gulp 常用插件汇总
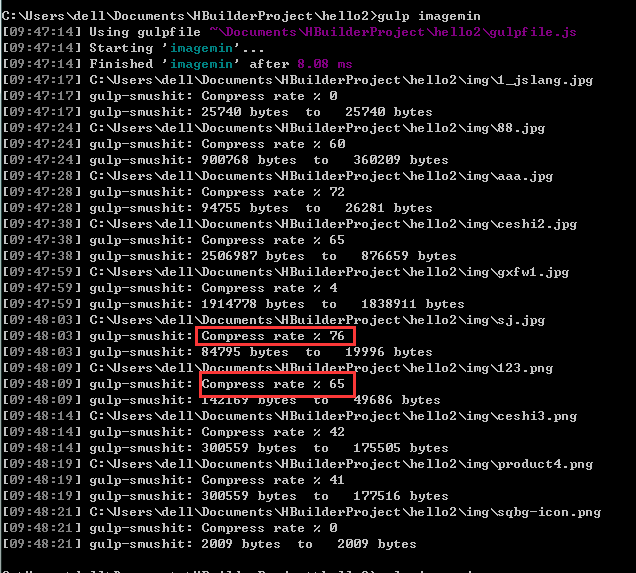
2017-07-26更新:图片压缩插件使用gulp-smushit,gulp-smushit压缩率比较大,gulp-imagemin 图片压缩插件压缩率不明显。
见下图压缩率:

1、gulp安装
参照gulp官网进行安装:http://www.gulpjs.com.cn/docs/getting-started/
2、常用的插件
gulp所有插件地址:http://gulpjs.com/plugins/
(1)html压缩插件
插件地址:https://www.npmjs.com/package/gulp-htmlmin/
(2)sass编译插件
插件地址:https://www.npmjs.com/package/gulp-sass/
注意现在是执行2个任务了,同时注意配置好路径。
(3) 图片压缩插件
gulp-imagemin插件地址:https://www.npmjs.com/package/gulp-imagemin/
gulp-smushit插件地址:https://www.npmjs.com/package/gulp-smushit/
(4)css压缩插件
插件地址:https://www.npmjs.com/package/gulp-clean-css/
任务配置示例:
//css压缩任务
gulp.task('cssmin', function() {
//过滤掉.min.css文件
gulp.src(['./css/*.css', '!./css/*.min.css'])
.pipe(cleanCSS({
//'ie8':IE8+兼容模式,
compatibility: 'ie8'
}))
.pipe(gulp.dest('./dist/css'));
});
(5)JS压缩插件gulp-uglify
插件地址:https://www.npmjs.com/package/gulp-uglify/
任务配置示例:
//JS压缩任务
gulp.task('jsmin', function() {
//过滤掉.min.js文件
gulp.src(['./js/*.js','!./js/*.min.js'])
.pipe(uglify({
//支持IE8
ie8: true
}))
.pipe(gulp.dest('./dist/js'));
});
(6)雪碧图插件gulp-css-spriter
插件地址:https://www.npmjs.com/package/gulp-css-spriter/
在css中只需要这样写即可:
body{
margin:;
padding:;
width: 100%;
height: 100%;
transform: translate(100px,100px);
}
.a{
width: 71px;
height: 93px;
background: url(../img/sqbg-icon.png) no-repeat center;
}
.b{
width: 960px;
height: 417px;
background: url(../img/ceshi3.png) no-repeat center;
}
生成后的CSS为:
body {
margin:;
padding:;
width: 100%;
height: 100%;
transform: translate(100px,100px);
}
.a {
width: 71px;
height: 93px;
background: url(../img/spritesheet.png) no-repeat center;
background-position: -0px -417px;
}
.b {
width: 960px;
height: 417px;
background: url(../img/spritesheet.png) no-repeat center;
background-position: -0px -0px;
}
自动将图片路径更换为雪碧图的spritesheet.png的路径,同时自动添加上了background-position。
另外:若不想页面中所有的png都合并为雪碧图,可以将只想合并的图片后添加?__spriter
示例代码:
body {
margin:;
padding:;
width: 100%;
height: 100%;
transform: translate(100px, 100px);
}
.a {
width: 71px;
height: 93px;
background: url(../img/sqbg-icon.png?__spriter) no-repeat center;
}
.b {
width: 960px;
height: 417px;
background: url(../img/ceshi3.png) no-repeat center;
}
.c {
width: 960px;
height: 417px;
background: url(../img/product4.png?__spriter) no-repeat center;
}
生成后的css代码为:
body {
margin:;
padding:;
width: 100%;
height: 100%;
transform: translate(100px, 100px);
}
.a {
width: 71px;
height: 93px;
background: url(../img/spritesheet.png) no-repeat center;
background-position: -0px -417px;
}
.b {
width: 960px;
height: 417px;
background: url(../img/ceshi3.png) no-repeat center;
}
.c {
width: 960px;
height: 417px;
background: url(../img/spritesheet.png) no-repeat center;
background-position: -0px -0px;
}
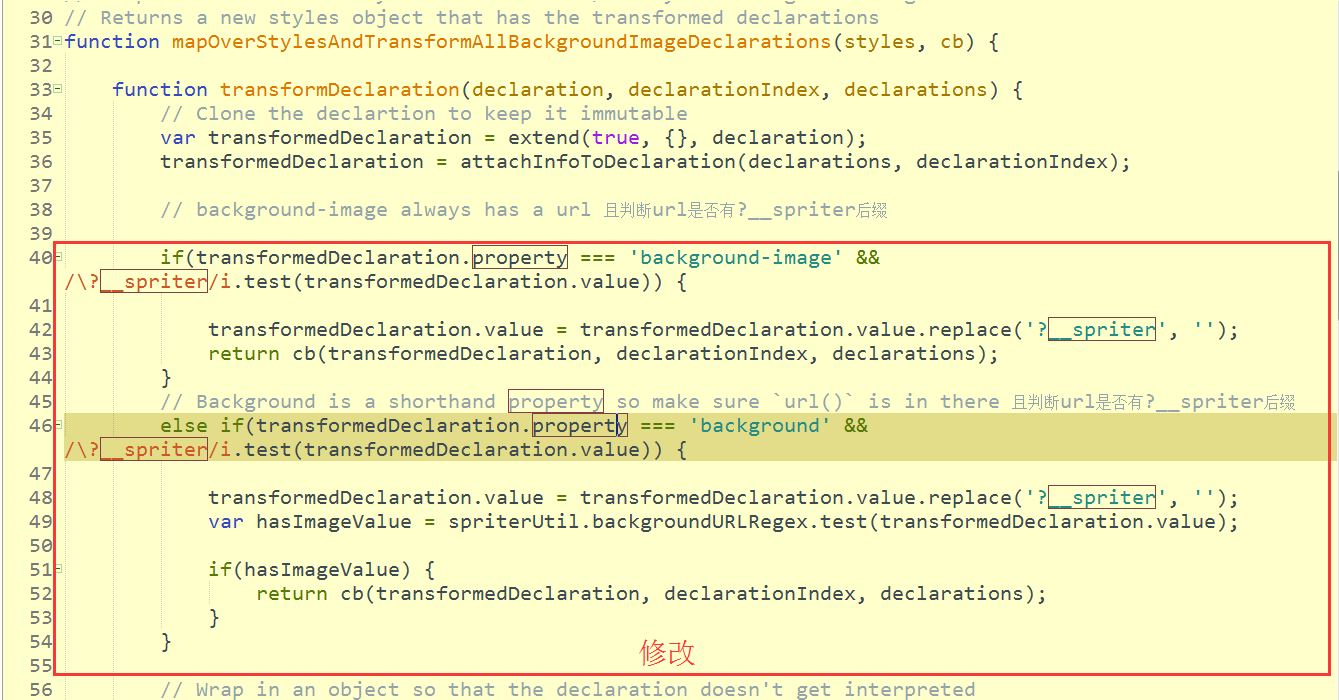
实现以上情景需要做的是修改\node_modules\gulp-css-spriter\lib\map-over-styles-and-transform-background-image-declarations.js 这个文件的40行开始的if--else if代码块为:
// background-image always has a url 且判断url是否有?__spriter后缀
if(transformedDeclaration.property === 'background-image' && /\?__spriter/i.test(transformedDeclaration.value)) {
transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', '');
return cb(transformedDeclaration, declarationIndex, declarations);
}
// Background is a shorthand property so make sure `url()` is in there 且判断url是否有?__spriter后缀
else if(transformedDeclaration.property === 'background' && /\?__spriter/i.test(transformedDeclaration.value)) {
transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', '');
var hasImageValue = spriterUtil.backgroundURLRegex.test(transformedDeclaration.value);
if(hasImageValue) {
return cb(transformedDeclaration, declarationIndex, declarations);
}
}
如下截图:

(7)JS代码检查插件gulp-jshint
插件地址:https://www.npmjs.com/package/gulp-jshint/
同时安装jshint-stylish插件,插件地址:https://www.npmjs.com/package/tslint-stylish/
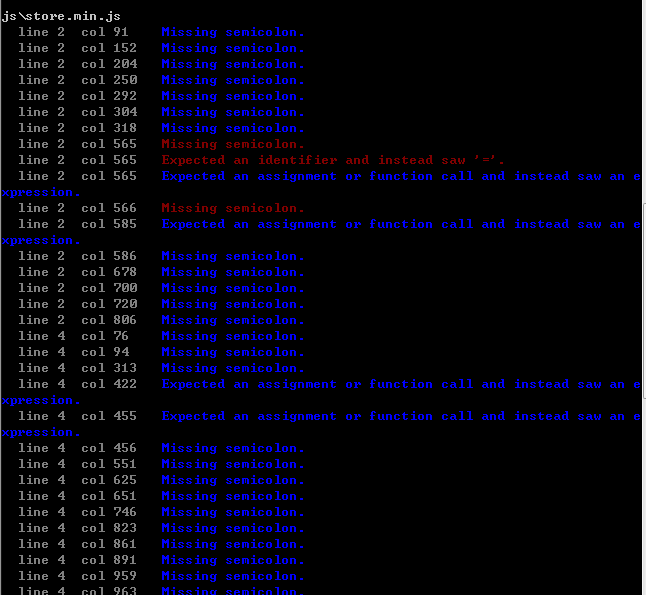
错误和警告输出为一下形式:

(8)重命名插件gulp-rename
插件地址:https://www.npmjs.com/package/gulp-rename/
配置文件示例:
gulp.task('jsmin', function() {
//过滤掉.min.js文件
gulp.src(['./js/*.js', '!./js/*.min.js'])
.pipe(uglify({
//支持IE8
ie8: true
}))
//修改扩展名
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('./dist/js'));
});
(8)资源、模块复用插件gulp-file-include
插件地址:https://www.npmjs.com/package/gulp-file-include
(9)自动添加前缀gulp-autoprefixer
插件地址:https://www.npmjs.com/package/gulp-autoprefixer
以上插件组合后的整体配置文件(包含命令的顺序执行),在命令行中直接输入gulp执行即可:
var gulp = require('gulp');
//HTML压缩插件
var htmlmin = require('gulp-htmlmin');
//SASS编译插件
var sass = require('gulp-sass');
//图片压缩插件
var imagemin = require('gulp-imagemin');
//PNG压缩插件
var imageminPngquant = require('imagemin-pngquant');
//CSS压缩插件
var cleanCSS = require('gulp-clean-css');
//雪碧图合并插件
var spriter = require('gulp-css-spriter');
//js压缩插件
var uglify = require('gulp-uglify');
//添加前缀插件
var autoprefixer = require('gulp-autoprefixer');
//图片压缩插件
var smushit = require('gulp-smushit');
//js校验插件
var jshint = require('gulp-jshint');
//重命名插件
var rename = require("gulp-rename");
//图片压缩中减少重复压缩
var cache = require('gulp-cache');
//模板复用
var fileinclude = require('gulp-file-include');
//html压缩任务
gulp.task('html', function() {
return gulp.src('./*.html')
//资源复用插件
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
//html压缩插件
.pipe(htmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest('./dist'))
});
//sass编译任务--包括scss编译、雪碧图合并、添加前缀、压缩和重命名任务
gulp.task('sass', function() {
return gulp.src('./css/*.scss')
.pipe(sass().on('error', sass.logError))
//雪碧图合并
.pipe(spriter({
//这是雪碧合成的图
'spriteSheet': './dist/img/scssSpriteSheet.png',
//css引用的图片路径
'pathToSpriteSheetFromCSS': '../img/scssSpriteSheet.png'
}))
//添加前缀
.pipe(autoprefixer({
//浏览器市场占有率参考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser
//配置参考:https://github.com/postcss/autoprefixer
browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'],
//是否美化属性值 默认:true 像这样:
//-webkit-transform: rotate(45deg);
// transform: rotate(45deg);
cascade: false
}))
//css压缩
.pipe(cleanCSS({
//'ie8':IE8+兼容模式,
compatibility: 'ie8'
}))
//修改扩展名
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('./dist/css'));
});
//监控文件任务
gulp.task('watch', function() {
//监控 scss 文件,如果有修改,则执行 sass 任务
gulp.watch('./css/*.scss', ['sass']);
//监控 js 文件,如果有修改,则执行 scripts 任务
gulp.watch('./js/*.js', ['scripts']);
//监控 css 文件,如果有修改,则执行 css 任务
gulp.watch('./css/*.css', ['css']);
//监控 图片 文件,如果有修改,则执行 imagemin 任务
gulp.watch('./img/*.{jpg,png}', ['imagemin']);
//监控 图片 文件,如果有修改,则执行 imagemin 任务
gulp.watch('./*.html', ['html']);
});
//图片压缩任务--使用gulp-imagemin插件
//gulp.task('imagemin', function() {
// gulp.src('./img/*')
// .pipe(imagemin({
// progressive: true,
// svgoPlugins: [{
// removeViewBox: false
// }], //不要移除svg的viewbox属性
// use: [imageminPngquant()] //使用pngquant深度压缩png图片的imagemin插件
// }))
// .pipe(gulp.dest('dist/img'))
//});
//更改压缩插件使用gulp-smushit
gulp.task('imagemin', function() {
return gulp.src('./img/*.{jpg,png}')
.pipe(cache(smushit({
//显示压缩率
verbose: true
})))
.pipe(gulp.dest('dist/img'));
});
//css任务--雪碧图合并、添加前缀、压缩、重命名
gulp.task('css', function() {
//过滤掉.min.css文件
return gulp.src(['./css/*.css', '!./css/*.min.css'])
//雪碧图合并
.pipe(spriter({
//这是雪碧合成的图
'spriteSheet': './dist/img/spritesheet.png',
//css引用的图片路径
'pathToSpriteSheetFromCSS': '../img/spritesheet.png'
}))
//添加前缀
.pipe(autoprefixer({
//浏览器市场占有率参考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser
//配置参考:https://github.com/postcss/autoprefixer
browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'],
//是否美化属性值 默认:true 像这样:
//-webkit-transform: rotate(45deg);
// transform: rotate(45deg);
cascade: false
}))
//css压缩
.pipe(cleanCSS({
//'ie8':IE8+兼容模式,
compatibility: 'ie8'
}))
//修改扩展名
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('./dist/css'));
});
//scripts任务--包含压缩和重命名
gulp.task('scripts', function() {
//过滤掉.min.js文件
return gulp.src(['./js/*.js', '!./js/*.min.js'])
.pipe(uglify({
//支持IE8
ie8: true
}))
//修改扩展名
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('./dist/js'));
});
//js校验任务--jshint
gulp.task('lint', function() {
return gulp.src('./js/*.js')
.pipe(jshint())
//使用了tslint-stylish插件
.pipe(jshint.reporter("jshint-stylish"));
});
//串行方式运行任务:做好依赖
gulp.task('default', ['sass', 'css', 'scripts', 'imagemin', 'html', 'watch']);
说明:
(1)gulp的排除模式:
// 使用数组的方式来匹配多种文件
gulp.src(['*.js','!b*.js']) // 匹配所有js文件,但排除掉以b开头的js文件
gulp.src(['!b*.js',*.js]) // 不会排除任何文件,因为排除模式不能出现在数组的第一个元素中
(2)gulp 对于 one after one 的任务链,需要加 return
注意:
(1)配置好文件路径。
(2)安装相关插件 npm i 插件名 --save-dev。
以上插件的安装命令为:
npm install --save-dev gulp
npm install gulp-htmlmin --save-dev
npm install gulp-sass --save-dev
npm install gulp-clean-css --save-dev
npm install gulp-css-spriter --save-dev
npm install gulp-uglify --save-dev
npm install gulp-autoprefixer --save-dev
npm install gulp-smushit --save-dev
npm install gulp-jshint --save-dev
npm install gulp-rename --save-dev
npm install gulp-cache --save-dev
npm install gulp-file-include --save-dev
(3)所有的文件命名不能出现中文字符。
gulp 常用插件汇总的更多相关文章
- gulp常用插件汇总
1.gulp-sass 预编译 sass 文件为 css 文件,SASS 不多说,如果项目中有使用 sass ,那么这个插件应该是必备的.前面的一篇文章中,已经对该插件有所使用了,可配置编译后输出风格 ...
- gulp常用插件之gulp-eslint使用
更多gulp常用插件使用请访问:gulp常用插件汇总 ** gulp-eslint**这是一个用于识别和报告在ECMAScript/JavaScript代码中找到的模式的Gulp插件.. 更多使用文档 ...
- gulp常用插件之gulp-babel使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-babel这是Babel的Gulp插件. 此自述文件适用于gulp-babel v8 + Babel v7检查7.x分支以了解使用Bab ...
- gulp常用插件之gulp-postcss使用
更多gulp常用插件使用请访问:gulp常用插件汇总 ** gulp-postcss**这是一款通过多个插件通过管道传递CSS,但是仅解析一次CSS. 更多使用文档请点击访问gulp-postcss工 ...
- gulp常用插件之cssnano使用
更多gulp常用插件使用请访问:gulp常用插件汇总 cssnano这是一款将你的 CSS 文件做 多方面的的优化,以确保最终生成的文件 对生产环境来说体积是最小的插件. 更多使用文档请点击访问cha ...
- gulp常用插件之pump使用
更多gulp常用插件使用请访问:gulp常用插件汇总 pump这是一款小型节点模块,可将流连接在一起并在其中一个关闭时将其全部销毁. 使用标准source.pipe(dest)源时,如果dest发出关 ...
- gulp常用插件之gulp-notify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-notify这是一款gulp通知插件. 更多使用文档请点击访问gulp-notify工具官网. 安装 一键安装不多解释 npm inst ...
- gulp常用插件之gulp-beautify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-beautify这是一款使用js-beautify进行资产美化插件. 更多使用文档请点击访问gulp-beautify工具官网. 安装 ...
- gulp常用插件之gulp-uglify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-uglify这是一款使用UglifyJS缩小js文件. 更多使用文档请点击访问gulp-uglify工具官网. 安装 一键安装不多解释 ...
随机推荐
- 从零开始搭建linux下laravel 5.5所需环境(三)
好的,我们已经安装好了nginx+mysql+php了,打开[ Laravel 5.5 文档 ] 快速入门 —— 安装配置篇 我们看到这里需要安装Composer,好的,我们现在就来安装Compose ...
- 通过ExchangeService 发送邮件
ExchangeService service = new ExchangeService(); service.Url = new Uri("https://***(host)/ews/e ...
- 汉字转拼音的Java类库——JPinyin
原文:http://blog.csdn.net/stuxuhai/article/details/8932715 [JPinyin主要特性]1.准确.完善的字库:Unicode编码从4E00-9FA5 ...
- KStudio window上编译uclinux
可能没有几个人能像我这样在Windows下编译Linux内核,甚至于同时进行内核调试.这种事情我不是第一个做到的,至少我们公司的原TKStudio部门已经做过.在TKStudio网站上,提供了一个L ...
- Kafka实现细节(三)
如果你第一次看kafka的文章,请先看<分布式消息系统kafka初步> 之前有人问kafka和一般的MQ之间的区别,这个问题挺难回答,我觉得不如从kafka的实现原理来分析更为透彻,这篇将 ...
- cas4.0 session中返回更多的用户信息
实现思路: 新增AccoutAttributeDao类继承StubPersonAttributeDao,重写getPerson方法.实际应用中我们只需要修改getPersion方法中的内容,根据实际情 ...
- 【TYVJ 五月图论专项有奖比赛】
最短路+TSP+最小生成树+倍增LCA+TreeDP 第一题 其实是个TSP问题(然而我没发现),但是关键点很少,只有5个,所以用dij+heap分别预处理出来这五个点为源的最短路…… 然后枚举起点 ...
- MySQL对索引的使用
什么是索引 使用索引可快速访问数据库表中的特定信息.索引是对数据库表中一列或多列的值进行排序的一种结构,例如 order 表的订单号(orderNum)列.如果要按订单号查找特定订单,与必须搜索表中的 ...
- 结合实例详解"pure Virtual function called"
作者:阿波 链接:http://blog.csdn.net/livelylittlefish/article/details/9750593 (4年前的一篇文章,翻出来共享一下.) 本实例即为经典的讲 ...
- [模仿微软Live.cn]JavaScript输入邮箱自动提示
原理是:在一个输入框 中,当我输入任何字的时候 自动下拉相应的邮箱提示,在输入框输入123的时候 下拉框有所有123的邮箱 输入其他的时候 有其他文案对应的邮箱. 同理 此插件不需要任何html标签, ...
