什么是互联网控制消息协议ICMP 以及如何作为网络分析利器
什么是互联网控制消息协议(ICMP)
Internet控制消息协议(ICMP)是网络设备用来诊断网络通信问题的网络层协议。ICMP主要用于确定数据是否及时到达其预期目的地。通常,ICMP协议用于网络设备,如路由器。ICMP对于错误报告和测试至关重要,但也可用于分布式拒绝服务(DDoS)攻击。
ICMP的用途是什么?
ICMP的主要目的是报告错误。当两台设备通过互联网连接时,ICMP会生成错误,以便在任何数据未到达其预期目的地的情况下与发送设备共享。例如,如果一个数据包对于路由器来说太大,路由器将丢弃该数据包,并将ICMP消息发送回原始数据源。
ICMP协议的第二个用途是执行网络诊断;常用的终端实用程序traceroute和ping都使用ICMP进行操作。traceroute实用程序用于显示两个Internet设备之间的路由路径。路由路径是连接路由器的实际物理路径,请求在到达目的地之前必须通过该路径。一个路由器和另一个路由器之间的旅程被称为“跳跃”,追踪路由也会报告沿途每个跳跃所需的时间。这有助于确定网络延迟的来源。
ping实用程序是traceroute的简化版本。ping将测试两个设备之间的连接速度,并准确报告数据包到达目的地和返回发送方设备所需的时间。尽管ping没有提供路由或跳数的数据,但它仍然是衡量两台设备之间延迟的一个非常有用的指标。ICMP回显请求和回显回复消息通常用于执行ping。
ICMP是如何工作的?
与互联网协议(IP)不同,ICMP与传输层协议(如TCP或UDP)无关。这使得ICMP成为无连接协议:一个设备在发送ICMP消息之前不需要打开与另一个设备的连接。正常的IP通信使用TCP发送,这意味着任何两个交换数据的设备都将首先执行TCP握手,以确保两个设备都准备好接收数据。ICMP不会以这种方式打开连接。ICMP协议也不允许针对设备上的特定端口。
技术细节
ICMP是在 RFC 792 中定义的互联网协议族之一。通常用于返回的错误信息或是分析路由。ICMP错误消息总是包括了源数据并返回给发送者。 ICMP错误消息的例子之一是TTL值过期。每个路由器在转发数据报的时候都会把IP包头中的TTL值减1。如果TTL值为0,“TTL在传输中过期”的消息将会回报给源地址。 每个ICMP消息都是直接封装在一个IP数据包中的,因此,和UDP一样,ICMP是不可靠的。
虽然ICMP是包含在IP数据包中的,但是对ICMP消息通常会特殊处理,会和一般IP数据包的处理不同,而不是作为IP的一个子协议来处理。在很多时候,需要去查看ICMP消息的内容,然后发送适当的错误消息到那个原来产生IP数据包的程序,即那个导致ICMP消息被发送的IP数据包。
很多常用的工具是基于ICMP消息的。traceroute 是通过发送包含有特殊的TTL的包,然后接收ICMP超时消息和目标不可达消息来实现的。 ping 则是用ICMP的"Echo request"(类别代码:8)和"Echo reply"(类别代码:0)消息来实现的。
填充数据
填充的数据紧接在ICMP报头的后面(以8位为一组):
- Linux的"ping"工具填充的ICMP除了8个8位组的报头以外,默认情况下还另外填充数据使得总大小为64字节。
- Windows的"ping.exe"填充的ICMP除了8个8位组的报头以外,默认情况下还另外填充数据使得总大小为40字节。
两个典型分析
源站不可达
源站不可达 报文是由主机或入站网关用于通知客户端出于目的站无法连接的报文。这些原因可能包括:物理连接失效(也即网络距离无限大),或指定的地址或端口处于非激活状态,或者数据报长度过长而导致必须分片但是IP首部指定了“不分片”选项导致无法分片。如果是TCP端口不可达,则会返回TCP RST,而不会返回此报文。如果是IP多播的情况,也不会返回此报文。
| 00 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 类型(Type) = 3 | 代码(Code) | 检验和(Checksum) | |||||||||||||||||||||||||||||
| 未使用 | 下一跳的MTU值 | ||||||||||||||||||||||||||||||
| 激发ICMP地址不可达报文的数据报IP首部及其数据的前8字节 | |||||||||||||||||||||||||||||||
其中:
- 类型(Type) 必须设置为 3
- 代码(Code) 字段用于指示具体导致源站不可达的原因。见下表。
-
-
代码(Code) 解释(Description) 0 网络不可达 1 主机不可达 2 协议不可达 3 端口不可达 4 需要分片但是DF(Do not Fragment)置位 5 源路由失败 6 目的网络未知 7 目的主机未知 8 源主机被隔离 9 与受到管理禁控的目的网络通信 10 与受到管理禁控的目的主机通信 11 对于指明的服务类型,网络不可达 12 对于指明的服务类型,主机不可达 13 出于管理目的禁止通信 14 主机越权. 15 优先权剥夺生效
-
- Next-hop MTU 当需要分片但是DF(Do not Fragment)置位的错误发生时,包含了下一跳网络的MTU的值。
- IP header 用于源站根据收到的源站不可达报文来确定具体哪个数据报引起了源站不可达错误。

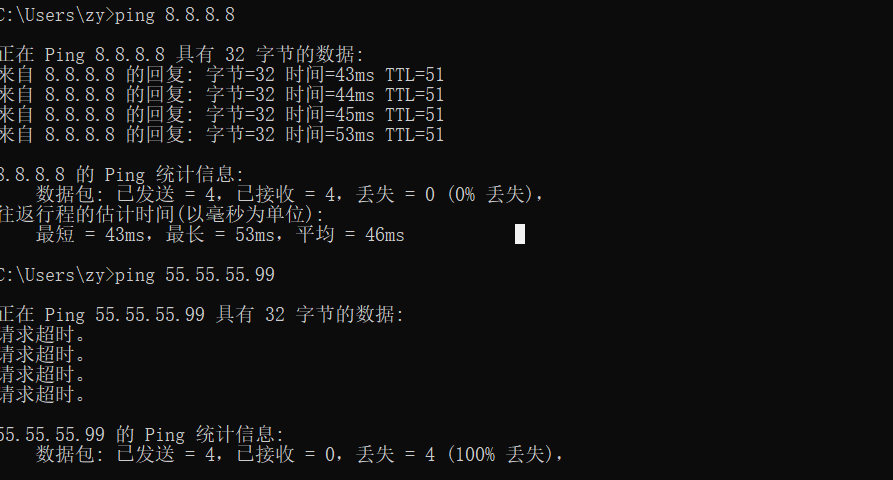
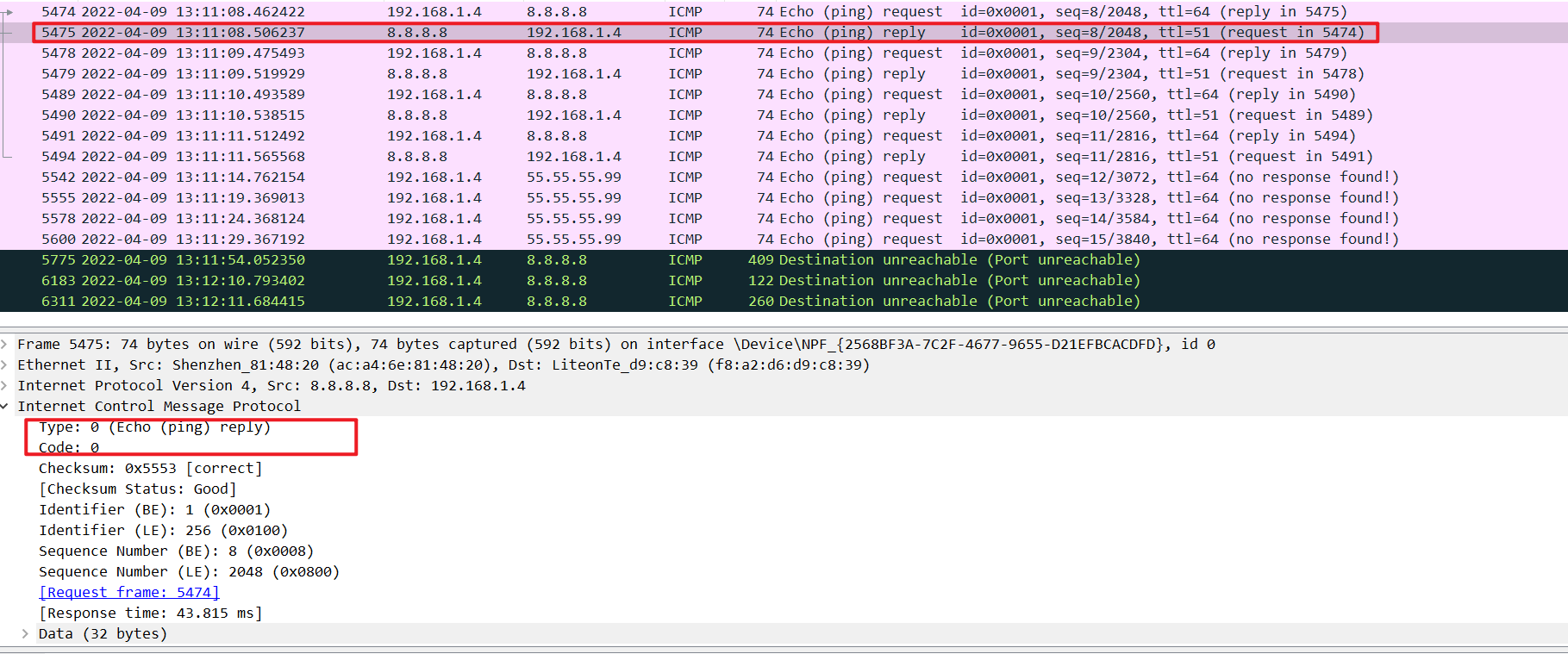
数据包分析: data 32 + 包头8 共40 ,ping 55.55.55.99 无响应

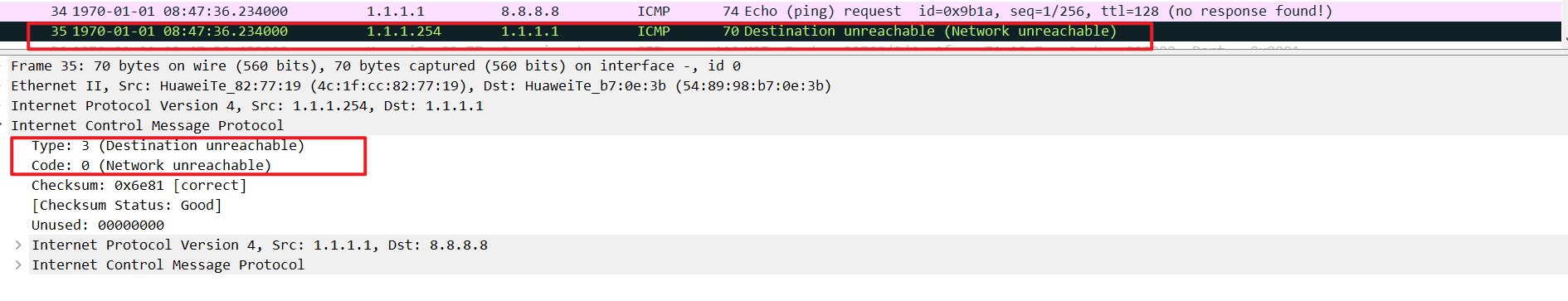
网络不可达:很多路由设备和安全设备都禁止 icmp 的响应,因此实际工作中看不到 响应数据. type 3 ,code 0 ,目标网络不可达

超时
超时 报文是网关产生并发送给源站的ICMP报文,用于通知源站有数据报因为存活时间递减至0而被此网关丢弃。当主机等待数据报分片的过程中超时而无法重新组装数据报分片时也会产生该报文。
超时报文也用于traceroute工具来识别两个主机之间的路径上的网关。
| 00 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 类型(Type) = 11 | 代码(Code) | 校验和(Checksum) | |||||||||||||||||||||||||||||
| 路由器的IP 地址 | |||||||||||||||||||||||||||||||
| 激发超时报文的数据报IP首部及其数据的前8字节 | |||||||||||||||||||||||||||||||
其中:
- 类型(Type) 必须设置为 11
- 代码(Code) 指定重超时的原因,见下表
-
-
Code Description 0 存活时间计数超时 1 分片重装超时
-
- 激发超时报文的数据报IP首部及其数据的前8字节 这些信息用于源站根据收到的超时报文来确定具体哪个数据报已被丢弃。对于高层协议,比如用户数据报协议 和 传输控制协议而言,额外的8字节数据指明了已被丢弃的数据报中的源端口与目的端口。
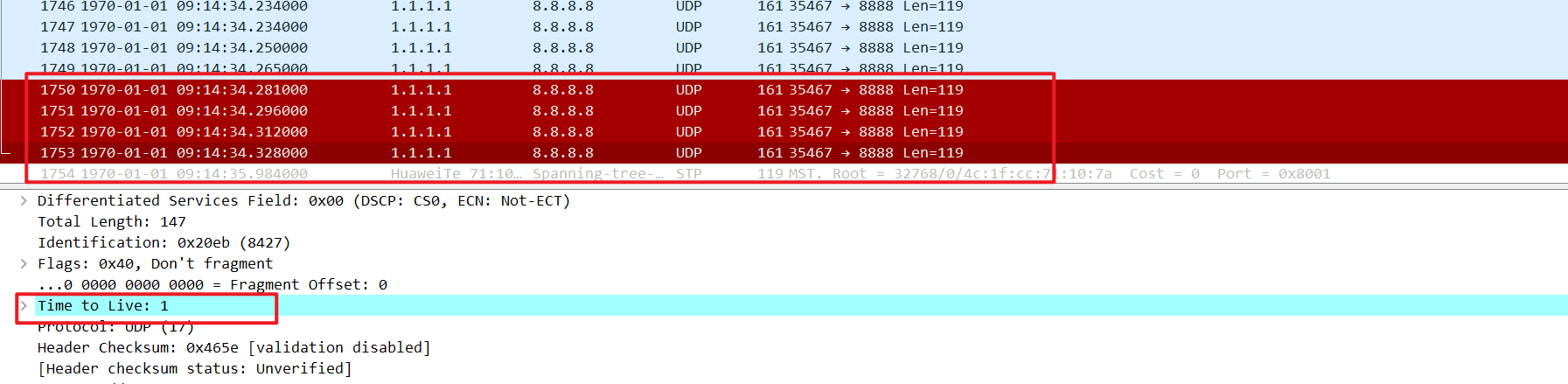
icmp 超时在实际工作中一般在三层设备处理数据发生环路icmp 会超时
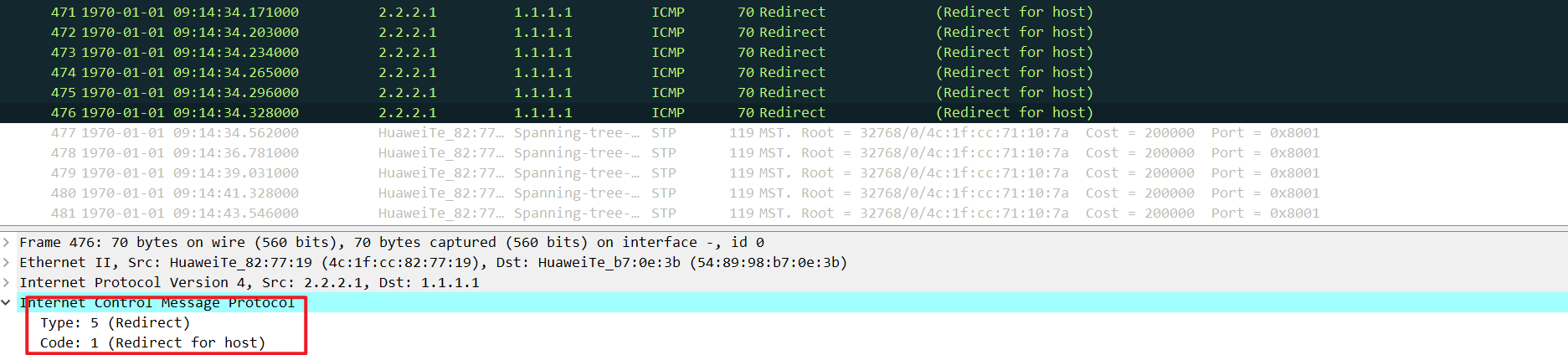
业务数据发生环路后IP 协议报文中 ttl 到1 ,对应处理的设备会向源地址发送 type ==11 code 为0 的数据包。但是我用 ensp 测试发送的是 type==5 code =1的数据


来自:
https://www.cloudflare.com/zh-cn/learning/ddos/glossary/internet-control-message-protocol-icmp/
互联网控制消息协议 - 维基百科,自由的百科全书 (wikipedia.org)
https://www.wireshark.org/
什么是互联网控制消息协议ICMP 以及如何作为网络分析利器的更多相关文章
- 【RL-TCPnet网络教程】第24章 RL-TCPnet之网络控制报文协议ICMP
第24章 RL-TCPnet之网络控制报文协议ICMP 本章节为大家讲解ICMP(Internet Control Message Protocol,网络控制报文协议),通过前面章节对TCP和 ...
- 国际控制报文协议ICMP
国际控制报文协议ICMP ICMP简介 ICMP 用于主机或路由器报告差错情况和提供有关异常情况的报告(检测网络错误). ICMP 不是高层协议,而是 IP 层的协议. ICMP 报文的格式 ICMP ...
- 2016.7.9 计算机网络复习要点第四章之网际控制报文协议ICMP
1.ICMP允许主机或路由器报告差错情况和提交有关异常情况的报告:为了更有效地转发IP数据报和提高交付成功的机会: 2.ICMP不是高层协议,因为ICMP报文是装在IP数据报中的,作为其中数据部分,所 ...
- 网际报文控制协议ICMP
为了更有效地转发IP数据报和提高交付成功的机会,在网际层使用了网际控制报文协议ICMP.ICMP允许主机或路由器报告差错情况和提供有关异常情况的报告.ICMP是因特网的标准协议.但ICMP不是高层协议 ...
- [协议]ICMP协议剖析
1.ICMP简介 ICMP全名为(INTERNET CONTROL MESSAGE PROTOCOL)网络控制消息协议. ICMP的协议号为1. ICMP报文就像是IP报文的小弟,总顶着IP报文的名头 ...
- ICMP Internet控制报文协议
ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制消息.控制消息是指网 ...
- TCP/IP详解学习笔记(5)-- ICMP:internet 控制报文协议
1.概述 ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制 ...
- ICMP:internet 控制报文协议
ICMP:internet 控制报文协议 1.概述 ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个 ...
- TCP/IP详解 卷一(第六章 ICMP:Internet控制报文协议)
ICMP是(Internet Control Message Protocol)Internet控制报文协议. 用于在IP主机.路由器之间传递控制消息.控制消息是指网络通不通.主机是否可达.路由是否可 ...
- ICMP(Internet Control Message Protocol)网际控制报文协议初识
ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制消息.控制消息是指网 ...
随机推荐
- oceanbase 社区版安装
# 一.环境准备|节点类别|主机名|IP||-|-|-||OBSERVER|observer1|192.168.3.41||OBSERVER|observer2|192.168.3.42||OBSER ...
- 整理15款实用javascript富文本编辑器
百度UEditor 官方网址:http://ueditor.baidu.com/website/ UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验 ...
- imputation-文献:False signals induced by single-cell imputation(scRNA-seq插补引入的假阳性问题)
文章题目 False signals induced by single-cell imputation 中文名: 单细胞插补引起的假信号 文章地址: https://f1000research.co ...
- continue练习
using System; namespace continue_的练习 { class Program { static void Main(string[] args) { int sum = 0 ...
- Python Telnetlib模块连接网络设备
# -*- coding: UTF-8 -*- import telnetlib import time import datetime import os import json Username= ...
- 2022-3-15内部群每日三题-清辉PMP
1.一家公司被一家大公司收购,这家大公司希望把重点放在其核心产品和服务上.处于规划阶段的所有项目都正在进行修定,以包含新的变更管理程序.一个项目的项目经理需要持续的高级输入,以确保与新的组织结构保持一 ...
- Linux awk 替换文本字符串内容
awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行各 ...
- E. Permutation Game
https://codeforces.com/contest/1772/problem/E 题目大意就是给一个1~n的全排序列,所有数字都是红色的,两人轮流操作,操作有三种选择,第一是将所有蓝色的数字 ...
- pythonn全栈学习笔记--logging模块学习(四)
一.logging相关配置 1 import logging 2 """ 3 asctime:运行时间 4 name:主模块名称 5 levelname:日志级别 INF ...
- Spring的隔离级别,Spring事务传播属性,Spring事务与数据库事务之间的联系
一.Spring五大事务隔离级别 Spring事务隔离级别比数据库事务隔离级别多一个default在进行配置的时候,如果数据库和spring代码中的隔离级别不同,那么以spring的配置为主.1) D ...
