玩小程序JavaScript的基本功一定要扎实.但小程序基于js做了一些修改,以方便开发者更方便的使用微信的一些功能,使得小程序更好的贴 ...
- JS与小程序页面生命周期
Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周 ...
- 使用vue.js开发小程序
写在前面 刚刚开源的mpvue引起了不少前端er们的注意,下图是一个简单的对比. 话不多说,我们现在感受一下如何使用mpvue开发小程序.(以下内容参照mpvue文档完成). 开发环境 node np ...
- VUE.JS和小程序的共通之处
我是先学习的小程序开发,之后才了解到vue.js.也是一直没有时间去看相关vue.js的知识和内容.现在回顾起来,小程序和vue.js都是前端的内容. 例如小程序中的目录结构物page+app.js+ ...
- Taro/JS/H5/小程序:纯前端解决小程序微信支付统一下单和调起支付
这个文章不会说具体0到1的代码流程,我会着重讲几个问题的解决 准备以下依赖 "md5": "^2.2.1", "xml-js": " ...
- 【js】走近小程序(2) 常见问题总结
一.API请求? 二.基础库兼容? 三.不同页面之间的传值 一.API请求? wx.request({ url: 'test.php', // 仅为示例,并非真实的接口地址 data: { x: ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用免费 mongodb数据库 + 免费node.js服务器搭建小程序接口
由于微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到.简单点就是接口需要 https 协议才行,找了许久的免费的数据库与n ...
随机推荐
- jQuery轮播图(手动点击轮播)
下面来看看最终做的手动点击轮播效果: 一.原理说明 (1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div里面放四张图片,另一个小div里面放四个数字按钮 (2)对最外边 ...
- ubuntu16.04安装五笔输入法
在 Ubuntu16.04 中为fctix小企鹅增加五笔输入法 转载:https://jingyan.baidu.com/article/454316ab67d702f7a7c03a1a.html U ...
- CSS3 响应式web设计,CSS3 Media Queries
两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件: <link rel="stylesheet" type="text/css" ...
- Excel数据导入PG库,字符串正则表达式
1.Excel数据导入到PG库的某张表中:先将Excel文件转换为CSV格式,打开SQL Shell(psql),连接数据库(输入server,database,Port,username),然后再执 ...
- asp.net 對象圖解
- Linux HugePages 配置与 Oracle 性能关系说明
一. HugePages 说明 1.1 HugePages 介绍 HugePages is a feature integrated into the Linux kernel with relea ...
- 去除Xcode6创建工程时自带的storyboard
去除Xcode6创建工程时自带的storyboard 1. 删除storyboard文件,并在setting里面清空加载storyboard: 2. 导入ViewController到appDeleg ...
- [翻译] PJR Signature View
PJR Signature View https://github.com/paritsohraval100/PJRSignatureDemo It is a UIView subclass by w ...
- Linux 系统学习梳理_【All】
第一部分---基础学习 00.Linux操作系统各版本ISO镜像下载 00.Linux系统下安装Vmware(虚拟机) 00.Linux 系统安装[Redhat] 00.Linux 系统安装[Cent ...
- JQuery Mobile+JS实现智能浮动定位导航条
实现原理 主要用到几个知识点: 什么是scrollTop? CSS position定位 判断是否为IE6浏览器 元素相对于窗口的距离 原理:1,浏览器向下滚动时,当document的scrollTo ...
