CSS 浮动 (二)
CSS 浮动
本人是一名大二学生,欢迎大家进行交流
V15774135883推荐一个是自学的网站 里面有超多培训机构的大课,地址
有需要可以加我免费拿!
传统网页布局的三种方式
网页布局的本质——用
CSS来摆放盒子。 把盒子摆放到相应位置.CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
浮动(float)
1 标准流(普通流/文档流)
所谓的
标准流:就是标签按照规定好默认方式排列.
块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
2 为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
如何让多个块级盒子(div)水平排列成一行?
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。\
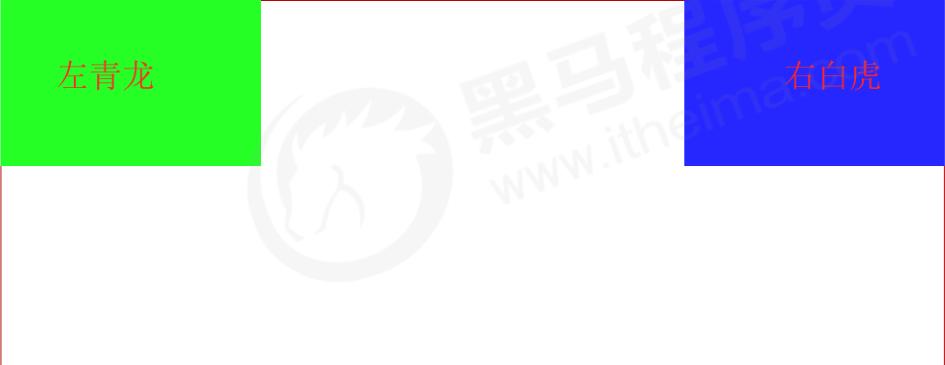
如何实现两个盒子的左右对齐?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标 签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
3 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
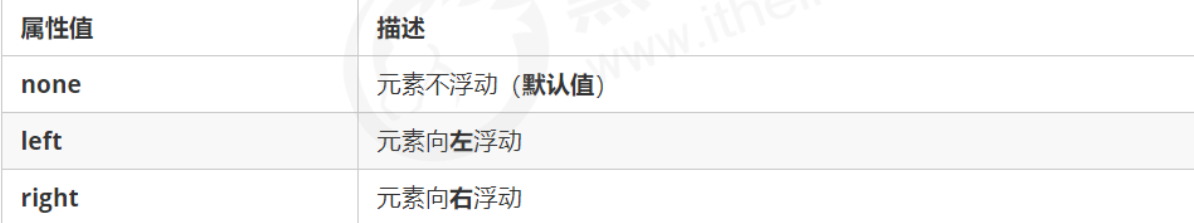
语法:
选择器 {
float: 属性值;
}

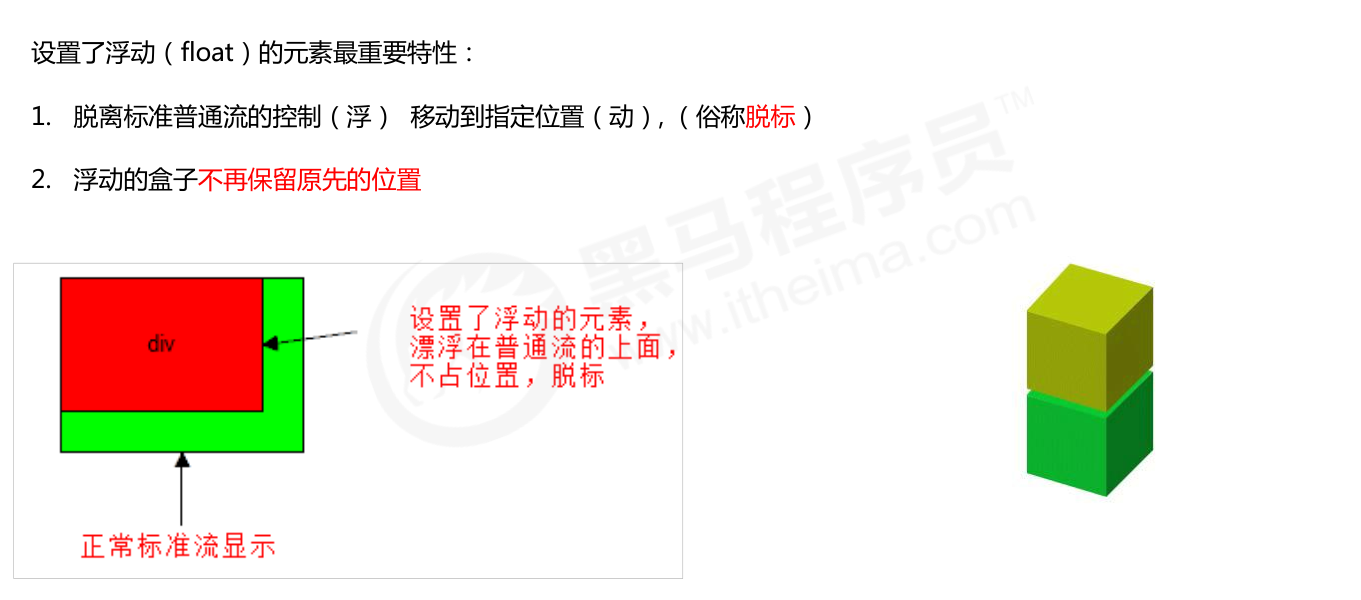
4 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
浮动元素会脱离标准流(脱标)

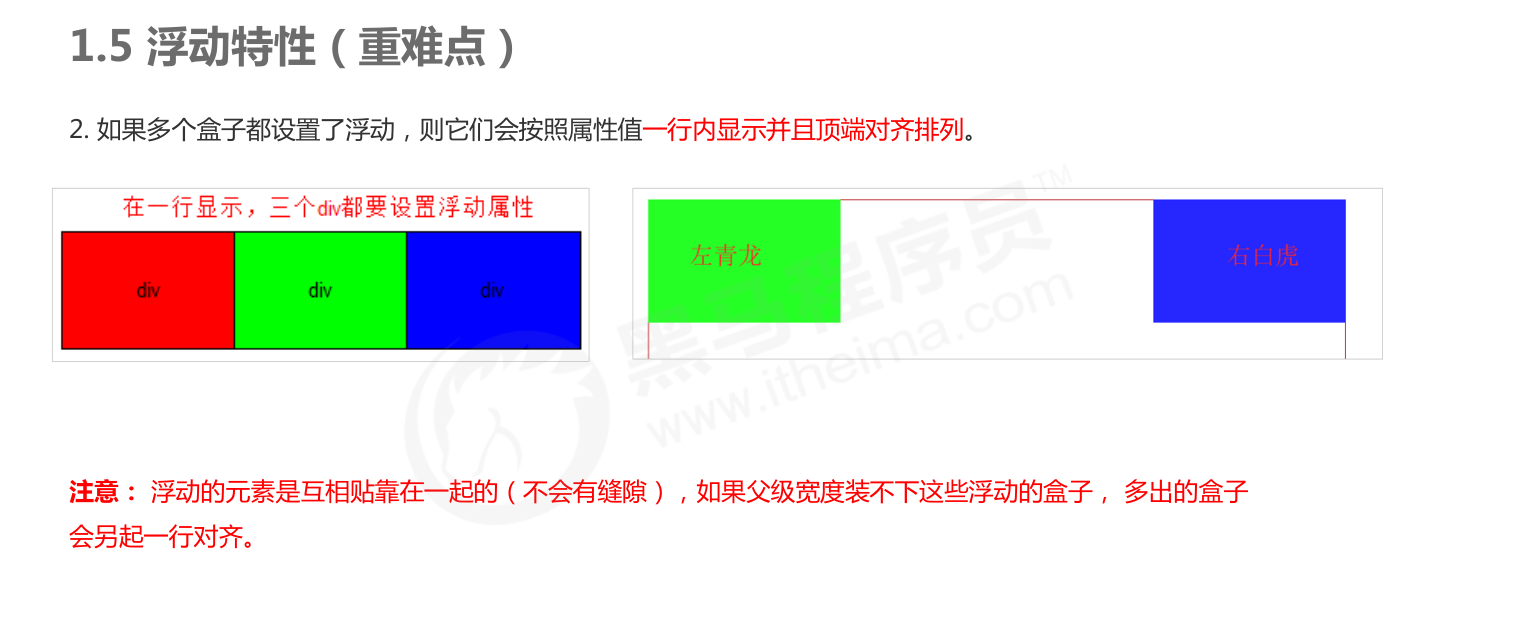
浮动的元素会一行内显示并且元素顶部对齐

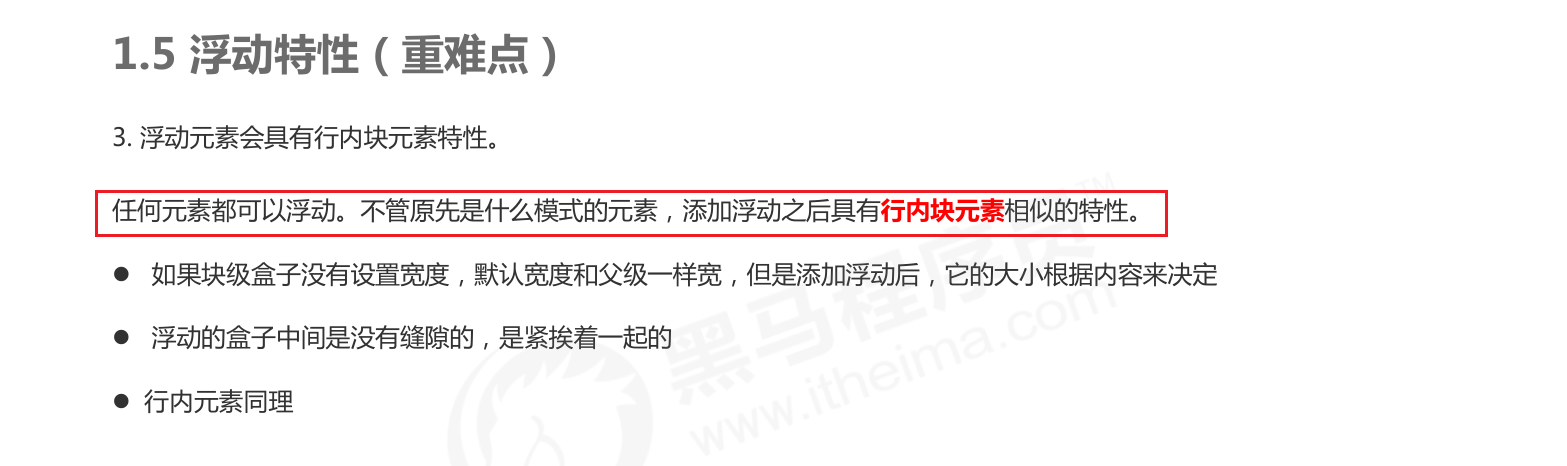
- 浮动的元素会具有行内块元素的特性.

5 浮动的使用
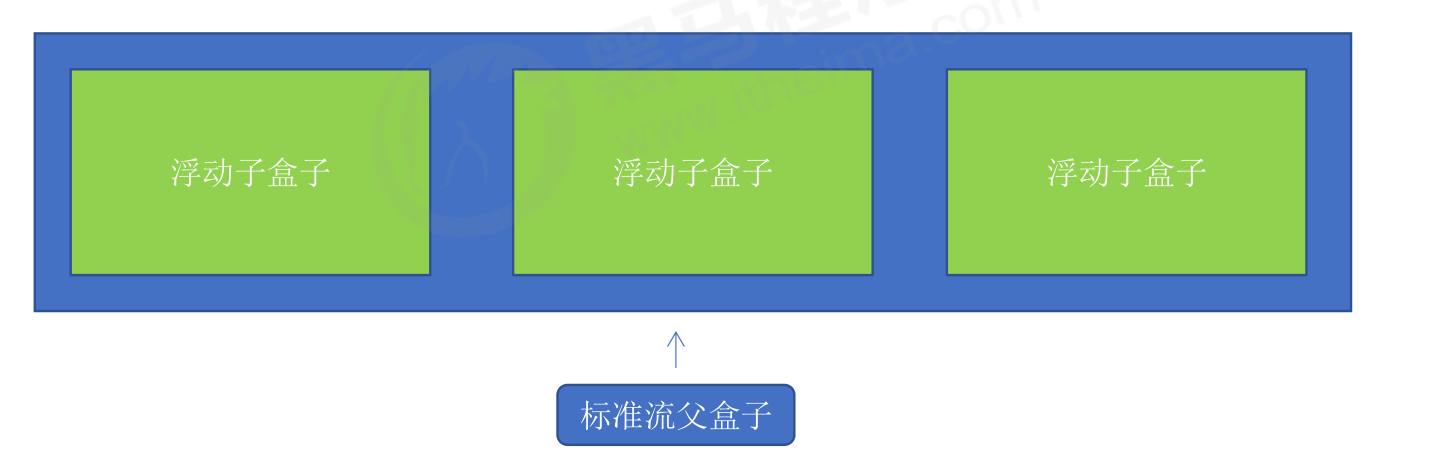
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.>
6 浮动经典案例
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会 影响下面的标准流盒子。
- 因为
子盒子是浮动的,我们没有为其父盒子设置高度,浮动的盒子和标准流盒子不是一个级别,所以标准流盒子会上来,而浮动的盒子会覆盖标准流盒子- 底下
footer 是标准流盒子,因为子盒子是浮动的,会上来,从而引发了脱标- 所以在有些场景,我们得清除浮动

清除浮动本质:
清除浮动的本质是清除浮动元素造成的影响- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
解决办法:
有四种 简单介绍前两种
第一种:
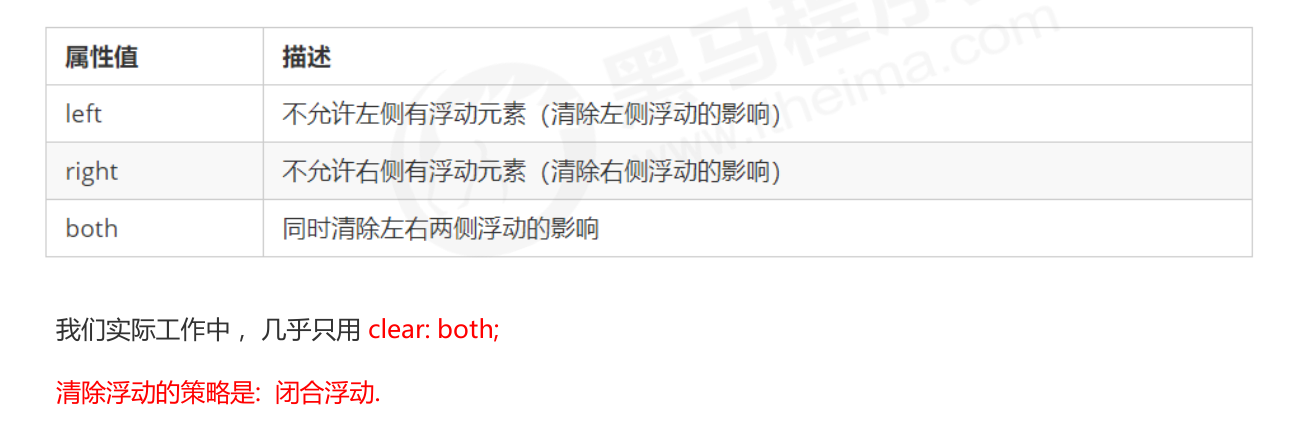
语法:
选择器{clear:属性值;}
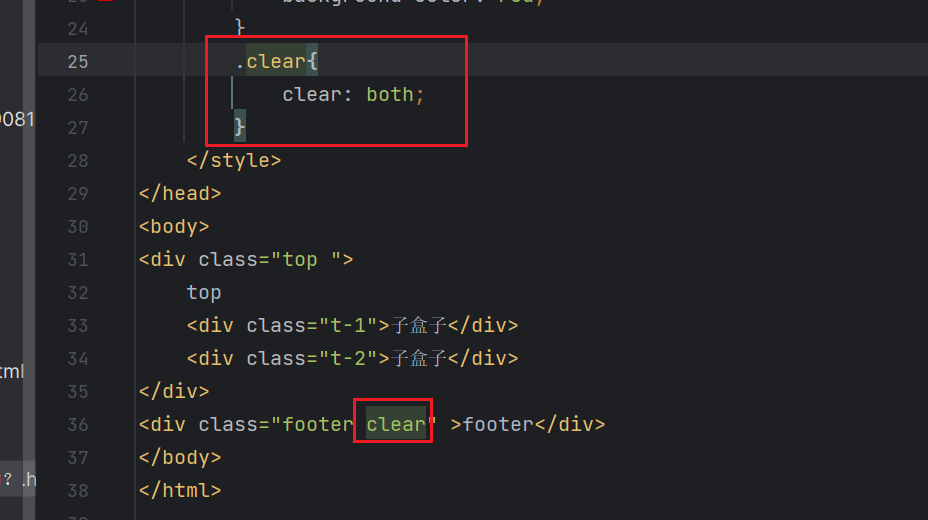
- 添加到 会上移的标准流盒子位置

代码

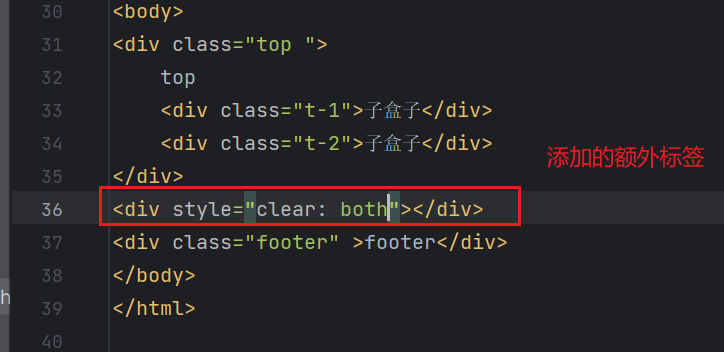
额外标签法(隔墙法)****
额外标签法会在浮动元素末尾添加一个空的标签。例如,或者其他标签如
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素
代码 > 
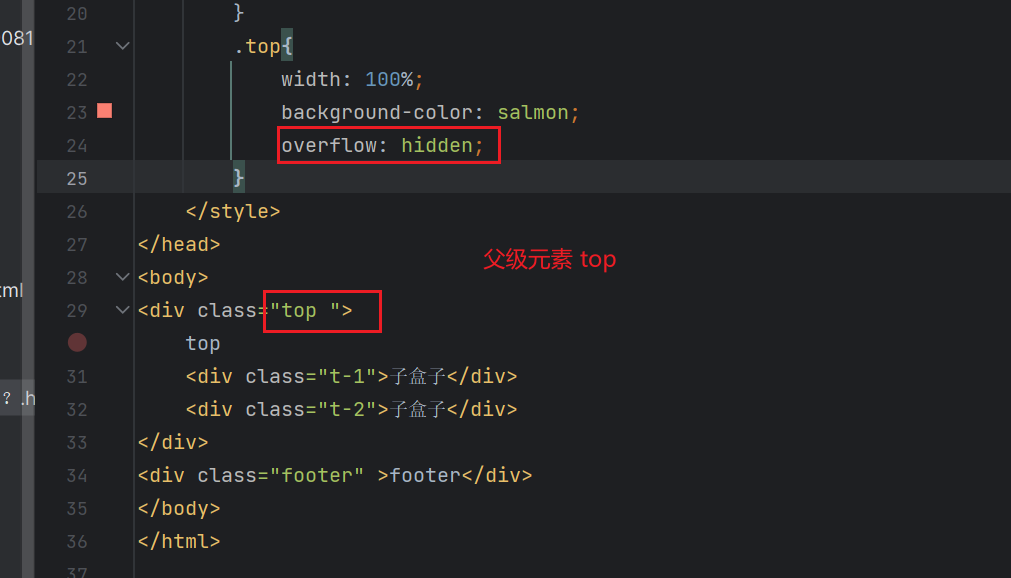
父级添加 overflow
可以给父级添加
overflow属性,将其属性值设置为 hidden、 auto 或 scroll 。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
代码 
CSS 浮动 (二)的更多相关文章
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- CSS浮动专题!
在css中,浮动问题可能是很多刚入门的小白比较头疼的问题. 1,首先先来介绍一下两种浮动类型:左浮动和右浮动 1) float:left;左浮动,后面的内容会流向对象的右侧 2) float:righ ...
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- CSS 浮动和清除
CSS 浮动和清除浮动 在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这 ...
- CSS浮动并清除浮动(造成的影响)
一.浮动 CSS浮动 CSS float浮动的深入研究.详解及拓展(一) CSS浮动属性Float详解 块级元素独占一行 块级元素,在页面中独占一行,自上而下排列,也就是传说中的流. 可以 ...
- CSS ,浮动,clear记录,和一些转载别处
DIV+CSS clear both清除产生浮动 我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现. clear 属性规定元素的 ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- [CSS]CSS浮动塌陷及解决办法
一. CSS浮动 先看一个例子 <html !DOCTYPE> <head> <title>HTML2</title> <style> .d ...
随机推荐
- Java 18 新特性:使用Java代码启动jwebserver
前几天分享了Java 18 新特性:简单Web服务器的jwebserver命令行功能. 今天换一种方式,使用Java代码来实现一个静态资源服务器. 详细步骤我录了个视频放到B站了,感兴趣的小伙伴可以点 ...
- iptables系列教程(三)| iptables 实战篇
一个执着于技术的公众号 实战1 服务器禁止ping iptables -A INPUT -p icmp --icmp-type 8 -s 0/0 -j DROP // 禁止任何人ping通本机 &qu ...
- 干货 | Nginx负载均衡原理及配置实例
一个执着于技术的公众号 Nginx系列导读 给小白的 Nginx 10分钟入门指南 Nginx编译安装及常用命令 完全卸载nginx的详细步骤 Nginx 配置文件详解 理解正向代理与反向代理的区别 ...
- linux项目部署(非前后端分离crm)
参考博客 参考博客2---部署过程 导论:看参考博客1 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收 ...
- VB.net使用Microsoft.Office.Interop.Excel对Excel进行简单的读取和写入
环境:Visual Stadio 2017 .NET Framework 4.6.1 1.直接进入正题,新建一个控制台程序,右键引用-管理Nuget程序包,搜索Microsoft.Office.In ...
- js循环调用axios异步请求,实现同步
准备: const axios = require('axios'); // axios请求 const res = []; const arr = ["a", "b&q ...
- 关于p命名空间和c命名空间 外加一个context
P命名空间注入 : 需要在头文件中加入约束文件 导入约束 : xmlns:p="http://www.springframework.org/schema/p" 如 xmlns=& ...
- 架构师必备:HBase行键设计与应用
首先要回答一个问题,为何要使用HBase? 随着业务不断发展.数据量不断增大,MySQL数据库存在这些问题: MySQL支持的数据量为TB级,不能一直保留历史数据.而HBase支持的数据量为PB级,适 ...
- django框架8
内容概要 ajax简介 前后端传输数据编码格式 ajax发送json格式数据 ajax携带文件数据 回调机制处理策略 内容详情 ajax简介 页面不刷新的情况下可以与后端进行数据交互 异步提交 局部刷 ...
- Koa系框架(egg/cabloy)如何获取微信支付回调请求中的xml参数
背景 在Koa系框架(如EggJS)中进行微信支付开发时,遇到一个问题:微信支付平台会发送一个回调请求,通知支付订单的处理结果.该请求传入的参数是xml格式,而Koa中间件koa-bodyparser ...