Django_csrf
CSRF攻击介绍
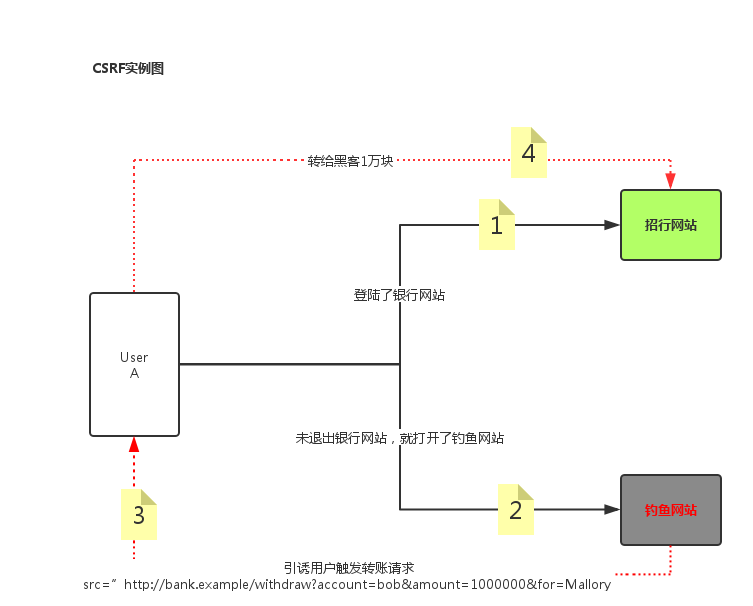
CSRF 攻击可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击站点,从而在并未授权的情况下执行在权限保护之下的操作。比如说,受害者 Bob 在银行有一笔存款,通过对银行的网站发送请求 http://bank.example/withdraw?account=bob&amount=1000000&for=bob2 可以使 Bob 把 1000000 的存款转到 bob2 的账号下。通常情况下,该请求发送到网站后,服务器会先验证该请求是否来自一个合法的 session,并且该 session 的用户 Bob 已经成功登陆。黑客 Mallory 自己在该银行也有账户,他知道上文中的 URL 可以把钱进行转帐操作。Mallory 可以自己发送一个请求给银行:http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory。但是这个请求来自 Mallory 而非 Bob,他不能通过安全认证,因此该请求不会起作用。这时,Mallory 想到使用 CSRF 的攻击方式,他先自己做一个网站,在网站中放入如下代码: src=”http://bank.example/withdraw?account=bob&amount=1000000&for=Mallory ”,并且通过广告等诱使 Bob 来访问他的网站。当 Bob 访问该网站时,上述 url 就会从 Bob 的浏览器发向银行,而这个请求会附带 Bob 浏览器中的 cookie 一起发向银行服务器。大多数情况下,该请求会失败,因为他要求 Bob 的认证信息。但是,如果 Bob 当时恰巧刚访问他的银行后不久,他的浏览器与银行网站之间的 session 尚未过期,浏览器的 cookie 之中含有 Bob 的认证信息。这时,悲剧发生了,这个 url 请求就会得到响应,钱将从 Bob 的账号转移到 Mallory 的账号,而 Bob 当时毫不知情。等以后 Bob 发现账户钱少了,即使他去银行查询日志,他也只能发现确实有一个来自于他本人的合法请求转移了资金,没有任何被攻击的痕迹。而 Mallory 则可以拿到钱后逍遥法外。

Django设置CSRF防护
全局
中间件 django.middleware.csrf.CsrfViewMiddleware
局部
from django.views.decorators.csrf import csrf_exempt,csrf_protect @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。 @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
# FBV
@csrf_exempt
def index(request):
if request.method == "POST":
return HttpResponse("POST 200") # CBV
# 方法1
urlpatterns = [
re_path("index/$",csrf_exempt(views.Index.as_view())),
] # 方法2 在dispatch添加@csrf_exempt/protect
class Index(View):
# @csrf_exempt 此为无效,需在dispatch添加
def post(self,request):
print(request.method)
print(request.POST)
print(request.body)
return HttpResponse("200 OK") # @csrf_exempt 此为无效,需在dispatch添加
def patch(self,request):
print(request.method)
print(request.body)
print(request.method)
return HttpResponse("patch 200 ok") # @csrf_exempt 此为无效,需在dispatch添加
def put(self,request):
print(request.method)
print(request.body)
print(request.method)
return HttpResponse("put 200 ok") @csrf_exempt
def dispatch(self, request, *args, **kwargs):
print("dispatch before")
ret = super(Index, self).dispatch(request,*args,**kwargs)
print("dispatch after")
return ret
使用
HTML发送CSRF
1、 csrf在ajax提交的时候通过请求头传递的给后台的
2、 csrf在前端的key为:X-CSRFtoken,到后端的时候django会自动添加HTTP_,并且最后为HTTP_X_CSRFtoken
3、 csrf在form中提交的时需要在前端form中添加{%csrftoken%}
form表单提交
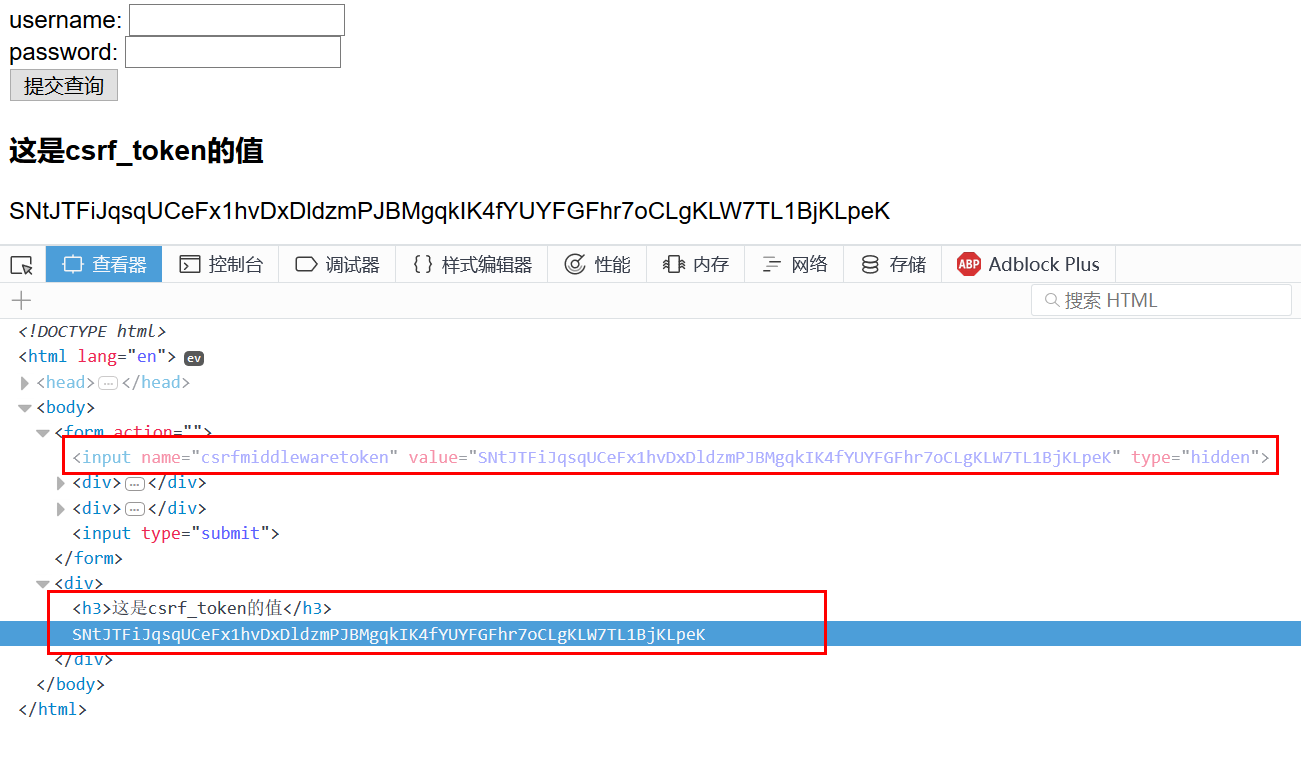
在form表单里面需要添加{%csrf_token%}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
{% csrf_token %} <div>username: <input type="text" name="username"></div>
<div>password: <input type="password" name="password"></div>
<input type="submit">
</form>
<div><h3>这是csrf_token的值</h3>{{ csrf_token }}</div> </body>
</html>
举例

AJAX提交
因为cookie中同样存在csrftoken,所以可以在js中通过:
$.cookie("csrftoken")获取: headers:{ "X-CSRFtoken":$.cookie("csrftoken")},
或者
{{ csrf_token }}: data:{"usr":"root","pwd":"123","csrfmiddlewaretoken":"{{csrf_token}}"},
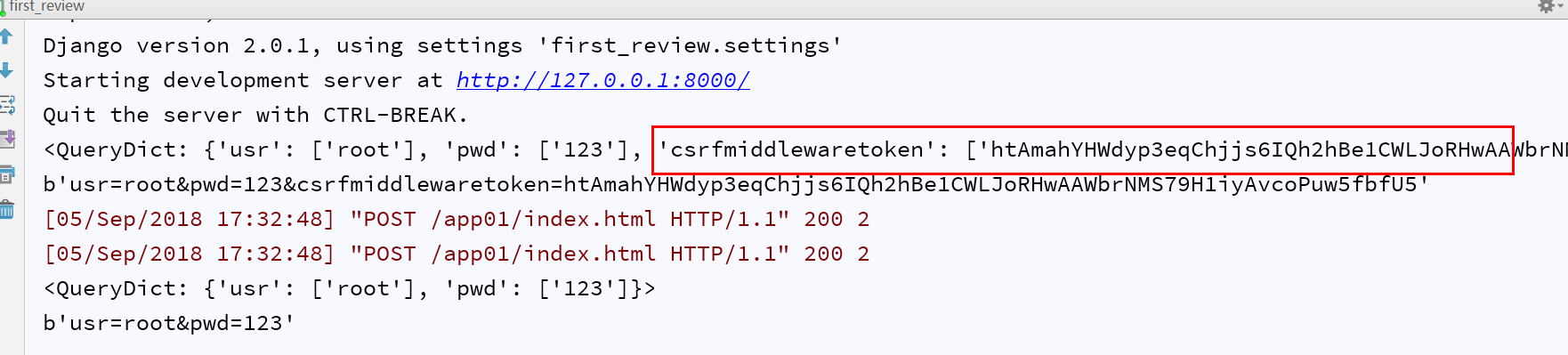
如果通过ajax进行提交数据,这里提交的csrftoken是通过请求头中存放,需要提交一个字典类型的数据,即这个时候需要一个key。 在views中的login函数中:from django.conf import settings,然后打印print(settings.CSRF_HEADER_NAME) 这里需要注意一个问题,这里导入的settings并不是我们在项目文件下看到的settings.py文件,这里是是一个全局的settings配置,而当我们在项目目录下的settings.py中配置的时候,我们添加的配置则会覆盖全局settings中的配置 print(settings.CSRF_HEADER_NAME)打印的内容为:HTTP_X_CSRFTOKEN 这里的HTTP_X_CSRFTOKEN是django在X_CSRF的前面添加了HTTP_,所以实际传递的是就是X_CSRFtoken,而在前端页面的ajax传递的时候由于不能使用下划线所以传递的是X_CSRFtoken
说明
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{#<form action="">#}
{# {% csrf_token %}#}
{##}
{##}
{# <div>username: <input type="text" name="username"></div>#}
{# <div>password: <input type="password" name="password"></div>#}
{# <input type="submit">#}
{#</form>#}
{# <div><h3>这是csrf_token的值</h3>{{ csrf_token }}</div>#} <input type="button" id="btn1" value="btn1">
<input type="button" id="btn2" value="btn2"> <script src="/static/jquery.js"></script>
<script src="/static/jquery.cookie.js"></script>
<script>
$("#btn1").click(function () {
$.ajax({
url:"/app01/index.html",
type:"POST",
data:{"usr":"root","pwd":"","csrfmiddlewaretoken":"{{csrf_token}}"},
success:function (arg) {
console.log("btn1")
}
})
});
$("#btn2").click(function () {
$.ajax({
url:"/app01/index.html",
type:"POST",
data:{"usr":"root","pwd":""},
headers:{ "X-CSRFtoken":$.cookie("csrftoken")},
success:function (arg) {
console.log("btn2")
}
})
})
</script>
</body>
</html>
"X-CSRFtoken":$.cookie("csrftoken") 以及 "csrfmiddlewaretoken":"{{csrf_token}}"
def index(request):
if request.method == "GET":
print(settings.CSRF_HEADER_NAME) # HTTP_X_CSRFTOKEN
return render(request,"index.html")
elif request.method == "POST":
print(request.POST)
print(request.body)
return HttpResponse("HH")
views.py


参考or转发
https://www.cnblogs.com/zhaof/p/6281482.html
Django_csrf的更多相关文章
随机推荐
- js 正则验证
Html 代码如下: <table> <tr> <td>匹配正整数:</td> <td><input type="text& ...
- package.xml
package.xml 也是一个catkin的package必备文件, 它是这个软件包的描述文件, 在较早的ROS版本(rosbuild编译系统)中, 这个文件叫做 manifest.xml , 用于 ...
- java 学习 命令行运行java程序
之前学习python,由于公司需要.现在不得已转java. 1.命令运行java程序. 程序名字:input.java code: /** * Created by liumeide on 2017/ ...
- 【vue】vue项目引入 Element-UI
根据vue项目的搭建教程,接下来记录下如何在Vue-cli创建的项目中引入Element-UI. 1.安装直接用命令 (推荐) npm install element-ui 2.直接在根目录下的pac ...
- 关于 class helper for ... 语法
转载于万一的博客https://www.cnblogs.com/del/archive/2009/10/13/1582789.html class helper 可能是从 Delphi 2007 增加 ...
- SparkSQL执行时参数优化
近期接手了不少大数据表任务调度补数据的工作,补数时发现资源消耗异常的大且运行速度却不怎么给力. 发现根本原因在于sparkSQL配置有诸多问题,解决后总结出来就当抛砖引玉了. 具体现象 内存CPU比例 ...
- python 中的字符串格式化
python 中的字符串格式化 %方式的调用 1.格式化代码 代码 意义 s 字符串,使用str r 字符串,使用repr不使用str c 字符 d 十进制的数字 i 整数 u 无符号整数 o 八进制 ...
- CTF-安恒18年十一月月赛部分writeup
安恒十一月月赛writeup 昨天做了一下十一月的题目,不才只做出来几道 签到web1 这个是十月的原题,因为忘了截图所以只能提供思路 Web消息头包含了登陆框的密码 输入密码后进入上传页面,上传一句 ...
- PCIE_DMA实例二:xapp1052的EDK仿真
一:前言 这篇博客是我应一位网友之约写的,他想要学习基于FPGA的PCIe DMA控制器设计,但是手上没有合适的Xilinx开发板,而且xapp1052又没有提供仿真代码,让他的学习陷入了困境.所以我 ...
- Hibernate第三天——表间关系与级联操作
第三天,我们来使用Hibernate进行表之间一对多 多对多关系的操作: 这里我们先利用两个例子进行表关系的回顾: 一对多(重点): 例如分类和商品的关系,一个分类多个商品,一个商品属于一个分类 CR ...
