css的flex布局调试
学习经验-css的flex布局
今天遇到一个小问题
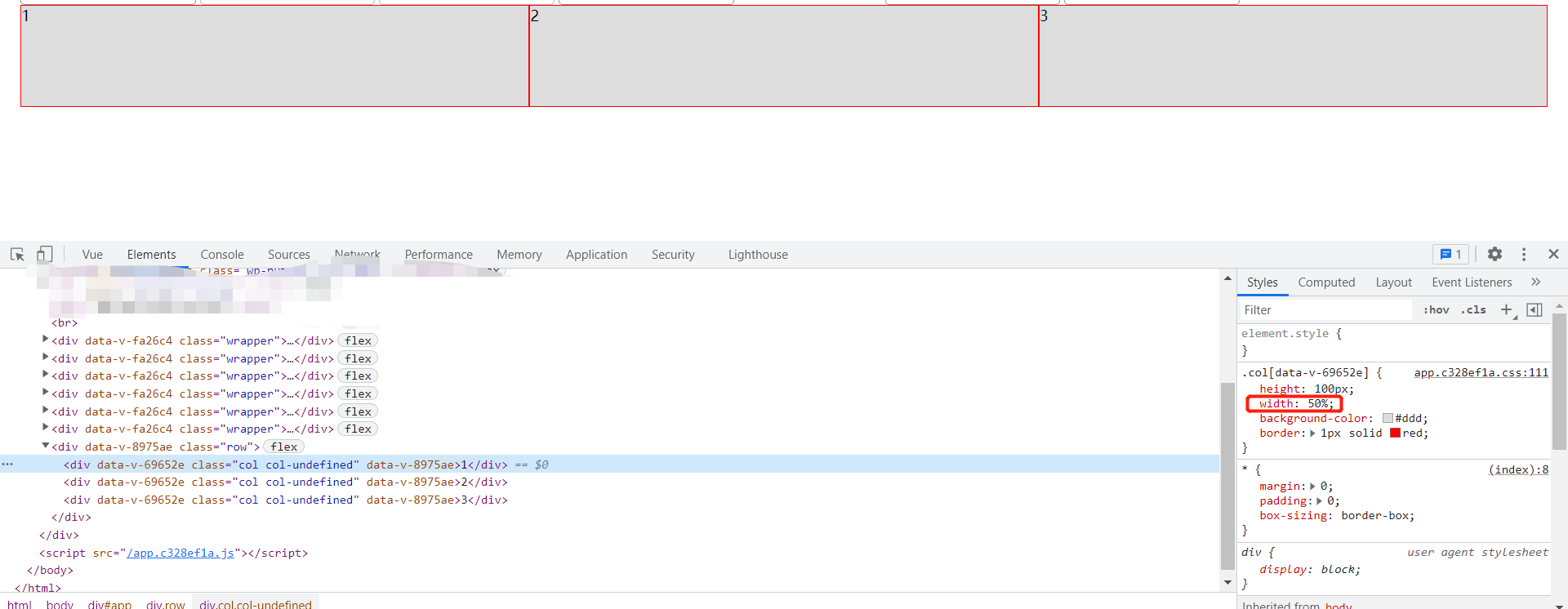
在给三个div布局时,设置父元素display:flex 此时三个div的宽度均为50%,他们并没有超出屏幕的宽度,还是撑满了父元素。

为什么呢?
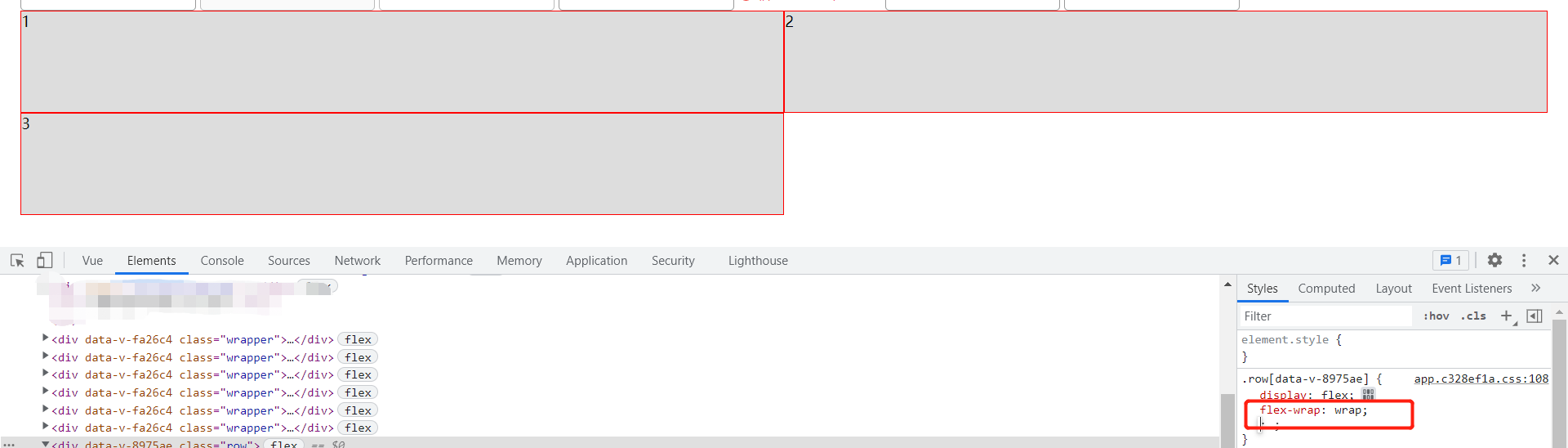
因为css中flex布局描述了,是否允许弹性元素换行,flex-direction,默认是no-row,不换行,所以当我们设置为flex-direction: row; 时就会变成这样

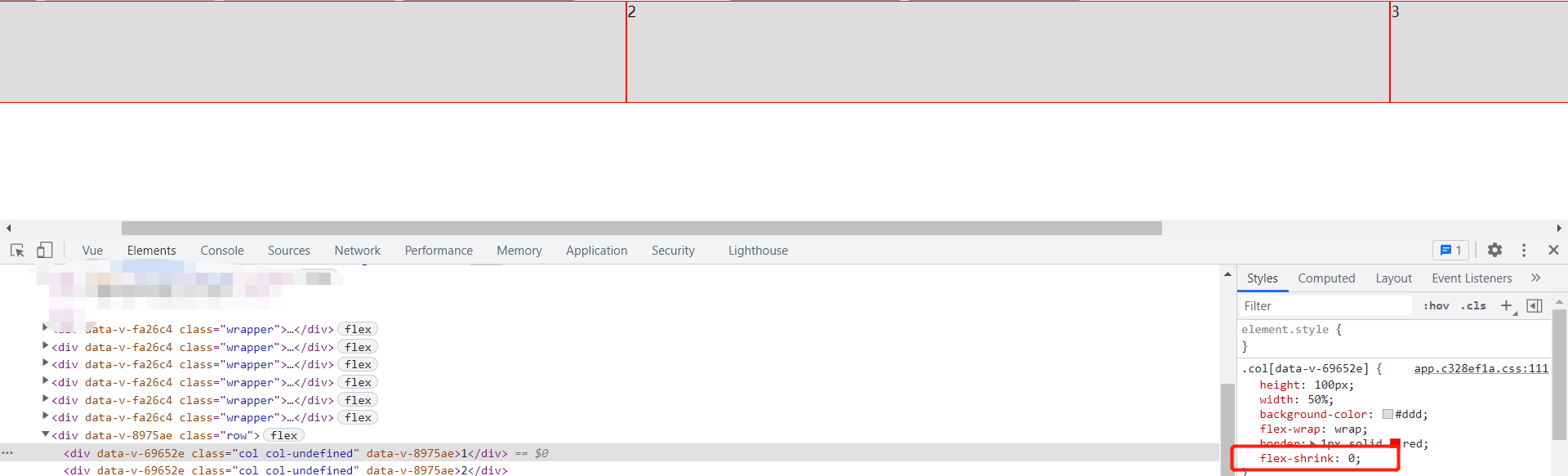
但是如果我们不想换行,但是还要保证宽度为50%呢?我们可以这样设置弹性元素的收缩系数为0;

css的flex布局调试的更多相关文章
- CSS的flex布局(转载)
我们之前已经学过一些布局模型,比如说浮动,绝对定位等等,但是这些布局方式一是不够简洁,而是使用的范围确实是太窄了. flex模型拥有比较多的属性,来设置多样的布局方式,接下来我们就详细介绍各种属性对布 ...
- 通过游戏来学习CSS的Flex布局
在复习Flex 布局的时候发现的了几个有趣的小游戏,在这里分享并记录几个有难度的答案 1. Flexbox Froggy 通过调整CSS样式来使各种青蛙回到对应的荷叶上,游戏默认难度为Beginner ...
- “妄”眼欲穿-CSS之flex布局和边框阴影
妄:狂妄: 不会的东西只有怀着一颗狂妄的心,假装能把它看穿吧. 作为一个什么都不会的小白,为了学习(zb),特别在拿来主义之后写一些对于某些css布局的总结,进一步加深对知识的记忆.知识是人类的共同财 ...
- 详解CSS的Flex布局
本文由云+社区发表 Flex是Flexible Box 的缩写,意为"弹性布局",是CSS3的一种布局模式.通过Flex布局,可以很优雅地解决很多CSS布局的问题.下面会分别介绍容 ...
- CSS之FLex布局介绍
网页布局(layout)是CSS的一个重点应用. img 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如, ...
- CSS之Flex 布局:语法篇
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如 ...
- CSS之Flex 布局
Flex 布局教程:语法篇 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些 ...
- CSS的flex布局和Grid布局
一.什么是 flex 布局 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这 ...
- 微信小程序CSS之Flex布局
转载:https://blog.csdn.net/u012927188/article/details/83040156 相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆 ...
随机推荐
- String常用方法解析
package com.javaBase.string; import java.util.Locale; /** * 〈一句话功能简述〉; * 〈String类中常用的方法整理〉 * * @auth ...
- Linux Yum仓库源配置
Yum概念:Yum软件仓库的作用是为了进一步简化RPM管理软件的难度以及自动分析所需软件包及其依赖关系的技术 Yum配置仓库源放置位置:/etc/yum.repo.d/ :配置文件需以 .repo 结 ...
- memcached 如何处理容错的?
不处理! 在 memcached 节点失效的情况下,集群没有必要做任何容错处理.如 果发生了节点失效,应对的措施完全取决于用户.节点失效时,下面列出几种方 案供您选择: 忽略它! 在失效节点被恢复或替 ...
- 说说 Redis 哈希槽的概念?
Redis 集群没有使用一致性 hash,而是引入了哈希槽的概念,Redis 集群有 16384 个哈希槽,每个 key 通过 CRC16 校验后对 16384 取模来决定放置哪个槽, 集群的每个节点 ...
- 10本 Linux PDF 书籍免费分享
本篇文章主要分享以下Linux开发PDF书籍 一.Linux程序设计二.Unix环境高级编程三.Unix_Linux编程实践教程四.鸟哥的私房菜五.深入理解Linux内核六.Linux命令行与shel ...
- 8 个有用的 HTML5 标签
作为一个 web 前端开发者,在制作页面的时候你会从一大堆不同的标签中选择合适的标签来完成相应的功能.有些 HTML5 标签广为流传,例如 <article> <header> ...
- java中hashCode和equals什么关系,hashCode到底怎么用的
Object类的hashCode的用法:(新手一定要忽略本节,否则会很惨) 马 克-to-win:hashCode方法主要是Sun编写的一些数据结构比如Hashtable的hash算法中用到.因为ha ...
- this和super的区别和应用
A:this和super都代表什么 * this:代表当前对象的引用,谁来调用我,我就代表谁 * super:代表当前对象父类的引用B:this和super的使用区别 * a:调用成员变量 * th ...
- phpstorm配置xdebug 3.0最新教程!!!配置不成功的快看!
前言 之前2月份就开始配置xdebug,始终没有成功. 今天看到一篇写得挺详细的文章,心血来潮又折腾了下,可惜没成功. 验证始终说我配置错误 后面去阅读官方的文档,修改了些配置,居然搞成功了!! ni ...
- 数据库纳管平台DBhouse的技术路线与实践
为帮助开发者更好地了解和学习前沿数据库技术,腾讯云数据库特推出"DB · TALK"系列技术分享会,聚焦干货赋能创新,邀请数十位鹅厂资深数据库专家每月和您一起深入探讨云数据库的内核 ...
