js实现光标移入和移出元素事件
js实现光标移入和移出元素事件
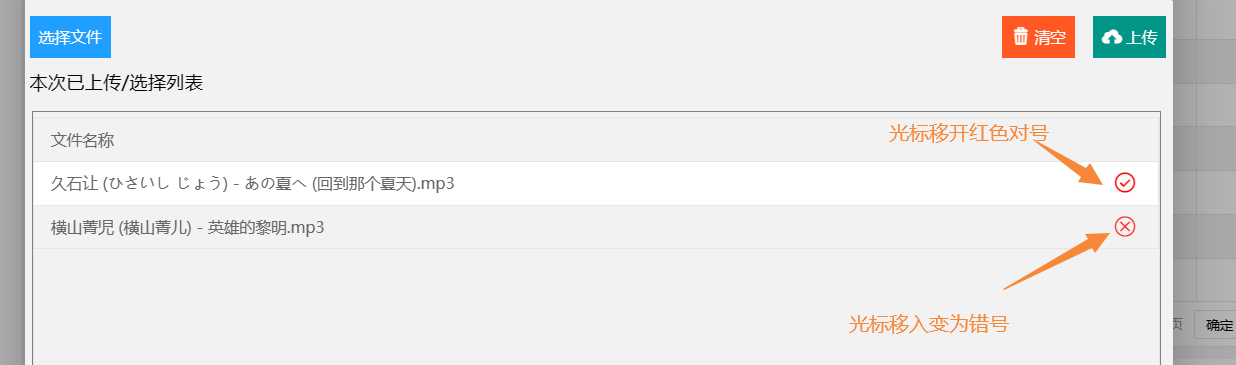
效果实现:

代码:
i标签添加事件
var onmouse = 'onmouseover = "overshow(this)" onmouseout = "overhiden(this)"';
<a name="rowid" href="#" class="addtnote" onclick="emptydata(2)"><i class="us-icon" ' + onmouse + '>' + sicon + '</i></a>
相应移入移出触发方法:
/**i标签html样式
* thisi i标签对象
*/
function overshow(thisi) {
thisi.innerHTML = "";
} /**i标签html样式
*thisi i标签对象
*/
function overhiden(thisi) {
thisi.innerHTML = "";
}
js实现光标移入和移出元素事件的更多相关文章
- JS鼠标移入,移出事件
该事件的效果就像百度首页的设置选项,当鼠标移入,移出时的效果,废话不多说了,直接上码. <!DOCTYPE html><html lang="en">< ...
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- paip.调试js 查看元素事件以及事件断点
paip.调试js 查看元素事件以及事件断点 ff 26 +firebug 查看不出来.. 360 ,虽然也是chrome 基础,但是开发工具烂阿,也是显示不出来.. 作者Attilax 艾龙, ...
- js进阶 12-6 如何获取正在发生事件的名字和是哪个元素在发生事件
js进阶 12-6 如何获取正在发生事件的名字和是哪个元素在发生事件 一.总结 一句话总结:event.type 描述事件的类型. event.target 触发该事件的 DOM 元素. ...
- JS/jquery实现鼠标控制页面元素显隐
最近网站要上一个活动广告横幅,当用户鼠标划过时显隐二维码.像这种鼠标事件控制页面元素显隐的情况,码农们会经常遇到,可以通过javascript或jquery代码实现,下面就几种常见需求一起归纳一下. ...
- [转]jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- 使用HTML5的JS选择器操作页面中的元素
文件命名为:querySelector.html,可在Chrome浏览器中预览效果. 1 <!DOCTYPE html> 2 <html lang="en"> ...
- jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- 【HTML5】HTML5中video元素事件详解(实时监测当前播放时间)
html 代码..video后边几个元素,可处理ios 系统的兼容性 <video id="myVideo" controls="controls" po ...
- 用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
随机推荐
- 利用socket以及多线程、文件流等方法实现通信,互发文本信息以及文件
服务器端: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data ...
- vue-element-admin框架连接yapi配置vue.config.js
devServer: { host:'localhost', port:port, proxy:{ [process.env.VUE_APP_BASE_API + '/admin']: { //配置p ...
- 判断PC端与移动端跳转
var mobile_bs = { versions: function () { var u = navigator.userAgent; return { trid ...
- vue项目引入外部UI,不同页面自定义不同样式
做项目有些需求是项目要改版,但是又想留一个老项目的入口,所以不同页面要用不同样式,对于引入外部UI来说是个麻烦事,因为要设置外部UI组件的样式必须是全局设置,也就是说<style>< ...
- CodeGym自学笔记05——类名
1.Java 程序由类组成.每个类都存储在一个单独的文件中,其文件名称与类名一致.该文件的扩展名为 java. 2.当我们有许多类文件时,我们会将它们分组到文件夹和子文件夹中.此外,类还会被分组到包和 ...
- 安装 deepin linux 系统、linux 使用记录
安装 deepin 深度linux系统 官网:https://www.deepin.org/zh/ 包含了下载ios镜像和安装教程: 最新版本:https://www.deepin.org/zh/do ...
- 【27期】Dubbo面试八连问,这些你都能答上来吗?
1.Dubbo是什么? Dubbo是阿里巴巴开源的基于 Java 的高性能 RPC 分布式服务框架,现已成为 Apache 基金会孵化项目.致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA ...
- golang 用gorm生成module文件
网上的包过于繁琐复杂.所以写个简单.mysql的多种数据类型没有全部实现转化.可以编译成可执行文件. package main import ( "flag" "fmt& ...
- redisTemplate类学习及理解
List<Object> list = masterRedisTemplate.executePipelined((RedisCallback<Long>) connectio ...
- FreeRdp(一):主要数据结构
/** RDP连接实例 * 这是创建连接后的客户端选项 * 数据结构申请内存调用freerdp_new,释放为freerdp_free */ struct rdp_freerdp { ALIGN64 ...
