团队Arpha1
队名:观光队
组员实践情况
王耀鑫
- **过去两天完成了哪些任务 **
- 文字/口头描述
完成服务器连接数据库部分代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
与服务器连接,配合前端工作 - **还剩下哪些任务 **
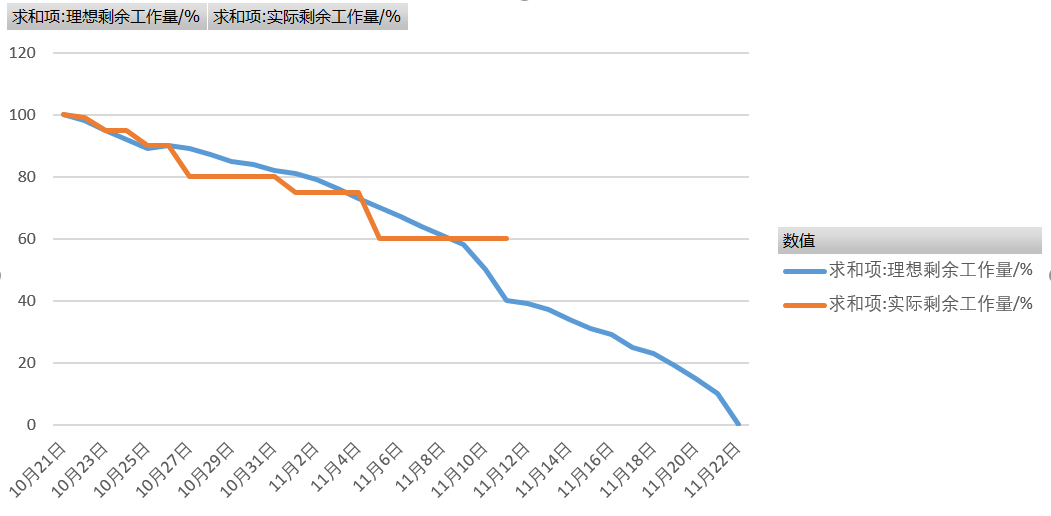
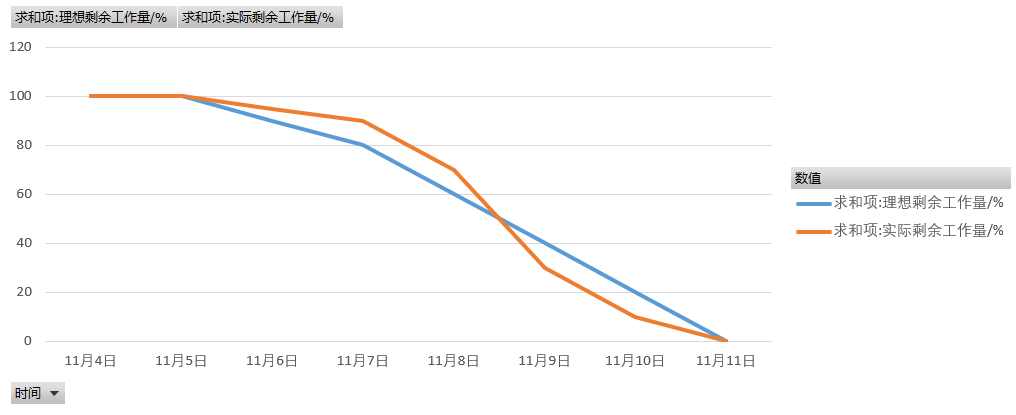
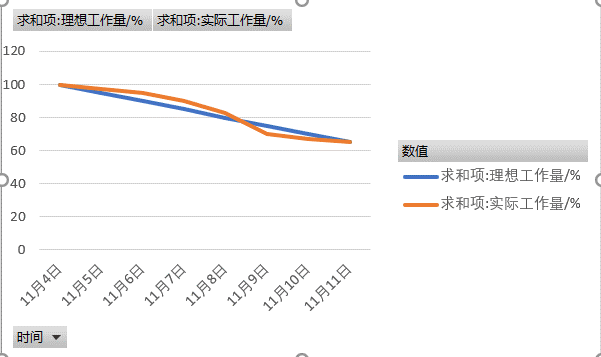
与服务器连接,配合前端工作 - 燃尽图

- 遇到了哪些困难
1、py连接到数据库。
2、通过服务器对数据库进行增删改查。 - 有哪些收获和疑问
1、收获:学会服务器和数据库之间的交互。
2、疑问:flask还是不会
陈超颖
**过去两天完成了哪些任务 **
- 文字/口头描述
完成短租车后端接口部分代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
与前端、数据库连接,完善接口**还剩下哪些任务 **
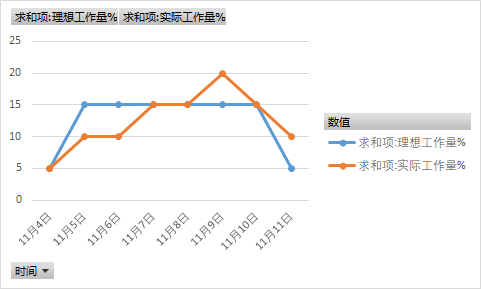
与前端、数据库连接,完善接口燃尽图

遇到了哪些困难
1、最初前面看flask的教程,基本都要使用虚拟环境开发,安装也很是头痛。后来发现可以直接在win10上开发。我#@^~....
2、最大困难应该就是初次接触后端,感觉很难,不熟悉(结对主要负责前端部分)。看完flask框架以及大佬培荣的热心教学,觉得自己还可以接受。有哪些收获和疑问
1、收获:对后端没有那么恐惧,初步了解了python库里面的flask框架,并实现简单应用。flask框架是一个轻量级的web框架,个人觉得挺好用的。
2、疑问:我始终没有搞懂为什么flask的教程都说要在虚拟环境里面操作。我在win10操作得好好的啊....
滕佳
- **过去两天完成了哪些任务 **
- 文字/口头描述
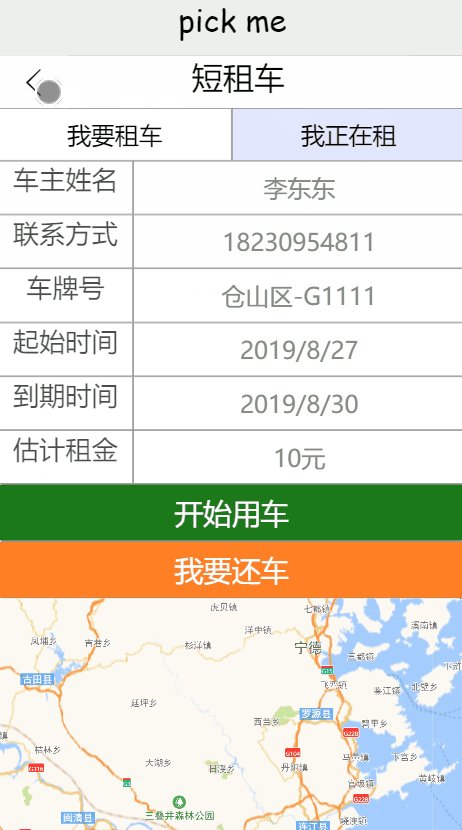
完成短租车前端页面代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
把短租车页面的交互做好,完成与后端的接口连接。 - **还剩下哪些任务 **
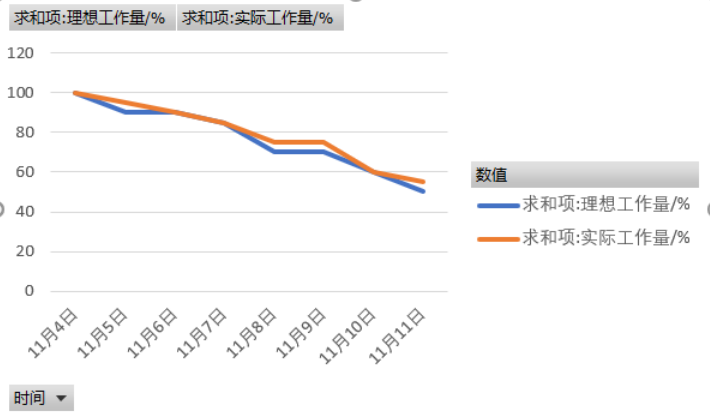
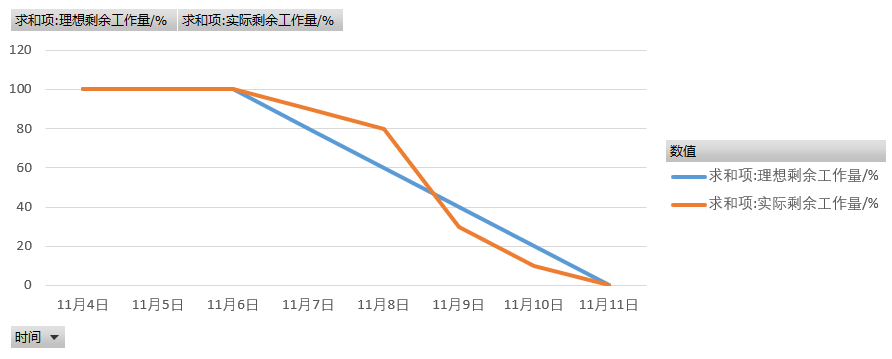
页面交互、地图插入、与后端接口连接。 - 燃尽图

- 遇到了哪些困难
1、想要打出和理想中的网页一样的网页非常困难,因为我们是对着手机模板来打,不知道换了一个手机会不会页面格式有偏差。
2、js还没有深入学习,整个网页要完成js非常重要。 - 有哪些收获和疑问
1、收获:可以打出一个正常的网页了,能够正常运用html和css了。
2、疑问:怎么样把福州的地图插到网页里..还有弹窗的一些问题
沈梓耀
- **过去两天完成了哪些任务 **
- 文字/口头描述
开始学习js,需要的时候给前端帮忙 - 展示GitHub当日代码/文档签入记录
无
- 文字/口头描述
- 接下来的计划
对接前端工作 - **还剩下哪些任务 **
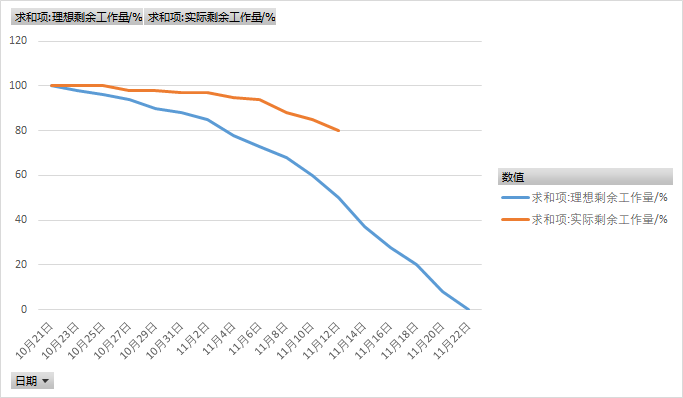
界面的实现 - 燃尽图

- 遇到了哪些困难
1、从后端转到前端的过程需要学习的新东西
2、前端知识不够熟练,很吃力 - 有哪些收获和疑问
1、收获:向同学了解了很多前端的相关知识
2、疑问:前端的主代码还不是很懂
陈志荣
**过去两天完成了哪些任务 **
- 文字/口头描述
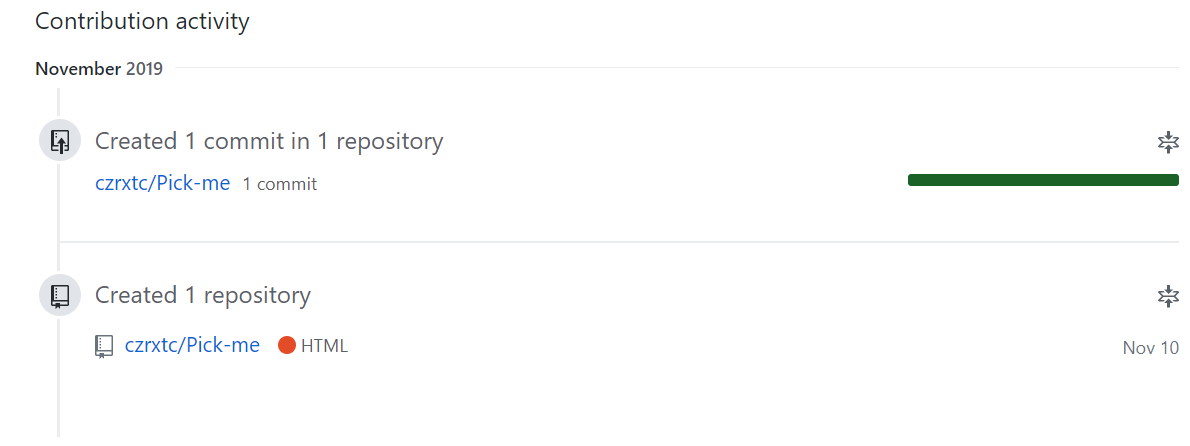
完成了部分项目前端界面的基本框架设计和外观设置 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
改善优化美化已完成的前端界面,继续做未完成的前端界面**还剩下哪些任务 **
剩余部分前端界面的设计、已完成的前端界面细节的优化燃尽图

遇到了哪些困难
1、快速学习了HTML和CSS的理论知识,但是实际编写设计中不熟练,造成很多错误,一些外观设置调整反复调整达不到理想效果。
2、不熟练开发环境和编译器,但是前端大佬组长的细心指导下熟悉了操作和一些编写的技巧。有哪些收获和疑问
1、收获:初步学习了HTML和CSS的基础和实战,通过例子大概熟悉了前端设计的基本框架和和一些设计的技巧。
2、疑问:前端界面设计出来后的跳转方式还没有学习,不知道如何运用。
林银河
- **过去两天完成了哪些任务 **
- 文字/口头描述
完成了数据库的建立和一些服务器接口与数据库的连接 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
继续完成服务器接口与数据库的连接,完善数据库和一些服务器接口 - **还剩下哪些任务 **
剩余部分服务器接口与数据库的连接,完善数据库和一些服务器接口 - 燃尽图

- 遇到了哪些困难
1、不懂得如何使用python连接数据库与服务器
2、对于SQL语言不太熟练,不懂得服务器接口如何测试 - 有哪些收获和疑问
1、收获:对于SQL语言的使用更加熟练,学会了使用pymssql模块调用数据库。
2、疑问:为什么很多人说后端很可怕,可是好像也没有我想象中的那么可怕啊。
何佳琳
过去两天完成了界面
- 文字/口头描述
一部分界面呢就是可以看到我们的一张一张的界面了,但是还没有交互,也没有功能 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
把交互实现,加入Js代码**还剩下哪些任务 **
界面的交互和功能实现燃尽图

遇到了哪些困难
1、难搞哦,真的难,因为APP不是个容易的东西,啥都是要抱着试试的想法,如果不成功就要重来了,我们目前是尝试用HTML试着弄弄
2、目前前端组还没有大佬,大家都是萌新,就...三个臭皮匠顶个诸葛亮吧,对吧,就得学JS,框架也要学
3、想地图定位。实时跟踪,摄像头调用这些,都是还没解决的问题有哪些收获和疑问
1、对前端的知识越来越了解了,挺好玩的,但是我觉得PS更好玩一点
2、这里我觉得我来到了一个很不错的小组,因为我们有强大的小组凝聚力,也没有水手,在这我要夸一下我的组长,他是个很优秀的领导!
3、疑问就是,我觉得地图和定位有点难搞,那咋办嘛
林明镇
**过去两天完成了哪些任务 **
- 文字/口头描述
初步完成与服务器的连接 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
与服务器进行交互,地址解析**还剩下哪些任务 **
与服务器进行交互,地址解析燃尽图

遇到了哪些困难
1、不懂vue.js是啥
2、不懂如何向服务器发请求
3、总之很多都是第一次接触都不懂有哪些收获和疑问
1、收获:了解了下js,了解了下ajax,axios,但还不会用
2、疑问:究竟要如何写客户端的请求,如何接收服务器的响应
黄恒杰
- **过去两天完成了哪些任务 **
- 文字/口头描述
协助前端的地图工作 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
完善地图的定位等工作 - **还剩下哪些任务 **
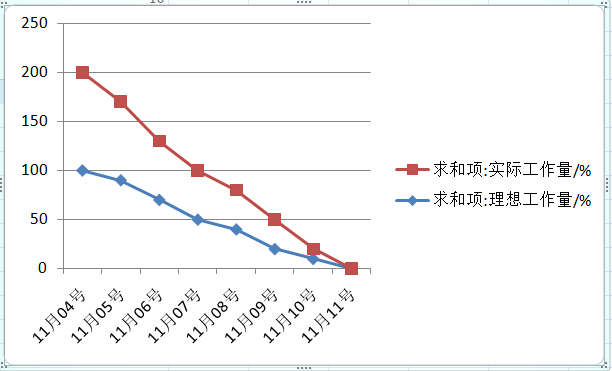
完善地图,使之能与完善运作 - 燃尽图

- 遇到了哪些困难
1、不会JS,只看得懂大致的框架,更别说什么做地图啊之类的,
2、对前端工作方向不明确,不懂怎么进行 - 有哪些收获和疑问
1、收获:也就学会查查查,抄抄抄,让大佬带飞
2、疑问:不知道具体该怎么做
陈湘怡
**过去两天完成了哪些任务 **
- 文字/口头描述
完成前端登录、注册、快车(商家和乘客)、顺风车(商家和乘客)模块的初步编写。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
整合所有前端页面,对接后端的接口,继续学习js,完善页面。**还剩下哪些任务 **
与后端接口连接,完善页面。燃尽图

遇到了哪些困难
1、在暑假的时候看了html的部分视频,因为软工又继续开始看css,一开始想的是边看视频边实践,但视频很多,时间有点不允许,所以直接一口气看完了视频,期间做了笔记,后面直接开始写,遇到了很多小困难,比如盒子的上下水平居中,地理定位等。
2、目前还有一个比较困扰的是我们的js还没有学很多,很多函数还不会用。有哪些收获和疑问
1、收获:收获一波页面,蛮喜欢一点一点写出一个页面的感觉的,初步入门前端。
2、疑问:没啥疑问,都是学的还不够。
许培荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
服务端代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
维护服务端,同时先帮助前端完成对接。 - **还剩下哪些任务 **
与前端、数据库连接,完善接口 - 燃尽图

- 遇到了哪些困难
解析域名到本机ip在校园网内。外网无法访问。通过内网渗透解决。
服务端考虑不是很完整,需要投入挺多维护
对数据库的维护做得不好。 - 有哪些收获和疑问
收获:
接触python的服务端框架,感觉flask挺灵活,但是开发快速随意,应该说应用比较普通,只有很基本的用法,也没有设置更多功能。可以改进。
疑问:
如果服务端异常怎么控制
组内最新成果
后端:
完成了登录,注册,交押金,发布订单,接单,顺风车,快车短租车数据接口等
前端:


站立会议合照

会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 150 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 720 | 1090 |
| Development | 开发 | 120 | 240 |
| ·Analysis | ·需求分析 (包括学习新技术) | 120 | 300 |
| ·Design Spec | ·生成设计文档 | 60 | 60 |
| ·Design Review | ·设计复审 | 30 | 40 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| ·Coding | ·具体编码 | 240 | 300 |
| ·Code Review | ·代码复审 | 30 | 30 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 30 | 30 |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 20 | 20 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 720 | 1090 | |
| 个人学习进度表 |
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 10 | 10 | 学会了java和墨刀的使用 |
| 2 | 50 | 350 | 10 | 15 | 学习python的使用 |
| 3 | 200 | 550 | 12 | 27 | 学习QT5 |
| 4 | 150 | 700 | 8 | 35 | 学习QT5 |
| 5 | 0 | 700 | 1 | 36 | 答辩battle |
| 6 | 200 | 900 | 3 | 39 | js |
| 7 | 91 | 968 | 10 | 55 | 前端地图API的应用 |
团队Arpha1的更多相关文章
- Git 在团队中的最佳实践--如何正确使用Git Flow
我们已经从SVN 切换到Git很多年了,现在几乎所有的项目都在使用Github管理, 本篇文章讲一下为什么使用Git, 以及如何在团队中正确使用. Git的优点 Git的优点很多,但是这里只列出我认为 ...
- Atitit.研发团队的管理原则---立长不立贤与按资排辈原则
Atitit.研发团队的管理原则---立长不立贤与按资排辈原则 1. 组织任命原则概述1 2. 历史的角度看,大部分组织使用的立长不立贤原则1 3. 论资排辈 立长不立贤原则1 3.1. 资格和辈分是 ...
- Atitit.研发团队与公司绩效管理的原理概论的attilax总结
Atitit.研发团队与公司绩效管理的原理概论的attilax总结 1. 四个理念 1 1.1. 绩效管理的三个目的.四个环节.五个关键2 1.2. 绩效目标smart2 2. 考核对象2 3. 绩效 ...
- Atitit.软件研发团队建设原理与概论 理论
Atitit.软件研发团队建设原理与概论 理论 培训 团队文化建设(内刊,ppt,书籍,杂志等) 梯队建设 技术储备人才的问题 团队建设--小红花评比. 团队建设--文化墙.doc 户外拓展 1. 团 ...
- 敏捷团队中的QA由来
QA,全称为Quality Analyst,即质量分析师(有些称为Quality Assurance,即质量保证师).为什么它总跟质量扯在一块?感觉这个角色明明做的都是测试的事情,为什么不直接叫做te ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
- 07.GitHub实战系列~7.Git之VS2013团队开发(如果不想了解git命令直接学这篇即可)
GitHub实战系列汇总:http://www.cnblogs.com/dunitian/p/5038719.html ———————————————————————————————————————— ...
- iOS开发之浅谈MVVM的架构设计与团队协作
今天写这篇博客是想达到抛砖引玉的作用,想与大家交流一下思想,相互学习,博文中有不足之处还望大家批评指正.本篇博客的内容沿袭以往博客的风格,也是以干货为主,偶尔扯扯咸蛋(哈哈~不好好工作又开始发表博客啦 ...
- 4D卓越团队-两天培训总结
上周末参加了公司组织的领导力培训课程-4D卓越团队(创业型团队领导力训练项目),感觉有一些用,在这里分享一下. 课前游戏 培训老师先带我们做了一个游戏:每一个人,在同时参加培训的人中找到另外的 6 个 ...
随机推荐
- kafka 为什么那么快?
Cache Filesystem Cache PageCache缓存 顺序写 由于现代的操作系统提供了预读和写技术,磁盘的顺序写大多数情况下比随机写内存还要快. Zero-copy 零拷⻉技术减少拷贝 ...
- Kafka 高效文件存储设计特点?
Kafka把topic中一个parition大文件分成多个小文件段,通过多个小文件段,就容易定期清除或删除已经消费完文件,减少磁盘占用. 通过索引信息可以快速定位message和确定response的 ...
- 什么是 bean 的自动装配?
Spring 容器能够自动装配相互合作的 bean,这意味着容器不需要和配置,能通 过 Bean 工厂自动处理 bean 之间的协作.
- Citus 分布式 PostgreSQL 集群 - SQL Reference(查询处理)
一个 Citus 集群由一个 coordinator 实例和多个 worker 实例组成. 数据在 worker 上进行分片和复制,而 coordinator 存储有关这些分片的元数据.向集群发出的所 ...
- 运筹学之"最大最大决策标准"和"最大最小决策标准"
一.最大最大决策标准的解题思路就是:先比较出所有行的最大值,在最大值中选出最大值,最后这个最大是那行的就选哪个方案 二.最大最小决策标准的解题思路就是:先比较出所有行的最小值,在最小值中选出最大值,最 ...
- C语言形参和实参的区别(非常详细)
如果把函数比喻成一台机器,那么参数就是原材料,返回值就是最终产品:从一定程度上讲,函数的作用就是根据不同的参数产生不同的返回值.这一节我们先来讲解C语言函数的参数,下一节再讲解C语言函数的返回值.C语 ...
- 在页面未加载完之前显示loading动画
在页面未加载完之前显示loading动画 这里有很多比这篇博客还优秀的loading动画源码 我还参考这篇博客 loading动画代码demo 我的demo预览 <!DOCTYPE html&g ...
- <img> 标签 图片加载失败时候处理方案
应用场景 在开发中,经常遇到一种情况,数据库不存在图片地址,或者存在图片地址,但图片已经被删除,这个时候会出现加载失败情况.提供以下解决方案 解决方案 在 img 标签 加上onerror=" ...
- the compatibility problem of ie
ie8hack ie8下的兼容问题处理:背景透明,css3圆角,css3和jquery支持部分css3选择器(例如:nth-child),支持html5的语义化标签,媒体查询@media等. 在htm ...
- 微信小程序:手写日历组件
一.前言 最近公司要做一个酒店入住的小程序,不可避免的一定会使用到日历,而小程序没有内置的日历组件.在网上看了一下也没有非常适合需求的日历,于是自己写了一个. 二.代码 1. 原理分析 写一个日历只需 ...
