Bootstrap入门九:辅助类
1.情境文本颜色
通过颜色来展示意图,Bootstrap 提供了一组工具类。这些类可以应用于链接,并且在鼠标经过时颜色可以还可以加深,就像默认的链接一样。
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
 

2.情境背景色
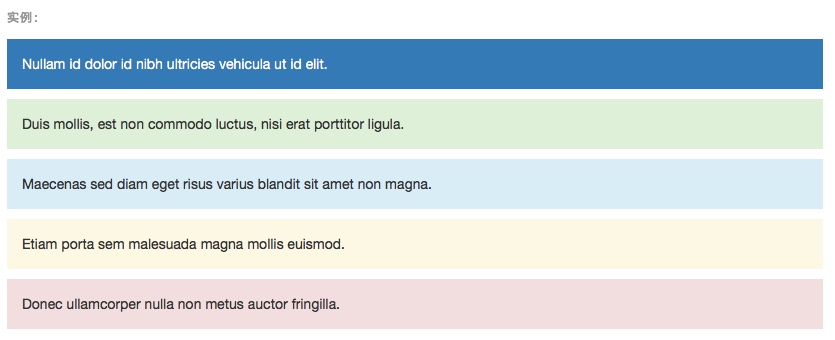
和情境文本颜色类一样,使用任意情境背景色类就可以设置元素的背景。链接组件在鼠标经过时颜色会加深,就像上面所讲的情境文本颜色类一样。
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
 

3.关闭按钮
通过使用一个象征关闭的图标,可以让模态框和警告框消失。
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
 

4.三角符号
通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。
<span class="caret"></span>
 

5.快速浮动
通过添加一个类,可以将任意元素向左或向右浮动。!important 被用来明确 CSS 样式的优先级。这些类还可以作为 mixin(参见 less 文档) 使用。
<div class="pull-left">...</div>
<div class="pull-right">...</div>
不能用于导航条组件中
排列导航条中的组件时可以使用这些工具类:.navbar-left 或 .navbar-right 。 参见导航条文档以获取更多信息。
6.让内容块居中
为任意元素设置 display: block 属性并通过 margin 属性让其中的内容居中。下面列出的类还可以作为 mixin 使用。
<div class="center-block">...</div>
7.清除浮动
通过为父元素添加 .clearfix 类可以很容易地清除浮动(float)。这里所使用的是 Nicolas Gallagher 创造的 micro clearfix 方式。此类还可以作为 mixin 使用。
<!-- Usage as a class -->
<div class="clearfix">...</div>
8.显示或隐藏内容
**.show 和 .hidden **类可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效)。这些类通过 !important 来避免 CSS 样式优先级问题,就像 quick floats 一样的做法。注意,这些类只对块级元素起作用,另外,还可以作为 mixin 使用。
.hide 类仍然可用,但是它不能对屏幕阅读器起作用,并且从 v3.0.1 版本开始就不建议使用了。请使用 .hidden 或 .sr-only 。
另外,.invisible 类可以被用来仅仅影响元素的可见性,也就是所,元素的 display 属性不被改变,并且这个元素仍然能够影响文档流的排布。
<div class="show">...</div>
<div class="hidden">...</div>
9.屏幕阅读器和键盘导航
.sr-only 类可以对屏幕阅读器以外的设备隐藏内容。.sr-only 和 .sr-only-focusable 联合使用的话可以在元素有焦点的时候再次显示出来(例如,使用键盘导航的用户)。对于遵循 可访问性的最佳实践 很有必要。这个类也可以作为 mixin 使用。
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
10.图片替换
使用 .text-hide 类或对应的 mixin 可以用来将元素的文本内容替换为一张背景图。
<h1 class="text-hide">Custom heading</h1>
11.响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。另外还包含了针对打印机显示或隐藏内容的工具类。
有针对性的使用这类工具类,从而避免为同一个网站创建完全不同的版本。相反,通过使用这些工具类可以在不同设备上提供不同的展现形式。
可用的类
通过单独或联合使用以下列出的类,可以针对不同屏幕尺寸隐藏或显示页面内容。
 

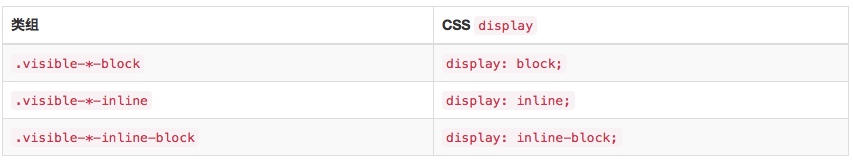
从 v3.2.0 版本起,形如 .visible-- 的类针对每种屏幕大小都有了三种变体,每个针对 CSS 中不同的 display 属性,列表如下:
 

因此,以超小屏幕(xs)为例,可用的 .visible-- 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block。
.visible-xs、.visible-sm、.visible-md 和 .visible-lg 类也同时存在。但是从 v3.2.0 版本开始不再建议使用。除了
相关的元素的特殊情况外,它们与 .visible-*-block 大体相同。
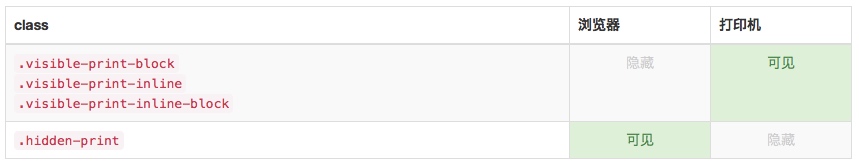
打印类
和常规的响应式类一样,使用下面的类可以针对打印机隐藏或显示某些内容。
 

.visible-print 类也是存在的,但是从 v3.2.0 版本开始不建议使用。它与 .visible-print-block 类大致相同,除了
相关元素的特殊情况外。
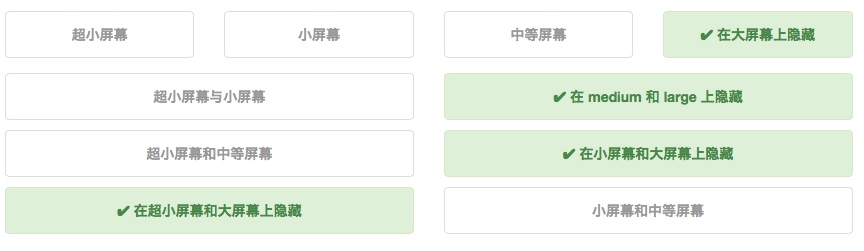
测试用例
调整你的浏览器大小,或者用其他设备打开页面,都可以测试这些响应式工具类。
在...上可见
带有绿色标记的元素表示其在当前浏览器视口(viewport)中是可见的。
 

在...上隐藏
带有绿色标记的元素表示其在当前浏览器视口(viewport)中是隐藏的。
 

Bootstrap入门九:辅助类的更多相关文章
- Bootstrap<基础九>辅助类
Bootstrap 中的一些可能会派上用场的辅助类. 文本 以下不同的类展示了不同的文本颜色.如果文本是个链接鼠标移动到文本上会变暗: 类 描述 .text-muted "text-mu ...
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- Bootstrap入门(十九)组件13:页头与缩略图
Bootstrap入门(十九)组件13:页头与缩略 1.页头 2.默认的缩略图 3.自定义缩略图 页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔.它支持 h1 标签内内嵌 ...
- Bootstrap入门(九)组件3:按钮组
Bootstrap入门(九)组件3:按钮组 先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的.2.需要在<body>当中添加) <link h ...
- 01.Bootstrap入门
Bootstrap介绍: Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加 ...
- Bootstrap入门(二)栅格
Bootstrap入门(二)栅格 Bootstrap入门(二)栅格 全局CSS样式--栅格 先引入本地的CSS文件(根据自己的文件夹,有不同的引入地址,我是放在一个新建的名为css的文件夹中) con ...
- BootStrap入门教程 (一)
BootStrap入门教程 (一) 2011年,twitter的"一小撮"工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端 ...
- bootstrap 入门
bootstrap 入门 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&q ...
- Bootstrap入门(三十)JS插件7:警告框
Bootstrap入门(三十)JS插件7:警告框 通过这个插件可以为警告信息添加点击以及消失的功能. 当使用一个.close按钮,它必须是第一个子元素.alert-dismissible,并没有文字内 ...
随机推荐
- 二分算法的应用——最大化平均值 POJ 2976 Dropping tests
最大化平均值 有n个物品的重量和价值分别wi 和 vi.从中选出 k 个物品使得 单位重量 的价值最大. 限制条件: <= k <= n <= ^ <= w_i <= v ...
- python学习笔记5--random
一.random模块 import random,string print(random.randint(1,199))#1-199随机取一个整数 print(string.digits) #所有的数 ...
- Redis学习五:Redis的持久化-RDB
RDB(Redis DataBase) 一.是什么 1.概念:在指定的时间间隔内将内存中的数据集快照写入磁盘,也就是行话讲的Snapshot快照,它恢复时是将快照文件直接读到内存里 2.执行方式: R ...
- Java并发编程原理与实战四十五:问题定位总结
背景 “线下没问题的”. “代码不可能有问题 是系统原因”.“能在线上远程debug么” 线上问题不同于开发期间的bug,与运行时环境.压力.并发情况.具体的业务相关.对于线上的问题利用线上 ...
- Linux下压缩文件-1
tar负责打包,gzip负责压缩 tar-c: 建立压缩档案-x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个,可以和别的 ...
- 全解析jQuery插件开发!很好很强大!
最近对JQuery插件开发超级感兴趣,看到这样一篇好文章,可以说是<用实例一步步教你写Jquery插件>的十全大补,大家可以两篇结合着看看! jQuery插件的开发包括两种: 一种是类级别 ...
- Donald Ervin Knuth:最年轻的图灵奖高德纳
高德纳(Donald Ervin Knuth,1938年),美国著名计算机科学家,斯坦福大学电脑系荣誉教授.高德纳教授被誉为现代计算机科学的鼻祖,在计算机科学及数学领域发表了多部 具广泛影响的论文和著 ...
- 【AtCoder Grand Contest 007E】Shik and Travel [Dfs][二分答案]
Shik and Travel Time Limit: 50 Sec Memory Limit: 512 MB Description 给定一棵n个点的树,保证一个点出度为2/0. 遍历一遍,要求每 ...
- 20155303 2016-2017-2 《Java程序设计》第一周学习总结
20155303 2016-2017-2 <Java程序设计>第一周学习总结 教材学习内容总结 浏览教材,根据自己的理解每章提出一个问题 Chapter1 Java平台概论:MyProgr ...
- phpStudy apache无法启动 apache启动后又停止
一.是防火墙拦截: 二.是80端口已经被别的程序占用,如IIS,迅雷等: 三.是没有安装VC9运行库,php和apache都是VC9编译: 四.虚拟机配置路径中有中文: 五.在检测端口后强制重启 把配 ...
