原创:【微信小程序】客服消息教程(后台以PHP示例)
1、不需要自己手动开发客服消息的,直接接入客服,不开启消息推送即可。这种模式不多讲。
2、公众号后台开启消息推送模式,配置服务器URL、TOKEN、随机串、数据模式、数据格式(XML或JSON),这个地方需要注意数据格式,蛮坑哦。;

3、校验服务器配置;
原生php在我的另外一篇文章找找;框架照着原生简单改改就行了,简单参照下面流程:
1)填写服务器配置
2)验证服务器地址的有效性
3)依据接口文档实现业务逻辑
4、重点:重点讲解一下我遇到的数据转换问题吧。微信返回的XML或JSON数据,有时候是根据上面你填写的服务器配置数据格式,比如JSON;有时候则是强制要求你XML,这里我被坑了2天时间。
教训:一定要看题,微信马化腾怎么说,你就怎么干,别胡来更别瞎来。
5、浓缩核心:不废话,直接上代码:
5.1 目的:①实现用户进入客服页面,弹出'您好,有什么能帮助你?'提示语,②实现用户发送文字或图片,客服接入功能
5.2 过程:微信在首次校验你的服务器后,以后每次访问服务器配置URL都会带上校验参数:signature、timestamp、nonce
(特别注意:没有echostr。类似:/index.php/H*******/check_server?signature=1b08b14efea***2bbb2f6949af×tamp=151***967&nonce=18***59)
然后,该POST的数据都不会少,所以看下面
进入会话事件
微信POST过来JSON数据(因为我服务器配置的数据格式是JSON),我们刚才的那个URL要接受并处理这些数据,还要返回东东。
接受数据,最坑了:PHP不能直接接受微信POST过来的数据,所以要是:
<?php
namespace Home\Controller;
use Think\Controller;
header('Content-type:text');
define("TOKEN", "weixin"); class XiaoKeFuController extends Controller {
public function index(){ } public function check_server(){ //校验服务器地址URL
if (isset($_GET['echostr'])) {
$this->valid();
}else{
$this->responseMsg();
}
}
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
header('content-type:text');
echo $echoStr;
exit;
}else{
echo $echoStr.'+++'.TOKEN;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"]; $token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr) && is_string($postStr)){
//禁止引用外部xml实体
//libxml_disable_entity_loader(true); //$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$postArr = json_decode($postStr,true);
if(!empty($postArr['MsgType']) && $postArr['MsgType'] == 'text'){ //文本消息
$fromUsername = $postArr['FromUserName']; //发送者openid
$toUserName = $postArr['ToUserName']; //小程序id
$textTpl = array(
"ToUserName"=>$fromUsername,
"FromUserName"=>$toUserName,
"CreateTime"=>time(),
"MsgType"=>"transfer_customer_service",
);
exit(json_encode($textTpl));
}elseif(!empty($postArr['MsgType']) && $postArr['MsgType'] == 'image'){ //图文消息
$fromUsername = $postArr['FromUserName']; //发送者openid
$toUserName = $postArr['ToUserName']; //小程序id
$textTpl = array(
"ToUserName"=>$fromUsername,
"FromUserName"=>$toUserName,
"CreateTime"=>time(),
"MsgType"=>"transfer_customer_service",
);
exit(json_encode($textTpl));
}elseif($postArr['MsgType'] == 'event' && $postArr['Event']=='user_enter_tempsession'){ //进入客服动作
$fromUsername = $postArr['FromUserName']; //发送者openid
$content = '您好,有什么能帮助你?';
$data=array(
"touser"=>$fromUsername,
"msgtype"=>"text",
"text"=>array("content"=>$content)
);
$json = json_encode($data,JSON_UNESCAPED_UNICODE); //php5.4+ $access_token = $this->get_accessToken();
/*
* POST发送https请求客服接口api
*/
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=".$access_token;
//以'json'格式发送post的https请求
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, 1); // 发送一个常规的Post请求
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($json)){
curl_setopt($curl, CURLOPT_POSTFIELDS,$json);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
//curl_setopt($curl, CURLOPT_HTTPHEADER, $headers );
$output = curl_exec($curl);
if (curl_errno($curl)) {
echo 'Errno'.curl_error($curl);//捕抓异常
}
curl_close($curl);
if($output == 0){
echo 'success';exit;
} }else{
exit('aaa');
}
}else{
echo "";
exit;
}
}
/* 调用微信api,获取access_token,有效期7200s -xzz0704 */
public function get_accessToken(){
/* 在有效期,直接返回access_token */
if(S('access_token')){
return S('access_token');
}
/* 不在有效期,重新发送请求,获取access_token */
else{
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx6056****&secret=30e46f3ef07b****';
$result = curl_get_https($url);
$res = json_decode($result,true); //json字符串转数组 if($res){
S('access_token',$res['access_token'],7100);
return S('access_token');
}else{
return 'api return error';
}
}
}
}
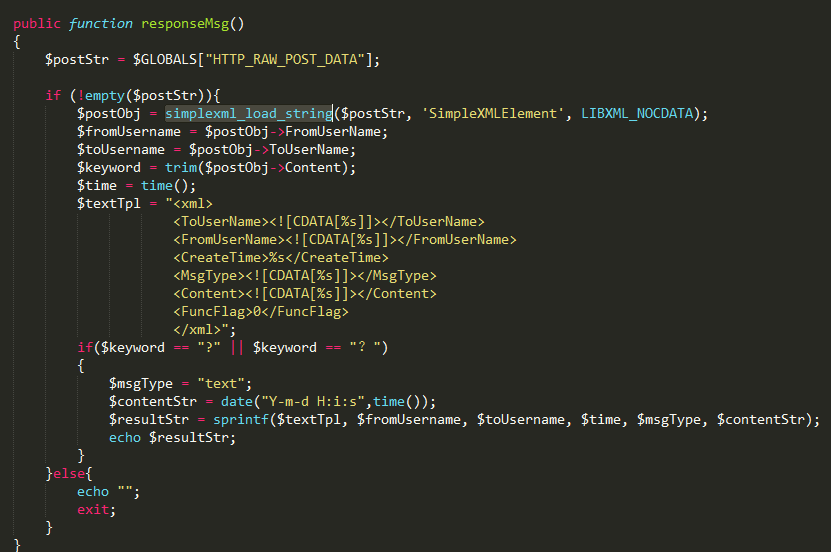
那要是接受的XML数据,咋办呢? 那就更简单了撒

这里只有XML的数据处理,逻辑参照上面。
原创:【微信小程序】客服消息教程(后台以PHP示例)的更多相关文章
- 微信小程序客服消息使用指南
客服消息使用指南 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. 功能介绍 用户可使用小程序客服消息功能,与小程序的客服人 ...
- 微信小程序客服消息开发实战:实时在手机上接收小程序客服消息通知,以及在手机上回复
在微信小程序开发中,可以非常方便的集成客服功能,只需要一行代码便可以将用户引导至客服会话界面.这行代码就是: <button open-type="contact" bind ...
- 微信小程序客服消息实时通知之最佳实践
我们做微信小程序开发的都知道,只要在小程序页面中添加如下代码即可进入小程序的客服会话界面: <button open-type="contact" >联系我们</ ...
- 微信小程序客服消息使用
客服消息使用 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. xiaokefu.com.cn 功能介绍 用户可使用小程序客 ...
- 微信小程序---客服消息接口调用,拿来即用
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 如果对你有帮助的话麻烦点个[推荐]~最好还可以follow一下我的GitHub~感谢观看! 在 ...
- 微信小程序客服消息新增临时素材接口java实现
今天想在微信小程序的客服信息窗口里回复用户一个图片信息,发现还需要上传素材,但是微信文档的上传临时素材接口写的模模糊糊,无奈去百度,网上清一色的PHP实现方式,难道我穿越了?PHP已经把java给超越 ...
- 微信小程序 客服自动回复图片
产品需求是,在客服对话框里,发送特定的文字,回复我们的二维码: 小城程开发完成后,这个自动回复图片的功能就摆在了眼前.刚开始我们想到的是:在线客服功能的设置里设置好自动回复的图片,但是目前设置不支持自 ...
- 微信小程序客服系统
微信公众平台 点击 客服 添加 微信文档-接收消息和事件 在页面中使用 第三方客服系统 芝麻小客服 填写对应的 appid && AppSecret 等信息 微信文档-接收消息和事 ...
- Embed image in a <button> element 微信小程序 客服按钮
html - Embed image in a <button> element - Stack Overflow https://stackoverflow.com/questions/ ...
- 小程序客服下发消息禁止后 session from 还有用吗?
文章概要 1. 小程序下发政策调整分析 2. session from 数据还传到底三方了没? 1. 小程序下发政策调整分析 小程序客服功能下发策略调整 ...
随机推荐
- kafka分区原理图
一个Topic的多个分区,被分布在kafka集群中的多个server上.每一个分区都有一个server为"leader";leader负责全部的读写操作,假设leader失效,那么 ...
- Java 8 中 HashMap 的性能提升
HashMap是一个高效通用的数据结构,它在每一个Java程序中都随处可见.先来介绍些基础知识.你可能也知 道,HashMap使用key的hashCode()和equals()方法来将值划分到不同的桶 ...
- Spring3数据源的6种配置方法
在Spring3中,配置DataSource的方法有五种. 第一种:beans.xml <bean id="dataSource" class="org.apach ...
- 阿里云服务器IIS启用HTTPS协议(转)
https://www.cnblogs.com/randytech/p/7017188.html
- JSON.parse()和JSON.stringify()方法
parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":&qu ...
- [ IOS ] iOS-控制器View的创建和生命周期
reference to : 1. 控制器View的创建 首先我们来看一下控制器view创建的流程图 控制器view加载.jpeg 从图中我们可以看出,在控制器view加载过程中有两个重要的方法lo ...
- 深度学习材料:从感知机到深度网络A Deep Learning Tutorial: From Perceptrons to Deep Networks
In recent years, there’s been a resurgence in the field of Artificial Intelligence. It’s spread beyo ...
- poj 3131 Cubic Eight-Puzzle 双向广搜 Hash判重
挺不错的题目,很锻炼代码能力和调试能力~ 题意:初始格子状态固定,给你移动后格子的状态,问最少需要多少步能到达,如果步数大于30,输出-1. 由于单向搜索状态太多,搜到二十几就会爆了,所以应该想到双向 ...
- IOS之UITabBarController
在学习IOS开发过程中,针对于UITabBarController的使用也不少出现,UITabBarController和UINavigationController类似,UITabBarContro ...
- android 百度地图demo 随感
最近项目组的老大要我对百度的android的sdk进行一段的预研,由于技术太菜,出了不少的错误,因此有一点感悟了. 嗨,这个错误浪费了我一天的时间的时候,我按照百度的技术文档一步步的来做,每部基本上都 ...
