java基础58 JavaScript的几种格式和变量的声明方式(网页知识)
1、JavaScript的几种格式
1.1、JavaScript的特点
1.跨平台性
2.安全性.(javaScript代码不能直接访问电脑硬盘上的信息)
1.2、Java与javaScript的区别
1.java是sun公司的产品,javaScript是属于网景公司产品。
2.java是面向对象的语言,javaScript是基于对象的语言。
3.java解释,编译型语言javaScript是解释型语言。
4.java是强类型语言,javaScript是弱类型的语言。
5.java声明变量时必须要明确该变量的数据类型。javaScript声明变量时不需要明确是何种数据类型,任何变量都是使用一个关键字var去声明变量即可
1.3、编写JavaScript代码的格式
方式1:可以使用<Script>标签内进行编写.
格式:
<script type="text/javascript">
js代码;
</script>
方式2:引入外部的javaScript文件
格式:
<script type="text/javascript" src="此处放上外部js的路径"></script>
注意:
1.<script>是开始与结束标签的,千万不要在一个标签中结束.
2.如果<script>已经引入了js文件,那么<script>标签就不能在写js代码了;因为写了不生效,只有引入的才生效
1.4、JavaScript的常用函数
1、alert("要显示的内容"); //弹出框
2、document.write("数据"); //向页面输出的数据...
1.5、页面的几种注释
1、html的注释方式:<!-- 要注释的内容 -->
2、css的注释方式:/* 要注释的内容 */
3、javaScript的注释方式:
1.单行注释:// 要注释的内容
2.多行注释:/* 要注释的内容 */
1.6、实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript几种格式的练习</title>
</head>
<!-- 格式1:导入.js文件的方式 -->
<script type="text/javascript" src="1.js"></script> <!-- 输出结果:哈哈 --> <!--<script type="text/javascript" src="2.js">
document.write("你还好吗?");//说明:上面已经导入了2.js文件,这里面在写任何代码 都是无效的。不会执行的。
</script>--> <!-- 格式2:直接在HTML中写 -->
<script type="text/javascript">
alert("呵呵");
document.write("你还好吗?");
</script>
<body> </body>
</html>
实例结果图



2、JavaScript变量的声明方式
2.1、JavaScript变量声明格式
格式:
var 变量名 = 数据;
2.2、JavaScript的数据类型
number:小数与整数
string:字符串:javascript中没有字符的概念,字符串可以写单引号或者双引号
boolean:布尔类型
undefined:代表该变量没有被定
2.3、查看变量数据类型的方式
使用格式:
typeof 变量名
2.4、声明变量要注意的事项
1.在javascript中声明变量是使用var关键字声明的,javascript中的变量可以存储任意类型的数据.
2.我们javascript中变量的数据类型是根据存储的值决定的,可以随时更改存储的数据类型.
3.定义多个同名的变量时,后定义的同名变量覆盖前面定义的同名变量.
4.声明变量时候可以省略var关键字,但是不建议省略.
2.5、实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <script>
var a = "哈哈";
var a = "嘻嘻";
var b = 1;
b = true;
c = 5;
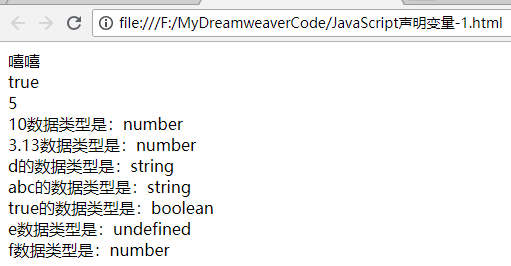
document.write(a+"<br/>");//返回值:嘻嘻 说明之前a=哈哈,被“嘻嘻”覆盖了,取的是最终值。
document.write(b+"<br/>");//返回值:true 说明之前b=1,被true覆盖了,取的是最终值。(声明变量时候可以省略var关键字,但是不建议省)
document.write(c+"<br/>");//返回值:5 document.write("10数据类型是:"+(typeof 10)+"<br/>");//返回值:number
document.write("3.14数据类型是:"+(typeof 3.14)+"<br/>");//返回值:number
document.write("d的数据类型是:"+(typeof 'd')+"<br/>");//返回值:string
document.write("abc的数据类型是:"+(typeof "abc")+"<br/>");//返回值:string
document.write("true的数据类型是:"+(typeof true)+"<br/>");//返回值:boolean
document.write("e数据类型是:"+(typeof e)+"<br/>");//返回值:undefined
f = 12;
document.write("f数据类型是:"+(typeof f)+"<br/>");//返回值:number
</script> <body> </body>
</html>

实例结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9391478.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
java基础58 JavaScript的几种格式和变量的声明方式(网页知识)的更多相关文章
- java基础之 创建对象的几种方式
有4种显式地创建对象的方式: 1.用new语句创建对象,这是最常用的创建对象的方式. 2.运用反射手段,调用java.lang.Class或者java.lang.reflect.Constructor ...
- Java基础(二):基本数据类型和变量类型
一.java基本数据类型: 变量就是申请内存来存储值.也就是说,当创建变量的时候,需要在内存中申请空间.内存管理系统根据变量的类型为变量分配存储空间,分配的空间只能用来储存该类型数据. Java 的两 ...
- Java基础笔记(2) 程序入口 关键字 标识符 常量 变量
提醒:关于那些和我一样新鸟来看资料的,能看懂多少看多少,看不懂的就是不重要,重要的你想我自己学习肯定要标注的,这些信息明白每个知识点实际作用就好了,其他的比如等会讲的常量内存,常量池这些都是我找的资料 ...
- Java基础(标识符,数据类型,数据转换,变量)
注释 Java中的注释有3种: 单行注释 // 多行注释 /**/ 文档注释 /***/ 注释不会被执行,是给我们写代码的人看的 书写注释是一个非常好的习惯 标识符 Java所有的组成部分都需要名字, ...
- java基础61 JavaScript循环语句之while、do...while、for及for...in循环(网页知识)
本文知识点(目录): 1.while循环语句 2.do...while循环语句 3.for循环语句 4.for...in循环语句 5.附录1(with语句) 6.附录2( ...
- java基础64 JavaScript中的Arrays数组对象和prototype原型属性(网页知识)
1.Arrays数组对象的创建方式 方式一: var 变量名=new Array(); //创建一个长度为0的数组. 方式二: var 变量名=new Array(长度); //创建一个指定长度的数组 ...
- java基础63 JavaScript中的Number、Math、String、Date对象(网页知识)
本文知识点(目录): 1.Number对象 2.Math对象 3.String对象 4.Date对象 (日历例子) 1.Number对象 1.1.Number对象的创建方式 方式1: ...
- java基础62 JavaScript中的函数(网页知识)
1.JavaScript中,函数的格式 function 函数名(形参列表){ 函数体; } 2.JavaScript中,函数需要注意的细节 1.在javaScript中,函数定义形参时,是不能使用v ...
- java基础59 JavaScript运算符与控制流程语句(网页知识)
1.JavaScript运算符 1.1.加减乘除法 加法:+(加法,连接符,正数) true是1,false是0 减法:- 乘法:* 除法:/ 1.2.比较运算符 ...
随机推荐
- linux内核分析(网课期末&地面课期中)
堆栈变化过程: Linux内核分析——计算机是如何工作的 计算机是如何工作的?(总结)——三个法宝 存储程序计算机工作模型,计算机系统最最基础性的逻辑结构: 函数调用堆栈,高级语言得以运行的基础,只有 ...
- Android O 正式版新功能
ref: Android O新特性和行为变更总结zzhttp://www.cnblogs.com/bluestorm/p/7148134.html Android O正式版带来了诸多新功能,如Tens ...
- C++中#define用法
http://blog.sina.com.cn/s/blog_686188ef0100klku.html #define是C语言中提供的宏定义命令,其主要目的是为程序员在编程时提供一定的方便,并能在一 ...
- 图像bayer格式介绍以及bayer插值原理CFA
1 图像bayer格式介绍 bayer格式图片是伊士曼·柯达公司科学家Bryce Bayer发明的,Bryce Bayer所发明的拜耳阵列被广泛运用数字图像. 对于彩色图像,需要采集多种最基本的颜色, ...
- R语言--时间序列分析步骤
大白. (1)根据趋势定差分 plot(lostjob,type="b") 查看图像总体趋势,确定如何差分 df1 = diff(lostjob) d=1阶差分 s4_df1=d ...
- bzoj 4919 [Lydsy1706月赛]大根堆 set启发式合并+LIS
4919: [Lydsy1706月赛]大根堆 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 599 Solved: 260[Submit][Stat ...
- sqlalchemy多外键关联
一.前言 如果有张表A的多个字段关联另一张表B的一个字段,就如同一个客户表的账单地址和发货地址,同时关联地址表中的id字段. 二.事例 # -*- coding: UTF-8 -*- from sql ...
- jQuery速看
本文参考w3school网站. jQuery是一个十分流行的javascript库. 基础语法是:$(selector).action() $:表示使用的语法为jquery selector:选择器 ...
- python的map函数的使用方法详解以及使用案例(处理每个元素的自增、自减、平方等)
1.用我们之前学过的求一下平方(只有一个列表) #求平方 num=[1,5,6,2,7,8] a=[] for n in num: a.append(n**2) print (a) C:\python ...
- mongo同步到es
刚开始我找到的方案是利用 ElasticSearch 的 River 来同步数据,并在 GitHub 上到了 MongoDB River 插件:elasticsearch-river-mongodb. ...
