js点击添加
1.点击变色
<div id="dd" style="width:100px;height: 100px;background-color: #ccc">
window.onload = function(){
//获取到div标签对象然后绑定单击事件
document.getElementById('dd').onclick = function(){
this.style.backgroundColor = '#f00';
}
}

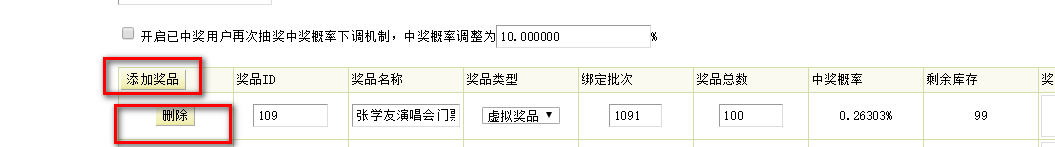
2.点击添加
<input type="button" id="b1" value="添加奖品"/>
$(document).on('click', '#b1', function() {
add();
})
function add(){
var $tb=$("#addtr");
var $rows=$tb.find('tr.J-prize-rowspan');
var newTr=$rows.eq().clone();
$tb.find('tbody').append(newTr);
}
3.点击删除(分两种情况考虑:未入库和入库)
$(document).on('click','.J-delRow',function(){
del();
})
function del(){
var _self=$(this);
_self.parent().parent().remove();
}
js点击添加的更多相关文章
- js 点击往div里添加图片(实例)
<!DOCTYPE html> <html> <head> <title></title> </head> <body&g ...
- jquery点击添加样式,再点击取出样式
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 项目遇到的小问题(关于vue-cli中js点击事件不起作用和iconfont图片下载页面css样式乱的解答)
第一个:关于vue-cli中js点击事件不起作用 在vue的methods方法queryBtnFun()中拼接html和click操作事件的时候,发现点击事件一起未起作用: 后来发现是DOM执行顺序 ...
- angular的点击添加
首先是在js里面我们可以用clone来点击添加一些东西比如列表或者其他的div之类的,但是在angular里面怎么实现点击添加呢? 类似这种: 这样就尴尬了,最少我这样的菜鸟是不知道怎么去写的,网上好 ...
- 微信小程序实现给循环列表点击添加类(单项和多项)
在微信小程序里面没有DOM对象, 不能操作DOM. 所有的操作通过数据来实现,下面主要实现了给循环列表点击添加类的操作 一.单项 目标需求:实现下图,给点击的view增加类,每次只能选择一个. 主要思 ...
- html js点击按钮滚动跳转定位到页面指定位置(DIV)的方法代码
一:通过html锚点实现滚动定位到页面指定位置(DIV): 如果我们要点击实现跳转的地方是一个html锚点,也就是点击一个A标签超链接实现跳转,可以把A标签的href属性直接指向跳转指定位置的d ...
- h5 页面点击添加添加input框
h5 页面点击添加添加input框 前段时间有个需求,页面要能点击添加按钮控制input框的个数,当时感觉有点难,就没做,这两个又遇到了,没办法写了个简单的 效果图,加号增加,减号减少 直接上代码, ...
- js实现动态添加事件
js实现动态添加事件 一.实例描述 前一个案例讲了如何在网页中动态添加元素,有时候我们需要添加事件.本例学习如何动态的为元素添加事件. 二.截图 三.代码 <!DOCTYPE html> ...
- js 面向对象 动态添加标签
有点逻辑 上代码 thml布局 点击查看代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- ORACLE中CONNECT BY...START WITH...的使用
源: https://docs.oracle.com/cd/B19306_01/server.102/b14200/queries003.htm http://www.cnblogs.com/baiy ...
- 详解Tomcat配置及使用
2018年06月27日 23:42:34 尘埃丶落定 阅读数:2351 版权声明:本文为博主原创文章,转载请附上作者与出处. https://blog.csdn.net/longyin0528/ ...
- UVA-673-栈-水题
题意: 检测括号是否匹配,注意有空格 #include<stdio.h> #include<iostream> #include <strstream> #incl ...
- 系统一般信息监控查看shell.磁盘,负载等达阀值告警机制,改进测试中.
1 #!/bin/sh 2 #Create by Qrui 3 while [ "1"="1" ] 4 do 5 clear 6 7 echo &q ...
- 24. Swap Nodes in Pairs + 25. Reverse Nodes in k-Group
▶ 问题:单链表中的元素进行交换或轮换. ▶ 24. 每两个元素进行翻转.如 [1 → 2 → 3 → 4 → 5] 变换为 [2 → 1 → 4 → 3 → 5] ● 初版代码,4 ms class ...
- js倒计时发送验证码按钮
var wait=60; function time(o) { if (wait == 0) { o.removeAttribute("disabled"); o.value=&q ...
- WDA-BOPF业务对象处理框架
SAP中的BOPF(Business Object Processing Framework) 正文 希望简化你的业务应用开发过程?业务对象处理框架(Business Object Processin ...
- Python中的操作符重载
运算符重载是指在方法中拦截内置的操作----当类的实例出现在内置操作中,Python会自动调用自定义的办法,并且返回自定义方法的操作结果. 类可以重载python的操作符 操作符重载使我们的对 ...
- 通过python构建集中式的病毒扫描机制
Clam AntiVirus(Clam AV)是一个免费而且开放源码的防毒软件,软件与病毒库的更新由开源社区免费发布,目前ClamdAV主要为Linux.Uinux系统提供病毒扫描查杀pyClamad ...
- MonoDevelop 设置
菜单:Tools->Options Text Editor Behavior Automatic behaviors × enable on the fly code formatting Sy ...
