在orangepi 3 lts使用high speed timer
概述
在allwin H6的用户手册上可以发现全志H6芯片支持普通计时器和高速计时器。
普通计时器可以处理低频定时任务,其时钟源包括LOSC和OSC,前者频率为32768Hz,后者为24MHz。
高数计时器专门用于高频定时任务,其时钟源为ahb1,其时钟频率高达200MHz。
本篇主要关注高速计时器,英文全称High Speed Timer,简称hst。

HST
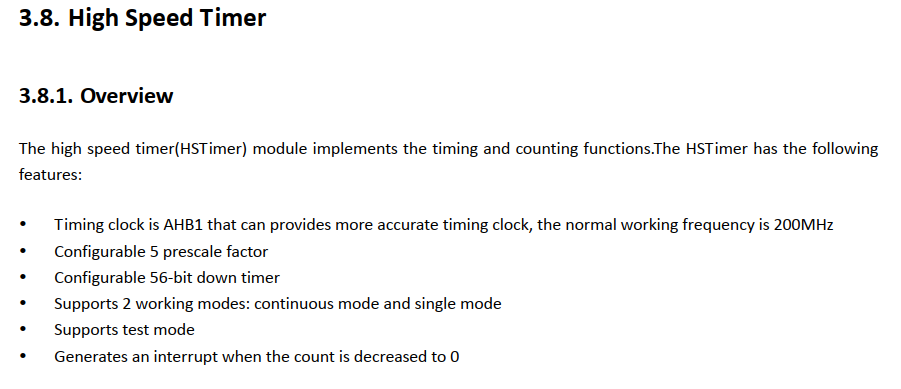
高速计时器最高频率可达200MHz,它有两个分频参数,一个是预分频系数(pre-scaler),另一个间隔计数(interval)。
所以hst的工作频率计算方式为:hst_clk = 200MHz / pre-sacle / interval
预分频系数有效值有1、2、4、8、16,在HS_TMR0_CTRL_REG中指定。
间隔计数长度为56bit,由HS_TMR0_INTV_LO_REG和HS_TMR0_INTV_HI_REG共同指定。
设备树
在orangepi官方提供linux4.9系统源码中,相关的设备树文件并没有hst的具体定义,所以需要手动添加hst的定义。
在设备树soc@03000000字段的包含下添加hst定义
hstimer0x03005000 {
#address-cells = <0x1>;
#size-cells = <0x0>;
compatible = "allwinner,sunxi-hst";
reg = <0x0 0x3005000 0x0 0x400>;
interrupts = <0x0 0x2E 0x4>;
clocks = <0x2E>;
status = "okay";
};
为clocks字段包含下的hstimer字段为添加phandle属性
hstimer {
#clock-cells = <0x0>;
compatible = "allwinner,periph-clock";
clock-output-names = "hstimer";
linux,phandle = <0x2E>;
phandle = <0x2E>;
};
关于hstimer0x03005000中的中断号
查看全志芯片用户手册GIC一章,可查到hst的硬件中断号。
从列表中可以看到hst的硬件中断号为78,但是在设备树中的中断号是按组划分的,所以设备树中填入的不是78。
从手册上的中断源表格中看到,前32项分别为SGI和PPI中断,所以设备树中的中断号要从32开始算,即HST在设备树中的中断号为78-32=46。
关于hstimer中的phandle
该字段的值在整个设备树文件中不能重复,而刚好0x2E是未使用值。
测试
驱动和测试代码点击此处
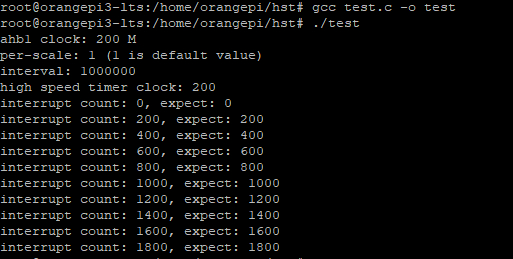
测试效果

测试中使用的间隔计数为1000000,预分频系数为1,故hst的工作频率为200。通过比较实际中断的次数和预期值来确认hst是否工作正常
在orangepi 3 lts使用high speed timer的更多相关文章
- js 定时器 Timer
1 /* Timer 定时器 2 3 parameter: 4 func: Function; //定时器运行时的回调; 默认 null 5 speed: Number; //延迟多少毫秒执行一次 f ...
- js返回顶部效果
当用户浏览的网页过于长的时候,用户在浏览到网页底部想要在返回顶部需要滚动好几次滚轮才能返回顶部,不仅麻烦,而且用户体验也会很差.现在的大多是页面都会在页面顶部或者是页面的可见区域的某一位置固定一个按钮 ...
- jquery实现自动滚屏效果,适用用公告新闻等滚屏
从网络上找到的例子,自己做了下扩展,原示例是向上滚动,扩展了一个向下滚动的方法: <html xmlns="http://www.w3.org/1999/xhtml"> ...
- div+css+jQuery图片横向滚动代码(带左右点击按钮)
首先感谢Blue老师的javascript教程,给了我很多的启发,这是我在看完10 - 定时器的使用 - 2这节视频后,自己试着用jQuery重新改写了一下代码,感觉至少比百度搜出来的那一坨靠谱多了, ...
- js“分享到”侧边框伸缩实现
思路: 1,临界值是 -150 和 0 如果大于临界值,就要隐藏 2,隐藏:速度为负 显示:速度为正 3,如果与临界值相等,就清空定时器 否则,就运动 ------------------------ ...
- ios键盘弹起 body的高度拉长,页面底部空白问题。ios软键盘将页面抵到上面后,关闭软键盘页面不回弹的问题。
js 监听ios手机键盘弹起和收起的事件 /* js 监听ios手机键盘弹起和收起的事件 */ document.body.addEventListener('focusin', () => { ...
- 【javascript】九宫格抽奖组件设计
一些主要点 1. 转圈的顺序(顺时针或者逆时针): 2. 转圈的速率(从慢到快再到慢): 3. 位置的问题(下一次抽奖的起始位置是上一次抽奖的结束位置): 4. 转圈的圈数或者移动的次数. 基本原理 ...
- S老师 Top-Down RPG Starter Kit 学习
character creation using UnityEngine; using System.Collections; public class CharacterCreation : Mon ...
- JS实现图片的淡入和淡出的两种方法,如有不足,还请前辈多多指导^-^~
今天下午练习了下这个图片的淡入淡出小demo,如有不足,还请前辈多多指导^-^~ 总结如下: 第一种方法: 个人觉得第一种方法比较好,同时兼容IE8以下浏览器,但是如下代码中,不知可不可以将timer ...
- js一位大侠的笔记--转载
js基础 js笔记散记,只是为了方便自己以后可以回看用的: 1.所有用 “点” 的都能 “[]” 代替 odiv.style.color odiv['style'].color odiv['style ...
随机推荐
- 远程登录到Linux服务器
首先我们下载一个xshell,下载地址:https://www.xshell.com/zh/ 下载安装打开xshell 按快捷键alt + n进入新建窗口,输入自己的主机名,名称,说明等 双击点击左边 ...
- SimpleMemory使用
官方文档: 简介 - Document (bndong.github.io) Github资源链接: BNDong/Cnblogs-Theme-SimpleMemory: Cnblogs theme ...
- 抽奖动画 - 播放svga动画
svga动画 本文介绍的动画不是css,js动画,是使用插件播放svga文件. 1.需求 UI同学在做一个春节活动,活动中需要有个开场动画,原本想的简单,不涉及接口调用逻辑,就直接用做一个gif图片由 ...
- C Primer Plus(4.8)編程練習
/*C Primer Plus (4.7) 5*/ 1 include<stdio.h> 2 #define BOOK "War and Peace" 3 int ma ...
- 炫酷科技感黑客感瀑布流html代码
效果如下 代码如下 <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" ...
- 行为型模式 - 备忘录模式Memento
学习而来,代码是自己敲的.也有些自己的理解在里边,有问题希望大家指出. 模式的定义与特点 在备忘录模式(Memento Pattern)下,为的是在不破坏封装性的前提下,捕获一个对象的内部状态,并在该 ...
- 【分析笔记】LVGL v8.2.0 使用 freetype 概率性无显示的问题
使用目前最新的 Releases 版本 LVGL v8.2.0 ,移植好 freetype2 后测试,发现每次启动程序时会高概率出现屏幕显示全白色背景,无任何内容的问题. 打开日志开关,出现问题时会有 ...
- JAVA虚拟机21---JAVA内存模型
1.Amdahl定律和摩尔定律 并发处理的广泛应用是Amdahl定律代替摩尔定律成为计算机性能发展源动力的根本原因,也是人类压榨计算机运算能力的最有力武器. Amdahl定律通过系统中并行化与串行化的 ...
- 转载:屎人-->诗人系列--码农之歌
转贴经常关注的一个博主的文,感觉还挺有趣: https://goofegg.github.io/content.html?id=141 ************************** 这个系列第 ...
- ctfshow_web入门 xss
额,怎么说呢,对xss理解不深刻,虽然做了XSS-LAB,但是感觉不会用,看了群主的视频,知道了原因,用群主的话来说就是,X的是自己... 这个文章写得比较潦草... 准备一个带nc的工具: 无vps ...
