HTML入门,基础知识
初识HTML
HTML: 超文本标记语言
一.HTML的基本结构
根控制标记(头)
头控制标记(头)
标题 标题标记
头控制标记(尾)
网页显示区域(一般要实现的代码都在这里写)
</body>
根控制标记(尾)
二.网页的基本标签
- 标题标签
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>
- 段落标签
换行标签
水平线标签
字体标识标签 粗体 用strong
斜体 :em
特殊符号
空格  
大于号 >
小于号 <
版权所有 ©
三.图像标签
<img src = "", alt = "">
src为必填项 表示图片的地址
alt 表示图片的名字
四.超链接
锚链接
(1)需要一个锚标记
(2) 跳转到标记#
功能性链接 :邮箱链接 mailto:
行内元素和块元素
五.列表
有序列表
<ol>
<li></li>
<li></li>
</ol>
无序列表
<ul>
<li></li>
<li></li>
</ul>
自定义列表
<dl>标签
<dt>列表名称</dt>
<dd>列表内容</dd>
</dl>
六 表格标签
<table>
<tr>行</tr>
<td>列</td>
</table>
<td colspan = "4"> 跨列</td>
<td rowspan = "4"> 跨行</td>
七 媒体元素
音频 audio
视频 video
八 网页的简单布局
头部
脚部
主体
九 内联框架
iframe
<iframe src = "path" name = "mainFrame">
</iframe>
十 表单
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
post:比较安全,适合传输大文件
get: 可以再URL中看到我们提供的信息,不安全但是高效
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框-->
<p>名字:<input type="text" name="username" value="hhh" maxlength="8" size="30" readonly></p>
<!--密码框-->
<p>密码:<input type="password" name="pwd" hidden></p>
<!--单选框-->
<p>性别:
<input type="radio" value="boy" name="sex" checked disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
</p>
<!--按钮-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<!--<input type="image" src="../resources/image/1.PNG" >-->
</p>
<!--下拉框,列表框
-->
<p>国家:
<select name="列表名称" >
<option value="China">中国</option>
<option value="us">美国</option>
<option value="rth" selected>瑞士</option>
</select>
</p>
<p>文本域:
<textarea name="textarea" id="" cols="10" rows="10">文本内容</textarea>
</p>
<p>文件域:
<input type="file" name="files" >
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>数字:
<input type="number" name="number" max="200" min="0" step="10">
</p>
<!--滑块-->
<p>滑块:
<input type="range" name="voice" max="100" min="0" step="1">
</p>
<!--搜索框-->
<p>搜索框:
<input type="search" name="search" max="200" min="0" step="10">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
十一 表单的应用
隐藏域 hidden
只读 readonly
禁用 disabled
十二 表单初级验证
提示信息 placeholder
非空判断 required
正则表达式 pattern
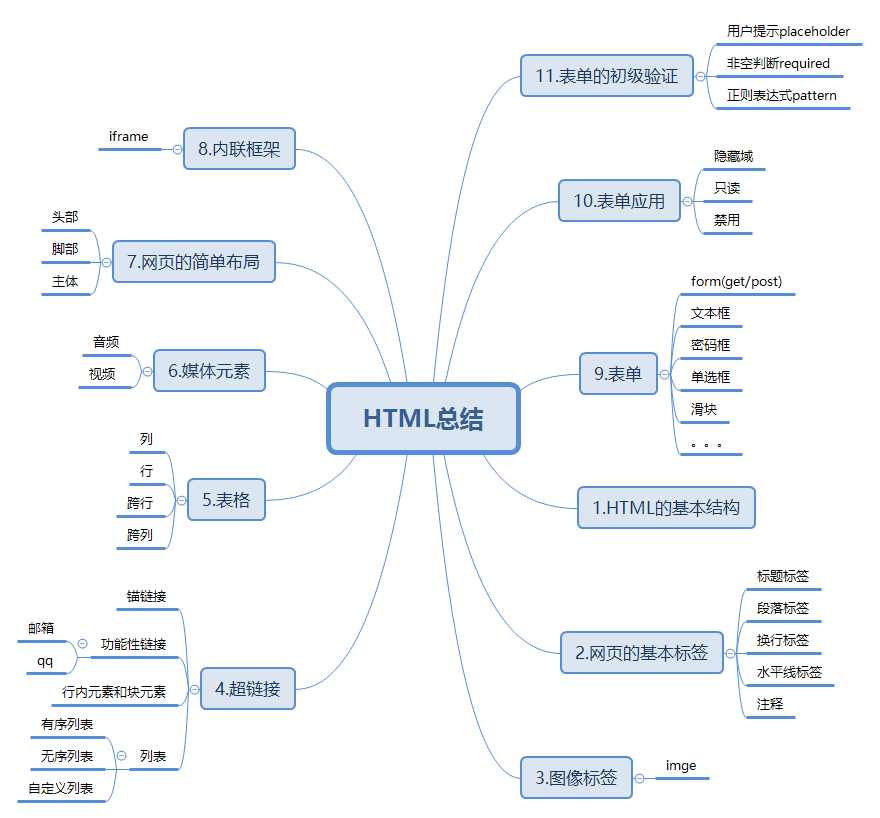
备注:思维导图

HTML入门,基础知识的更多相关文章
- USB入门基础知识(转)
源:USB入门基础知识 相关名词: 主机(Host) 设备(Device) 接口(Interface) 管道(Pipe) 管道是主机与设备端点数据传输的连接通道,代表了主机的数据缓冲区与设备端点之间交 ...
- Linux入门基础知识
注:内容系兄弟连Linux教程(百度传课:史上最牛的Linux视频教程)的学习笔记. Linux入门基础知识 1. Unix和Linux发展历史 二者就像父子关系,当然Unix是老爹.1965年,MI ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- Greenplum入门——基础知识、安装、常用函数
Greenplum入门——基础知识.安装.常用函数 2017年10月08日 22:03:09 在咖啡里溺水的鱼 阅读数:8709 版权声明:本文为博主原创,允许非商业性质转载但请注明原作者和出处 ...
- 1)Linux程序设计入门--基础知识
)Linux程序设计入门--基础知识 Linux下C语言编程基础知识 前言: 这篇文章介绍在LINUX下进行C语言编程所需要的基础知识.在这篇文章当中,我们将 会学到以下内容: 源程序编译 Makef ...
- React入门---基础知识-大纲-1
-----------------在慕课网学习react入门笔记-------------- ---------博主边学边记录,手把手进行学习及记录---------- --------------- ...
- PHP基础入门(二)---入门基础知识必备
前言 在上一章中,我们初步了解了PHP的网页基础和PHP的入门基础,今天继续给大家分享更多有关PHP的知识. 理论知识看起来可能比较枯燥一些,但是我们的实践(敲代码)毕竟离不开它. 只有理论与实践相结 ...
- CodeMix入门基础知识
CodeMix在线订购年终抄底促销!火爆开抢>> CodeMix入门 CodeMix是一个Eclipse插件,可以直接从Eclipse访问VS Code和为Code OSS构建的附加扩展的 ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
- [转] linux操作系统下c语言编程入门--基础知识
点击阅读原文 这篇文章介绍在LINUX下进行C语言编程所需要的基础知识.在这篇文章当中,我们将会学到以下内容: 1. 源程序编译 2. Makefile的编写 3. 程序库 ...
随机推荐
- 【GPLT】 2018年天梯赛全国总决赛 L2-2 小字辈(c++)
题目: 这一题并不是很难,属于常规的图论遍历题,这里我是用的bfs(dfs应该也可以,但明显bfs简单一些). 本人写的时候写了很多没必要头文件,自己可以根据内容删去,必要的我会写上注释 如有错误,请 ...
- Fastjson tomcat-dhcp链
Fastjson tomcat-dbcp链 这条链可直接回显,可以解决fastjson在内网的情况,因为很多实战的时候,fastjson的应用部署在内网,只映射一个端口出来,导致前面学习的jdbcRo ...
- 登录口爆破之ldap的md5加密、验证码认证
ldap的md5加密配合autoDecoder插件.captcha-killer-modified插件 autoDecoder例 需要传入的数据包为: {"username":&q ...
- 如何在同一Linux服务器上创建多站点
在没有域名的情况下,怎样才能创建出多站点访问?这个问题困扰我许久,之后阅读了<http权威指南>,这本让我恍然大悟.这里说明了从浏览器如何解析域名,再请求服务器,服务器收到请求后是如何处理 ...
- 浅谈Nginx性能调优
点击上方"开源Linux",选择"设为星标" 回复"学习"获取独家整理的学习资料! Linux系统参数优化 下文中提到的一些配置,需要较新的 ...
- GO 语言入门(一)
GO 语言入门(一) 本文写于 2020 年 1 月 18 日 Go 由 Google 工程师 Robert Griesemer,Rob Pike 和 Ken Thompson 设计的一门编程语言,第 ...
- 在Windows2003 server 64位系统上使用ArcEngine开发的WCF服务
之前大篇文章提到,ESRI说AE10.0以后已经不支持WebService的发布,经过一段时间的测试,发现目前10.2.2版本开始的WCF服务都可以正常发布,且运行正常. 先说一下之前遇到的问题,本机 ...
- 好客租房11-为什么脚手架使用jsx语法
为什么脚手架中可以使用jsx语法 1jsx不是标准的ECMAScript ,他是ECMAScript的语法扩展 2需要使用babel编译处理后 才能在浏览器环境中使用 3create-react-ap ...
- 学习Java的第十五天——数学运算
学习内容:数学运算 1.三角函数运算 代码实现: public class 三角函数运算 { public static void main(String[] args) { // TODO 自动生成 ...
- Layer Normalization和Batch Normalization
Layer Normalization 总览 针对同一通道数的图片的H*W进行层正则化,后面的γ和β是可以学习的参数,其中这两个的维度和最后一个的维度相同 例如特征图矩阵维度为[3, 577, 768 ...
