clientWidth、offsetWidth、scrollWidth……
1、元素视图属性
clientWidth:元素内容可视区宽度(水平方向 width + 左右 padding)。
clientHeight:元素内容可视高度(垂直方向 height + 上下padding)。
offsetWidth:元素实际宽度(水平方向 width + 左右 padding + 左右 border-width)。
offsetHeight:元素实际高度(垂直方向 height + 上下 padding + 上下 border-width)。
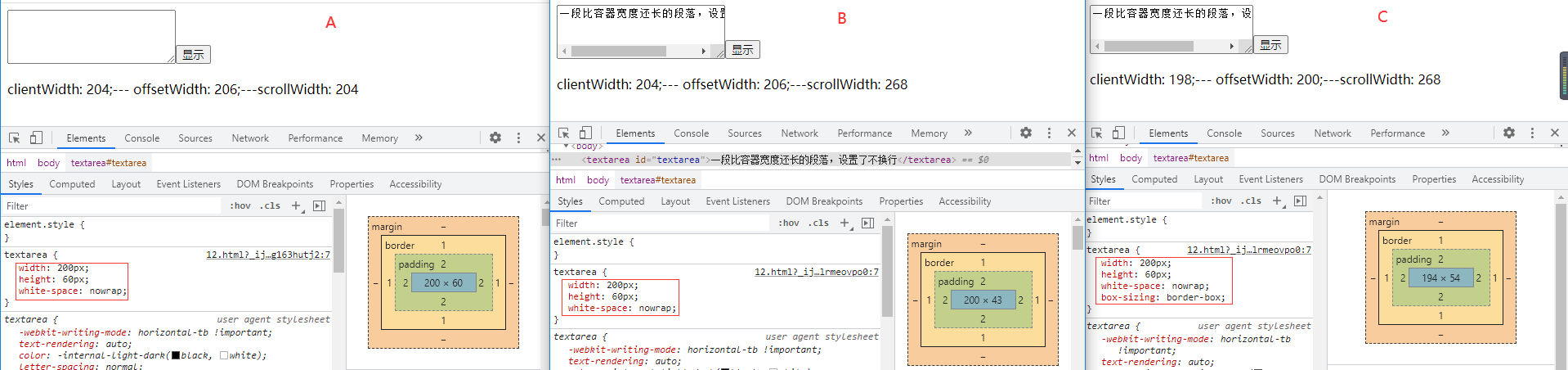
scrollWidth:元素内容实际宽度,内容不超过盒子宽度时为盒子的 clientWidth(图1 A、B、C)。
scrollHeight:元素内容真实高度,内容不超过盒子高度为盒子的 clientHeight。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离,或当元素内容高度超过元素本身高度时,scrollTop 指的是元素内容超出元素上边界的那部分高度。
clientLeft:元素 border-left 的 width,也可以视为 ( offsetWidth - clientWidth ) / 2。
clientTop:元素 border-top 的width ,也可视为(offsetHeight - clientHeight)/ 2。
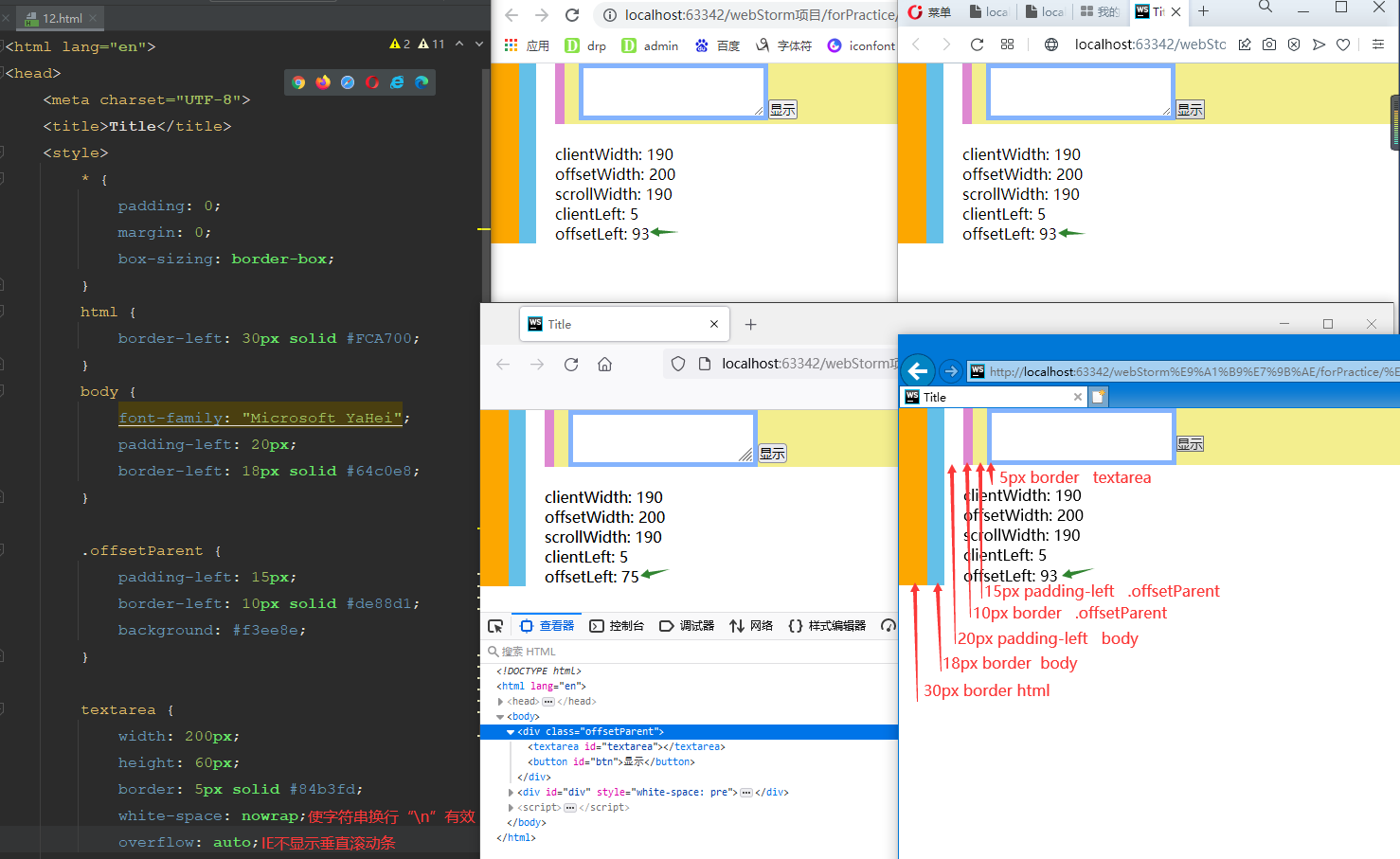
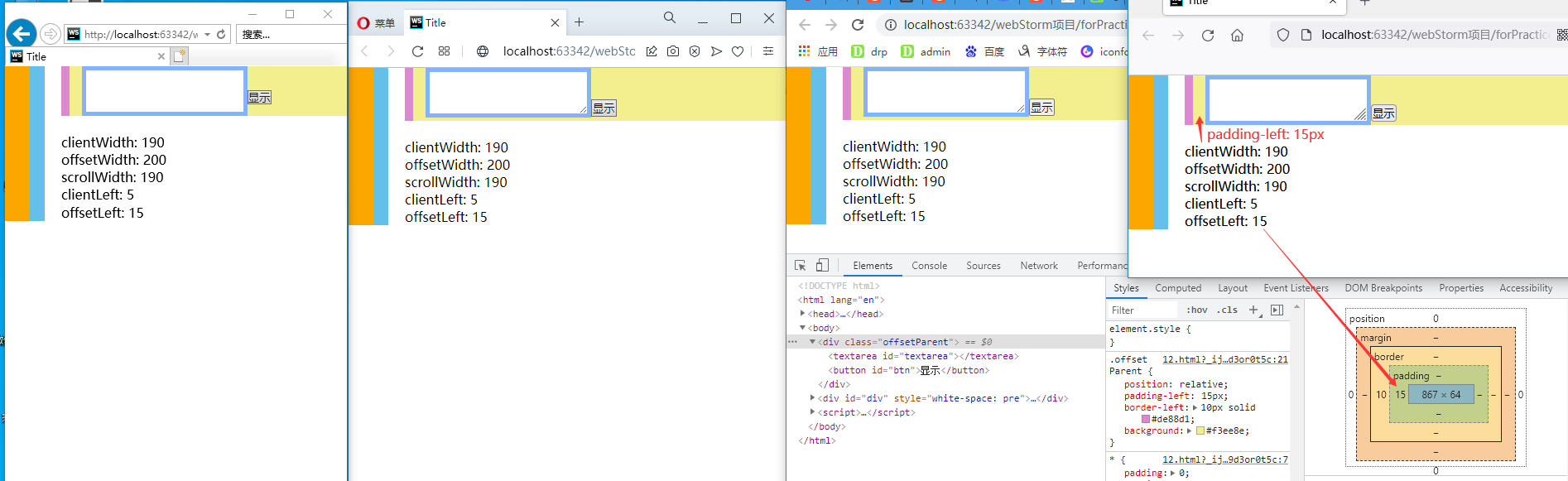
offsetLeft:元素到 offsetParent 左侧距离(不包括父元素的 border 值,如图三)。
offsetTop:元素到 offsetParent 顶部距离。
offsetParent:距离元素最近的一个具有定位的父级元素(relative,absolute,fixed),如果父级元素都不是定位元素,offsetParent 为浏览器窗口最边边(大部分资料说 body,但如图测试 offsetLeft 却包含 html 的 border-left 宽)。
如图二,火狐浏览器的 offsetLeft 不包含 body 的 border-left 值,其余部分浏览器包含。
2、window 视图属性,(于分辨率1920 * 1080下F11全屏放大屏幕所测,包含滚动条)
innerWidth:浏览器窗口可视区宽度(不包括浏览器控制台、菜单栏、工具类)【1920px】
innerHeight:浏览器窗口可视区高度(不包括浏览器控制台、菜单栏、工具类)【1080px】
3、document 文档视图
document.documentElement.clientWidth:浏览器窗口可视区宽度(不包含浏览器控制台、菜单栏、工具栏、滚动条)。
document.documentElement.clientHeight:浏览器窗口可视区高度(不包含浏览器控制台、菜单栏、工具栏、滚动条)。
document.documentElement.offsetWidth:获取DOM文档根节点 html 元素对象的宽度,即offsetWidth = width + padding +border,不包括margin。
document.documentElement.offsetHeight:获取DOM文档根节点 html 元素对象的高度,即offsetHeight = height + padding + border,不包括margin(包括 body 的 margin)。
document.documentElement.scrollWidth:获取 html 元素对象内容的实际宽度,即 html 元素对象的滚动宽度。
document.documentElement.scrollHeight:获取 html 元素对象内容的实际高度,即 html 元素对象的滚动高度。
document.documentElement.clientLeft:获取 html 元素对象左边框宽度。
document.documentElement.clientTop:获取 html 元素对象上边框宽度。
document.documentElement.scrollLeft:返回文档滚动 left 方向距离(当窗口发生滚动时值改变)。
document.documentElement.scrollTop:返回文档滚动 top 方向距离(当窗口发生滚动时值改变)。
document.documentElement.offsetLeft:设置或获取页面文档向右滚动或的像素数。
document.documentElement.offsetTop:设置或获取页面文档向下滚动过的像素数。
document.body.offsetHeight:获取整个文档高度(不包含 body 的 margin )。




scrollHeight:元素内容的高度
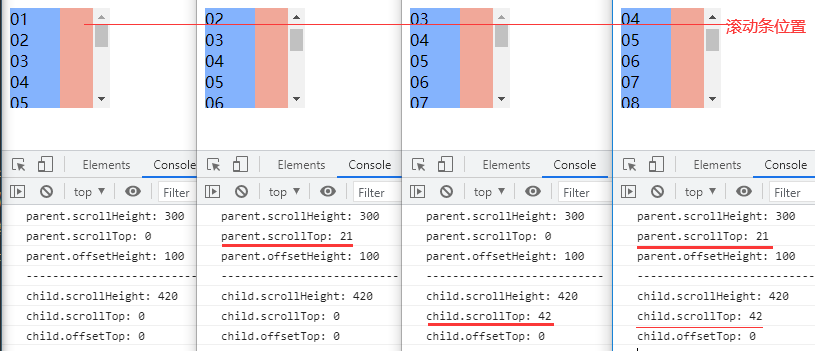
对于 #parent 元素来说,其元素内容就是#child元素的高度,因为#child设置overflow:hidden,所以,#paren 的 scrolllHeight 为300;
对于 #child 元素来说,其元素内容就是 01<br/> ~ 20<br/>,其中一行高度是21,故 #child 的 scrollHeight为 420
scrollTop:当元素内容高度超过元素本身高度时,scrollTop 指的是元素内容超出元素上边界的那部分高度。
设 parent.scrollTop = 21时,相当于 #child 往下滚动,顶部内容距离 #parent 21数值,此时 #child的内容从02显示。
设 child.scrollTop = 42时, 相当于 #child 的内容往下滚动显示,部分内容距离 #child顶部 42数值,02、03往上移,故04开始显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#parent {
position: relative;
overflow: auto;
width: 100px;
height: 100px;
background: #f1a899;
} #child {
position: relative;
overflow: hidden;
width: 50px;
height: 300px;
background: #84b3fd;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
01<br/>
02<br/>
03<br/>
04<br/>
05<br/>
06<br/>
07<br/>
08<br/>
09<br/>
10<br/>
11<br/>
12<br/>
13<br/>
14<br/>
15<br/>
16<br/>
17<br/>
18<br/>
19<br/>
20<br/>
</div>
</div>
<script>
var parent = document.getElementById("parent");
parent.scrollTop = 21;
console.log("parent.scrollHeight: " + parent.scrollHeight); // 300
console.log("parent.scrollTop: " + parent.scrollTop); // 21 设置 parent.scrollTop = 21,此时 #迟不设置则为 0
console.log("parent.offsetHeight: " + parent.offsetHeight); // 100 console.log("---------------------------"); var child = document.getElementById("child");
child.scrollTop = 42;
console.log("child.scrollHeight: " + child.scrollHeight); // 420
console.log("child.scrollTop: " + child.scrollTop); // 42 设置 child.scrollTop = 42,不设则为 0
console.log("child.offsetTop: " + child.offsetTop); // 0
</script>
</body>
</html>
clientWidth、offsetWidth、scrollWidth……的更多相关文章
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- JS 获取浏览器窗口大小clientWidth、offsetWidth、scrollWidth
常用: JS 获取浏览器窗口大小 // 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((docume ...
- clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight
clientWidth.clientHeight.offsetWidth.offsetHeight以及scrollWidth.scrollHeight是几个困惑了好久的元素属性,趁着有时间整理一下 1 ...
- JavaScript属性中的offsetLeft、offsetWidth、clientWidth、scrollLeft、scrollWidth、innerWidth
1.offsetLeft和offsetTop 只读属性,返回当前元素与父辈元素之间的距离(不包括边框).其中父辈元素的取法是有门道的: (1).若父辈元素中有定位的元素,那么就返回距离当前元素最近的定 ...
- JS:body元素对象的clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft
document.body.clientWidth 获取body元素对象的内容可视区域的宽度,即clientWidth=width+padding,不包括滚动条. document.body.clie ...
- scrollWidth、clientWidth、offsetWidth、width的区别
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变. off ...
- clientTop、clientWidth、offsetTop、offsetWidth、scrollTop
<div id="drag" class="drag">drag me</div> <script type="text ...
- 理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
一.clientX和clientY 事件发生时,鼠标距离浏览器的可视区域的X.Y轴的位置,不包含滚动条的区域的部分.就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的. 二.offsetLeft和o ...
- offsetParent、offsetTop、offsetLeft、offsetWidth、offsetHeight
w3c规范,请戳这里:http://www.w3.org/TR/cssom-view/#dom-htmlelement-offsetparent 一.offsetParent 英文解读: part o ...
随机推荐
- java-方法引用
/** * 方法引用格式: * 双冒号:: 引用运算符,它所在的表达式被称为方法引用.如果Lambda表达式 * 的函数方案已经存在于某个地方的实现中, * ===>那么可以通过双冒号来引用改方 ...
- 什么是 spring?
Spring 是个 java 企业级应用的开源开发框架.Spring 主要用来开发 Java 应用, 但是有些扩展是针对构建 J2EE 平台的 web 应用.Spring 框架目标是简化 Java 企 ...
- 解释 JDBC 抽象和 DAO 模块?
通过使用 JDBC 抽象和 DAO 模块,保证数据库代码的简洁,并能避免数据库资源 错误关闭导致的问题,它在各种不同的数据库的错误信息之上,提供了一个统一 的异常访问层.它还利用 Spring 的 A ...
- 4.2 ROS节点运行管理launch文件
4.2 ROS节点运行管理launch文件 关于 launch 文件的使用我们已经不陌生了,在第一章内容中,就曾经介绍到: 一个程序中可能需要启动多个节点,比如:ROS 内置的小乌龟案例,如果要控制乌 ...
- 第 4 章 ROS运行管理
第 4 章 ROS运行管理 ROS是多进程(节点)的分布式框架,一个完整的ROS系统实现: 可能包含多台主机:每台主机上又有多个工作空间(workspace):每个的工作空间中又包含多个功能包(pac ...
- Linux文件管理 | Liunx 常用命令
文件与目录基本操作 目录: 一.显示文件内容 cat 命令 more 命令 less 命令 head 命令 tail 命令 二.文件内容查询(grep) 三.文件查找命令 find 命令 locate ...
- 使用jquery-webcam插件,实现人脸采集并转base64
项目需求:在ie或chrome浏览器下,调用电脑摄像头(确保使用的是笔记本电脑,或者摄像头功能正常使用的台式机),进行人脸图像采集预览,并将图片的base64码传入到后台进行后续操作.该demo适用于 ...
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
- 【Android开发】【数据库】LitePal 数据库的使用
一,导包 dependencies { ...... // LitePal的包 compile 'org.litepal.android:core:1.3.1' ...... } 二,创建bean类 ...
- 【Android开发】jarsigner重新打包apk
签名(sign):在应用程序的特定字段写入特定的标记信息,表示该软件已经通过了签署者的审核. 过程:使用私有密钥数字地签署一个给定的应用程序. 作用: 识别应用程序作者: 检測应用程序是否发生改变: ...
