docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目、项目的拉取这些在另一篇博客!!!
其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!!
准备介绍就是这些,现在咋们着手开始部署
1、安装docker
Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版强调安全,付费使用,支持周期 24 个月。
Docker CE 分为 `stable` `test` 和 `nightly` 三个更新频道。
官方网站上有各种环境下的 [安装指南](https://docs.docker.com/install/),这里主要介绍 Docker CE 在 CentOS上的安装。
Docker CE 支持 64 位版本 CentOS 7,并且要求内核版本不低于 3.10, CentOS 7 满足最低内核的要求,所以我们在CentOS 7安装Docker。
注意:如果之前安装过旧版本docker、可以使用下面命令卸载!!!
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine \
docker-ce
安装docker、注意是否在联网下进行、安装yum工具!
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2 --skip-broken
然后更新本地镜像源:
# 设置docker镜像源
yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sed -i 's/download.docker.com/mirrors.aliyun.com\/docker-ce/g' /etc/yum.repos.d/docker-ce.repo yum makecache fast
然后输入命令安装:
yum install -y docker-ce
docker-ce为社区免费版本。稍等片刻,docker即可安装成功。
2、启动docker
Docker应用需要用到各种端口,逐一去修改防火墙设置。非常麻烦,因此建议大家直接关闭防火墙!
启动docker前,一定要关闭防火墙后!!
启动docker前,一定要关闭防火墙后!!
启动docker前,一定要关闭防火墙后!!
# 关闭
systemctl stop firewalld
# 禁止开机启动防火墙
systemctl disable firewalld
通过命令启动docker:
systemctl start docker # 启动docker服务 systemctl stop docker # 停止docker服务 systemctl restart docker # 重启docker服务
然后输入命令,可以查看docker版本:
docker -v
3、部署后端部分
先拉取项目所需要的java环境镜像!!
直接运行命令:docker pull java:8
在/root目录下使用命令
mkdir -p /java/docker-filesto
创建完成后,我们把提前打包好的jar包放在docker-filesto目录下
并在此目录下创建文件springboot_dockerfile!!!

在springboot_dockerfile文件中加入相关配置!
这里可以借助第三方工具创建,也可以利用vim!!!
FROM java:8
#定义父镜像
MAINTAINER chao<FENGJIANCHAO>
#定义作者信息
ADD ruoyi-admin.jar ruoyi.jar
#将jar包添加到容器中、其中ruoyi-admin.jar为打好的jar包、ruoyi.jar
为改的名字
CMD java -jar ruoyi.jar
#定义容器启动执行的命令
执行命令创建镜像注意‘.’不能省略
docker build -f ./springboot_dockerfile -t ruoyi .
通过dockerfile构建镜像:docker bulid-f dockerfile文件路径 -t 镜像名称版本
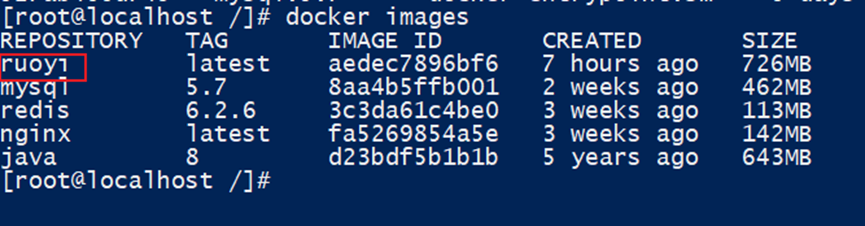
使用命令docker images查看创建的镜像!!!

最后创建容器运行:
docker run -id -p8080:8080 --name=ruoyi ruoyi
docker rum -id -p 8080:8080 --name=名字 所依赖的镜像名称:版本(最新版不用加) -p后是宿主机与容器的端口映射
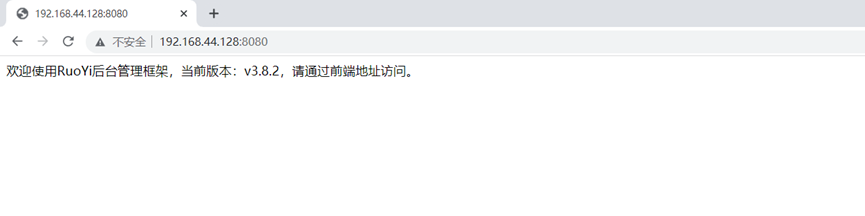
浏览器访问ip+端口、后端部署成功!!!

4、部署前端部分
1、安装nginx
拉取nginx官方镜像,这里默认拉取的是最新版本镜像:latest
拉取命令:
docker pull nginx
创建容器、设置端口映射!!!
在/root目录下使用命令
mkdir -p /myvue/nginx/conf
进入conf目录下、创建需要映射的配置文件nginx.conf
vim nginx.conf
在配置文件中加入如下配置!!!
worker_processes 1;
events {
worker_connections 1024;
}
#http块
http {
#http全局块
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#server块
server {
#server全局块
listen 80;#监听端口
server_name 192.168.44.128#监听地址,填自己服务器ip
charset utf-8;
#location块很重要!!!!
location / {
root /usr/share/nginx/html/dist;#前端资源路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 配置地址拦截转发,解决跨域验证问题
location /prod-api/ {#
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.44.128:8080/;#后端转发地址,你的服务器ip+端口
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include /etc/nginx/conf.d/*.conf;
}
同理退回根目录:cd /
创建需要映射的网站文件目录
mkdir -p /myvue/nginx/html
创建成功,使用第三方工具把前端打包生成的整个dist文件放在html目录下。注意是整个dist文件!!!

启动nginx 和映射文件
docker run -d -p 80:80 --name=Ruoyi \
-v /myvue/nginx/html:/usr/share/nginx/html \
-v /myvue/nginx/conf/nginx.conf:/etc/nginx/nginx.conf nginx -p 80:80:将容器的 80端口映射到宿主机的 80 端口。
-v将主机当前目录下的 /myvue/nginx/html挂载到容器的 :/usr/share/nginx/html
-v将主机当前目录下的 /myvue/nginx/conf/nginx.conf挂载到容器的/etc/nginx/nginx.conf nginx
配置目录

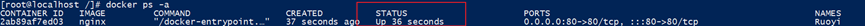
查看容器启动情况:
docker ps -a

Up代表启动成功此时浏览器访问ip+端口
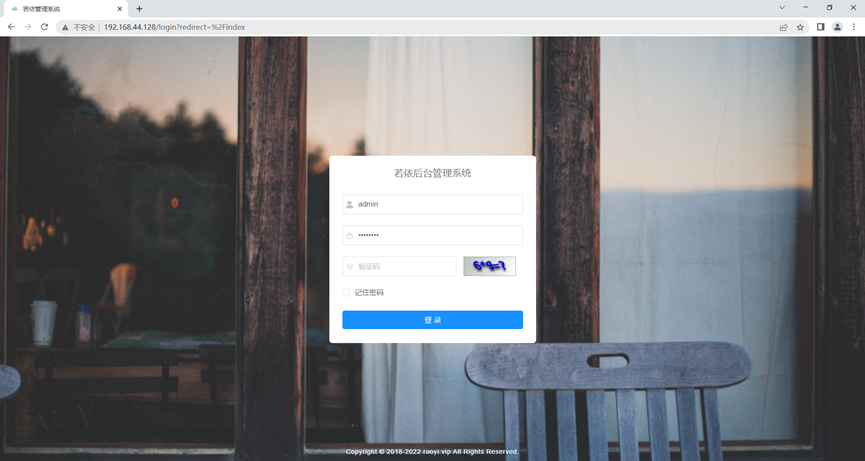
登录!!!!!


项目搭建就成功了!!!!!
本文仅用于学习、如有错误请纠正!!!!!
docker+nginx+redis部署前后端分离项目!!!的更多相关文章
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 【Docker】1、 前后端分离项目 下载启动运行
人人开源前后端分离项目下载与配置 文章目录 人人开源前后端分离项目下载与配置 前后端分离框架介绍 后端项目下载与配置 1.renren-fast后台项目介绍 2.开发环境搭建 3.下载后端renren ...
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- centos7部署前后端分离项目的过程
概述 本文主要讲解在安装了centos7的Linux主机中部署前后端分离项目的过程. 前端项目名为:vue_project:后端项目名为:django_project. 将这两个项目放在/opt/wh ...
- Docker环境下的前后端分离项目部署与运维
本教程将从零开始部署一个前后端分离的开源项目,利用docker虚拟机的容器技术,采用分布式集群部署,将项目转换成为高性能.高负载.高可用的部署方案.包括了MySQL集群.Redis集群.负载均衡.双机 ...
- 在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_102 这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广 ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- nginx反向代理前后端分离项目(后端多台)
目前软件架构都比较流行前后端分离,前后端的分离也实现了前后端架构的分离,带来的好处 —— 整个项目的开发权重往前移,实现真正的前后端解耦,动态资源和静态资源分离,提高了性能和扩展性. 通常Spring ...
随机推荐
- 学习ITIL
ITIL IT运维管理体系: IT管理中的PPT(people人:process流程:technology技术): 标准化(是否有紧急故障处理流程).工具化: 备份解决方案:灾备解决方案: 监控解决方 ...
- STM32 之 HAL库(固件库) _
1 STM32的三种开发方式 通常新手在入门STM32的时候,首先都要先选择一种要用的开发方式,不同的开发方式会导致你编程的架构是完全不一样的.一般大多数都会选用标准库和HAL库,而极少部分人会通过直 ...
- Python模块导入方式
import导入方式 from...import导入方式 from...import... 导入模块相当于在此文件中写了所导入函数名(对比c/c++中的.h文件来理解),所以在之后使用导入的函数直接 ...
- 关于20组---三重奏的meet的评价
meet这一软件是一款交友软件,新版本完善了以前版本的各种不足,而且能够通过手机号发验证码来创建新账户,功能多样,可以在星球.广场找到自己感兴趣的人,基本满足的交友需求. 但有一点不足之处,就是缺少创 ...
- java中什么叫覆盖Override?请给实例
5.覆盖(Override) 马克-to-win:方法的覆盖(Override)是指子类重写从父类继承来的一个同名方法(参数.返回值也同). 例1.5.1-- class AAAMark_to_win ...
- idea启动tomcat后控制台日志显示中文乱码问题
想必有些人 会遇到 控制台中文乱码: 可以通过以下方法解决该中文乱码问题: 1. 点击Help => Edit custom VM Options,在最后面添加 "-Dfile.en ...
- vue 多级组件数据传递
A包含B组件,B包含C组件 那么A 传递到C 组件可以通过 在B组件中绑定 $attrs 具体代码可以参见github: https://github.com/qiaoqiao10001/vueA ...
- 使用mockjs模拟后端返回的json数据;
前后端分离开发中最重要的一部就是前后端联调,很多时候后端进度是跟不上前端的,所以需要前端模拟一些数据进行调试,这样前端的进度就可以加快了.后端的小哥哥别打我: 使用mockjs可以很方便的模拟出想要的 ...
- Django框架中settings.py注释
1 # coding:utf8 2 """ 3 Django settings for DjangoTest project. 4 5 Generated by 'dja ...
- Fabric2.2中的Raft共识模块源码分析
引言 Hyperledger Fabric是当前比较流行的一种联盟链系统,它隶属于Linux基金会在2015年创建的超级账本项目且是这个项目最重要的一个子项目.目前,与Hyperledger的另外几个 ...
